รอบรู้เรื่องเว็บ
สอนสร้างเว็บ ไลฟ์ #1 เคล็ดลับหา IDEAS ทำเว็บไซต์ พร้อมตอบคำถามแบบสดๆ
สวัสดีครับ LIVE นี้ก็เป็น การ LIVE ครั้งแรกของผมเลย ที่มาทำ LIVE แบบเดี่ยวครั้งแรก หัวข้อที่ผมจะพูดใน LIVE ครั้งนี้ จะเป็น การหา IDEAS ในการทำเว็บไซต์ครับว่า เวลาเราจะออกแบบเว็บไซต์สัก 1 เว็บ เราจะหาไอเดีย อย่างไรดี ซึ่งผมได้เตรียมเนื้อหา พร้อมกับเตรียมตัวตอบคำถามเอาไว้แล้วครับ
พบกันได้ใน วันพฤหัสบดีที่ 5 กันยายน 2562 เวลา 19.30น อย่าลืมมาเจอกันนะครับ ออกอากาศทาง Youtube Live ช่อง พลากร สอนสร้างเว็บ หรือ คลิกที่ปุ่มข้างล่างได้เลย
เนื่องจากฝนตกหนักมาก ที่บ้านเลยเนตหลุดครับ เลยต้อง LIVE เป็น 2 ตอนครับผม ต้องขออภัยด้วยครับ
หัวข้อใน LIVE จะมีเนื้อหาในเรื่อง
- แนวคิดการหา IDEAS สำหรับการทำเว็บไซต์
- แหล่งข้อมูลสำหรับการหา IDEAS
- ตัวอย่างการวิเคราะห์ IDEAS จากแนวคิดที่ได้นำเสนอไปครับ
สำหรับ สอนสร้างเว็บ ไลฟ์ #1 นี้เราจะมาพูดถึงเรื่องของ การหา IDEAS ทำเว็บไซต์ ฉบับคนธรรมดา กันครับว่า เว็บไซต์สวยๆ เค้าหาไอเดียมาจากไหนกัน ถึงได้ทำเว็บสวยๆ มีแรงบัลดาลใจได้ขนาดนี้ ซึ่งแม้แต่ผมเอง พูดตามตรงเลยครับว่า ไม่ได้เรียนศิลปะมา ไม่ได้มีพรสวรรค์ในด้านศิลปะเลย แต่ใช้เคล็ดลับในคลิปนี้ ในการออกแบบเว็บไซต์ ทั้งของตัวเอง แล้วก็ของลูกค้าครับ แต่ก่อนอื่น อยากเล่าให้ฟังเรื่องนึงครับว่า ทำไมจึงเกิดการ LIVE ครั้งแรกนี้
Accountibility – เรารับผิดชอบต่อคำพูดตัวเองแค่ไหน
ผมคิดว่าจะ LIVE มานานมาก นานเป็นปีแล้วครับ จนอาจารย์ที่สนิทกัน เค้า LIVE ไปเป็นร้อยครั้งแล้ว ผมก็ยังไม่ได้ LIVE สักที จนวันนึง ไปสัมนา ผมได้พบอาจารย์ และ พูดคุยกับอาจารย์อีกครั้งนึง ก็คุยกันเรื่อง LIVE อีกครั้ง ในวันนั้น ผมคิดอย่างนึง ถ้าเราอยากจะทำได้ เราก็ต้องบอก คนที่เราเคารพ ออกไปเลย ว่าเราจะทำวันไหน ผมบอกว่า จะทำ ภายในสิ้นเดือนสิงหาคม 2562 ครับ แต่กว่าจะได้ทำจริง ต้นเดือน กันยายน 2562 ครับ เพราะว่างานไม่เป็นไปตามแผน (แหม่ หาข้ออ้างให้ตัวเองครับ) และ การประกาศออกไปสู่สาธารณะ ทำให้เรายิ่งต้องรับผิดชอบ ในคำพูดของเราครับว่า เราจะ LIVE ให้ได้ จึงเกิดการ LIVE ครั้งนี้เกิดขึ้นครับ
ถ้าอยากจะทำอะไร ลองบอกคนที่เราเคารพดูครับ รับรองว่า เป็นตัวกระตุ้นอย่างดีเลยครับ
มาเริ่มหา ไอเดีย ในการสร้างเว็บไซต์กัน
ต้องบอกก่อนว่า วิธีหาไอเดียของผม เป็นวิธีสำหรับคนธรรมดาเลย ที่ไม่ค่อยมีพื้นฐานด้านการออกแบบเว็บไซต์ หรือว่า การออกแบบ Graphic เท่าไร เป็นวิธีการที่ไม่ได้ซับซ้อนแต่อย่างใดลองเอาไปทำดูได้เลยครับ
โดยผมจะมีเนื้อหา สามอย่างที่จะพูดถึง ก็คือ…
- แนวคิด
- แหล่งข้อมูล
- การวิเคราะห์ให้เห็นภาพ
แต่อาจจะไม่ได้เรียงลำดับลงมาครับ บางหัวข้อก็จะมีทั้งแนวคิด และ แหล่งข้อมูลครับ มาดูกันต่อเลยครับ
ข้อที่ 1 เริ่มจากการ ระบุเป้าหมาย ในการหาไอเดีย ของเราก่อน
การระบุเป้าหมายจะทำให้เรารู้ว่า เราหาได้แล้วหรือยังครับ ถ้าเราไม่ระบุเป้าหมายลงไป เราจะไม่รู้ว่า เมื่อไรเราจะได้ไอเดีย เราก็จะหาไปเรื่อยๆ เหมือนการพายเรือ วนอยู่ในอ่าง การระบุเป้าหมายอย่างเช่น
- เราจะหา ไอเดีย เรื่องการใช้ภาพประกอบ
- ไอเดีย เรื่องการจัดวางภาพ และ องค์ประกอบต่างๆ ในเว็บไซต์
- หา ไอเดีย การใช้พื้นหลัง ในเว็บไซต์ ว่าเขาใช้กันอย่างไร
- หาไอเดีย การทำเนื้อหาในเว็บไซต์ ว่ามีเนื้อหาอะไรที่น่าทำบ้าง
- หาไอเดีย การวางโครงสร้าง หรือการวาง Navigation บนเว็บไซต์ของเรา ว่า จัดวางแบบไหนถึงจะดี
เมื่อเราระบุเป้าหมายของเราลงไปแล้ว เราก็จะรู้ว่า ในขณะที่เรากำลัง ทุกรุมเร้าด้วยข้อมูล เราจะมองหาอะไร
“เราจะมองเห็น ในสิ่งที่เรามองหา” – มีคนกล่าวเอาไว้
ข้อที่ 2 แกะตัวอย่าง วิเคราะห์ให้เข้าใจ
ในเรื่องของการแกะตัวอย่าง แนวคิดจะมีอยู่ 2 ขั้นตอน คือ
หาตัวอย่างที่เหมาะสม กับสิ่งที่เราทำอยู่
เราต้องหาตัวอย่าง ที่เกี่ยวข้องกับงานของเรายิ่งดี หรือ ถ้าหาที่เกี่ยวข้องไม่เจอ ให้เรา ลองหาตัวอย่างที่ใกล้เคียงในวงการของเราก็ได้ครับ เราจะได้นำมาเป็นแรงบัลดาลใจ และ ประยุกต์ ได้ง่ายยิ่งขึ้นครับ
วิเคราะห์ตัวอย่างให้แตก
หลังจากที่เราได้ตัวอย่างที่เราพอใจมาแล้ว เราก็ต้องนำตัวอย่างเหล่านั้นมา วิเคราะห์ ให้แตกว่า ในตัวอย่างนั้น มีอะไรที่เรานำไปใช้ได้บ้างครับ โดยการวิเคราะห์ตัวอย่าง เราจะแยกการวิเคราะห์เป็นส่วนๆ ซึ่งเดี๋ยวผมจะมีตัวอย่างให้ดูครับว่า เราจะวิเคราะห์ได้อย่างไร
การวิเคราะห์เป็นส่วนๆ จะช่วยให้เรามองเห็นรายละเอียดมากยิ่งขึ้นครับว่า ต้นแบบของเรา หรือ ตัวอย่างที่เราหามา มีข้อดีข้อเสียอย่างไร และ นำไปประยุกต์ได้อย่างไรบ้าง
แหล่งข้อมูล หาตัวอย่างเว็บไซต์ที่ผมใช้บ่อย
ผมดูตัวอย่าง การออกแบบเว็บไซต์ จากแหล่งต่อไปนี้ครับ
- Pinterest สามารถค้นหา Inspiration ที่ต้องการได้ง่ายมากๆ
- Dribbble แหล่งรวมการออกแบบ ที่นักออกแบบทั่วโลกมาชุมนุมกัน
- Behance แหล่งรวมนักออกแบบ ทุกแขนง ที่เกี่ยวของกับการออกแบบ Graphic
- Awwwards แหล่งรวมการออกแบบเว็บไซต์ ของเหล่าทวยเทพ พร้อมกับแนวคิดการออกแบบ เน้นว่าเทพมากจริงๆครับ
- Themeforest เป็นแหล่งรวม ธีมในการทำเว็บไซต์ อันนี้ก็เป็นแหล่ง Idea อีกแหล่งนึงที่ค่อนข้าง ทำได้จริงครับ
การวิเคราะห์ ตัวอย่างเว็บไซต์
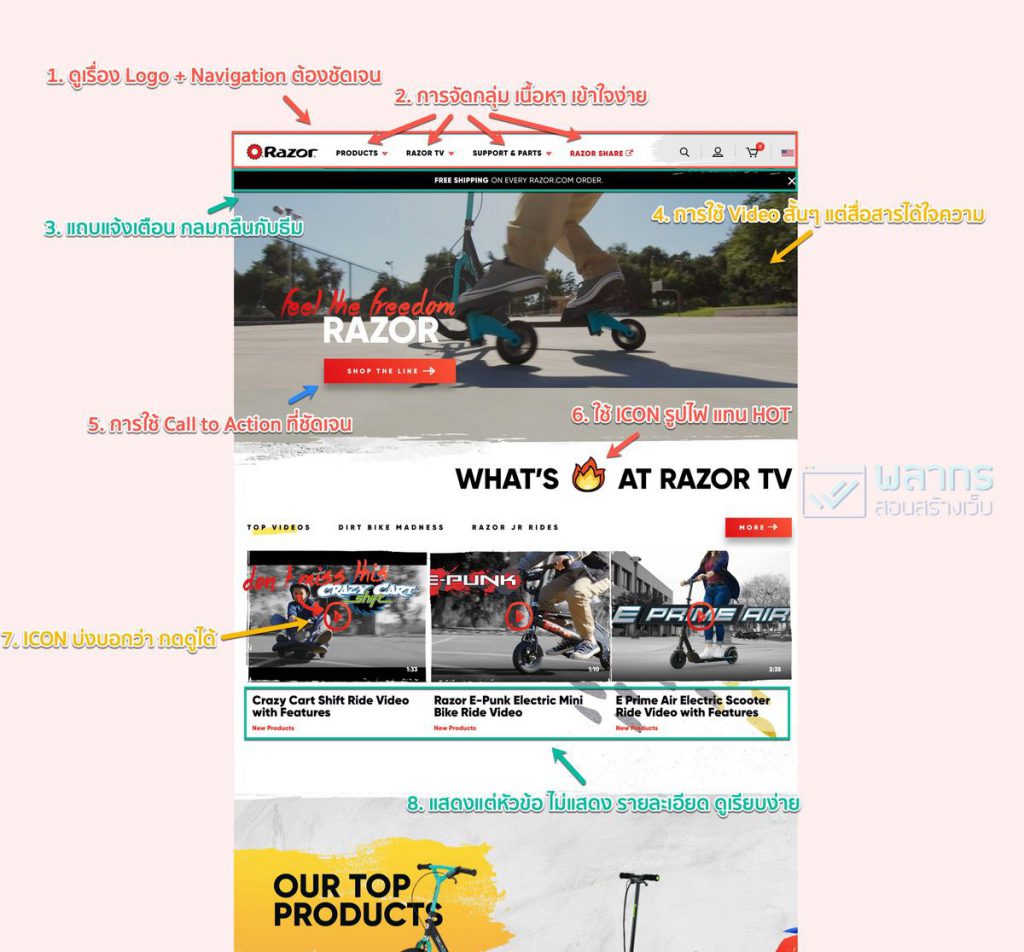
เว็บที่ผมนำมาใช้ วิเคราะห์ ในวันนี้ จะเป็นเว็บที่ชื่อว่า razor.com ครับ เป็นเว็บขาย Scooter ครับ ที่เอามาวิเคราะห์ให้ดู เพราะเห็นว่า องค์ประกอบเค้าดีจริงๆ และ เราสามารถเอาไปใช้ได้ครับ

เราจะค่อยๆ วิเคราะห์ ทีละส่วนกันครับ โดยเริ่มจากส่วนบนครับ
1) ความชัดเจน ในการวางตำแหน่ง Logo และ Navigation Menu สามารถวาง และ เข้าใจได้ง่าย เลยไหม ถ้าคนที่เข้ามาดูครั้งแรก จะหาเจอไหม
2) การจัดกลุ่มเนื้อหา ใน เมนู หรือ Navigation ต้องเข้าใจง่าย และเป็นไปในแนวทางเดียวกัน เช่น เมนูเรื่อง กิจกรรม ก็คือเรื่องกิจกรรม ไม่มี เมนูอื่นๆ มาแทรก
3) การใช้แถบแจ้งเตือน หรือ Notification ต่างๆ ต้องไม่ให้ความรู้สึก รบกวนผู้ใช้มากเกินไป หรือ ถ้าจะรบกวนผู้ใช้จะต้องได้ประโยชน์ อย่างใดอย่างหนึ่งครับ
4) ที่ Header มีการใช้ Video สั้นๆ เพื่อบ่งบอกความเป็น แบรนด์ที่ขาย Scooter เป็นการสื่อสารแบบสั้นๆ แต่ได้ใจความ และ ถ้าลองสังเกตุดู วีดีโอ จะมีความยาวไม่มาก ใช้วิธีการวนเอา เพราะถ้าวีดีโอยาวมาก ก็จะโหลดเว็บช้าลง
5) การใช้ Call To Action ต้องชัดเจน ว่าให้ทำอะไร ในตัวอย่างคือ ให้กดซื้อ สินค้าของเขา นั่นเอง
6) เพิ่มความน่าสนใจ ในข้อความธรรมดาด้วย ICON ในตัวอย่าง เขาเปลี่ยนจากคำว่า HOT เป็น ICON รูปไฟ แล้วดึงดูดความสนใจได้มากขึ้น
7) การใช้ ICON ในเว็บไซต์ที่บ่งบอกว่า กดดูได้ คนดูจะได้เข้าใจว่า สิ่งนี้กดได้ครับ
8) บางทีการแสดง รายละเอียดมากเกินไป ทำให้ดูรก เว็บไซต์นี้ จึงเลือกที่จะแสดง แต่หัวข้ออย่างเดียวในบริเวณนี้ครับ

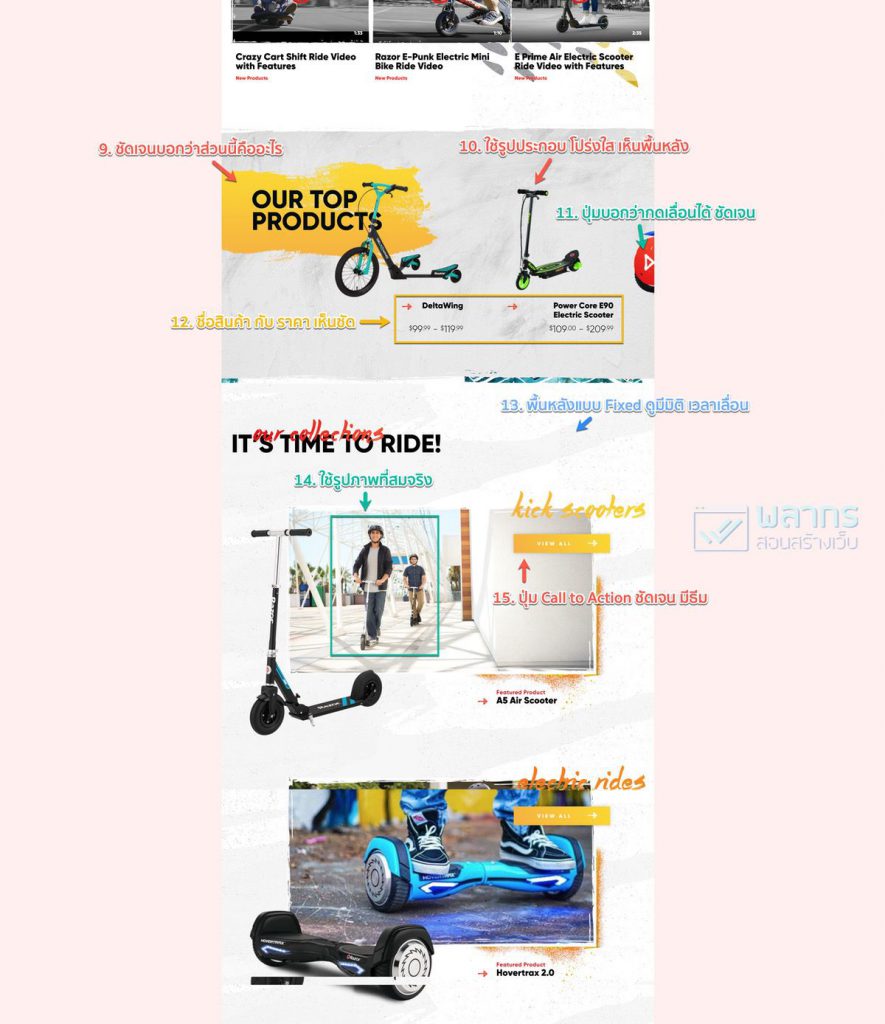
9) ความชัดเจนของหัวข้อ ว่าส่วนนี้คืออะไร ในตัวอย่าง จะเป็น สินค้ากลุ่ม TOP PRODUCTS ที่อยู่ในเว็บไซต์นี้ครับ
10) การใช้รูปประกอบโปร่งแสง เพื่อไม่ให้สินค้า เป็นเพียงรูปสี่เหลี่ยมตันๆ และ โดดเด่นออกมาจากพื้นหลัง ทำให้ดูดี และ มีสไตล์ มากยิ่งขึ้นครับ
11) การใช้ปุ่ม ที่บอกว่า ตรงส่วนนี้ กดเลื่อนได้ ต้องดูชัดเจน ไม่เช่นนั้น ลูกค้าไม่กดครับ ดังนั้น เวลาที่เราสร้างเว็บไซต์ เราต้องเน้น ความชัดเจนเป็นหลักครับ
12) ถ้าเป็นของที่ขายดีอยู่แล้ว การแสดง ชื่อสินค้ากับราคา เข้ามาจะช่วยให้ตัดสินใจง่ายขึ้น สำหรับคนที่มีงบประมาณอยู่แล้ว
13) เทคนิค การใช้ พื้นหลังที่คงที่ สร้างความตื่นตาตื่นใจ ให้ลูกค้าได้ในบางครั้ง เพราะเว็บส่วนมาก ใช้พื้นหลังที่ไหลตาม การเลื่อนของเมาส์ แต่ถ้าเราใช้เยอะเกินไป ก็อาจจะมีความรู้สึกเบื่อได้ครับ
14) การใช้รูปภาพที่สมจริง จะทำให้เว็บของเราดูน่าเชื่อถือมากขึ้น เพราะคนเรา ก็ชอบที่จะเห็นคนจริงๆ มากกว่า ภาพที่เป็น Graphic หรือ Computer Graphic
15) ปุ่ม Call To Action ชัดเจน และ มีธีมของมัน เพื่อสร้างความคุ้นเคย ให้กับคนดู ทุกครั้งที่คนเห็นปุ่มนี้ จะได้รู้ว่า หมายความว่าอะไร

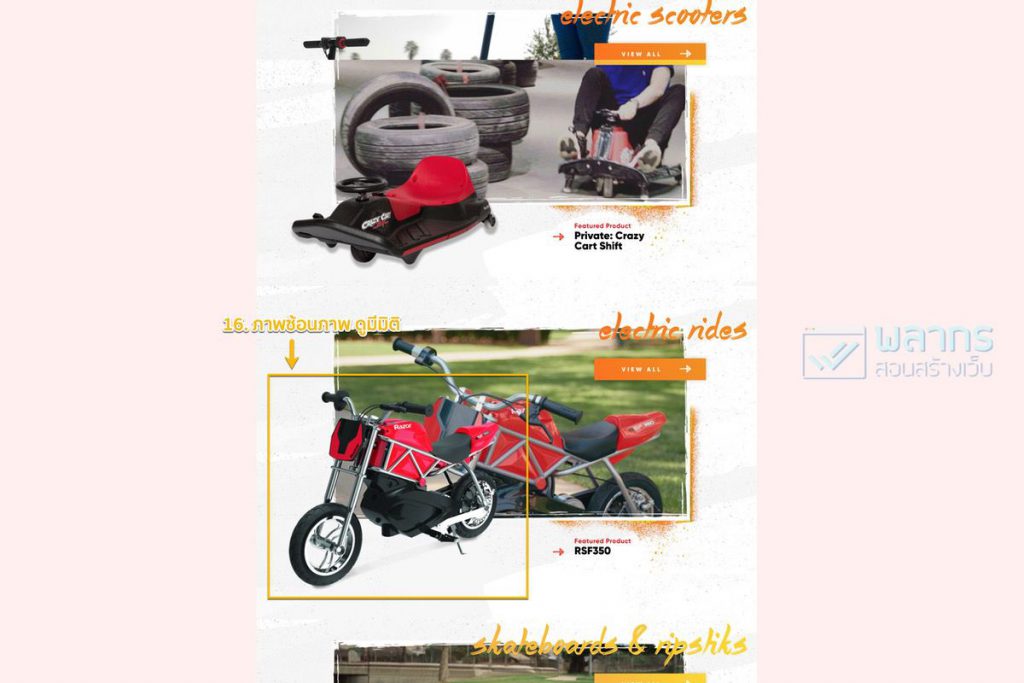
16) ใช้ภาพแบบไร้ของ โปร่งแสง ซ้อนลงบนภาพถ่าย ทำให้ดูโดเด่น และ มีมิติมากยิ่งขึ้น

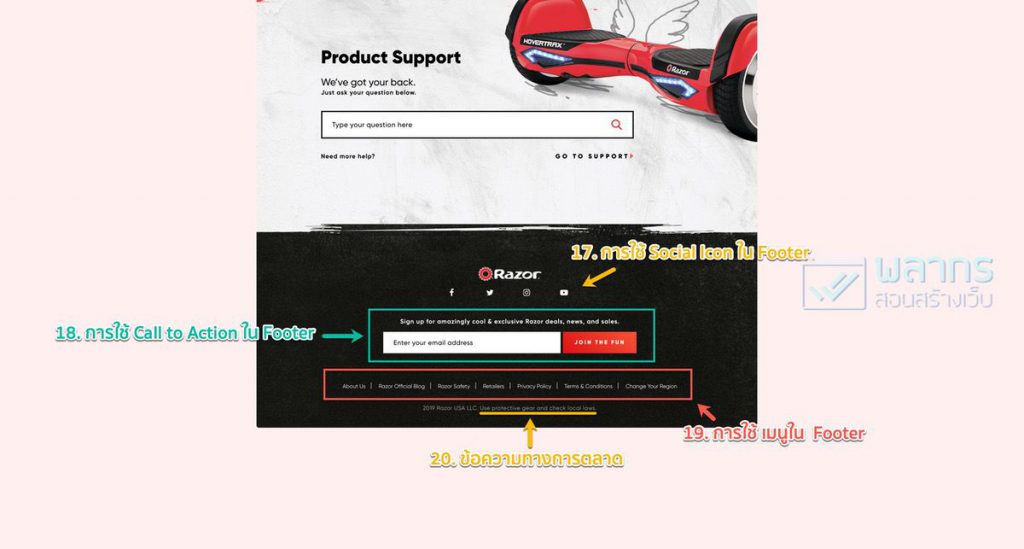
17) วิธีการใช้ Social Icon ที่เรียบง่าย และ ดูเป็นทางการน่าเชื่อถือ
18) การใช้ Call To Action เพื่อเก็บรายชื่อ อีเมลใน Footer
19) การ ทำ Footer Menu เอาเฉพาะ เมนูเด่นขึ้นมาแสดง
20) การวาง Marketing Message ไว้ท้ายเว็บไซต์
ข้อที่ 3 สำรวจคู่แข่ง
ในอุตสาหกรรม เราเองก็น่าจะรู้อยู่แล้วว่า คู่แข่งของเรา เขาเป็นใคร เขาทำอะไร การออกแบบเว็บไซต์ของเขาเป็นอย่างไร แล้วนำข้อดีของคู่แข่งเรา มาประยุกต์ใช้กับเว็บไซต์ของเรา
เครื่องมือการหาเว็บที่ใกล้เคียงกับคู่แข่ง
เราสามารถหารายชื่อเว็บไซต์ ที่ใกล้เคียงกับเว็บคู่แข่งของเราได้ครับ เครื่องมือตัวนี้มีชื่อว่า SimilarWeb ครับ เราสามารถนำไปใช้หา เว็บไซต์คู่แข่งได้เลยครับ
ข้อที่ 4 หาไอดอล
ผมจะใช้วิธีที่เรียกว่า “ถ้าเรากำลังคุยกับไอดอลของเราอยู่ เค้าจะพูดว่าอะไร” ไอดอลของผมในทางคอมพิวเตอร์ คือ สองท่านนี้ครับ
บิลเกตส์ – ผู้ก่อตั้ง Microsoft
ผมชื่นชม ไอดอลท่านนี้ ในแง่มุมของ วิศัยทัศน์ และ ความจดจ่อของเขาครับ บิลเกตส์ มีวิสัยทัศน์ว่า อยากให้บ้านทุกบ้าน มีคอมพิวเตอร์ ผมเองก็มีวิสัยทัศน์ว่า วันนึง คนไทย วงการทำเว็บไซต์เมืองไทย จะยกระดับขึ้นไป ให้เจ๋งกว่า ต่างประเทศ เวลาที่ผมจินตนาการว่่า ถ้าถามบิลเกตส์ จะได้คำตอบว่าอย่างไร คำตอบมักจะมีเหตุผล มีหลักการเสมอ แต่การที่เราจะจินตนาการได้ เราต้องมีความ “อิน” หรือ รู้จัก ไอดอลของเรามากพอ
สตีฟ จ๊อบ – ผู้ก่อตั้ง Apple
แนวคิดของ สตีฟ จ๊อบ ที่ทำให้ผมอึ้งพอๆ กับคนทั้งโลกคือ คิดได้ยังไง โทรศัพท์มีปุ่มเดียว แล้วเป็นนวตกรรม ที่ถูกต่อยอดมากที่สุดในภายหลัง นอกจากนวตกรรมแล้ว แนวคิดเรื่องของการเป็น Minimalist ยังแพร่หลายตามไปด้วยครับ เวลาที่ผมคิดว่า ผมถาม สตีฟ จ๊อบ ว่างานออกแบบของผมใช้ได้หรือยัง ผมมักจะได้คำตอบว่า “นี่คิดดีแล้วใช่ไหม ที่เอามาให้ดู” แปลว่า ยังดีได้มากกว่านี้อีกครับ
ข้อที่ 5 พักผ่อนให้เพียงพอ
สมองที่อ่อนล้า จะสร้างสรรไม่ค่อยออกครับ หรือที่เราเรียกว่า อาการ สมองตื้อนั่นเองครับ เราควรจะต้องวางแผนเรื่องการพักผ่อน เอาไว้ด้วย ไม่ใช่ทำงานแหลกอย่างเดียวครับ ซึ่งการทำงานแหลก จนร่างกายแหลก ไม่มีอะไรดีครับ เพราะว่า งานที่เราทำตอนที่เราจะไม่ไหวแล้ว มันไม่มีประสิทธิภาพครับ เราต้องมานั่งแก้อยู่บ่อยครั้ง แต่การพักผ่อน ก็ต้องไม่ใช่การหาข้ออ้างเพื่อให้เราขี้เกียจครับ ทุกอย่างต้องมีความพอดี ถ้ากำลังสงสัยว่า เอ… นี่เรากำลังขี้เกียจอยู่หรือเปล่า ให้ถามตัวเองตรงๆไปเลยว่า เรากำลังขี้เกียจ หรือ เราไม่ไหวแล้วจริงๆ ลองดูครับ
ข้อที่ 6 ลงมือทำ
การหาข้อมูล แล้วไม่ได้เอาข้อมูลนั้นมาประมวลผล ให้เป็นรูปธรรม เราก็จะไม่ได้ อะไรเลย ทั้งประสบการณ์ และผลงานครับ แต่ถ้าเราลองทำ แล้วเราได้สัก 70% ของภาพ หรือตัวอย่างที่เราคาดหวังไว้ เท่านี้ ก็เพียงพอแล้วครับ
ประสบการณ์ถือเป็นสิ่งที่สำคัญมากในการทำเว็บไซต์ครับ เพราะเป็นสิ่งที่สามารถเรียนรู้ผ่านการลงมือทำได้เท่านั้นครับ การดูตัวอย่าง เพียงอย่างเดียว ไม่อาจที่จะทำให้เราเกิดประสบการณ์ได้ ดังนั้นเราต้องลงมือทำมันเท่านั้น เพื่อที่เราจะ LEVEL UP ได้
การลงมือทำยังเป็น กุญแจที่สำคัญที่สุดในการประสบความสำเร็จ ในทุกสิ่งทุกอย่างครับ ถ้าเราคิด เราหาข้อมูล แล้วไม่ทำอะไรเลย ทุกอย่างก็อยู่ที่เดิมครับ
สรุป
แนวคิด และ เครื่องมือการหาไอเดีย ในการทำเว็บไซต์ นอกจากเราจะต้องหาตัวอย่างแล้ว เรายังต้องนำมาวิเคราะห์ และ นำไปลงมือทำให้เกิดผลงาน และ ประสบ



Blog คือ เครื่องมือที่ใช้สร้างโอกาส
และ สร้างตัวตนได้ ทุกยุคทุกสมัย
(สำหรับ 50 ท่านแรก)
รับเทคนิค ความรู้ ข่าวสาร การทำเว็บไซต์
จาก พลากร สอนสร้างเว็บ
เฉพาะ สมาชิกเท่านั้น