Wordpress
สอน WordPress ตั้งแต่พื้นฐาน (2021) ทำตามได้ทันที
WordPress เป็นเครื่องมือ ที่ทรงพลังอย่างมากในการทำเว็บไซต์ ข้อพิสูจน์ก็คือ จากจำนวนเว็บไซต์บนโลกทั้งหมด มีเว็บที่ทำด้วย WordPress มากถึง 30% ครับ แต่ในเมืองไทย ข้อมูลเรื่องการใช้งาน WordPress ยังกระจัดกระจายอยู่มากครับ นั่นเป็นที่มา ที่ผมได้ทำการรวบรวม วิธีการใช้ WordPress ทำเว็บไซต์ ขั้นพื้นฐาน ฉบับภาษาไทย ทั้งหมด เอาไว้ในบทความนี้แล้วครับ
- 1. WordPress คือ อะไร แล้วทำไม เราต้องใช้ WordPress ?
- 2. ความสับสนระหว่าง WordPress.com และ WordPress.org
- 3. การเตรียมตัวก่อน เริ่มสร้างเว็บไซต์ด้วย WordPress
- 4. การติดตั้ง WordPress ทำได้ 2 วิธี
- 5. สอนวิธีใช้ WordPress ขั้นพื้นฐาน
- 6. การตั้งค่าที่จำเป็น ใน WordPress
- 7. วีธีการ สร้างเมนู ใน WordPress
- 8. เขียน Blog เริ่มอย่างไรใน WordPress
- 9. รู้จักและใช้งาน Sidebar และ Widgets
- 10. เพิ่มพลัง WordPress ด้วย Plugins
- 11. เปลี่ยนลุค WordPress ให้สวยด้วย Themes
- 12. การอัพเดท Version ของ WordPress
- 13. การเรียนรู้ WordPress ขั้นถัดไป

WordPress คือ อะไร แล้วทำไม เราต้องใช้ WordPress ?
WordPress ที่เรากำลังพูดถึง คือ ซอฟท์แวร์ หรือ โปรแกรม ที่เราเอาไว้สำหรับ ใช้สร้างเว็บไซต์ครับ ซึ่ง Software ตัวนี้ เป็น ซอฟท์แวร์ แบบเปิดรหัส ที่เรียกว่า Open Source และมีลิขสิทธิ์แบบ GPL เราจึง สามารถนำ WordPress มาใช้ ทำเว็บไซต์ ได้ฟรีครับ ซึ่งเราสามารถ Download เจ้าโปรแกรม WordPress ได้จากเว็บไซต์ WordPress.org ครับ
สาเหตุ ที่นักพัฒนาเว็บไซต์ หลายคนหันมาใช้งาน WordPress ก็เพราะว่า WordPress ได้รับความนิยมมากขึ้นเรื่อยๆ ตั้งแต่ออกเวอร์ชันแรกเมื่อปี 2003 เป็นต้นมา ในระยะแรก WordPress เป็นเพียง Blogging Software สำหรับเอาไว้เขียนบทความ หรือ บล็อกส่วนตัวเท่านั้น แต่ในปัจจุบัน WordPress มีจำนวนผู้ใช้งานเพิ่มขึ้นเป็นจำนวนมาก จนพัฒนาเปลี่ยนแปลงจาก Blogging Software มาเป็น CMS หรือ Content Management System หรือ ในภาษาไทย เราเรียกว่า เครื่องมือบริหาร จัดการ เนื้อหาบนเว็บไซต์นั่นเอง
ปัจจุบัน WordPress ไม่เพียงแต่สามารถบริหารจัดการ เนื้อหา บนเว็บไซต์ได้เท่านั้น แต่ยังเป็นเครื่องมือ สำหรับ การออกแบบเว็บไซต์ให้สวยงาม ตลอดจน การนำไป ทำเว็บขายของออนไลน์ ด้วย ซอฟท์แวร์เสริม หรือ Plugin Woocommerce ได้อีกด้วย
WordPress เป็นอย่างไรในปัจจุบัน
ตารางข้อมูลด้านล่าง บอกรายละเอียดของ WordPress ในปัจจุบันครับ
| จำนวนเว็บไซต์ ที่ใช้งาน WordPress | คิดเป็น 32% ของจำนวนเว็บไซต์บนโลก |
| จำนวน Template หรือ Theme | มากที่สุดในโลกของ CMS |
| จำนวน Plugins หรือ Addons | มากกว่า CMS ตัวอื่นๆในโลก |
| ความง่ายในการใช้งาน | ใช้งานง่ายกว่า Open Source CMS ตัวอื่น อย่าง Joomla, Drupal |
| แหล่งข้อมูลการใช้ WordPress | จำนวนมหาศาล มีแทบทุกภาษา |
| จำนวนนักพัฒนาเว็บไซต์ที่ใช้ WordPress | มากที่สุดในบรรดา CMS |
ความสับสนระหว่าง WordPress.com และ WordPress.org
เวลาที่เราค้นหาข้อมูล แล้วได้ยินคนพูดถึง WordPress เราอาจจะเจอ เว็บไซต์ 2 เว็บ นั่นก็คือ WordPress.com และ WordPress.org นั่นเอง ซึ่ง 2 เว็บไซต์ นี้แตกต่างกันอย่างสิ้นเชิงครับ ผมสรุปให้แบบนี้ครับ
| WordPress.com | WordPress.org |
| เป็น Platform เว็บสำเร็จรูป | เป็น Software Open Source |
| ไม่ต้องติดตั้งเอง สมัครและใช้งานได้เลย | ต้องติดตั้งเอง |
| ข้อมูลเก็บที่ WordPress.com | ข้อมูลเก็บที่เว็บโฮสติ้งของเรา ที่เราติดตั้ง |
| Plugins และ Themes ไม่สามารถติดตั้งได้ อิสระ | ติดตั้ง Plugins และ Themes ได้อิสระ |
| มีค่าบริการรายปี | มีค่าบริการโดเมนและเว็บโฮสติ้ง รายปี |

นอกจากนั้น ผมยังมีวีดีโอ เรื่อง WordPress คืออะไร ? การปรียบเทียบ WordPress.com และ WordPress.org เอาไว้ให้ศึกษาด้วยครับ
การเตรียมตัวก่อน เริ่มสร้างเว็บไซต์ด้วย WordPress
ก่อนที่เราจะสร้างเว็บไซต์ ด้วย WordPress ได้ เราต้องรู้จักคำว่า โดเมน และ เว็บโฮสติ้งก่อนครับ ซึ่งการที่เว็บไซต์ของเรา จะออนไลน์ได้ เราจะเป็นที่จะต้องมี โดเมน และ เว็บโฮสติ้งครับ วิธีการที่เราจะได้มาคือ เราต้องไปเช่ากับผู้ให้บริการเว็บโฮสติ้ง แต่ก็ยังมีอีกวิธีนึง ถ้าเราต้องการลองเล่น WordPress ดูเราสามารถที่จะติดตั้ง WordPress บนเครื่องตัวเองก็ได้เช่นกัน

โดเมน คืออะไร ?
โดเมน เปรียบเสมือน ป้ายบอกทาง ชี้ไปยังเครื่องคอมพิวเตอร์ ที่อยู่บนอินเตอร์เน็ต ซึ่งเครื่องคอมพิวเตอร์นี้ เราเรียกว่าเว็บโฮสติ้งครับ มีลักษณะแบบนี้ครับ
mydomain.tld หรือ ชื่อโดเมน.นามสกุล
รูปแบบของโดเมนเนม
ซึ่ง tld ก็มีหลากหลาย ประเภท หรือเราจะเรียกว่า นามสกุล ก็ได้ ตัวอย่างเช่น
- .com ใช้สำหรับ บริษัท ห้างร้านต่างๆ หรือ ตัวแทน Company นั่นเอง
- .net ใช้กับองค์กร ที่เกี่ยวกับ Internet
- .org ใช้กับองค์กรไม่แสวงหาผลกำไร หรือ องค์กรการกุศล
แต่ในปัจจุบันนี้มี TLD เกิดขึ้นมากมายครับ เช่น .io, .me, .website, .solutions หรือแม้กระทั่ง .ninja ก็ยังมี เราสามารถจดทะเบียนได้หมด ขึ้นอยู่กับว่า เราอยากจะเอาไปใช้แบบไหน แต่ข้อแนะนำคือ เราพยายามหาจด .com ดีกว่า เพราะคนส่วนมาก ก็ยังคุ้นเคยกับ .com อยู่ดี
ดังนั้นถ้าเราจดโดเมนเอาไว้เป็นของเราแล้ว เราก็สามารถที่จะชี้ไปที่ เว็บโฮสติ้งไหนก็ได้ หรือ ย้ายไปยังเว็บโฮสติ้งไหนก็ได้เช่นกันครับ
เว็บโฮสติ้ง คืออะไร ?
ถ้าพูดถึงเว็บโฮสติ้ง ลองนึกภาพ เครื่องคอมพิวเตอร์ เครื่องนึง ที่เชื่อมต่อกับอินเตอร์เน็ต ตลอดเวลา เพื่อให้คน เข้าไปดูเว็บไซต์ได้ครับ เครื่องคอมพิวเตอร์เครื่องนี้ จะต้องรองรับการเรียกดูเว็บไซต์ จากหลายๆ คนทั่วโลกได้ครับ จึงจะเป็นเว็บโฮสติ้ง
เวลาเราเลือกเว็บโฮสติ้ง สิ่งที่ควรพิจารณา คือ…
| ระบบปฎิบัติการที่เว็บโฮสติ้งใช้ | แนะนำให้เป็น Linux |
| เวอร์ชันของซอฟท์แวร์ | แนะนำเป็น PHP 7.4+ MySQL 5.7+ หรือ Mariadb 10+ |
| พื้นที่ใช้งาน | 5 GB ขึ้นไป น้อยกว่านี้ ติดตั้ง WordPress ไม่ได้ |
| อัตราการรับส่งข้อมูล | อย่าน้อยกว่า 50 GB |

เรื่องโดเมน และ เว็บโฮสติ้ง ผมมีทำเนื้อหาใน Version Video อยู่ สามารถดูต่อได้ที่นี่เลยครับ
การติดตั้ง WordPress ทำได้ 2 วิธี
สำหรับการติดตั้ง WordPress เราสามารถทำได้ 2 วิธี ดังนี้
วิธีที่ 1 ติดตั้ง WordPress บนเว็บโฮสติ้ง ทำอย่างไร ?
การติดตั้ง WordPress บนเว็บโฮสติ้ง คือการติดตั้ง WordPress ให้พร้อมใช้งานจริงเลย นั่นหมายความว่า คนสามารถเข้ามาดูเว็บไซต์ของเราได้เลย หลังจากที่เราติดตั้งและเผยแพร่ข้อมูลของเรา
ซึ่งวิธีการติดตั้ง WordPress บนเว็บโฮสติ้ง ในยุคนี้ง่ายอย่างมากมายครับ เพราะมีตัวช่วยที่ชื่อว่า One Click หรือ Auto Installer ครับ หรือ ถ้าใครอยากติดตั้งด้วยวิธี FTP ในตำนาน ก็สามารถทำได้เช่นกันครับ มาดูกันได้เลยครับ
วิธีการติดตั้ง SSL ในเว็บโฮสติ้ง (Direct Admin)
SSL จะทำให้เว็บไซต์ของเราปลอดภัย และ เป็นปัจจัยอันดับต้นๆ ที่ Google หรือ Search Engine จะพิจารณาเว็บไซต์ของเราให้ติดอันดับ ถ้าใครยังไม่มี SSL สามารถติดตั้งได้ดังนี้ครับ
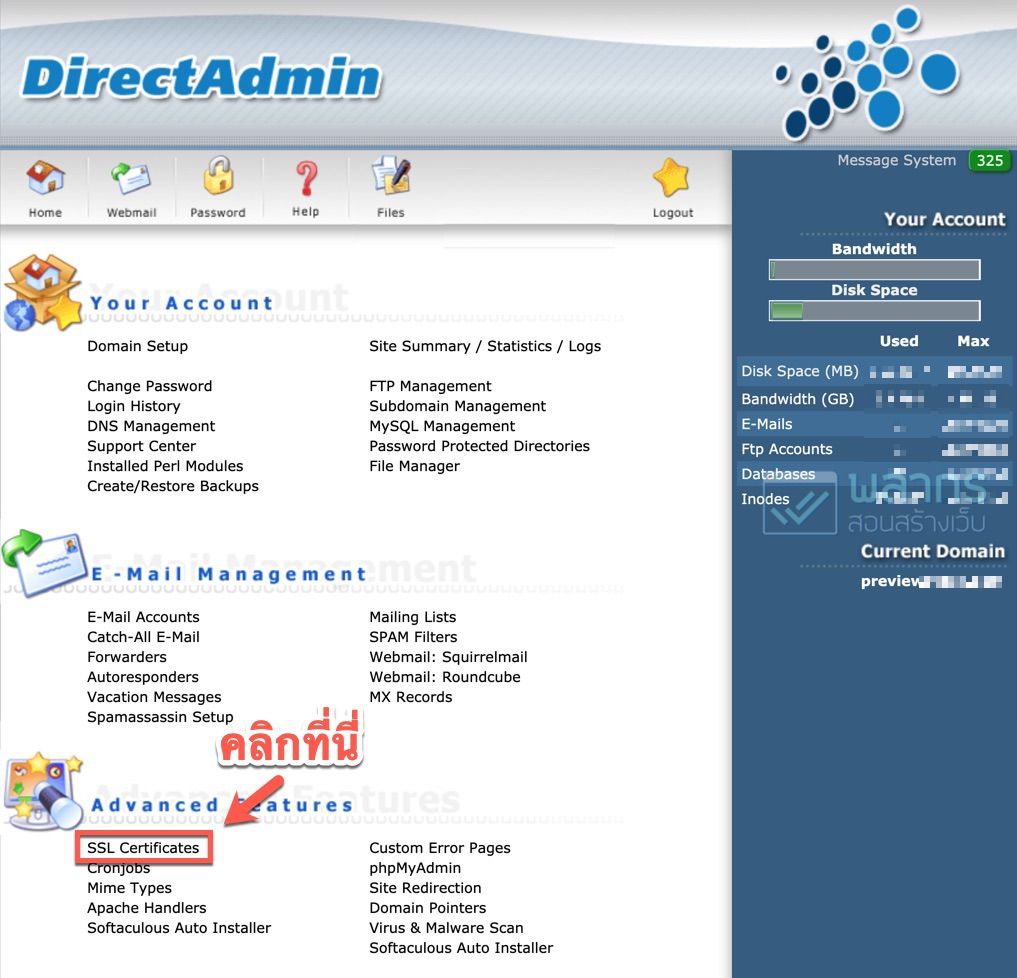
เมื่อเรา Login เข้าไปใน Control Panel มาแล้ว ซึ่งผมใช้ Direct Admin ยี่ห้ออื่น ก็จะมีเมนูที่คล้ายกัน ว่ากันง่ายๆ ตัวสร้าง SSL มีทุกยี่ห้อในสมัยนี้ ให้เข้าไปที่เมนู SSL Certificate ได้เลย

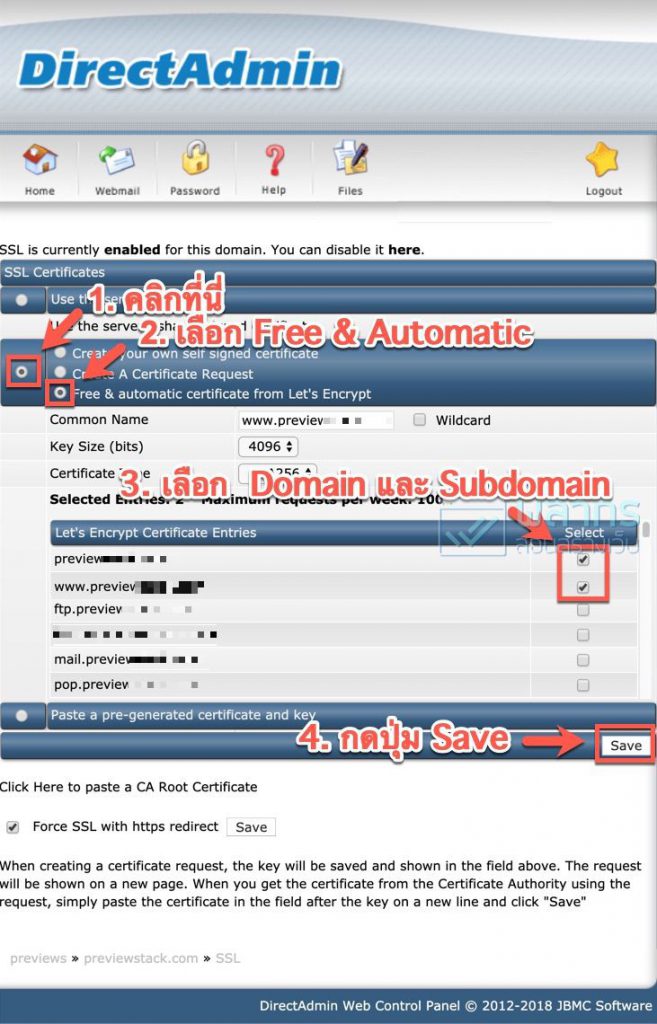
จากนั้น ให้เราเลือก สร้าง Free & Automatic Certificate from Let’s Encrypt แล้วเลือก Domain กับ Subdomain ให้ถูกต้อง จากนั้น กด Save ครับ

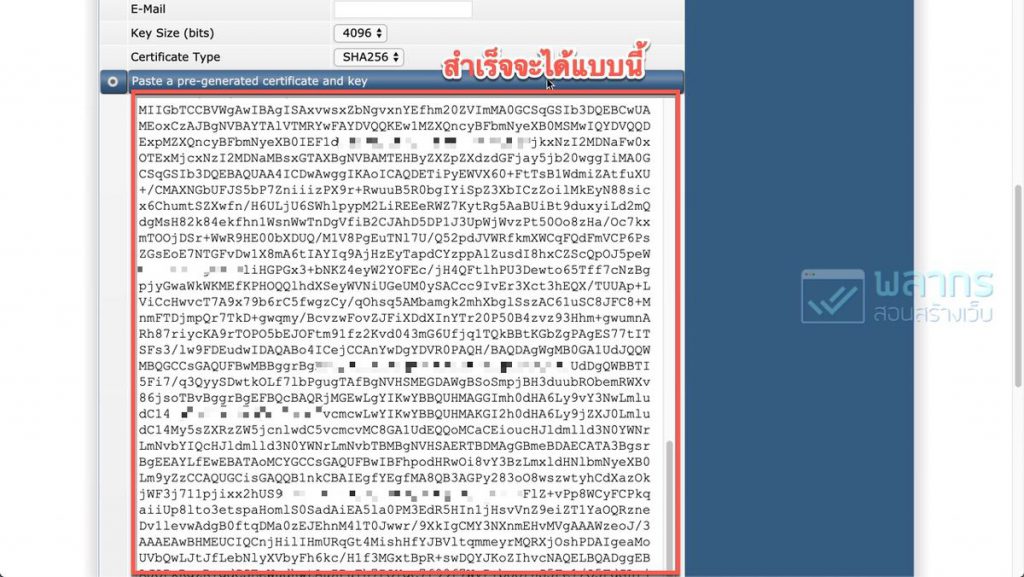
เสร็จแล้วให้เรารอ 10 นาที ระบบจะสร้าง Certificate เป็น Code Computer ชุดหนึ่งหน้าตาเป็นแบบนี้ครับ

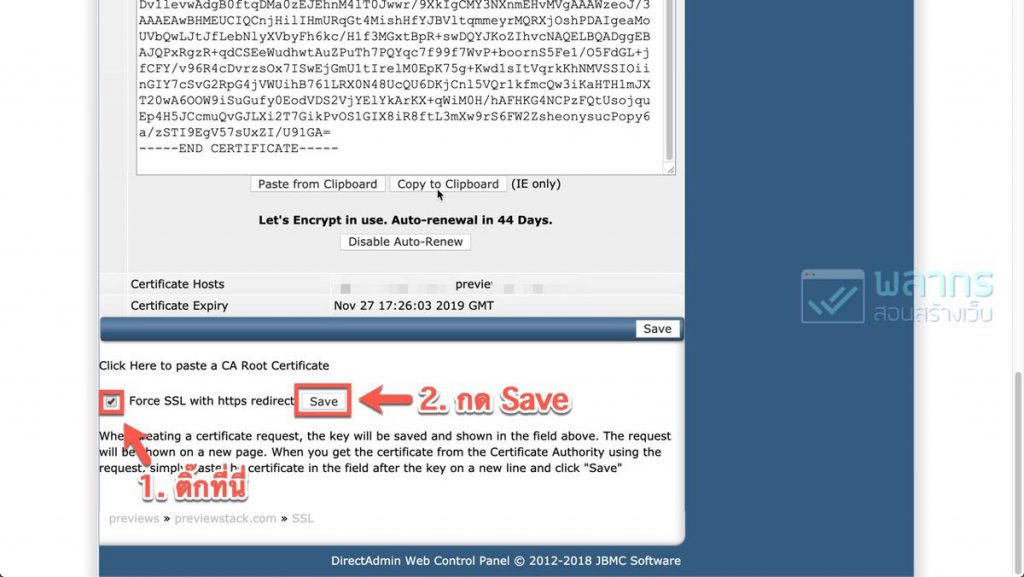
หลังจากที่เราเห็น Code เรียบร้อยแล้ว ให้เราลงมาด้านล่าง ติ๊กตรงคำว่า Force SSL แล้วกด Save 1 ครั้งครับ

ตัวเลือกนี้ จะทำให้ เวลาที่คนเข้าเว็บไซต์มาด้วย http จะกลายเป็น https โดยอัตโนมัติ แต่ใช้ได้กับบางเว็บโฮสติ้งเท่านั้นครับ ต้องลองดู
วิธีการติดตั้ง WordPress ในเว็บโฮสติ้ง ด้วย Auto Installer (Direct Admin)
การติดตั้ง WordPress ด้วยวิธี Auto Installer หรือว่า One Click นี้ เป็นวิธีที่ง่ายที่สุดแล้วครับ แต่เว็บโฮสติ้ง จะต้องมีตัวติดตั้ง หรือ โปรแกรม Auto Installer มาด้วยครับ ซึ่งเว็บโฮสติ้งสมัยใหม่ มีมาให้เรียบร้อยแล้วครับ
ปัจจุบัน Software ที่เป็น Auto Installer ใน Direct Admin จะมีอยู่ 2 ยี่ห้อหลักด้วยกันคือ
- Softaculous
- Installtron
หน้าตาของ Software สองตัวนี้ จะแตกต่างกันนิดหน่อย แต่หลักการติดตั้ง WordPress ใช้หลักการเดียวกัน
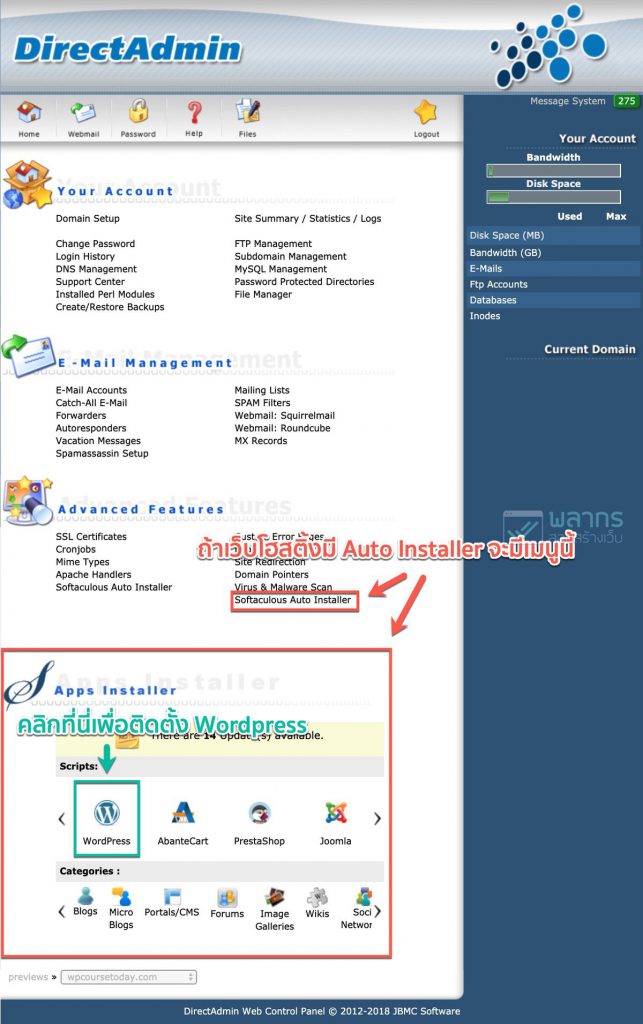
ให้เราเริ่มจากขั้นตอนแรก ให้เช็คก่อนครับว่า เว็บโฮสติ้ง มี Auto Installer หรือไม่ครับ ตรงนี้ Note ไว้นิดนึงครับว่า เว็บโฮสติ้งที่ผมใช้ จะมี Control Panel เป็น Direct Admin ซึ่งถ้าเป็น Control Panel ยี่ห้ออื่นๆ หน้าจอก็จะแตกต่างออกไปครับ แต่ Direct Admin มีการใช้งานมากที่สุดทั่วโลกในขณะนี้ครับ

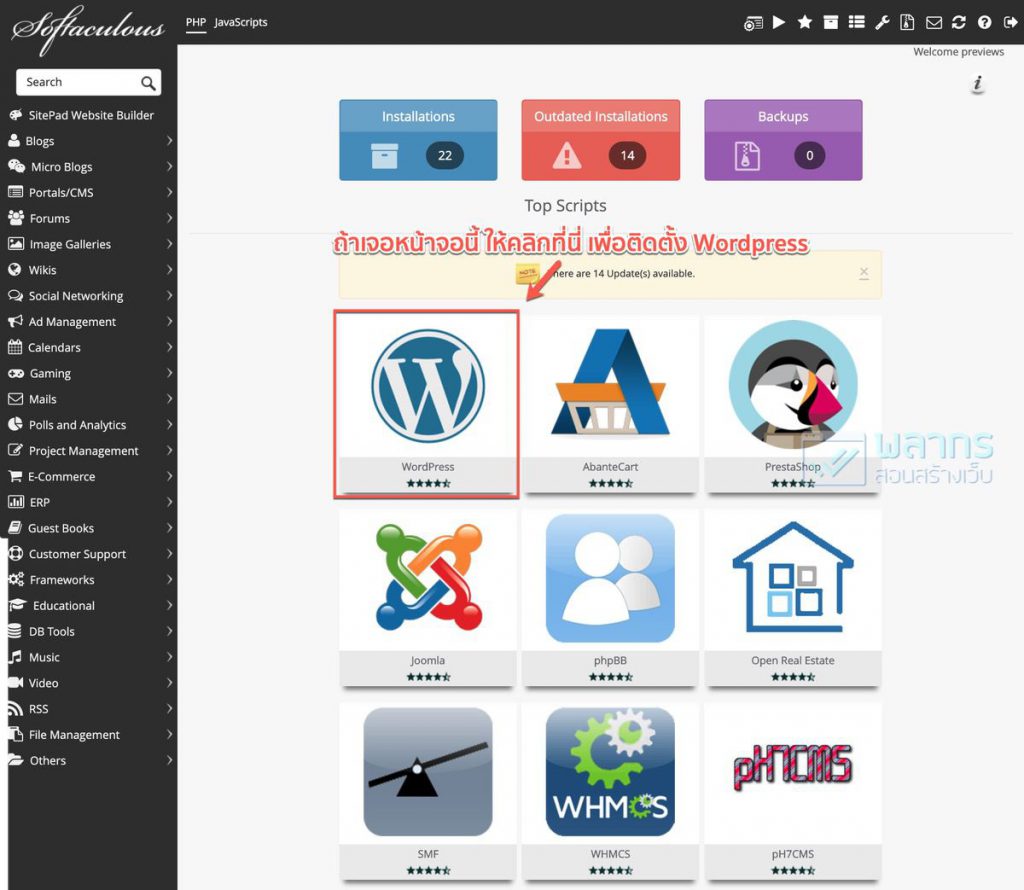
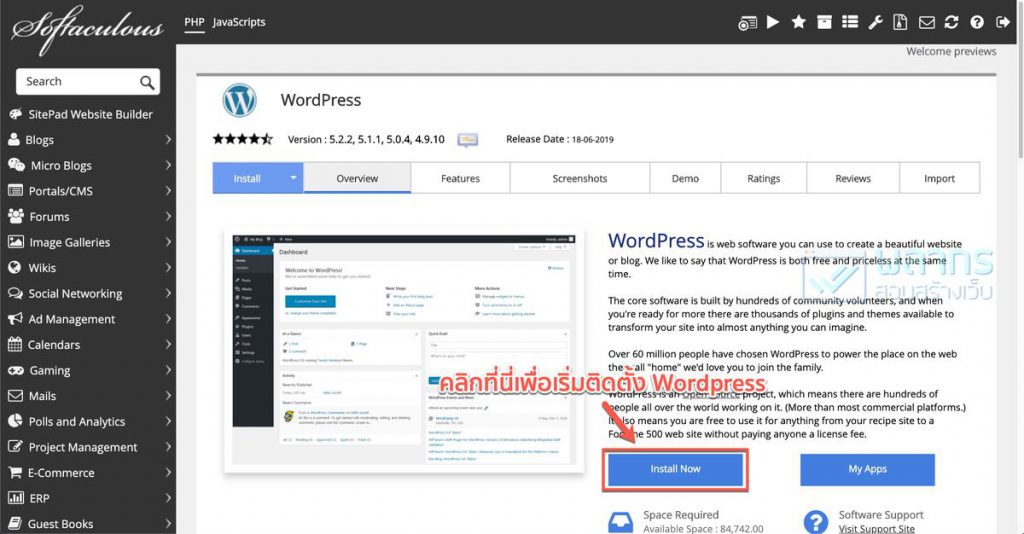
ถ้าเจอหน้าจอทางด้านล่าง ก็คลิกที่ ICON WordPress เพื่อทำการติดตั้งได้เลยครับ

หลังจากนั้น เมื่อเข้าสู่หน้าจอการติดตั้งของ WordPress แล้ว เราก็กด Install Now ได้เลยครับ

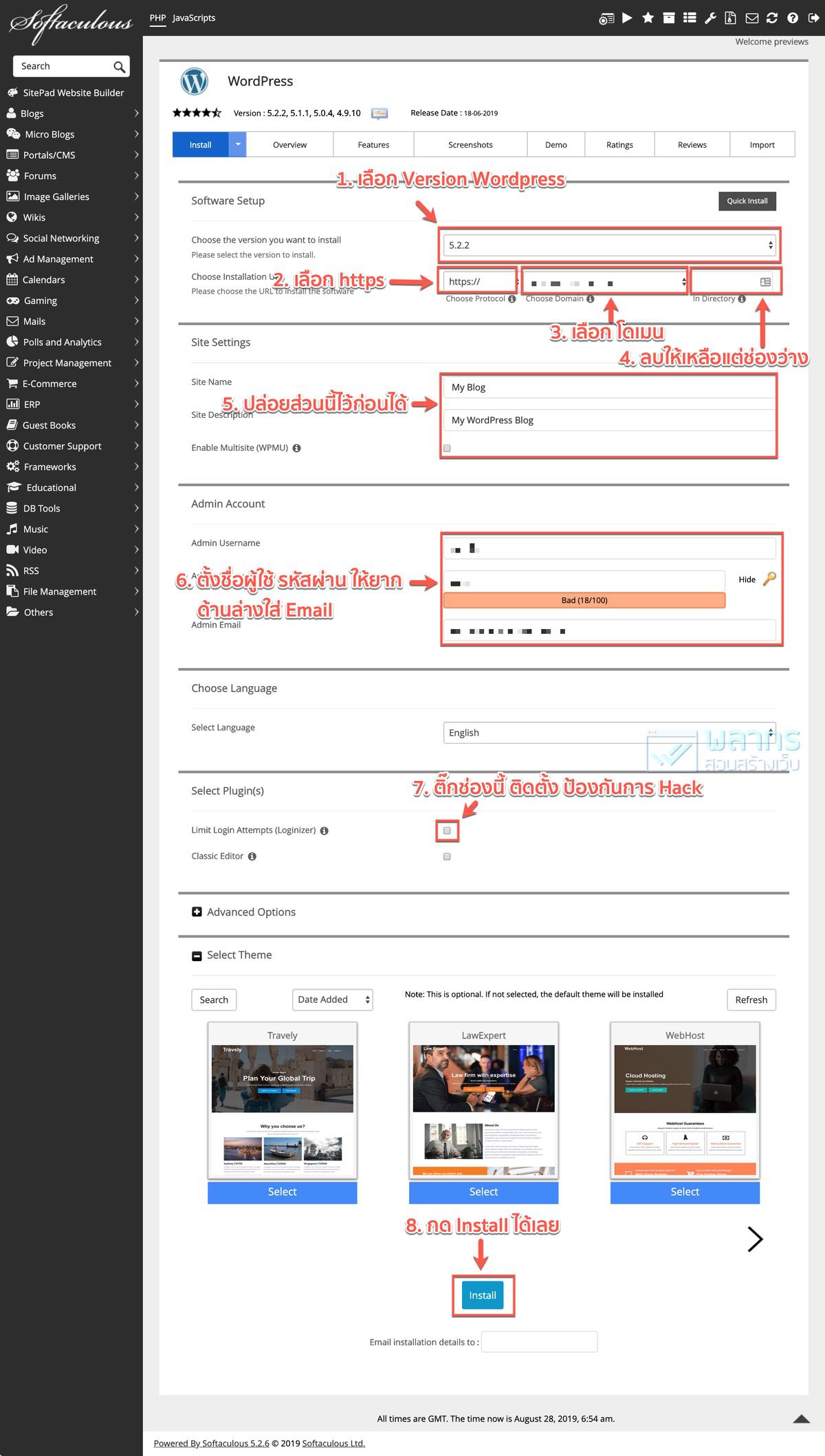
จากนั้น WordPress จะให้เรากรอกข้อมูลที่จำเป็นต้องใช้งานในการติดตั้ง เราจำเป็นที่จะต้องกรอกข้อมูลดังต่อไปนี้ครับ
- เวอร์ชันของ WordPress ที่เราจะใช้งาน
- เลือก Protocol แนะนำเป็น HTTPS
- เลือกโดเมนที่เราต้องการจะติดตั้ง
- ลบข้อมูลในช่อง In Directory ให้หมด
- ใส่ข้อมูลชื่อผู้ใช้ และ รหัสผ่าน ที่เราจะใช้ Login เข้าสู่ระบบ
กรอกข้อมูลเสร็จแล้วก็กด Install ได้เลยครับ

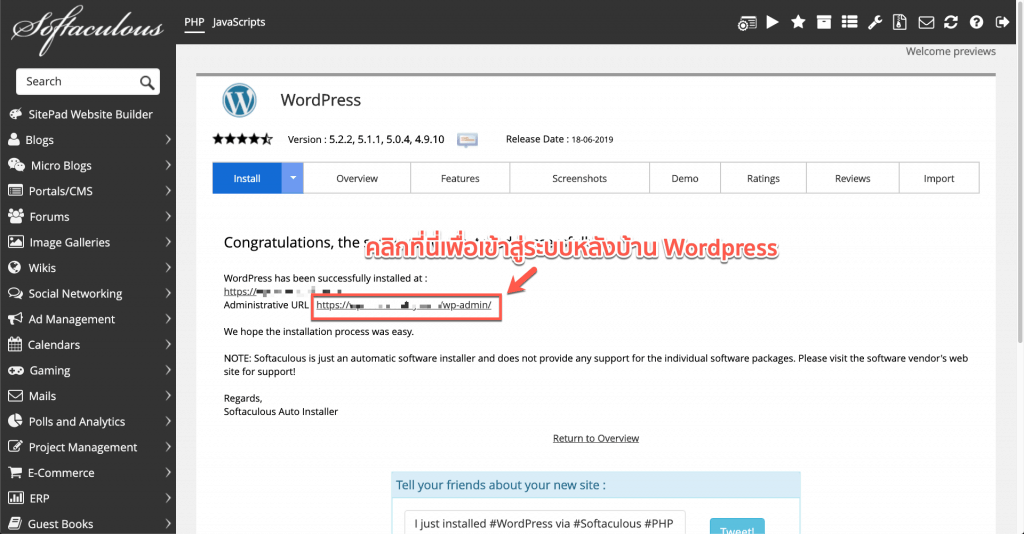
หลังจากติดตั้งเสร็จแล้ว เราจะได้หน้าจอแบบนี้ครับ ซึ่งจากหน้าจอนี้ เราสามารถที่จะ เข้าสู่ระบบหลังบ้านของ WordPress ได้เลย แล้วเรามาเรียนรู้เรื่อง การเข้าสู่ระบบหลังบ้านของ WordPress กันต่อครับ

เป็นอันติดตั้ง WordPress เสร็จเรียบร้อยครับ ทดสอบคลิกลิงค์ ไปที่เว็บไซต์ หรือ เข้าสู่ระบบได้เลยครับ
วิธีการติดตั้ง WordPress ในเว็บโฮสติ้ง ด้วย FTP
สำหรับ เว็บโฮสติ้งที่ไม่มี Auto Installer เราก็ต้องติดตั้ง WordPress ผ่าน FTP เองครับ การติดตั้งด้วย FTP เรียกอีกอย่างหนึ่งว่า เป็นการติดตั้งแบบ Manual โดยข้อมูลที่เราจะต้องเตรียม มีดังนี้
- FTP Host หรือ ที่อยู่ FTP ของเว็บโฮสติ้ง
- FTP User และ Password คือ ข้อมูลผู้ใช้ และรหัสผ่าน ที่เราจะเข้าไปใช้งาน FTP
- Database Host คือ ที่อยู่ของฐานข้อมูล
- Database Name คือชื่อฐานข้อมูลที่เราใช้ได้ในเว็บโฮสติ้ง
- Database User และ Password คือ ข้อมูลผู้ใช้ และ รหัสผ่าน ที่เราจะใช้เชื่อมกับฐานข้อมูล
นอกจากนั้น เราจำเป็นที่จะต้องมี โปรแกรม สำหรับ ย้ายข้อมูลจากเครื่องคอมพิวเตอร์ของเราไปยัง เว็บโฮสติ้งด้วย ซึ่งโปรแกรมที่ผมใช้จะชื่อ FileZilla ครับ

เพื่อให้ไม่เป็นการเสียเวลา ดูวีดีโอการใช้งาน FileZilla กับการติดตั้ง WordPress ผ่าน FTP ตรงนี้ครับ
วิธีที่ 2 ติดตั้ง WordPress บนเครื่องตัวเอง ทำอย่างไร ?
ก่อนอื่นเราต้องเข้าใจก่อนว่า WordPress จะทำงานได้ก็ต่อเมื่อ ทำงานบน Web Server เท่านั้น ซึ่งในระบบของเว็บโฮสติ้ง มีการติดตั้ง Web Server อยู่ WordPress จึงจะทำงานได้
แต่ถ้าเราต้องการจะให้ WordPress ทำงานได้ที่เครื่องของเราเอง เราจะต้องจำลองเครื่องของเราเป็น Web Server ก่อนครับ ซึ่งวิธีการจำลองนั้น ไม่ยากครับ เพราะปัจจุบัน มี Software สำเร็จรูป มากมายที่จะแปลงให้เครื่องคอมพิวเตอร์ของเรา เป็น Web Server ได้ เครื่องมือเหล่านั้นได้แก่…
- Xampp เป็น Software Free ยอดนิยมในการจำลอง Server ของนักพัฒนาเว็บไซต์
- Mamp มีทั้ง Version Free และ Version Pro ใช้งานไม่ต่างกับ Xampp แต่ Version Pro ชีวิตสบายขึ้นเยอะเลย
- LocalWP น้องใหม่ในวงการ จำลอง Web Server ใช้ได้ฟรีเช่นกัน
- Bitnami WordPress Stack ตัวนี้ผมแนะนำสำหรับผู้เริ่มต้น เพราะเขาติดตั้ง WordPress มาให้เลย ไม่ต้องยุ่งยากในการ Download WordPress มาติดตั้งเองอีกที
ติดตั้ง WordPress บนเครื่องตัวเอง ด้วย Bitnami WordPress Stack ทั้งระบบ Windows และ Mac

ดูคู่มือ การติดตั้ง และ การใช้งาน Bitnami WordPress Stack ทั้งระบบ Windows และ Mac ได้ที่นี่เลยครับ
สอนวิธีใช้ WordPress ขั้นพื้นฐาน
เราจะเริ่มต้น จากคำว่า ระบบหน้าบ้าน กับ ระบบหลังบ้าน กันก่อนครับ เพื่อป้องกันความสับสนใน ภายหลัง
ระบบหน้าบ้านของ WordPress คือ อะไร ?
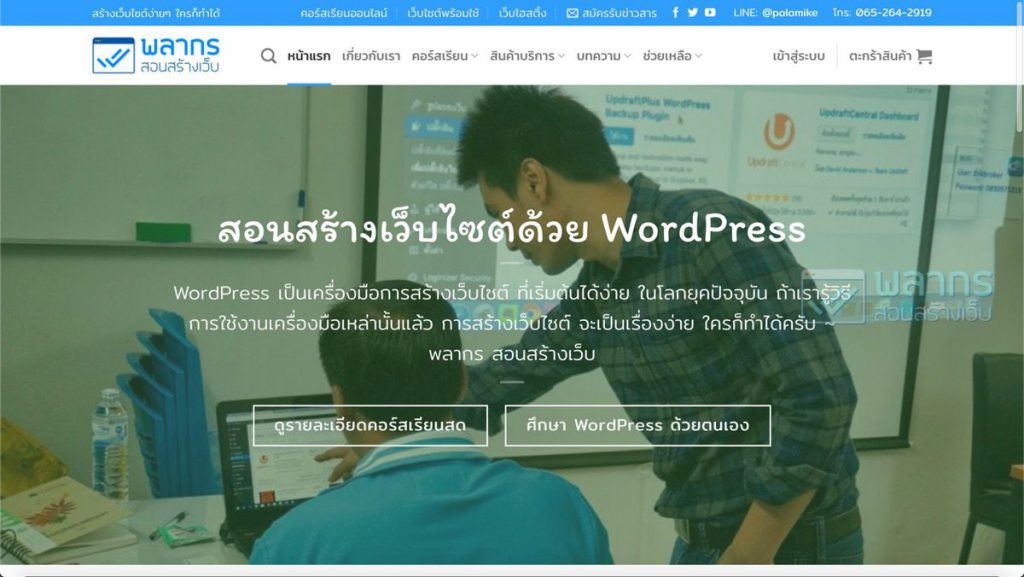
ระบบหน้าบ้านของ WordPress ก็คือ หน้าเว็บไซต์ ของเรานั่นเองครับ เป็นหน้าที่ ผู้ที่จะเข้าชมเว็บไซต์ของเราจะมองเห็น หรือเรียกว่าเป็นหน้าที่ เปิด สาธารณะ ก็ได้ครับ ตัวอย่างหน้าบ้านของเว็บไซต์ผมเป็นแบบนี้ครับ

ระบบหลังบ้านของ WordPress คือ อะไร ?
ระบบหลังบ้านของ WordPress ก็คือ ระบบที่เราเอาไว้จัดการ ข้อมูลของเว็บไซต์ WordPress ซึ่งข้อมูลที่เราจัดการที่หลังบ้านนี้เอง จะทำการอัพเดทให้ คนอื่นๆ ที่มาเข้าเว็บไซต์ ระบบหน้าบ้าน ของเราได้เห็นข้อมูล แต่การที่เราจะเข้าไปจัดการได้ ตรงนี้ WordPress เขามี Security หรือ ระบบความปลอดภัย เราจึงต้องใช้ ชื่อผู้ใช้ และ รหัสผ่านของเราในการเข้าสู่ระบบ
ทางเข้าระบบหลังบ้าน ให้เราพิมพ์ ชื่อโดเมนของเรา แล้วตามด้วย “/wp-admin” ครับ ตัวอย่าง เช่น
https://mydomain.com/wp-admin
** อย่าลืมพิมพ์ https:// หรือ http:// นำหน้าด้วยนะครับ แต่ในสมัยใหม่ เราใช้ https:// กันหมดแล้ว
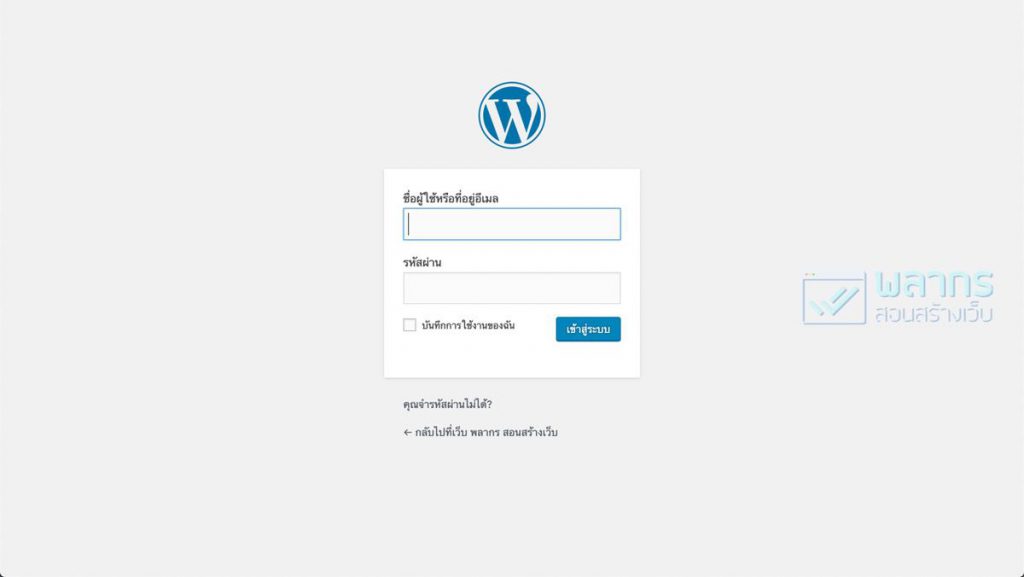
เมื่อเข้า หน้าจอระบบหลังบ้าน ของ WordPress เราก็จะเจอ หน้าจอนี้ครับ

ถ้าเราเจอหน้าจอนี้ ให้เราใส่ชื่อผู้ใช้ กับ รหัสผ่าน ที่เราได้ทำเอาไว้ ตอนที่เราติดตั้งได้เลยครับ หลังจากที่เรากด เข้าสู่ระบบ เราจะได้หน้าจออีกหน้าจอถัดไปครับ

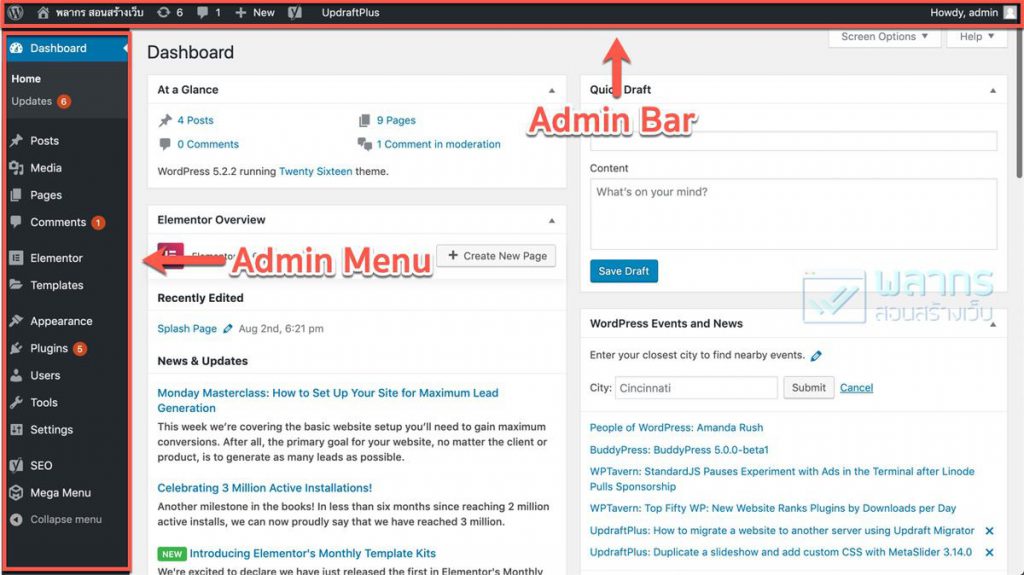
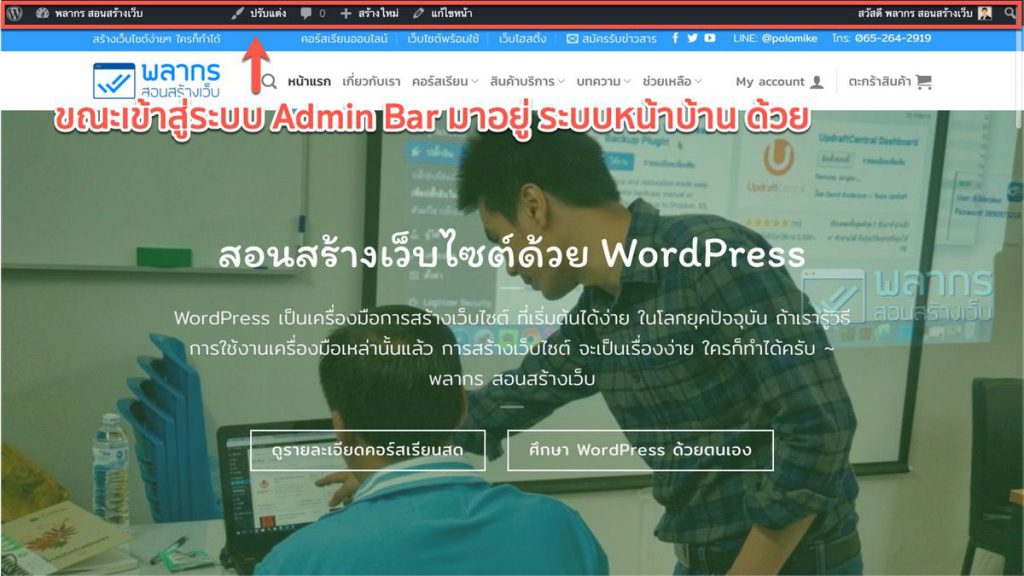
จากหน้าจอ ระบบหลังบ้านของ WordPress เราจะเห็นได้ว่า ทางด้านซ้าย จะมี เมนู เข้าสู่ การทำงานต่างๆ ใน WordPress ในส่วนนี้เราเรียกว่า Admin Menu ส่วนทางด้านบน จะเป็นเหมือน ทางลัด เข้าออกหลังบ้าน หน้าบ้าน เราเรียกว่า Admin Bar ตรงนี้อย่าสับสนนะครับ ที่สำคัญ เราสามารถ ไปยังหน้าเว็บไซต์ หรือ ระบบหน้าบ้าน โดยการคลิกชื่อเว็บไซต์ ที่ Admin Bar ได้ด้วยครับ หลังจากคลิกแล้ว ก็จะเป็นแบบหน้าจอนี้ครับ


ในการทำงานจริง เราสามารถสลับใช้งาน ระบบหน้าบ้านหลังบ้านอย่างรวดเร็ว ผมทำไว้ให้ดูในวีดีโอนี้แล้วครับ
การสร้างหน้าเว็บไซต์ใน WordPress
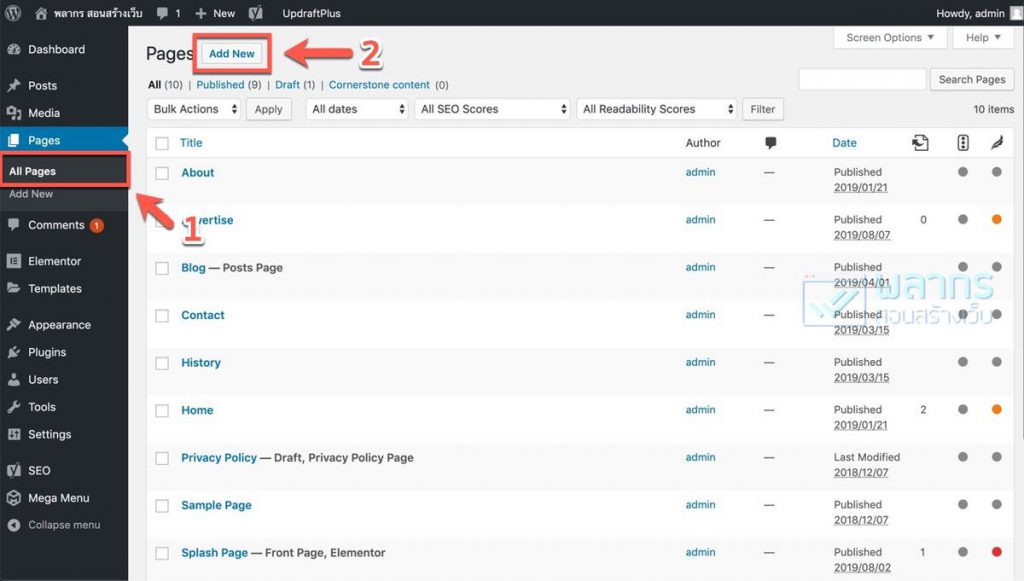
การสร้างหน้า ขั้นพื้นฐาน เราสามารถที่จะสร้างหน้าเว็บไซต์ ของเราได้ทันที หลังจากที่เราติดตั้ง WordPress ให้เราไปที่เมนู Pages แล้วก็ไปที่ All Pages ครับ จากนั้น เรากดปุ่ม Add New ได้เลย

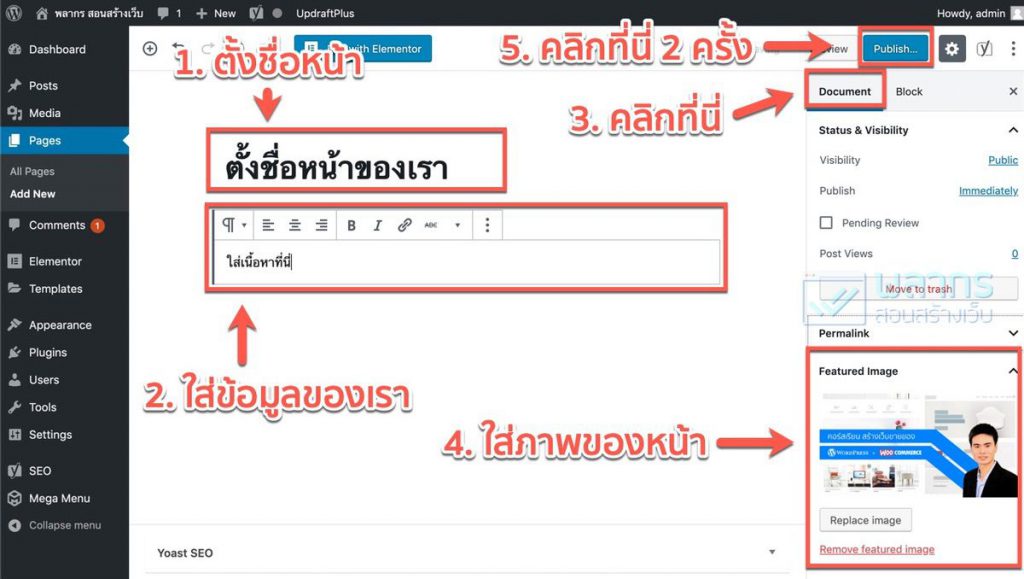
หลังจากที่เรากด Add New เข้ามาแล้ว เราจะเจอกับตัวเขียนข้อมูลในหน้าเว็บไซต์ของเรา สามสิ่งนี้ คือ สิ่งที่สำคัญในการสร้างหน้าเว็บไซต์ของเราครับ
- ตั้งชื่อหน้า ของเราให้เรียบร้อย
- ใส่ข้อมูลของหน้านี้ให้เรียบร้อย (ตัวใส่ข้อมูลนี้ เราเรียกว่า Block Editor ซึ่งผมมีข้อมูลเพิ่มเติมด้านล่างครับ)
- ตั้งรูปภาพประจำหน้า หรือ Featured Image ให้เรียบร้อยครับ

หลังจากใส่ข้อมูลแล้ว ก็อย่าลืมกด Publish หรือ บางครั้ง อาจจะเป็นปุ่ม Schedule ครับ กดสองครั้ง เพื่อเผยแพร่ได้เลยครับ
รู้จัก และ ใช้งาน Block Editor ใน WordPress ว่า คืออะไร ?
Block Editor ใน WordPress มีมาตั้งแต่ WordPress Version 5 ขึ้นไป มีความแตกต่างกับ WordPress Editor ตัวเก่า ที่เรียกว่า Classic Editor ค่อนข้างมาก แต่ถ้าลองใช้งานไปสักพัก เราจะรู้เลยว่า Block Editor ใช้งานง่ายกว่า Classic Editor และ ยังจัดรูปแบบได้เข้าที่เข้าทางกว่าครับ
ซึ่งการใช้งาน Block Editor ผมมี Video Series ที่อธิบายอย่างละเอียด เรียบร้อยแล้วครับ สามารถดูได้ผ่านช่องทางด้านล่างนี้เลยครับ

วีดีโอนี้ จะเป็นเรื่องของการใช้งาน Block Editor ตั้งแต่เริ่มต้นครับ

Common Widgets หรือ Common Blocks ที่ใช้บ่อยใน WordPress Block Editor

Block เพิ่มเติม ที่จะทำให้การเขียนเนื้อหา ใน Block Editor ดียิ่งขึ้น

Block เพิ่มเติม จาก 3rd Addons ที่เพิ่มลูกเล่นในการเขียนเนื้อหา ใน WordPress Version ใหม่
การตั้งค่าที่จำเป็น ใน WordPress
ในระบบของ WordPress มีการตั้งค่าอยู่หลายหัวข้อที่เราจำเป็นต้องรู้ โดยเฉพาะอย่างยิ่ง ถ้าเราแก้ไขการตั้งค่าบางตัว ไม่ถูกต้อง ก็มีโอกาสที่จะทำให้ WordPress ทำงานไม่ได้ ดังนั้น เราต้องทำความเข้าใจในส่วนนี้ให้ดี
การตั้งค่า General Settings หรือ การตั้งค่าทั่วไป
เมื่อเราเข้าไปที่เมนู Settings แล้วไปที่ General สิ่งสำคัญในการตั้งค่าหัวข้อนี้ก็คือ การตั้งชื่อเว็บไซต์ของเรา และ Tagline การตั้งชื่อเว็บไซต์ที่ดี จะทำให้คนค้นหาเราจาก Search Engine ได้ง่ายยิ่งขึ้น แต่ถ้าเรา ตั้งชื่อไม่ดี คนก็จะค้นหาเราเจอได้ยากขึ้น สำหรับเคล็ดลับการตั้งชื่อ ผมได้ทำวีดีโออย่างละเอียด พร้อมคำอธิบายเอาไว้ที่นี่แล้วครับ

เราจะตั้งชื่อเว็บไซต์ของเรา ให้เป็นที่น่าจดจำได้อย่างไร มาดูกันได้เลยครับ
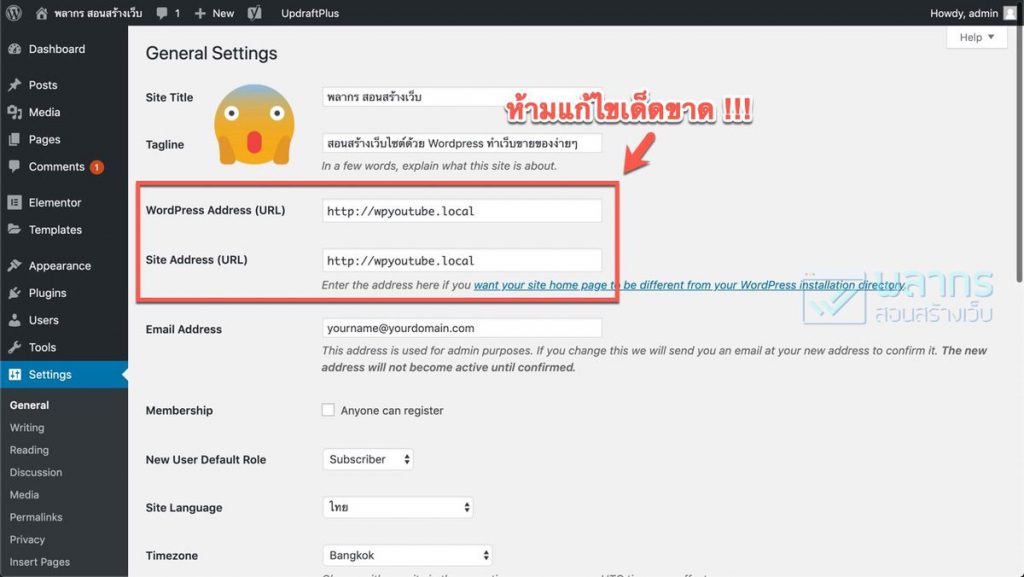
ข้อควรระวังใน General Settings
สองสิ่งที่ไม่ควรแก้ไข เด็ดขาดคือ WordPress Address (URL) และ Site Address (URL) เพราะ ถ้าเราแก้ไขลงไปแล้ว เว็บไซต์เราจะเข้าไม่ได้ทันที ตรงนี้ หลายคนเข้าใจผิดอย่างมากว่า แก้ตรงนี้คือการตั้งค่าหน้าแรกของ WordPress แต่จริงๆแล้ว มันไม่ใช่ครับ การตั้งค่าหน้าแรกใน WordPress เดี๋ยวเราจะมาพูดถึงในหัวข้อถัดไปครับ

นอกจากนั้นใน General Settings เรา สามารถตั้งค่า ภาษาของเว็บไซต์ได้ครับ ซึ่งการตั้งค่าภาษานี้จะมีผลทำให้ Themes และ Plugins เลือกใช้ภาษาที่เราตั้งค่าครับ
การตั้งค่า เขตเวลา จะทำให้เวลาที่เราเผยแพร่บทความ ไม่คลาดเคลื่อน จากความเป็นจริงครับ ถ้าในส่วนนี้ตั้งค่าไม่ถูกต้อง เวลา และ วันที่ ที่เราเห็น ในบทความจะคลาดเคลื่อนหมดครับ
รูปแบบของวันที่ และ เวลาเราสามารถเลือกได้อิสระ ถ้าใครจะตั้งเอง ต้องใช้การตั้งค่าเวลา ที่ WordPress ใช้ในภาษา PHP มาช่วยครับ
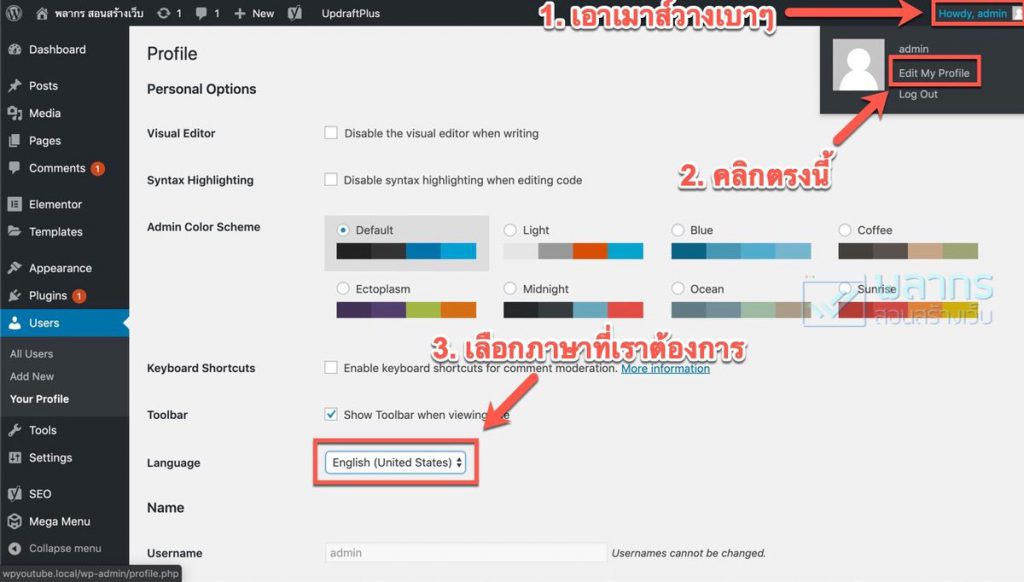
วิธีการสลับภาษาของ Admin ใน WordPress
หลังจากที่เรา เปลี่ยนภาษาของเว็บไซต์แล้ว เราจะสังเกตุได้อย่างนึงครับว่า เมนูใน Admin ก็ถูกเปลี่ยนตามไปด้วยครับ ถ้าเราจะสลับภาษามาใช้ ภาษาที่เราต้องการเรามีวิธีดังนี้ครับ

- ให้เราเอาเมาส์ไปวาง ตรงชื่อ Username มุมขวาบนครับ
- จากนั้นคลิกที่ Edit My Profile
- เสร็จแล้วคลิกเลือกภาษาที่เราต้องการ
ใช้ภาษาไหนดีในระบบหลังบ้านของ WordPress
ผมแนะนำให้ใช้ภาษาอังกฤษครับ เพราะว่า เวลาที่เราไปเรียนรู้จากชาวต่างชาติ หรือ ดูวิธีการแก้ปัญหาต่างๆ จากต่างประเทศ เราจะได้รู้ว่า เขาพูดถึงหัวข้อไหนอยู่ครับ ถ้าเราใช้บ่อยๆ เราก็จะชินไปเองครับ
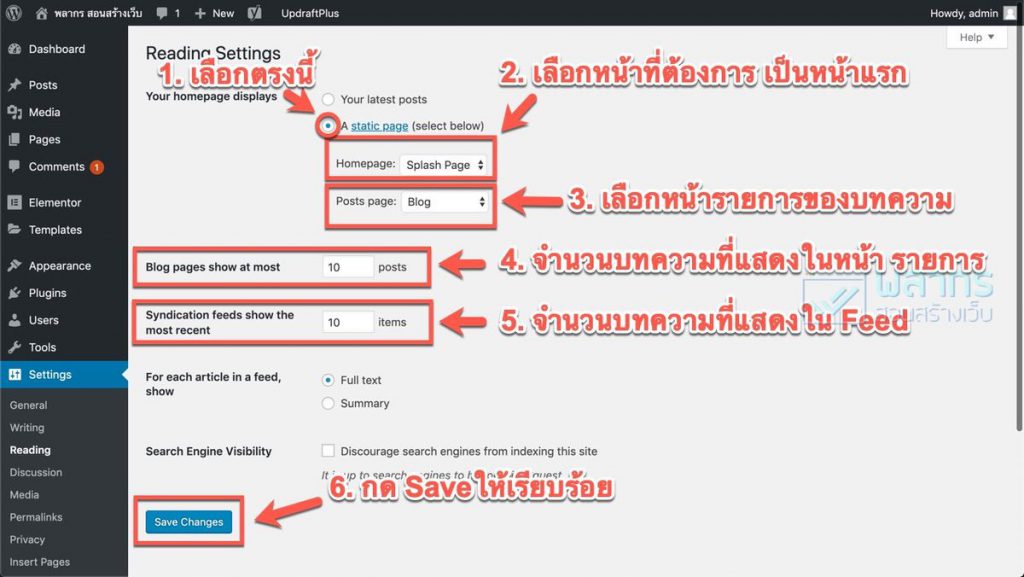
การตั้งค่าหน้าแรกในเว็บไซต์ด้วย Reading Settings
ในส่วนนี้ครับ Settings และ Reading จะเป็นส่วนที่เรามาตั้งค่าหน้าแรกเหมือนที่ผมได้ เกริ่นนำไปแล้วครับก่อนหน้านี้ ตรงนี้คือ สถานที่ ที่เราสามารถที่จะตั้งค่าหน้าแรกของเว็บไซต์เราได้อย่างถูกต้อง

เราสามารถตั้งค่าหน้าแรกของเราที่ Homepage ใน Settings และ Reading ได้เลย และเลือกหน้าเว็บไซต์ที่เราต้องการเพื่อให้เป็นหน้าแรก แต่มีข้อแม้อย่างเดียวว่า หน้าที่เราเลือกจะต้องเป็นหน้าที่เผยแพร่แล้วเท่านั้น

การตั้งค่าหน้าแรก และ การทดสอบหน้าเว็บไซต์ หน้าแรกของเราอย่างละเอียด
Posts Page คือ อะไร ?
Post คือ บทความ ใน WordPress หรือที่เราเรียกว่า การเขียน Blog นั่นเอง ซึ่งในท่อนต่อไปของทความนี้ จะมีสอนในเรื่องของการเขียน Blog ครับ ดังหน้า Post(s) หรือว่า โพสเติมเอส ก็คือ โพสหลายโพสครับ ดังนั้น หน้าที่เรียกว่า Posts Page ก็คือ หน้าที่มีรายการของโพสหลายโพสอยู่รวมกันนั่นเอง การตั้งค่าในส่วนนี้ จะทำให้หน้าที่เราสร้างเอาไว้ เป็นหน้ารายการของบทความโดยอัตโนมัติ ไม่ว่าหน้านั้นจะมีข้อมูลอะไรอยู่ก็ตาม จะถูกแทนที่ด้วยหน้ารายการของบทความครับ
จะเห็นได้ว่าที่ด้านล่างของ Settings แล้ว Reading เราสามารถที่จะเลือกได้ว่า จะให้แสดง กี่บทความในหน้า Posts Page
Feed คืออะไร ?
Feed ในด้านเทคนิค เราเรียกว่า RSS เป็นมาตรฐานในการ ส่งบทความของเราหลายๆ บทความแก่ผู้อ่านที่ใช้ RSS Reader หรือ Feed Reader นั่นเอง
เวลาที่เราเผยแพร่บทความใหม่ เจ้า RSS นี้จะทำงานอัตโนมัติ ทำให้ผู้อ่านของเรา ได้รับบทความใหม่ไปอ่านโดยอัตโนมัติครับ แต่ในปัจจุบันผู้อ่านที่ใช้ RSS Feed มีไม่มากครับ แต่ก็จะมีในส่วนของ Search Engine ที่แวะเวียนเข้ามาเก็บข้อมูลใน Feed ของเราครับ
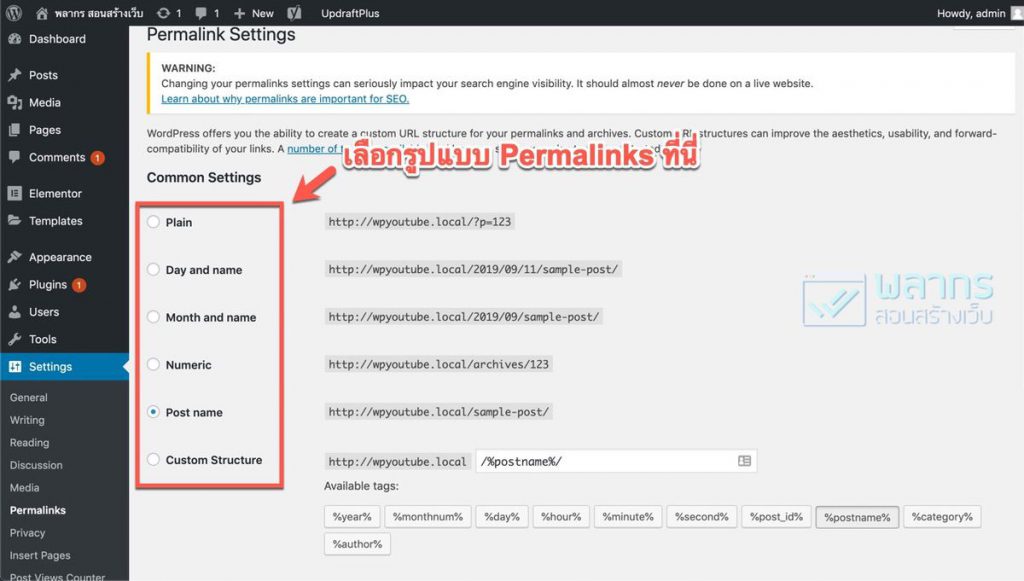
รู้จัก Permalinks และ การตั้งค่า
การตั้งค่านี้จะอยู่ที่ Settings และ Permalinks ในระบบหลังบ้านของ WordPress ครับ แต่ก่อนอื่น…
Permalinks คือ อะไร ?
คำว่า Permalinks มาจาก Permanent + Links ครับ แปลว่า ลิงค์ถาวรนั่นเอง พูดไปแล้วอาจจะ งง แต่ถ้าสรุปง่ายๆ ลิงค์ถาวร หรือว่า Permalink ก็คือ ลิงค์ ที่เราสามารถนำไปแชร์ ในแหล่งต่างๆได้นั่นเอง รูปแบบของ Permalinks เราสามารถที่จะกำหนด ได้ ตามที่เราต้องการเลย ขึ้นอยู่กับ ประเภทของเว็บไซต์

วีดีโออธิบายเรื่อง Permalinks อย่างละเอียด พร้อมวิธีการตั้งค่า Permalink ครับ
ข้อคิดในการตั้งค่า Permalinks
ถ้าเว็บไซต์ของเราเป็นเว็บข่าว เราอาจจะให้ Permalinks ของเรา มี ปี/เดือน/วัน เป็นส่วนประกอบได้ เพราะ ข่าวจะเปลี่ยนไปทุกวัน และโดยธรรมชาติของข่าว ข่าวจะมีเนื้อหาเป็นวันไป
แต่ถ้าเว็บไซต์ของเรา เป็นเว็บทั่วไป อาจจะใช้ชื่อ Posts หรือ ที่เรียก่า Slug ได้ครับ เดี๋ยวเราจะมาพูดถึงกันว่า Slug คืออะไรครับ
Permalinks จะประกอบด้วย 2 ส่วน
- ส่วนที่เป็นโดเมน ตัวอย่างเช่น https://palamike.com ก็จะเป็นชื่อโดเมนของผม
- ส่วนที่เป็น Slug คือ ส่วนด้านหลังโดเมน ตรงนี้จะสื่อถึงเรื่องราวที่อยู่ใน Link
Permalinks คืออะไร สำคัญอย่างไรใน WordPressส่วนที่ 1 คือ https://palamike.com ส่วนที่ 2 คือ what-is-permalinks
หน้าจอการตั้งค่า Permalinks

WordPress ได้กำหนด รูปแบบ มาให้บ้างแล้วว่า Permalink ของเรา สามารถตั้งค่าแบบไหนได้บ้าง
ปัญหา ทำไมตั้งค่า Permalink แล้ว Save บทความของเราไม่ได้
สาเหตุของปัญหานี้ก็คือ เว็บ Server หรือ เว็บโฮสติ้งของเรา ไม่ได้ Support การทำ URL Rewrite ครับ ซึ่ง URL Rewrite ก็คือ การเปลี่ยนเส้นทางจาก Permalink ไปยังไฟล์ในเว็บโฮสติ้งให้ถูกไฟล์นั่นเอง ดังนั้น เราต้องแจ้งทางเว็บโฮสติ้งให้เพิ่มเติมในส่วนของ URL Rewrite ครับ
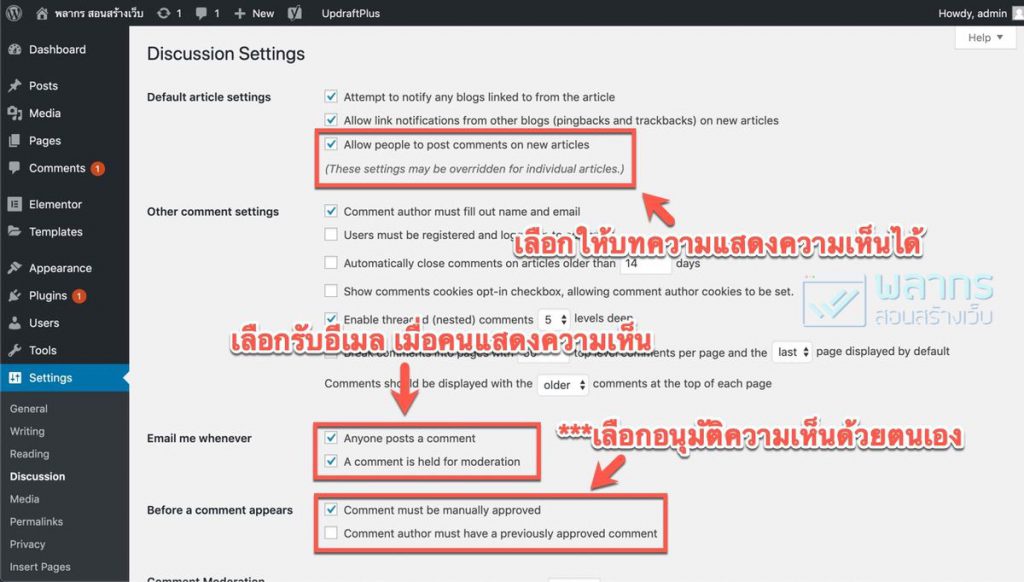
การตั้งค่าการสนทนา หรือ Discussion ใน WordPress
ในระบบของ WordPress เมื่อเราทำการเขียนบทความแล้ว คนที่เข้ามาดูเว็บจะสามารถ Comments บทความของเราได้ แต่ตรงนี้ เราต้องควบคุมให้ดีครับ เพราะว่า เราอาจจะเจอ Spammer ส่งคอมเมนต์ขยะ เข้ามาในระบบของเราได้ครับ เรามาดูการตั้งค่าหน้านี้กันดีกว่าครับ

การตั้งค่าที่สำคัญ ในส่วนของ Discussion มีดังนี้ครับ
1) Allow people to post comments on new articles
หมายความว่า เราอนุญาติ ให้คนที่เข้ามาดูเพิ่มคอมเมนต์ ในบทความใหม่ของเราได้ ถ้าเราปิดตรงนี้ หรือ ติ๊กเข้าออก จะไม่มีผลกับบทความเก่าครับ บทความเก่า เราต้องไปจัดการส่วนของ Comments เฉพาะ บทความ
2) Email me whenever
ในส่วนนี้ จะมีอยู่ 2 ตัวเลือกครับ แต่โดยรวมแล้วคือ เมื่อมี Comments มาจะส่งอีเมลให้ Admin ไหม ตรงนี้เราเลือกได้ แต่ส่วนมากผมจะเลือกไม่ส่ง เพราะว่า ผมเข้ามาเช็คเว็บไซต์ของผมทุกวันอยู่แล้วครับ
3) Before a comment appears
ส่วนนี้สำคัญมาก ไม่ว่าจะเว็บไซต์ ใหม่หรือเก่า ขอให้เราเลือก “Comment must be manually approved” เอาไว้ครับ เราต้องอนุมัติเองทุกครั้ง เพื่อตรวจดูว่า Comments นั้น สมควรจะขึ้นบนเว็บไซต์ของเราหรือเปล่าครับ
ส่วน “Comment author must have a previously approved comment” อันนี้ให้เอาออกไปเลยครับ เพราะ ถ้าครั้งแรก เขามาชมเรา แล้วเราอนุมัติ Comment ของคนชมไปแล้ว ครั้งต่อมาเขาสามารถมา Spam เราได้เลยครับ ในส่วนนี้ต้องระวังครับ
การตั้งค่าในส่วนนี้ ผมเคยพูดถึงเอาไว้ในรูปแบบวีดีโอด้านล่างนี้ครับ ลองดูได้เลยครับ

วีดีโอนี้ จะพูดถึง สิ่งที่เราควรทำ หลังติดตั้ง WordPress ใหม่ๆ และพูดถึงเรื่อง Discussion ด้วยครับ
วีธีการ สร้างเมนู ใน WordPress
สิ่งที่ขาดไม่ได้อีกสิ่งหนึ่งในการสร้างเว็บไซต์ก็คือ เมนู ครับ ซึ่งเมนูนี้เอง จะเป็นตัวแปลที่สำคัญ สำหรับการทำ เว็บไซต์ของเรา เพราะว่า คนดูจะหาของที่เขา อยากจะหาเจอหรือไม่ ขึ้นอยู่กับ การจัดวางเมนูในเว็บไซต์ของเรานั่นเอง ในภาษาอังกฤษ เมนู เขาเรียกว่า Navigation ก็คือการนำทางนั่นเอง ถ้าเรานำทางไม่ดี คนที่เข้ามาในเว็บไซต์ก็อาจจะหลงทางได้ครับ ดังนั้น มาสร้างเมนูให้ดีกันเถอะครับ
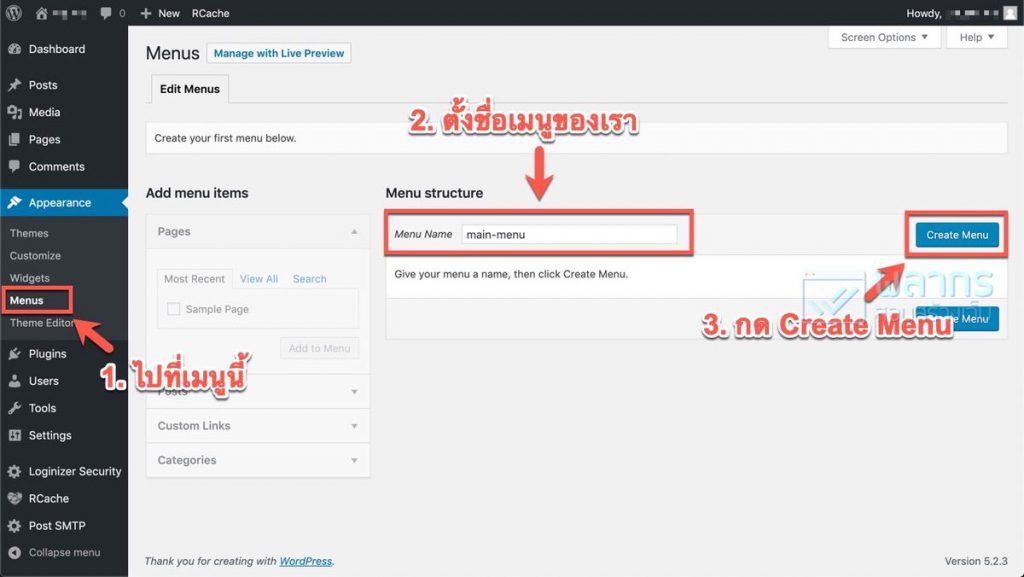
วิธีการสร้างเมนู แบบเร่งด่วน
ให้เราเข้าไปที่ Appearance และ Menus ครับ เราเริ่มต้นด้วยการ Create Menu กันก่อนครับ

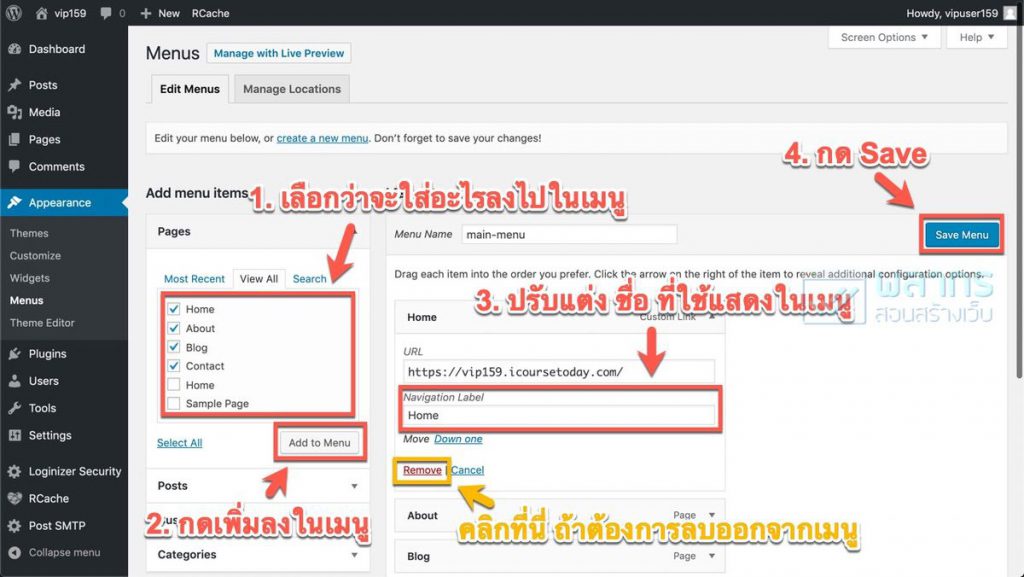
หลังจากที่เรา สร้างเมนูแล้ว เราจะสามารถ เอาหน้าที่ต้องการ ใส่ลงไปในเมนูได้โดยการเลือกครับ

- ให้เราเลือกว่า เราจะใส่ข้อมูลอะไรลงไปลงในเมนู ข้อมูลก็คือ ข้อมูลที่อยู่ใน WordPress เช่น หน้า และ เรื่องใน WordPress ครับ
- กดปุ่ม Add to Menu เพื่อเพิ่ม สิ่งที่เราเลือกลงไปใน เมนูได้เลยครับ
- เราสามารถปรับแต่ง คำพูดของสิ่งที่เราจะใช้แสดงในเมนูได้ครับ
- อย่าลืมกด Save ด้วยนะครับ
ถ้าต้องการลบสิ่งของออกจากเมนู เราสามารถใช้วิธี เปิดกล่องออกมา แล้วคลิกไปที่ Remove ได้ครับ
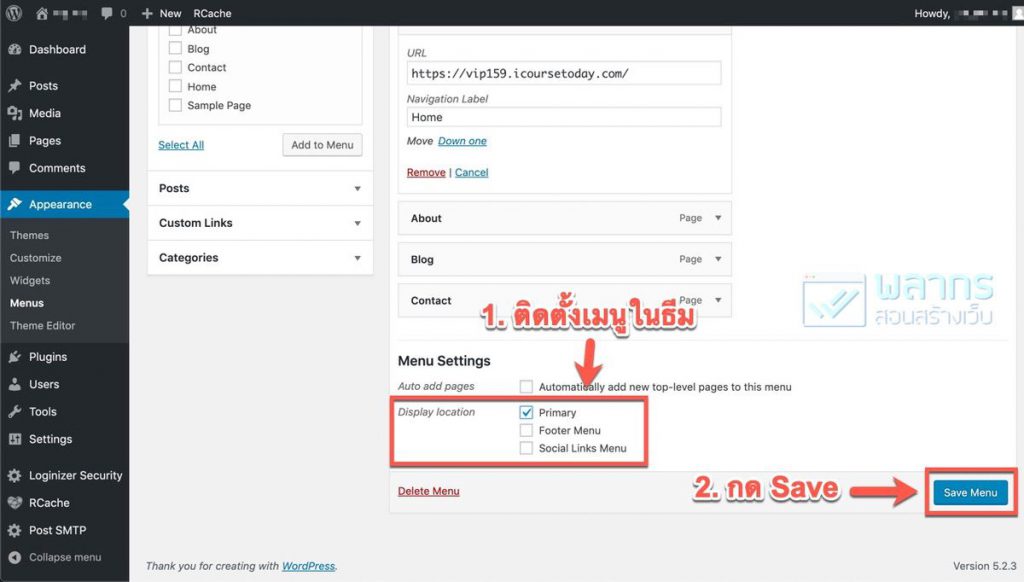
ติดตั้งเมนูให้กับธีม ทำอย่างไร
เมนู ถ้าเราสร้างเฉยๆ มันจะไม่ไปอยู่ในหน้าเว็บไซต์เราครับ วิธีการที่จะให้เมนูอยู่ในเว็บไซต์ของเรา เราสามารถที่จะติดตั้งเมนูไปในหน้าเว็บไซต์ ในพื้นที่ของธีม ที่ธีมนั้นเตรียมมาให้เราใส่เมนูลงไปครับ ซึ่งพื้นที่ตรงนี้เราเรียก่า Menu Location ครับ

ใน 1 ธีม สามารถมีพื้นที่ ให้เราติดตั้ง เมนู ได้หลายตำแหน่งครับ ตัวอย่างเช่น ในธีมนี้ สามารถติดตั้งเมนูได้ถึง 3 ตำแหน่งด้วยกัน นั่นก็คือ Primary Menu, Footer Menu และ Social Links Menu ครับ เราสามารถที่จะติดตั้ง 1 เมนู ไปยังตำแหน่ง 2 ตำแหน่งพร้อมกัน ก็ได้ เลือกตำแหน่งเสร็จแล้ว อย่าลืมกดปุ่ม Save ครับ
ผมมีวิดีโอ การสร้างเมนู และการปรับแต่งเมนู อย่างละเอียด มาให้ชมกันครับ

สอนสร้างเมนูใน WordPress อย่างละเอียด พร้อมเทคนิคพิเศษ ในการสร้างเมนู มาดูกันได้เลยครับ
สร้างเมนูหลายอันใน WordPress ทำได้อย่างไร
นอกจากนั้น เรายังสามารถ สร้างเมนู ได้หลายอันใน WordPress และ ติดตั้ง เมนู ที่สร้างขึ้นมาใหม่ ให้อยู่ในตำแหน่งที่เราต้องการได้อีกด้วย ซึ่งการใช้เมนู สามารถ ที่จะใช้ร่วมกับ Sidebar และ Widgets ซึ่งผมจะพูดถึงต่อไปด้วยครับ
การสร้างเมนูหลายอัน มีขั้นตอนและคำอธิบาย ค่อนข้างซับซ้อน ผมเลยทำเป็นวีดีโอเอาไว้ให้ดูครับ

วิธีการสร้าง เมนู และ จัดการเมนูหลายอันใน WordPress เราทำได้อย่างไร
เขียน Blog เริ่มอย่างไรใน WordPress
ก่อนหน้านี้ เราอาจจะเห็นว่า เราสามารถใส่ข้อมูลในหน้าเว็บไซต์ได้ โดยการใช้ Pages ของ WordPress แต่ในขั้นตอนนี้ เราจะเริ่มเขียน Blog กันครับ โดยเราจะใช้ Posts ในการเขียนครับ แต่ก่อนอื่น เราจะต้องมาทำความรู้จักกันก่อนว่า Page คือ อะไร และ Post คืออะไร ใน WordPress ครับ
Pages คือ อะไร ?
ถ้าพูดถึง Page ให้เรานึกถึงหน้าเว็บไซต์ ที่ไม่ค่อยเปลี่ยนแปลงบ่อย เราจะใช้ Page เช่น หน้าเกี่ยวกับเรา หน้าติดต่อเรา ชัดเจนว่าเราไม่เปลี่ยนบ่อย ทีนี้ที่ผมได้รับคำถามมา จะมีคนถามว่า แล้วหน้าแรก ที่มันเปลี่ยนอัตโนมัติ เราควรใช้อะไร คำตอบก็คือ ใช้ Pages ครับ เพราะว่า มันเปลี่ยนอัตโนมัติ เราไม่ได้ไปยุ่งกับมันครับ
Posts คือ อะไร ?
โพส จะมีคุณสมบัติพิเศษ คือ ใช้สำหรับ บทความ หรือ เรื่องเล่า ที่เปลี่ยนไปตามกาลเวลา เช่น ข่าวสาร โปรโมชั่น การเล่าเรื่องรีวิว การท่องเที่ยวเป็นซีรี่ส์ แบบนี้ใช้ Post ครับ เพราะว่า เปลี่ยนไปตามกาลเวลา และ นอกจากนั้น เรายังสามารถที่จะจัดหมวดหมู่ Posts ด้วย Category และ Tag อีกด้วยครับ
ลองดูความแตกต่าง ระหว่าง Page กับ Post แบบ In Action ได้ที่วีดีโอนี้เลยครับ

Pages กับ Posts คนใช้ผิดกันบ่อย เราต้องใช้งานอย่างไร ให้ถูกต้อง
สอนวิธีการเขียน Posts ใน WordPress
วิธีการเขียน Posts เราสามารถที่จะใช้ Block Editor ซึ่งเป็นตัวเขียนข้อมูลเริ่มต้น ของ WordPress ได้เลย โดยบทความที่ผมเขียนอยู่นี้ ก็ใช้ตัว Block Editor เช่นกัน วิธีการใช้ Block Editor เราสามารถใช้งานได้เช่นเดียวกับ Page เลย ถ้ายังไม่เคยลองใช้ Block Editor ลองดูตรงนี้ครับ
ถ้าเราใช้งาน Block Editor พร้อมแล้ว เราก็สามารถเริ่มเขียน Posts ได้เลย โดยผมได้ทำวีดีโอ วิธีการเขียน Posts ใน WordPress อย่างละเอียดมาให้ดูแล้วครับ

สอนเขียนโพสแบบครบสูตร ใน WordPress ว่าเราจะเขียน Posts และ Blog ได้อย่างไร
การจัดหมวดหมู่บทความ ใน WordPress
หมวดหมู่ ถ้าเป็น คำศัพท์ ของ WordPress เราเรียกว่า Categories เวลาที่เรา จะสร้างหมวดหมู่ หรือใช้งานหมวดหมู่ เราควรที่จะ วางแผนและออกแบบไว้ก่อน ว่าเว็บไซต์ของเรา จะประกอบไปด้วย หมวดหมู่อะไรบ้าง ไม่เช่นนั้น เว็บไซต์ของเรา ก็จะมีข้อมูล มากมาย ที่ไม่สามารถ จัดเป็นกลุ่มได้
ประโยชน์ของหมวดหมู่ อีกอย่างหนึ่งก็คือ ผู้ที่เข้ามาชมเว็บไซต์ของเรา จะหาข้อมูล ที่ต้องการได้ง่ายขึ้น เพราะเรา มีการจัดกลุ่ม ของข้อมูลเอาไว้เรียบร้อยแล้ว
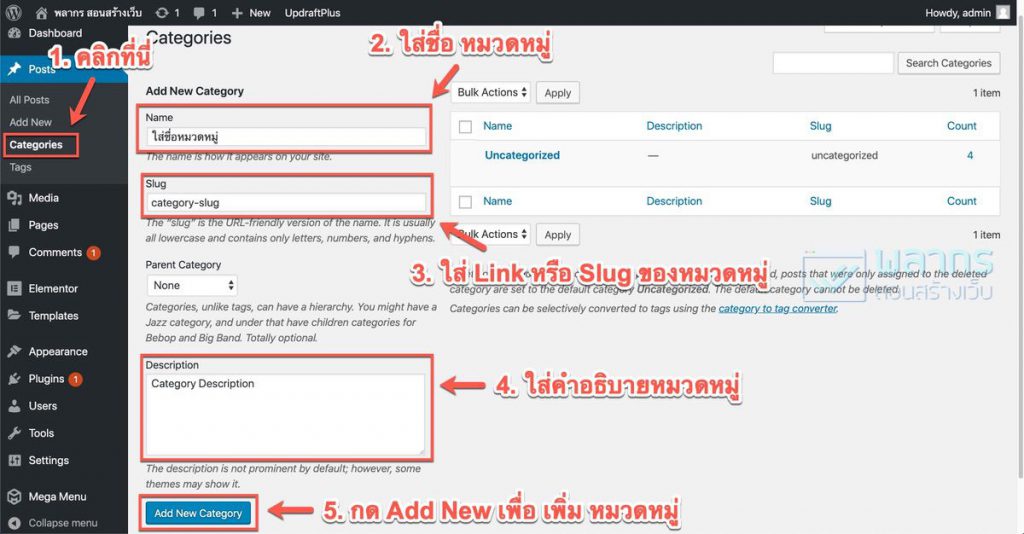
วิธีการสร้างหมวดหมู่ ใน WordPress
ให้เราเข้าไปที่ เมนู Posts แล้วไปที่ Categories จากนั้น เราก็จะเห็น หน้าจอ สำหรับสร้างหมวดหมู่ครับ

เริ่มจากการ ใส่ชื่อหมวดหมู่ แล้วก็ตั้งชื่อ Slug หรือว่า Link ในหมวดหมู่ครับ จากนั้นอย่าลืมที่จะใส่คำอธิบาย และ กด Add New Category เพื่อเพิ่มหมวดหมู่ครับ
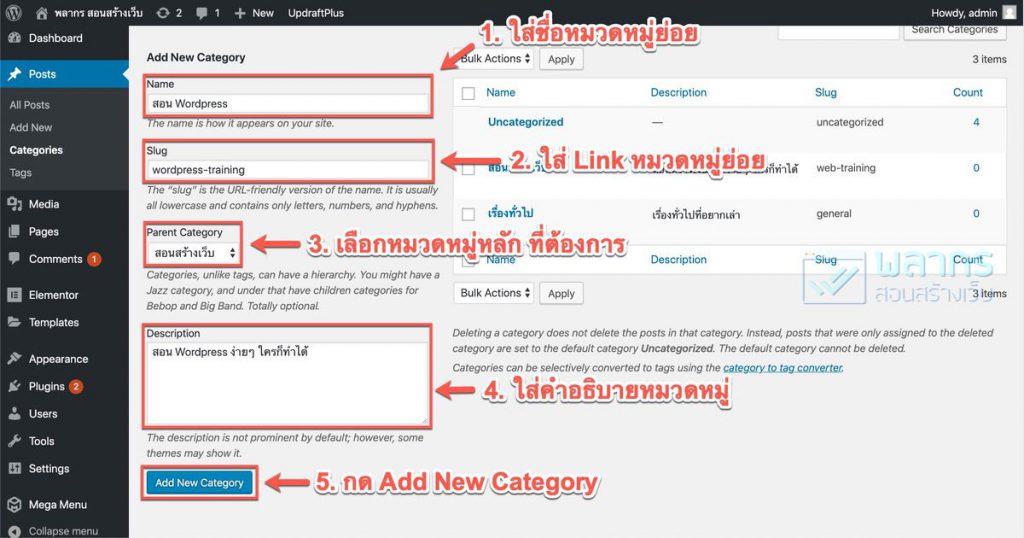
วิธีการสร้างหมวดหมู่ย่อยใน WordPress
ใน WordPress เราสามารถที่จะสร้างหมวดหมู่ย่อยได้ครับ โดยเราต้องสร้างหมวดหมู่ที่เป็นแม่ หรือ Parent ขึ้นมาก่อน เราถึงจะสร้างหมวดหมู่ย่อย หรือ หมวดหมู่ที่เป็นลูกได้ครับ

โดยเริ่มจาก การตั้งชื่อหมวดหมู่ย่อย ตั้งค่า Slug และ ที่สำคัญที่สุด คือ เราต้องเลือก Parent Category หรือ แม่ของมัน เพื่อให้หมวดหมู่ที่เรากำลังสร้างเป็นหมวดหมู่ย่อยของ Parent หรือ หมวดหมู่แม่ที่เราเลือก จากนั้น ก็ใส่คำอธิบาย และ กด Add New Category ได้เลยครับ เราก็จะสร้างหมวดหมู่ย่อยเรียบร้อยแล้วครับ
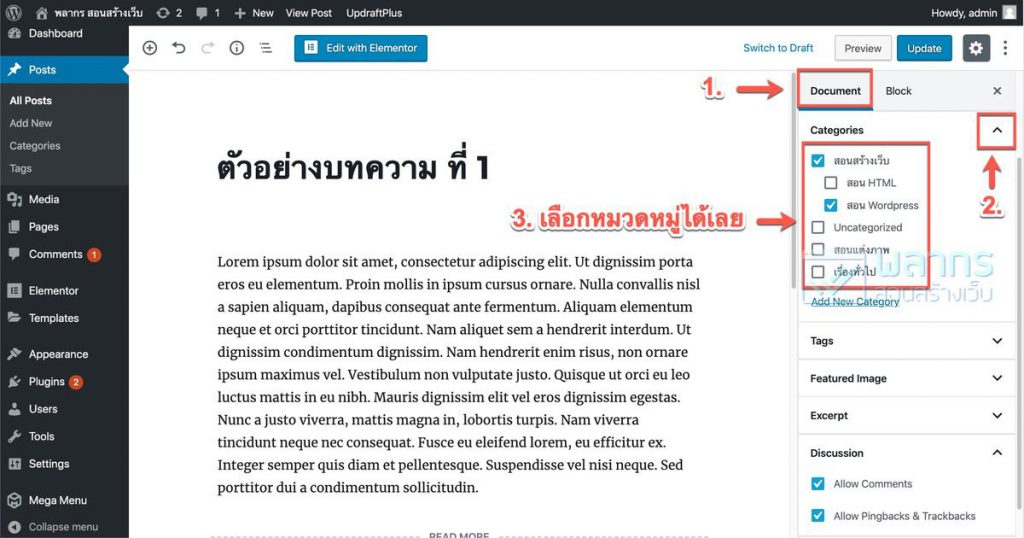
วิธีการใส่หมวดหมู่ เข้าไปในบทความ
หลังจากที่เราสร้างหมวดหมู่ เสร็จเรียบร้อยแล้ว เราก็ต้องจับบทความของเราเข้าไปอยู่ในหมวดหมู่ ให้เรียบร้อยครับ บทความของเราจึงจะถูกค้นหาได้จากหมวดหมู่ครับ

ให้เราเข้าไปแก้ไขบทความของเราก่อนครับ จากนั้น ตรง Sidebar ของ Block Editor เลือก Document Tab และ ไปเลือกที่ Categories จากนั้นกดเปิดกล่องออกมาครับ แล้วเราจะสามารถเลือกหมวดหมู่ ได้เลยครับ
เราสามารถเลือกหมวดหมู่ ได้มากกว่า 1 หมวดหมู่ ใน 1 บทความครับ เพราะว่า บางบทความของเรา อาจจะคาบเกี่ยวระหว่างหมวดหมู่ได้ เมื่อเรา เลือกหมวดหมู่ในบทความแล้ว บทความของเราก็จะแสดงในหมวดหมู่นั้นครับ
สำหรับคนที่ชอบ Version Video ผมมีวีดีโอ สอนเรื่องการสร้างหมวดหมู่ แต่เป็น Version ก่อนหน้านี้ ถ้ามีโอกาส ผมจะอัพเดทวีดีโอนี้อีกทีครับ

เราสามารถที่จะจัดกลุ่ม บทความของเราได้ ด้วย Category และ Tag ครับ ลองดูวีดีโอได้เลย
การนำหมวดหมู่ ไปใส่ Menu
เราสามารถ ที่จะนำหมวดหมู่ ไปใส่เมนูได้ด้วยครับ เพื่อให้คนดูของเราคลิกเข้าไปใน หมวดหมู่ เพื่ออ่านบทความที่อยู่ในหมวดหมู่นั้นได้ครับ

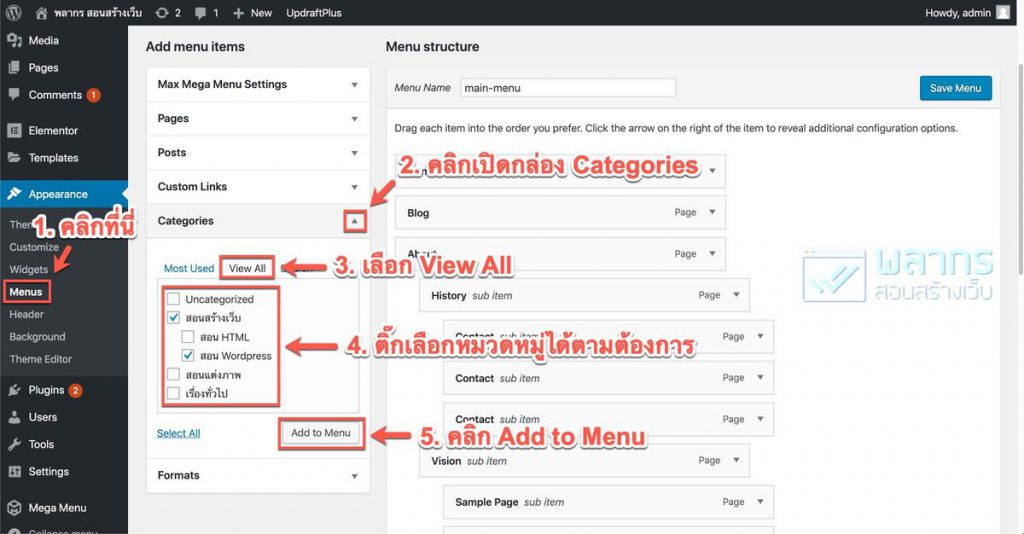
ให้เราเริ่มจากการ ไปที่เมนู Appearance แล้วไปที่ Menus ครับ จากนั้น ให้เลือกเมนูที่เราต้องการแก้ไข แล้วเปิดกล่อง Categories ขึ้นมา จากนั้น เลือกไปที่ Tab View All ในกล่อง Categories ครับ เราจะเห็นว่ามีหมวดหมู่ให้เราเลือกตามที่เราสร้างไว้ ให้เรา เลือก หมวดหมู่ที่เราต้องการ นำไปใส่เมนู จากนั้น คลิก Add to Menu ได้เลย เสร็จแล้ว ก็อย่าลืม Save Menu ด้วยนะครับ
การใช้งาน Tag ใน WordPress
Tag คือการเน้นคำสำคัญ ที่มีอยู่ในหน้าเว็บไซต์ของเรา เปรียบเสมือน เวลาที่เราใช้ Hashtag บน Social Media ครับ แต่สำหรับบนเว็บไซต์แล้ว เราควรจะเน้น คำสำคัญที่อยู่บนหน้าเว็บไซต์ของเราจริงๆ เพื่อประโยชน์ของผู้ใช้ เว็บไซต์ของเราครับ
วิธีการใส่ Tag ในบทความ
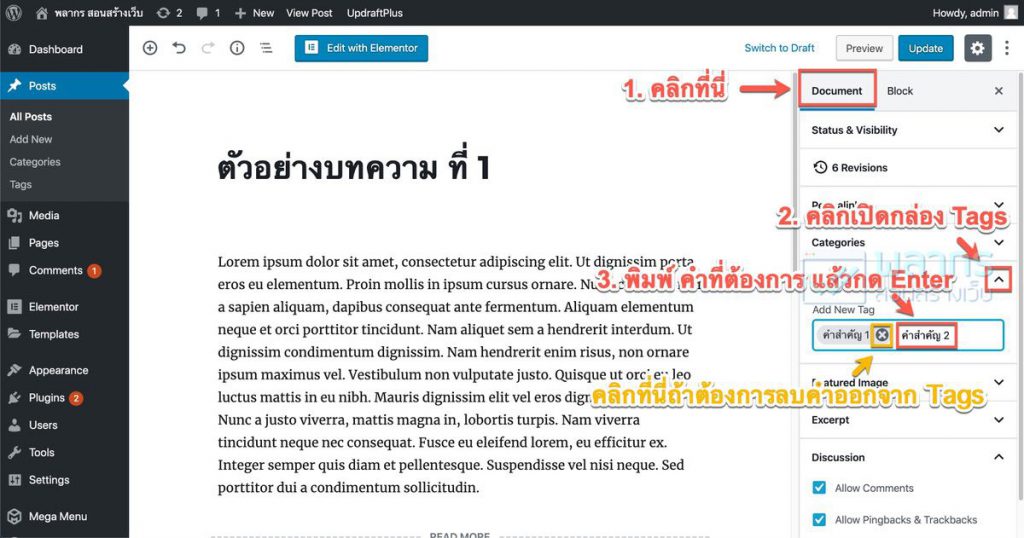
ให้เราเข้าไป แก้ไขบทความของเราได้เลย จากนั้น ไปที่ Tab Document ของ Block Editor เปิดกล่องที่ ชื่อว่า Tag ขึ้นมา แล้วใส่คำที่ต้องการแล้วกด Enter ได้เลยครับ

ถ้าเราใส่ tags ผิด เราก็สามารถลบได้ โดยกดที่ปุ่ม กากบาท ตรงคำที่เราใส่ผิดได้เลยครับ
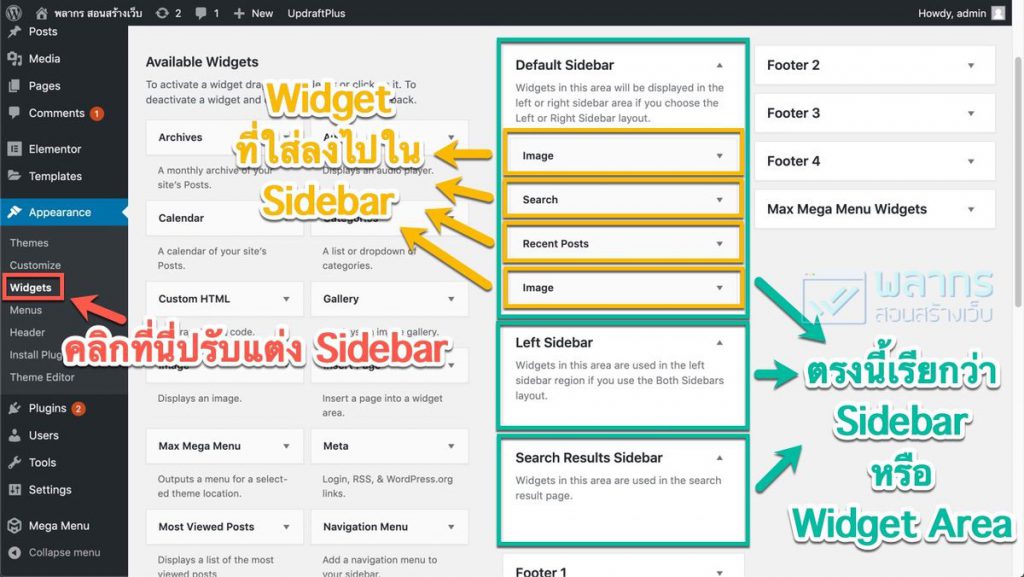
รู้จักและใช้งาน Sidebar และ Widgets
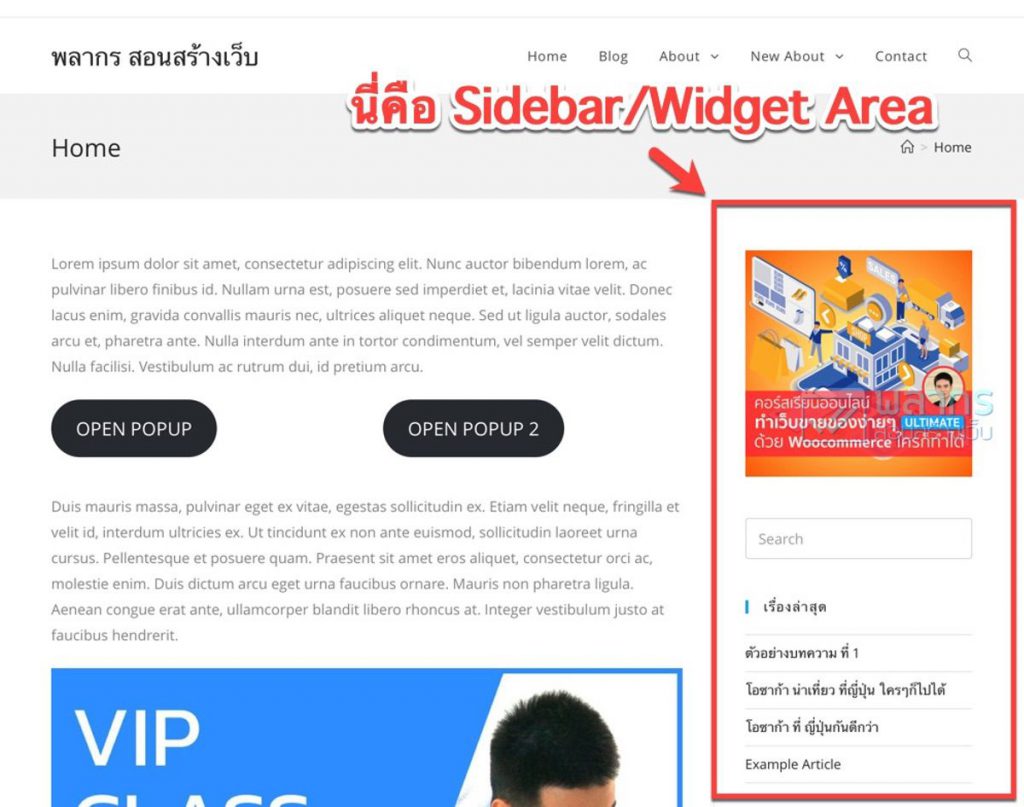
คำว่า Sidebar ใน WordPress เรียกได้อีกอย่างหนึ่งว่า Widget Area หรือ พื้นที่สำหรับ ใส่ Widgets นั่นเอง และ ตัว Widget พูดตามตรงว่า ไม่มีคำแปลครับ แต่มัน คือ ชิ้นส่วน ที่เราสามารถนำใส่เข้าไปได้ใน Sidebar หรือ Widget Area ซึ่งต่อไปนี้ผมเรียกสั้นๆว่า Sidebar ก็แล้วกันครับ อย่า งง นะครับ
ในสมัยก่อน Sidebar ชอบอยู่ตำแหน่ง ที่เป็นแถบด้านข้างของเว็บไซต์ จึงได้ชื่อว่า Sidebar ครับ แต่สำหรับธีมสมัยใหม่ Sidebar สามารถอยู่ได้ทุกที่ ตามที่คนเขียนธีมนั้นจะกำหนดครับ

จากรูปเราจะเห็นว่า ในธีมนี้ มี Sidebar หรือว่า Widget Area อยู่ทางด้านขวามือของเนื้อหา แต่ที่จริงแล้ว ถ้าเราดูรูปถัดไป เราจะเห็นว่า ธีมนี้ มี Sidebar หรือ Widget Area อยู่อีกหลายกล่องเลยทีเดียว

หลังจากที่เราเข้า เมนู Appearance แล้วมาที่ Widgets แล้ว เราจะเห็นได้ว่า ธีมนี้ มีกล่องหลายกล่องเลยทีเดียว บางกล่องก็ยังว่างอยู่ เพราะเรายังไม่ได้ใส่ Widget ของเราลงไปนั่นเอง ส่วน Widget ที่ใส่ได้ จะอยู่ทางซ้ายมือของหน้าจอ เราสามารถใส่ Widget เข้าไปใสแต่ละกล่องได้เลย จะใส่ประเภท Widget เดียวกัน ซ้ำในกล่องเดียวกันก็ได้ วิธีการใส่ Widget มี 2 วิธีครับ
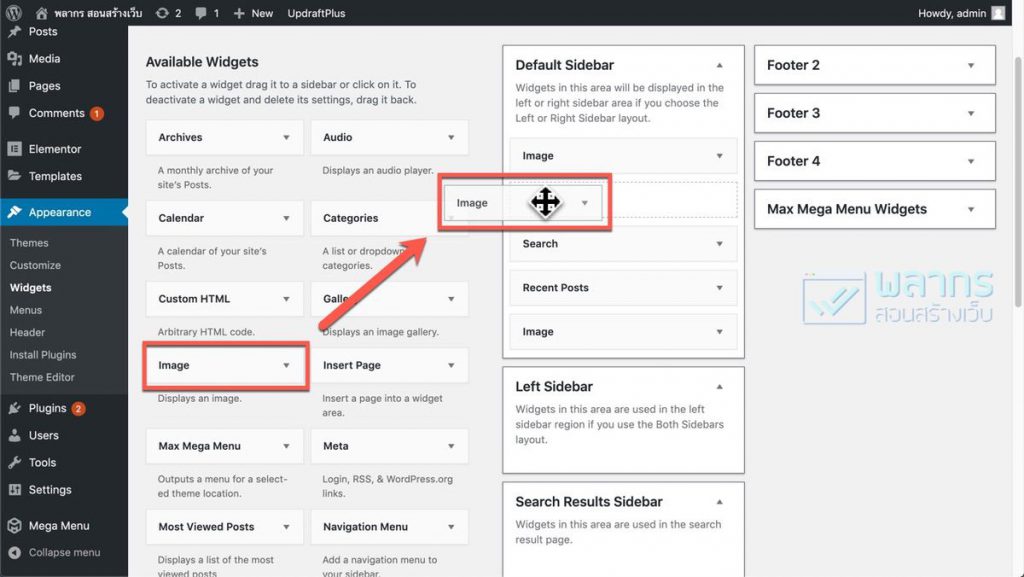
วิธีการใส่ Widget แบบ ลากวาง
ให้เราเลือก Widget ที่ต้องการ แล้วลากใส่ กล่อง Sidebar ได้เลย จะลากไปแทรก หรือ เอาไว้บนสุด ล่างสุดได้หมด แบบรูปนี้ครับ

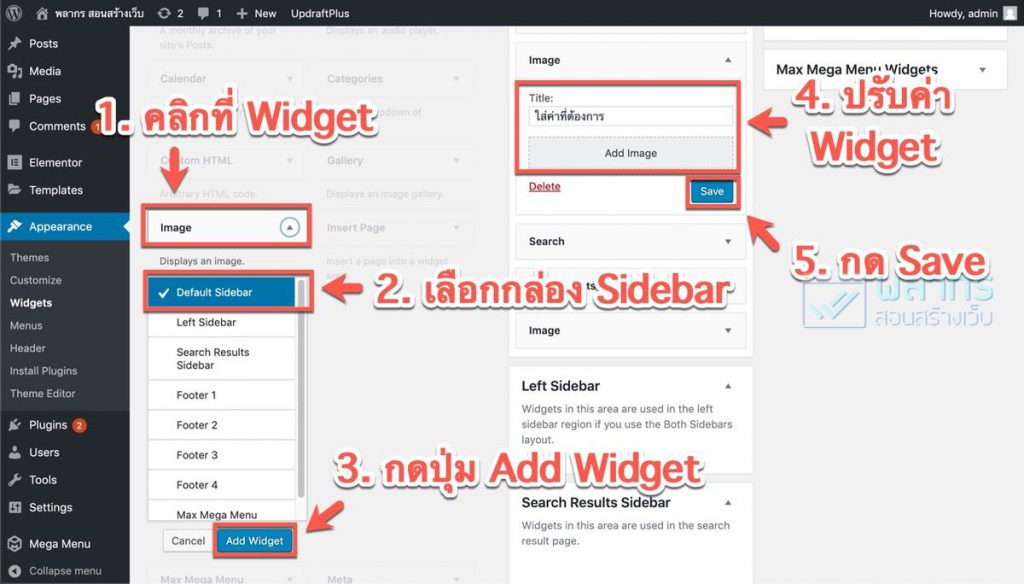
วิธีการใส่ Widget แบบคลิก
วิธีการนี้ จะแม่นยำกว่ามาก ในกรณีที่ Widget ที่จะลาก อยู่ไกลจาก Sidebar มากครับ

ให้เราคลิกที่ ประเภท Widget ที่เราต้องการครับ จากนั้น เลือก กล่องที่เราจะนำไปใส่ แล้วกด Add Widget ได้เลย Widget ก็จะเข้าไปอยู่ในกล่อง Sidebar ที่เราเลือกไว้ทันที จากนั้น เราจึงทำการปรับแต่ง Widget ได้ แล้วก็อย่าลืม กด Save นะครับ
ทำไม Widget แต่ละประเภทจึง ปรับแต่งไม่เหมือนกัน ?
เพราะว่า Widget แต่ละประเภท มีคุณสมบัติเฉพาะตัวครับ เช่น Image Widget เราก็ต้องใส่รูปภาพได้ Recent Posts เราก็ต้องเลือกได้ว่า จะเอากี่โพส เป็นต้นครับ ดังนั้น Widget แต่ละประเภทจะมีคุณสมบัติ ของมันเอง
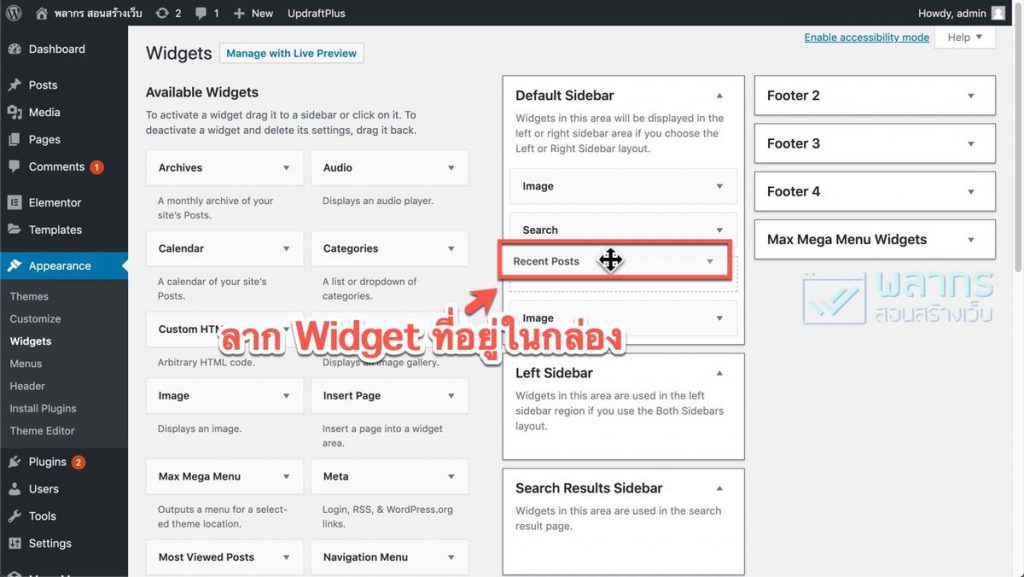
เราจะจัดเรียง Widget ได้อย่างไร ?
วิธีการจัดเรียง Widget ก็ง่ายแสนง่ายครับ ถ้าเราเรียนเรื่องเมนูมากันแล้ว เราก็จะคุ้นชินครับ เพราะว่า Widgets เอง ก็ใช้วิธีการลากวาง เช่นเดียวกับเมนูครับ

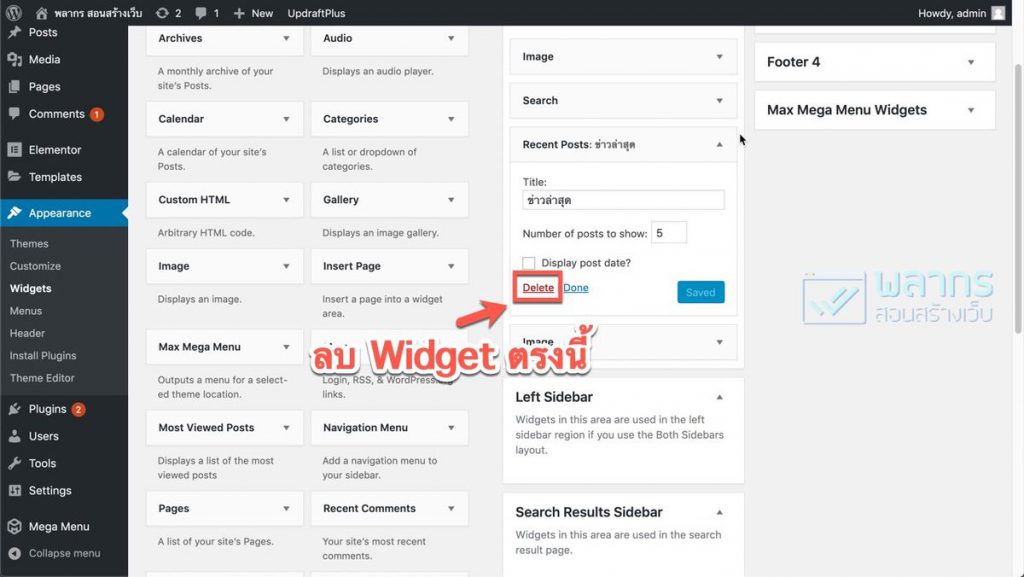
เราจะลบ Widget ออกจาก Sidebar ได้อย่างไร ?
เมื่อเราใส่ Widget ลงไปใน Sidebar ได้ เราก็ต้องลบออกได้เช่นกันครับ วิธีการลบก็คือ ให้เราไปที่กล่อง Sidebar ที่ต้องการ จากนั้น เปิดกล่อง Widget ใน Sidebar อีกที จะมี Link Delete ให้เรากดลบได้ครับ กดลบจากตรงนี้ได้เลย

Widget ที่นักพัฒนาเว็บไซต์ใช้กันบ่อยๆ
เราลองมาดูกันครับว่า Widget ที่นักพัฒนาใช้กันบ่อยๆ มีอะไรบ้าง แล้วแต่ละอันใช้ทำอะไรบ้างครับ
- Text เอาไว้ใส่ข้อความ อเนกประสงค์เลย อยากใส่ข้อความอะไรใส่ได้หมดครับ
- Image เอาไว้แสดงรูปภาพ อะไรก็ได้ แถมยังใส่ลิงค์ได้อีกด้วย ผมชอบเอามาใส่เป็นป้ายโฆษณาครับ
- Recent Posts เอาไว้แสดง บทความล่าสุดที่เราเขียนเอาไว้
- Categories เอาไว้แสดง หมวดหมู่ของบทความ ในระบบเรา
- Navigation Menu มามารถหยิบเมนูที่เราสร้างไว้ มาแสดงใน Widget ได้
- Search แสดงช่องการค้นหาใน Sidebar ของเรา
- Custom HTML ใส่ HTML เพื่อที่จะแสดงอะไรก็ได้ที่เราต้องการ เช่น Google Maps, กล่อง Facebook
สำหรับใครที่อยากดูวิธีการ ใส่ Widget แบบภาพเคลื่อนไหว ผมมีวีดีโอครับ

การใช้ Sidebar และ Widget ใน WordPress ว่า ใช้อย่างไร
เพิ่มพลัง WordPress ด้วย Plugins
ถ้าเปรียบเทียบกับ Smartphone ในปัจจุบัน Plugins เปรียบเสมือน App ที่เราติดตั้งลงไปในโทรศัพท์ครับ ซึ่ง โทรศัพท์ของเราเปรียบได้กับ WordPress นั่นเอง ซึ่ง App เหล่านี้ จะทำให้การทำงานของโทรศัพท์ หลากหลายขึ้น และ มีประโยชน์มากขึ้นครับ
ถ้าพูดแบบเป็นทางการก็ คือ Plugins คือ Software เสริม ที่จะเพิ่ม ฟังก์ชั่น หรือ เพิ่มความสามารถให้กับ WordPress ของเราได้ครับ Plugins เป็นส่วนสำคัญที่ทำให้ WordPress เริ่มมีชื่อเสียง และ คนใช้จำนวนมาก เพราะ Plugin ทำให้ WordPress สามารถนำไปทำเว็บไซต์ ได้หลากหลายแนวขึ้นครับ

Plugin คืออะไร แล้วเราจะติดตั้ง Plugin ได้อย่างไรบ้าง ในรูปแบบวีดีโอ
วิธีการติดตั้ง Plugins
ให้เราไปที่เมนู Plugins แล้วก็ Add New ได้เลยครับ จากนั้นจะเห็นหน้าจอสำหรับการค้นหา Plugins สำหรับติดตั้งครับ Plugin ที่เราสามารถค้นหาเจอได้ใน WordPress เราสามารถนำมาใช้ได้ฟรีครับ
ในปัจจุบัน Plugins บางตัว เราสามารถใช้ได้ฟรี แต่ถ้าต้องการใช้ Feature หรือ ความสามารถของ Plugins ที่ Advance มี Plugin บางตัวจะให้เราซื้อครับ เราเรียกว่า Premium Plugins ครับ

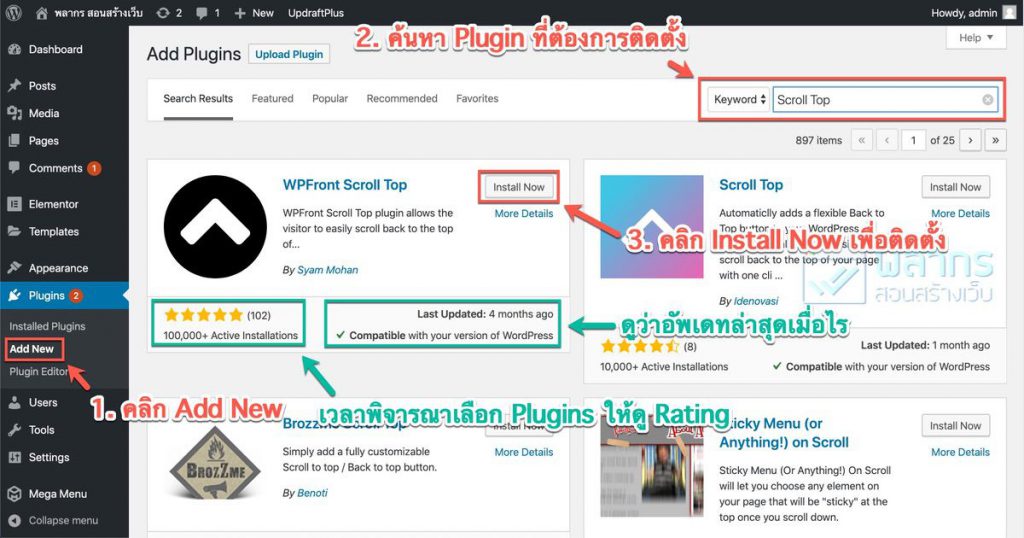
เวลาเราค้นหา Plugins ที่จะลองนำมาติดตั้ง ให้พิจารณาสิ่งต่อไปนี้ครับ
- Rating หรือว่าดาว ให้เราดูดีๆครับ ว่า 5 ดาวที่เราเห็น มีคนรีวิวกี่คน เช่น ห้าดาว ที่มีคนรีวิวร้อยคน ย่อมดีกว่า ห้าดาว ที่มีคนรีวิวแปดคนครับ
- จำนวนเพื่อน หรือ คนที่ใช้งาน Plugins ตัวนี้อยู่ ยิ่งเยอะยิ่งดีครับ แนะนำ 5,000 ขึ้นไปครับ อย่าน้อยกว่านั้น เพราะถ้าคนใช้น้อย มีความเสี่ยงว่า Plugin นั้นยังไม่ได้ถูกทดสอบโดยคนจำนวนมากครับ
- อัพเดทครั้งล่าสุดเมื่อไร ให้หลีกเลี่ยง Plugins ที่ไม่อัพเดทครับ เช่นอัพเดทล่าสุดเมื่อปีที่แล้ว แบบนี้เราจะไม่เลือกครับ ยิ่งอัพเดทบ่อยยิ่งดีครับ เพราะจะได้ปิดช่องโหว่ครับ
- เวลาที่เราติดตั้งไปแล้ว เราต้องเทสดูด้วยครับว่า Plugin ที่เราใช้ทำงานได้บนเว็บของเราไหม และ อย่าลืมที่จะอ่านคู่มือของ Plugins เพิ่มเติมด้วยครับ
ขั้นตอนการติดตั้ง Plugin ใน WordPress ง่ายๆ คือ
- ไปที่ Plugins แล้วไปที่ Add New
- ค้นหา Plugin ที่ต้องการ โดยใช้ Keyword ที่เราต้องการค้นหา
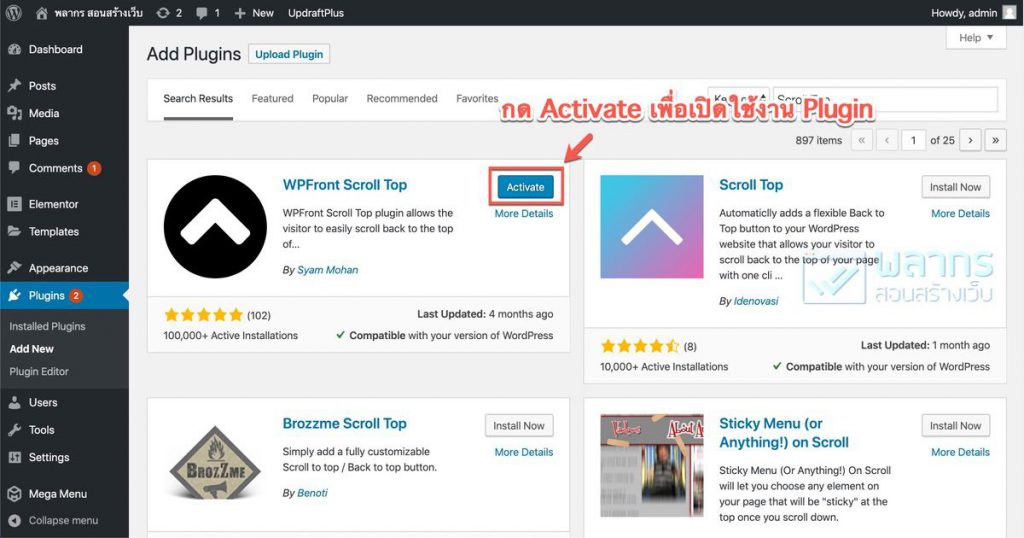
- คลิก Install Now เพื่อติดตั้ง Plugin
- ติดตั้งเสร็จแล้ว กด Activate เพื่อเปิดการใช้งาน Plugin ได้เลย

ผมมีตัวอย่างเล็กน้อย ในการติดตั้ง Plugins และ ใช้งาน Plugin ให้ดูเป็นวีดีโอทางด้านล่างครับ

ตัวอย่างการใช้งาน Plugins Scroll Top ใน WordPress ในรูปแบบวีดีโอครับ
วิธีการจัดการ Plugin ใน WordPress
หลังจากที่เรา ติดตั้ง WordPress Plugin ได้แล้ว เราก็ต้อง จัดการมันเป็นด้วยครับ เพราะการเปิด ปิด หรือ ลบ Plugin ถือเป็นเรื่องสำคัญมากครับ

Activate, Deactivate, Delete, Update Plugins ทำอย่างไร
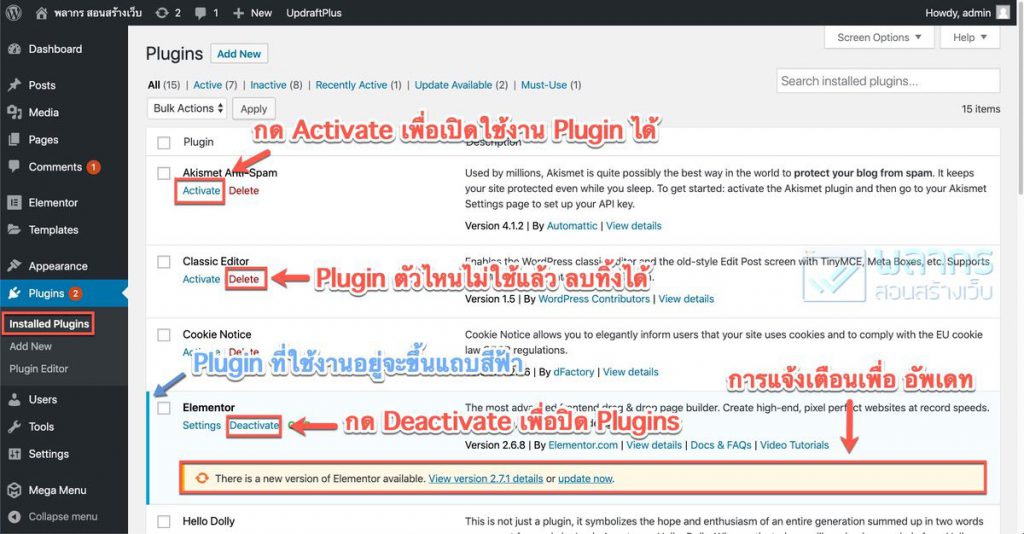
ให้เราไปที่เมนู Plugins แล้วไปที่ Installed Plugins ครับ จากนั้น เราจะเห็นรายชื่อ Plugin ที่เราติดตั้งอยู่ในระบบ Plugin ที่ใช้งาน อยู่ จะขึ้นแถบสีฟ้าครับ ส่วน Plugin ที่ไม่ได้ใช้งาน จะเป็นแถบสีขาวครับ และ จะมีคำสั่ง Activate, Deactivate, Delete และ Update สำหรับแต่ละ Plugin ครับ
- Activate หมายถึง การเปิดใช้งาน Plugin คำสั่งนี้ จะแสดง ก็ต่อเมื่อ Plugin นี้ ไม่ได้ใช้งานครับ
- Deactivate หมายถึง การปิดการใช้งาน Plugin ซึ่ง คำสั่งนี้ จะแสดง ก็ต่อเมื่อ Plugin นี้ใช้งานอยู่
- Delete หมายถึง การลบ Plugin ออกไปจาก WordPress เลย คำสั่งนี้ จะแสดงก็ต่อเมื่อ Plugin ปิดการทำงานอยู่
- Update หมายถึง การอัพเดท Plugin เมื่อมี Version ใหม่ (ลองนึกถึงภาพการอัพเดท App ในมือถือครับ) แต่เราควรที่จะสำรองข้อมูลก่อนอัพเดท Plugins ด้วยนะครับ
เปลี่ยนลุค WordPress ให้สวยด้วย Themes
ธีมเป็นเรื่องที่คนให้ความสำคัญค่อนข้างมาก ใน WordPress เพราะเว็บไซต์ของเรา จะสวยหรือไม่สวย ส่วนหนึ่ง อยู่ที่การเลือกธีมด้วย ถ้าเราเลือกธีมที่ดี ก็มีโอกาส ที่จะทำให้เว็บของเราสวยได้ง่าย แต่ถ้า เราเลือกธีมไม่ดี การปรับแต่งก็จะทำได้ยากเช่นกัน
ธีม ถ้าเราพูดในภาษาของการพัฒนาเว็บไซต์ เราอาจจะเรียกได้อีกอย่างหนึ่งได้ว่า Template หรือ รูปแบบของเว็บไซต์ เพื่ออธิบายให้เข้าใจอย่างรวดเร็วก็คือ การเปลี่ยนธีม เท่ากับ การเปลี่ยน รูปแบบของเว็บไซต์
สำหรับคนที่อยากศึกษาในแบบฉบับวีดีโอ ลองดูวีดีโอข้างล่างนี้ได้เลยครับ

เรามาดูกันครับว่า การติดตั้งธีม และ การเปิดใช้งานธีมใน WordPress เราสามารถทำได้อย่างไร
สอนวิธีติดตั้ง Theme บน WordPress
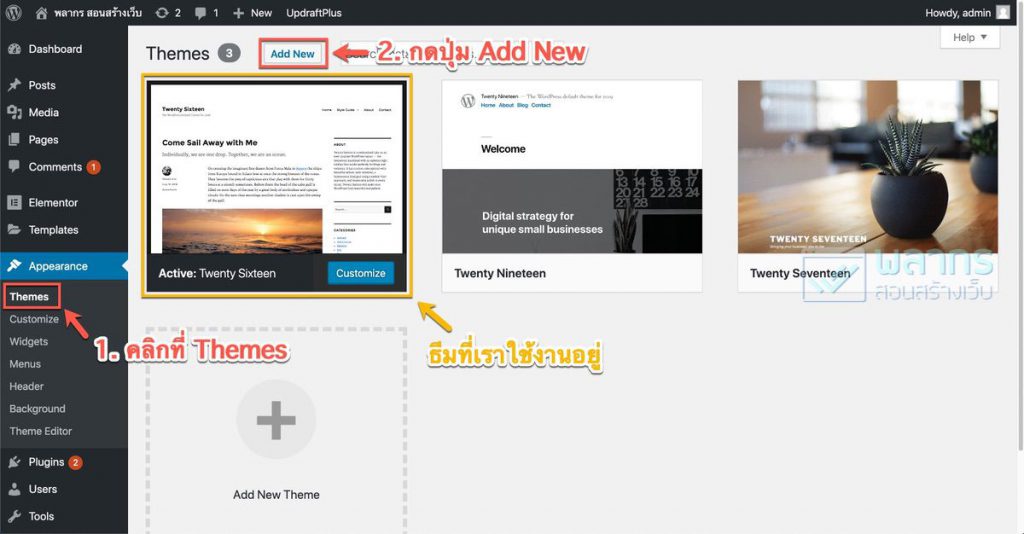
ให้เราเข้าไปที่เมนู Appearance แล้วไปที่ Themes ครับ ที่หน้าจอนี้ จะแสดง Theme ที่เราติดตั้งอยู่ในระบบ WordPress ของเราทั้งหมด โดยธีมที่เรากำลังใช้งานอยู่ จะล้อมกรอบสีดำเอาไว้พร้อมกับเขียนว่า Active และ ถ้าเราต้องการเพิ่มธีมใหม่ ให้กด Add New ได้เลยครับ

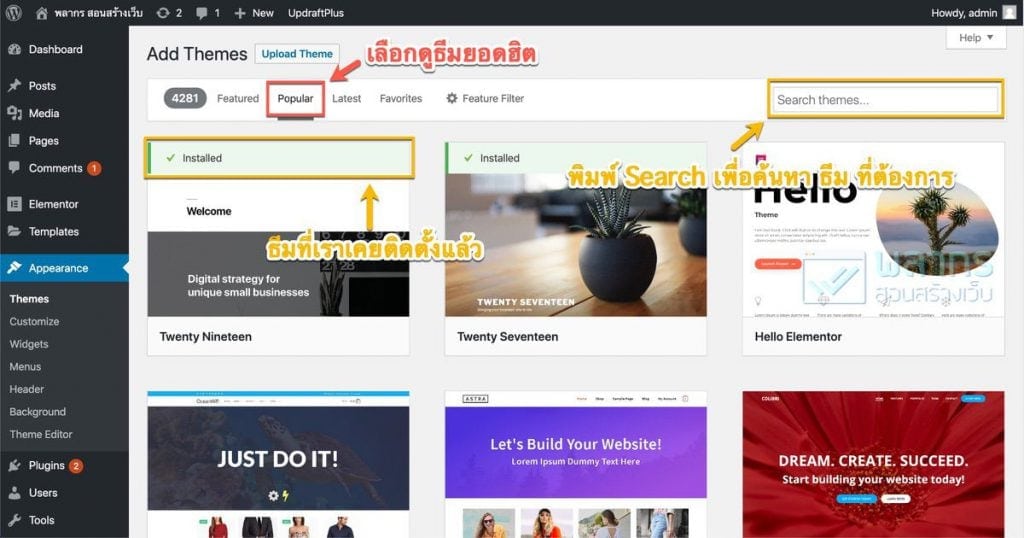
หลังจากที่เรา กดเพิ่มธีมแล้ว เราสามารถที่จะเลือกธีมยอดนิยม หรือ ค้นหาธีมที่เราต้องการได้ในช่องค้นหาครับ

ถ้าธีมไหนเรามีการติดตั้งอยู่ในระบบอยู่แล้ว เจ้า WordPress จะแสดงแถบสีเขียว แล้วเขียนว่า Installed กำกับเอาไว้ครับ

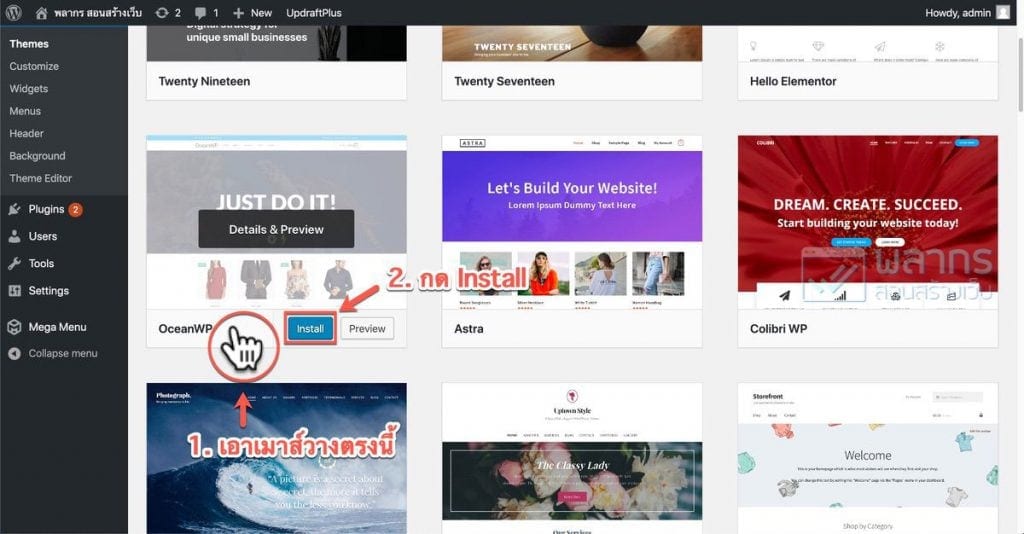
ถ้าเราพบธีมที่ต้องการแล้ว ให้เราเอาเมาส์ไปวาง แล้วเจ้าปุ่ม Install จะโผล่ขึ้นมาครับ เราสามารถที่จะกด Install จากตรงนี้ได้เลยครับ

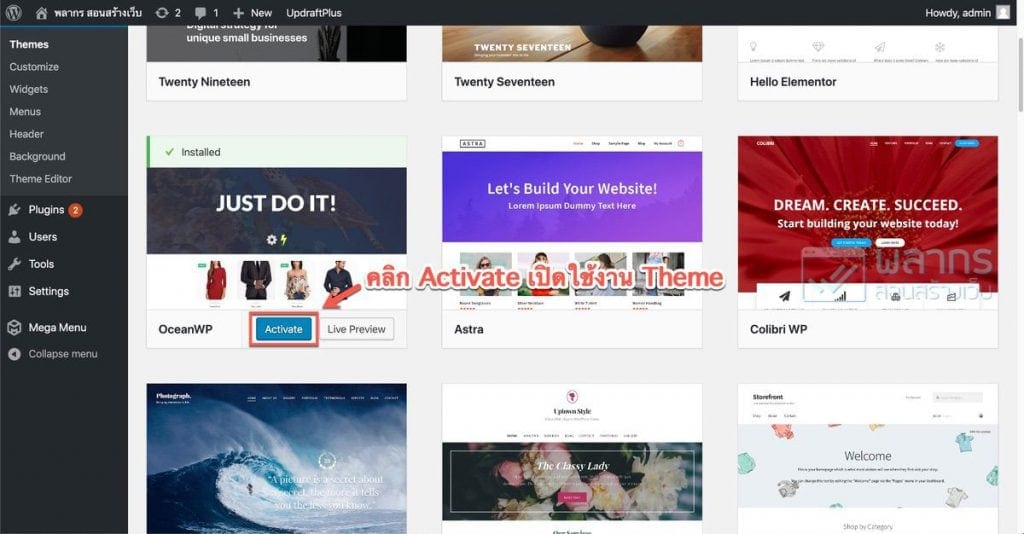
หลังจากที่เราติดตั้งธีมเรียบร้อยแล้ว ถ้าเราจะเปิดใช้งานธีมเลย ให้เรากดที่ปุ่ม Activate ได้เลย WordPress ก็จะเปิดใช้งานธีมนี้ทันที
การสลับธีมใน WordPress

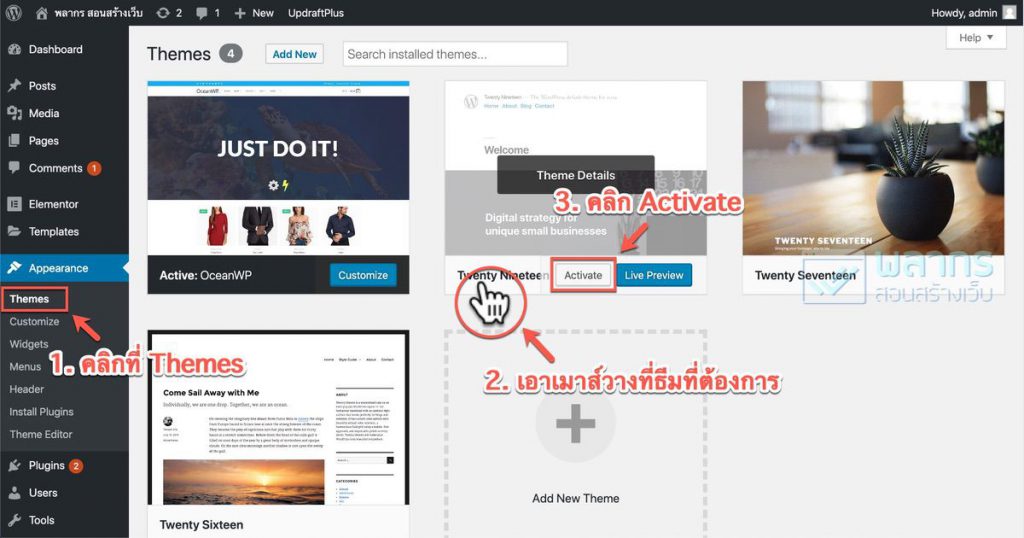
ถ้าเราต้องการสลับธีม ที่เราเคยติดตั้งแล้ว ให้เราไปที่เมนู Appearance แล้วไปที่ Themes เช่นเคยครับ เราก็จะเจอกับธีมที่เราติดตั้งอยู่ในระบบของเราครับ จากนั้น ถ้าหากว่าเราจะสลับไปยังธีมไหน ให้เราเอาเมาส์ไปวางที่ธีมนั้น แล้วกดปุ่ม Activate ในธีมนั้น เราก็จะเป็นการสลับธีม WordPress แล้วครับ
การปรับแต่ง และ ตั้งค่าธีม ใน WordPress
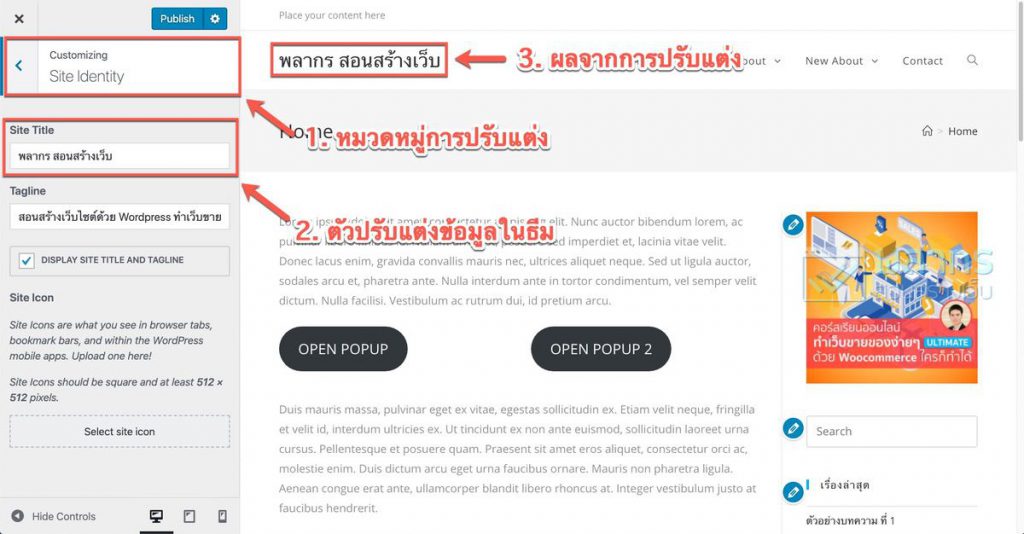
ในปัจจุบัน การปรับแต่งธีม ค่อนข้างจะเป็นมาตรฐานพอสมควรครับ วิธีการปรับแต่งธีมแต่ละธีม จะใกล้เคียงกัน แต่ตัวเลือกในการปรับแต่ง อาจจะแตกต่างกันไปตาม ที่คนเขียนธีมกำหนดไว้ครับ เรามาเริ่มปรับแต่งธีมกันเลยดีกว่าครับ

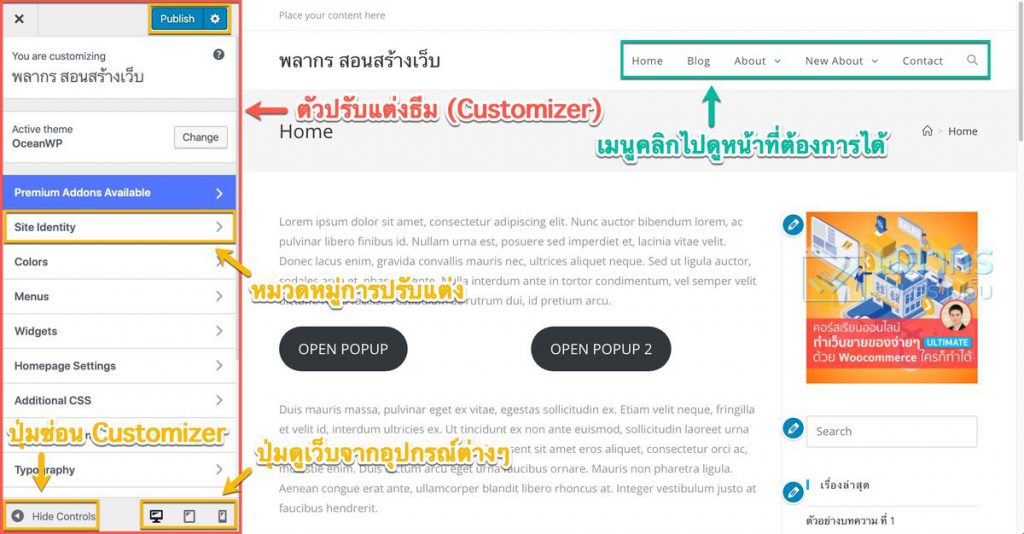
ในภาพที่เห็นกรอบทางซ้ายมือ เราเรียกว่า ตัวปรับแต่งธีม หรือ Customizer ซึ่งจะมีหมวดหมู่ของการปรับแต่ง ว่าเราจะปรับแต่งอะไรได้บ้างครับ ซึ่งหมวดหมู่เหล่านี้ เราสามารถที่จะคลิกเข้าไปปรับแต่งได้
นอกจากนั้น ยังมีปุ่ม เรียกดูเว็บจากอุปกรณ์ต่างๆ หรือที่เราเรียกว่า responsive view นั่นเอง
ส่วนทางด้านขวามือของ Customizer เราเรียกว่า Customizer Preview ครับ เราสามารถคลิกไปที่หน้าต่างๆ ของเว็บไซต์เราได้เลย ตรงนี้ที่ WordPress ให้เราคลิกได้ก็เพราะว่า เวลาที่เราปรับแต่ง เราจะได้เห็นไปด้วยว่า หน้าต่างๆ ในเว็บไซต์ของเราเปลี่ยนไปอย่างไร
ตัวอย่างเช่นเราจะปรับเปลี่ย Site Identity ดูครับ

เมื่อเราทำการ พิมพ์ Site Title ลงไป เราก็จะพบว่า ทางด้านขวามือ ใน Customizer Preview ก็เปลี่ยนแปลงตามไปด้วย เมื่อเราแก้ไขได้อย่างที่เราต้องการแล้ว อย่าลืมกด Publish เพื่อเป็นการใช้สิ่งที่เรากำลังปรับแต่ง ด้วยครับ
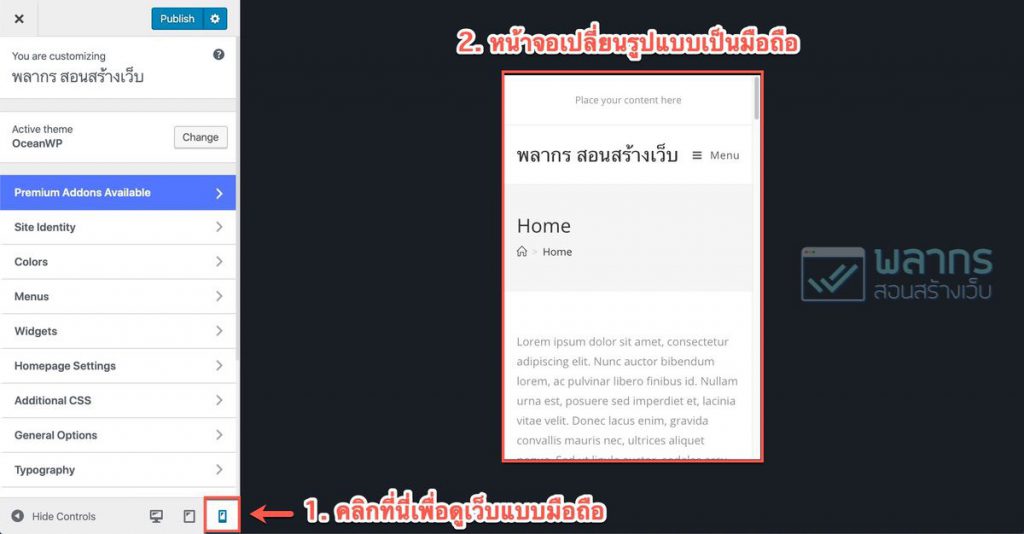
นอกจากนั้นเรายังสามารถที่จะดูได้ว่า เวลาที่เว็บของเราไปอยู่บนอุปกรณ์มือถือ หรือว่าแทบเบล็ตแล้ว หน้าตาจะเป็นอย่างไร โดยการกดปุ่ม Responsive Control ทางด้านล่างครับ กดแล้วก็จะได้แบบนี้ครับ

หลักการเลือกธีมใน WordPress
หลักที่เราควรพิจารณาเลยในการเลือกธีม ก็จะมีหัวข้อที่เราต้องพิจารณาดังนี้ครับ
- จำนวนคนที่ใช้ธีมที่เราเลือก มีเท่าไร ถ้ามีน้อยเกินไป เวลาที่เกิดปัญหา อาจจะได้รับการแก้ไขช้าครับ เพราะว่า มีผลกระทบต่อคนกลุ่มน้อยนั่นเอง
- อัพเดทครั้งล่าสุดเมื่อไร ถ้าธีมที่ไม่ค่อยอัพเดท เราก็จะไม่ค่อยพิจารณา นำมาใช้งานครับ เพราะว่าอาจจะใช้ไม่ได้ กับ WordPress รุ่นไหมก็ได้
- ตรงกับความต้องการของเราหรือไม่ ตรงนี้สำคัญมาก เพราะถ้าไม่ตรงกับความต้องการของเราแล้ว เรานำมาใช้ก็จะเป็นการเสียเวลาเปล่าครับ
ในส่วนนี้ผมมีวีดีโอ ในเรื่องของการเลือกธีม มาให้รับชมครับ สามารถกดรับชมได้ในลิงค์ทางด้านล่างได้เลยครับ

WordPress ธีมมีกี่แบบ แล้วเราเลือกอย่างไรดี ให้ตรงใจ และใช้ได้จริง
Premium Theme ยอดนิยม ที่คนใช้กันใน WordPress
นอกจากธีม ที่เราสามารถหามาใช้ได้ฟรี ใน WordPress แล้ว ยังมีธีมที่ เราสามารถไปซื้อมาใช้ได้อีกด้วย ธีมประเภทนี้เราเรียกว่า Premium Theme ครับ ซึ่งส่วนมากเลย Premium Theme จะมีให้เราปรับแต่งลักษณะของเว็บไซต์ของเราได้มากกว่า ธีมที่แจกฟรีครับ เพราะว่า Developer หรือ นักพัฒนามีแรงมากกว่านั่นเองครับ
Premium Theme ที่ผมพูดถึง จะมีอยู่จำนวนหนึ่งที่ฮิตมาก ผมได้เขียนเป็นบทความเอาไว้แล้ว และมีวีดีโอประกอบอย่างละเอียด ด้านล่างนี้ครับ

7 ธีมยอดนิยม สำหรับคนทำเว็บ ผมได้พูดถึง ในรายละเอียดภายใต้ วีดีโอและบทความนี้ครับ
การอัพเดท Version ของ WordPress
ในระบบ WordPress เราสามารถที่จะทำการอัพเดท เวอร์ชัน ทั้งตัว WordPress เอง เราเรียกว่า WordPress Core , Plugins และ Themes ก็สามารถอัดเดทได้เช่นเดียวกัน
ผมได้ทำวีดีโอ แนะนำ การอัพเดท WordPress เอาไว้ที่นี่แล้วครับ

วิธีการ อัพเดท WordPress Core, Plugins และ ธีม อย่างปลอดภัย ไร้กังวล
การเรียนรู้ WordPress ขั้นถัดไป
สำหรับใครที่อ่าน หรือ ทำตามบทความนี้เรียบร้อยแล้ว ถือได้ว่า มีความรู้ เรื่อง WordPress ในระดับพื้นฐานเรียบร้อยแล้วครับ ขั้นต่อไปคือการหาประสบการณ์ครับ การลงมือทำจริงให้เป็นรูปเป็นร่าง และ การศึกษาเครื่องมือ และเทคนิคต่างๆ เพิ่มเติมในการทำเว็บไซต์
เทคโนโลยีในการสร้างเว็บไซต์ ตั้งแต่ผมทำงานด้านการสร้างเว็บไซต์มา ยังไม่เคยหยุดนิ่งเลยสักวัน นับวันมีแต่เครื่องมือที่จะช่วยให้เราสร้างเว็บไซต์ของเราง่ายขึ้นเรื่อยๆครับ ยิ่งเราศึกษามากเท่าไร เราก็จะยิ่งรู้ว่า การสร้างเว็บไซต์ ในปัจจุบันนี้ ไม่ยากเลยจริงๆ
ขอให้ทุกท่านสร้างเว็บไซต์ได้สำเร็จนะครับ 🙂
พลากร สอนสร้างเว็บ




Pingback: เลือกขนาด Font อย่างไร ? สอนเพิ่มปุ่มใน Wordpress Editor
Pingback: ทำสารบัญ ใน Wordpress อย่างไร ? ทำครั้งเดียวใช้ได้ทั้งเว็บ