Wordpress
เปลี่ยน Fonts ในเว็บไซต์ WordPress ให้ดูดี ด้วย Google Fonts
องค์ประกอบหนึ่งที่สำคัญของเว็บไซต์ ก็คือ Fonts ครับ การเปลี่ยน Fonts จะช่วยให้เว็บไซต์เรา มีภาพรวมที่ดีขึ้นอย่างรวดเร็วครับ และ ในปัจจุบันการเปลี่ยน Fonts ที่เราใช้งานในเว็บไซต์ ทำได้ง่ายขึ้นอย่างมากครับ เพราะเรามี Google Fonts เข้ามาช่วยในเรื่องนี้ครับ

ถ้าพื้นฐาน WordPress ยังไม่คล่อง หรือยังไม่มีพื้นฐาน ผมแนะนำบทความนี้ครับ จบทุกพื้นฐาน WordPress ในที่เดียว
Google Fonts คืออะไร ?
Google Fonts คือ ศูนย์กลางรวบรวม Fonts หรือ ประเภทตัวอักษร ที่สร้างขึ้นมาโดย Google ใน Google Fonts มี ประเภทของตัวอักษร ให้เลือกเป็นร้อยรายการ Fonts ไทยก็มีให้เลือกหลายรายการเลยในสมัยนี้ นับเป็นอะไรที่สะดวกมากๆครับ
การใช้งาน Google Fonts เริ่มต้นเลย ให้เข้าไปที่นี่ครับ https://fonts.google.com

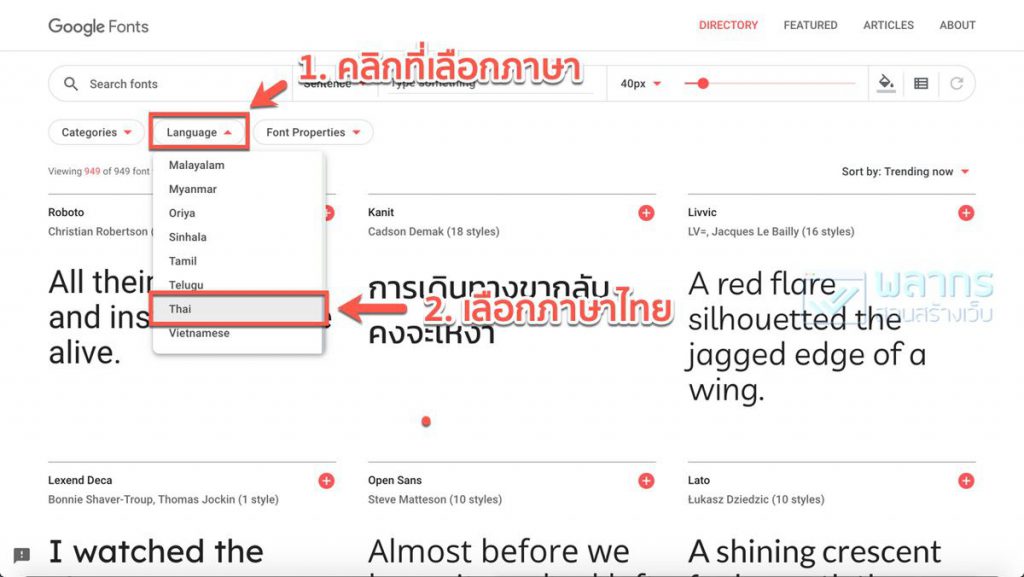
จากนั้นเลือกภาษา ให้เป็นภาษาไทยก่อนครับ และ ถ้าจะนำไปใช้ร่วมกับ WordPress เราต้อง จำชื่อ Fonts ที่เราจะใช้เอาไว้ครับ เพราะเราต้องเอาไปเลือกใช้ในเว็บไซต์ของเราครับ

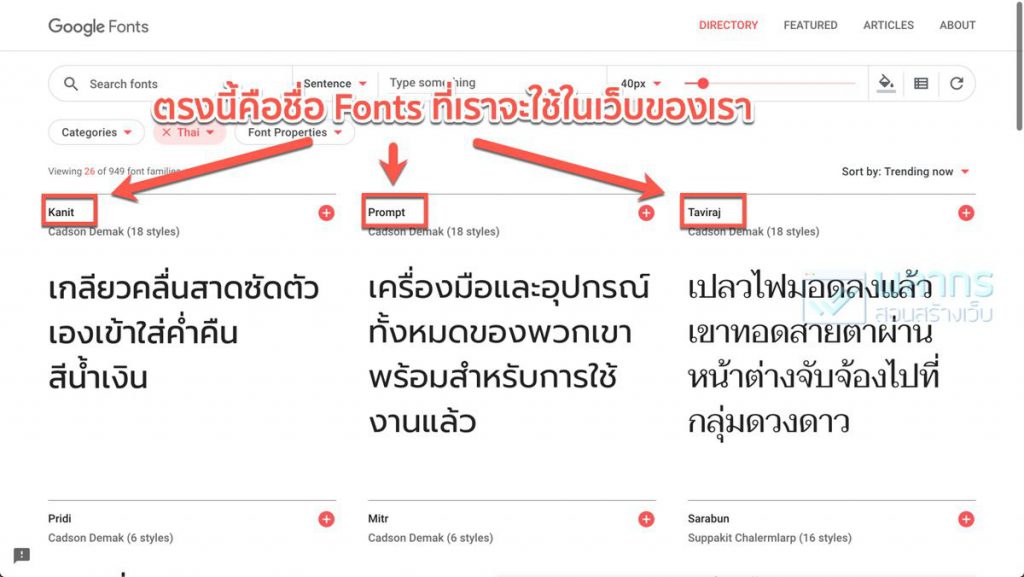
ชื่อ Fonts จะอยู่ด้านบนของ รูปแบบตัวหนังสือที่เราเลือกใช้อยู่แล้วครับ
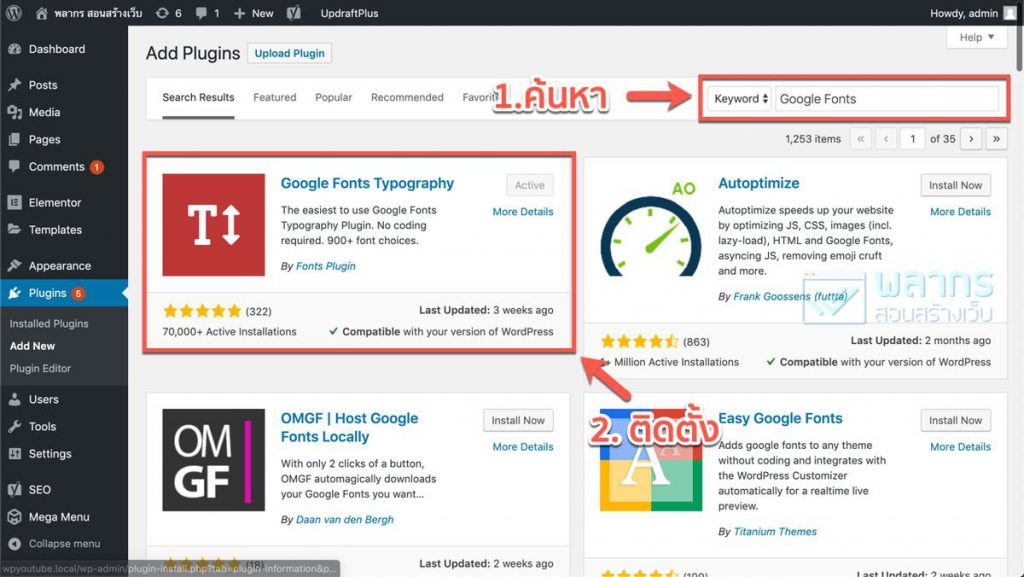
ติดตั้ง Google Fonts Typography Plugin
เราจะติดตั้ง Plugin ที่สามารถใช้ Google Fonts ได้ในเว็บไซต์ของเราครับ ปลั๊กอินตัวนั้นคือ Google Fonts Typography อยู่ที่นี่ครับ https://wordpress.org/plugins/olympus-google-fonts/

ติดตั้งแล้วอย่าลืม Activate ด้วยนะครับ
เริ่มต้นใช้งาน Plugin Google Fonts
ให้เราไปที่ Appearace แล้วไปที่ Customize ครับ หรือใน ภาษาไทย ใช้คำว่า รูปแบบเว็บ และ ปรับแต่ง ครับ
จากนั้นจะได้หน้าจอแบบนี้ครับ

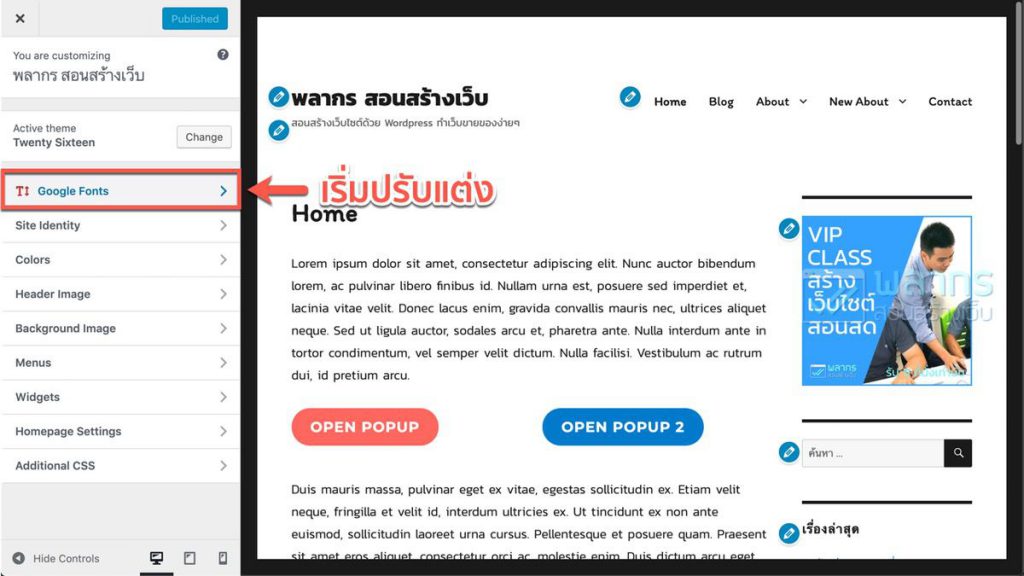
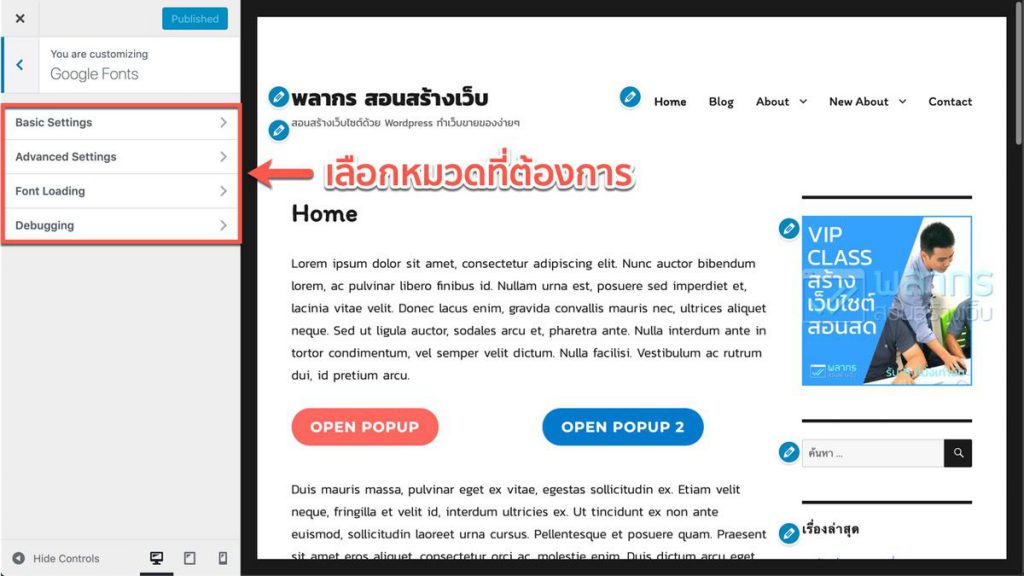
หน้าจอนี้เราเรียกว่า WordPress Customizer หรือตัวปรับแต่ง ธีม WordPress ครับ เริ่มต้นปรับแต่งให้เลือกคลิกไปที่ Google Fonts แล้วเราจะเจอหมวดหมู่ย่อยครับ ให้เราเลือกหมวดหมู่ที่เราต้องการ แต่แนะนำเลือก Basic Settings ก่อนครับ

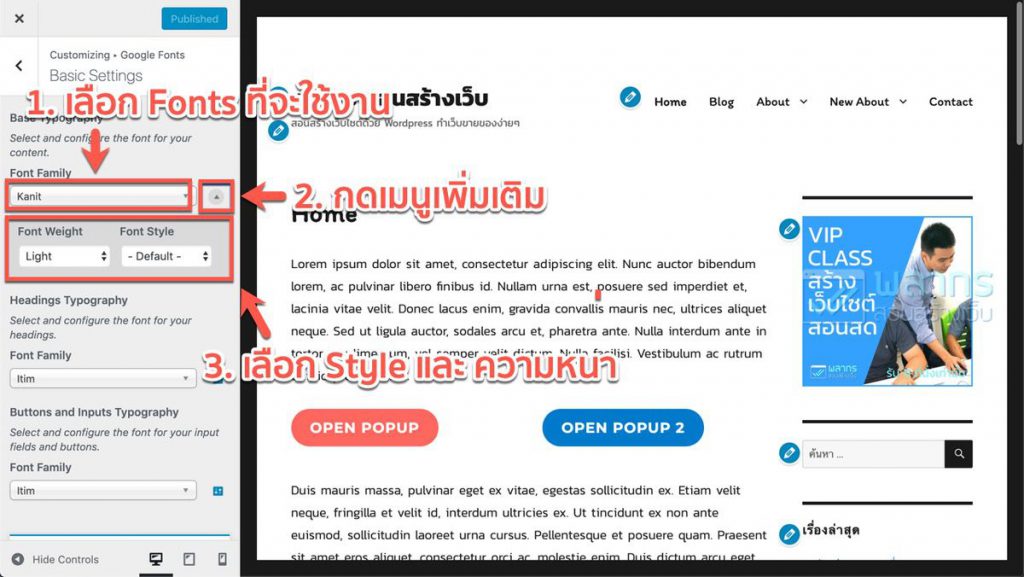
จากนั้น ให้เราทำการปรับแต่งได้เลย โดยเลือก Fonts ที่เราจำมาจาก Google Fonts แล้วมาเลือกใน WordPress Customizer ได้เลยครับ

หลังจากเลือก Fonts ได้แล้ว ถ้าเราต้องการปรับแต่งความหนาของ Fonts ให้เราเลือก เมนูเพิ่มเติมก็จะสามารถปรับแต่งได้ครับ
ปรับแต่งเสร็จแล้ว ก็อย่าลืมกด Publish ครับ เพื่อให้เว็บไซต์ของเราเป็นไปตามที่ปรับแต่งได้เลยครับ
สรุป
เราจะเห็นได้ว่า การปรับแต่ง Fonts หรือการเปลี่ยน Fonts จะช่วยให้เว็บไซต์ของเรา ดูดีขึ้นได้อย่างไร และ ที่สำคัญ การปรับแต่ง Fonts โดยใช้ Google Fonts ใน เว็บไซต์นั้น ไม่ยากจริงๆครับ ลองทำดูนะครับ



Blog คือ เครื่องมือที่ใช้สร้างโอกาส
และ สร้างตัวตนได้ ทุกยุคทุกสมัย
(สำหรับ 50 ท่านแรก)
รับเทคนิค ความรู้ ข่าวสาร การทำเว็บไซต์
จาก พลากร สอนสร้างเว็บ
เฉพาะ สมาชิกเท่านั้น