Wordpress
สอนใช้ Elementor ออกแบบ Hero Section ใน WordPress ให้ดูดี
สำหรับวีดีโอนี้ก็จะเป็นการ สอน Elementor สำหรับการ ออกแบบ Hero Section ในเว็บไซต์ WordPress ของเรานะครับว่า เราจะมีวิธีใช้ Elementor ออกแบบเว็บไซต์ ของเราให้ดูดีได้อย่างไร ซึ่งผมจะสอนวิธีใช้ Elementor ในเบื้องต้น รวมถึงสอน เทคนิคต่างๆ ใน Elementor ภายในวีดีโอนี้ด้วยเลยครับ
- 1. Hero Section คืออะไร ?
- 2. Hero Section มีความสำคัญอย่างไร ?
- 3. หลักการออกแบบ Hero Section ที่ดีทำอย่างไร ?
- 4. สอนวิธีการสร้าง และออกแบบ Hero Section ด้วย Elementor ทำอย่างไร ?
- 5. สอนวิธีการติดตั้งปลั๊กอิน Elementor ทำอย่างไร ?
- 6. วิธีการสร้าง Hero Section ด้วยปลั๊กอิน Elementor ทำอย่างไร ?
- 7. การวางโครงสร้างของ Hero Section ทำอย่างไร ?
- 8. ใส่ข้อมูลใน Section ที่ได้วางโครงสร้างไว้ อย่างไร ?
- 9. การตกแต่ง Hero Section ด้วย Elementor ทำอย่างไร ?
- 10. การปรับแต่ง Layout ใน Elementor ทำอย่างไร ?
-
11.
การปรับแต่งปุ่มใน Hero Section ทำอย่างไร ?
- 11.1. การเปลี่ยนชนิด สี ขนาด น้ำหนักตัวหนังสือของปุ่ม ใน Elementor
- 11.2. การเปลี่ยนสีของปุ่ม
- 11.3. การทำให้ปุ่มขยายใหญ่ขึ้นเมื่อนำเมาส์ไปชี้
- 11.4. การใส่เงา และเปลี่ยนสีของเงาให้กับปุ่ม
- 11.5. การปรับความโค้งมนให้กับปุ่ม
- 11.6. การปรับเปลี่ยนพื้นหลัง และการใส่ขอบให้กับปุ่ม
- 11.7. การทำปุ่ม 2 ปุ่ม ให้มาอยู่ในบรรทัดเดียวกัน
- 11.8. การเพิ่มช่องว่างระหว่างปุ่ม
- 12. วิธีปรับขนาดรูปภาพใน Section Hero ทำอย่างไร ?
- 13. การปรับแต่ง Responsive Mode ด้วย Elementor ทำอย่างไร ?
- 14. สรุป
Hero Section คืออะไร ?
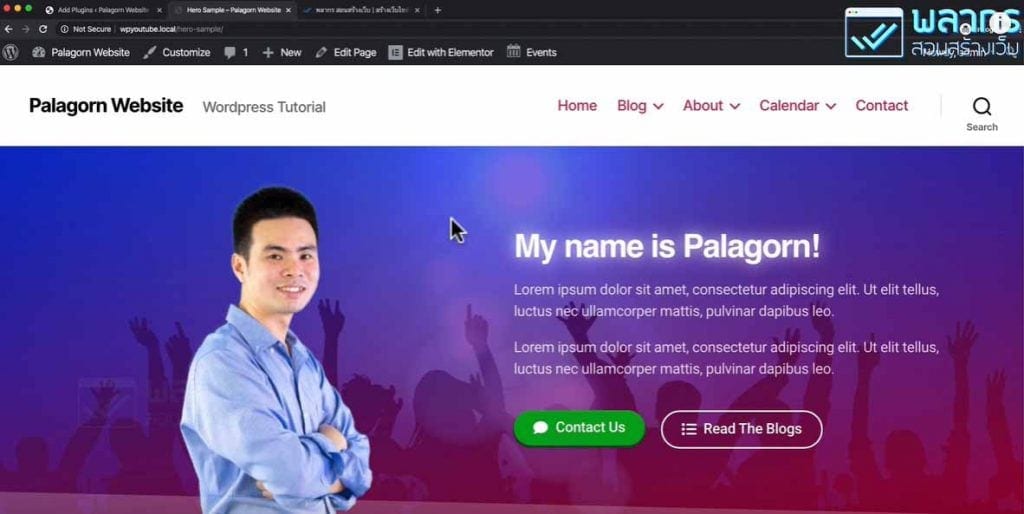
Hero Section คือส่วนแรกของเว็บไซต์ที่เมื่อมีคนเข้ามาในเว็บไซต์แล้วจะเห็น คนที่เปิดเข้ามาในเว็บไซต์นี้จะรู้ได้ทันทีว่าเว็บไซต์ของเราเกี่ยวกับอะไร ทำอะไร เช่น เว็บไซต์ของผม พลากร สอนสร้างเว็บ เมื่อคนเปิดเข้ามาเห็นก็รู้ได้ทันทีว่าเว็บนี้สอนสร้างเว็บ

Hero Section มีความสำคัญอย่างไร ?
Hero Section มีความสำคัญต่อเว็บไซต์ของเรามาก เพราะเป็นด่านแรกที่จะเห็นเมื่อคนเข้าสู่เว็บไซต์ของเรา ดังนั้นถ้าเราออกแบบ Hero Section ไม่ดี รับรองว่าคนปิดเว็บของเราหนีแน่นอน
หลักการออกแบบ Hero Section ที่ดีทำอย่างไร ?
Hero Section ที่ดีคือต้องบอกได้ว่า เว็บไซต์ของเราเกี่ยวกับอะไร ผู้เข้าชมจะได้อะไรจากเว็บไซต์ของเรา
ใน Hero Section ควรจะใส่ Action Point เอาไว้ด้วย Action Point คือ การทำให้ผู้เข้าเยี่ยมชมเว็บไซต์มีการทำให้เกิดเหตุการณ์อะไรบางอย่าง หรืออะไรก็ตามที่มันกดได้ เช่น กด หรือคลิกที่ปุ่มใดๆเพื่อเข้าไปดูข้อมูล , กดปุ่มดาวโหลด , กดปุ่มสั่งซื้อ , กดปุ่มเพื่อเข้าไปกรอกข้อมูล เป็นต้น
Action Point ที่เราจะทำจึงขึ้นอยู่กับวัตถุประสงค์ของเรานั่นเองว่าต้องการทำเพื่ออะไร
สอนวิธีการสร้าง และออกแบบ Hero Section ด้วย Elementor ทำอย่างไร ?
สำหรับในบทความนี้ผมจะ สอนสร้าง Hero Section ด้วยปลั๊กอินที่ชื่อว่า Elementor เวอร์ชั่นฟรี ตัวอย่างที่จะสร้างหน้าตาตามรูปด้านล่างนี้ครับ

สอนวิธีการติดตั้งปลั๊กอิน Elementor ทำอย่างไร ?
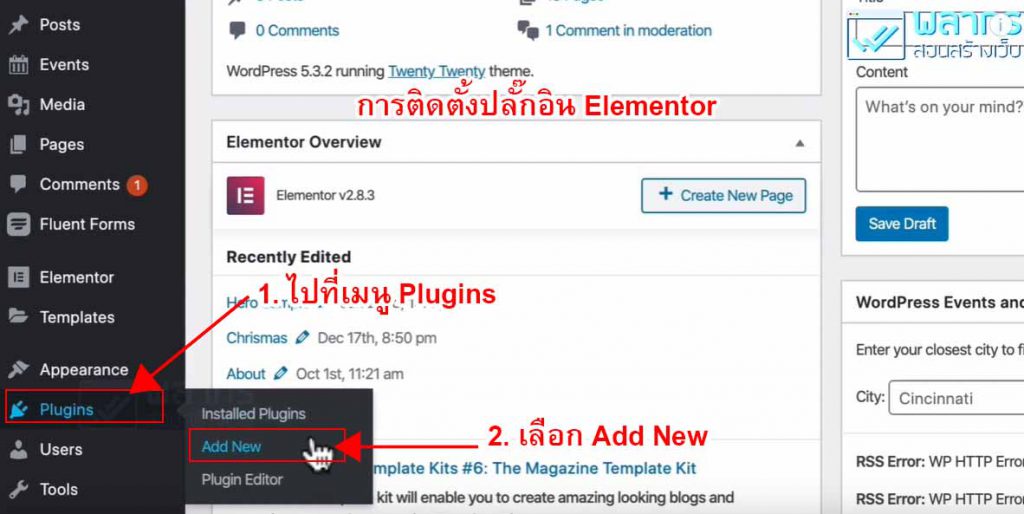
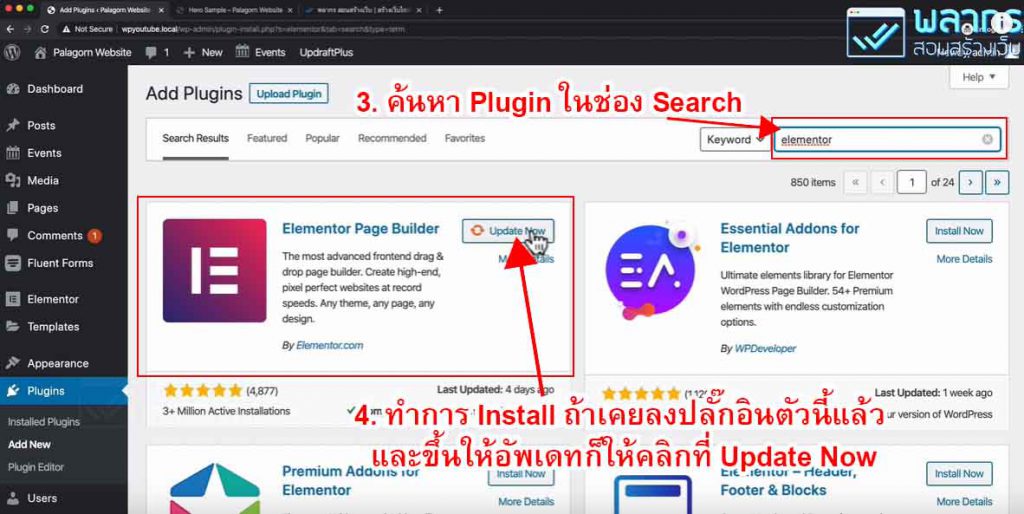
เราจะเริ่มต้นสร้าง Hero Section ด้วยการลงปลั๊กอิน Elementor กันก่อน โดยไปที่ เมนู Plugins เลือก Add New จากนั้นไปที่ช่องค้นหา แล้วพิมพ์ปลั๊กอินที่ชื่อว่า Elementor จากนั้นให้ Install Now และทำการ Activate

หากเรามีปลั๊กอินตัวนี้อยู่แล้วก็ไม่ต้องติดตั้งใหม่แต่ถ้าระบบมีให้เรา update ก็ให้กดปุ่ม update now ได้เลย ซึ่งของผมๆได้เคยติดตั้งปลั๊กอินตัวนี้ไว้แล้วผมจึงขอ Update Now นะครับ

วิธีการสร้าง Hero Section ด้วยปลั๊กอิน Elementor ทำอย่างไร ?
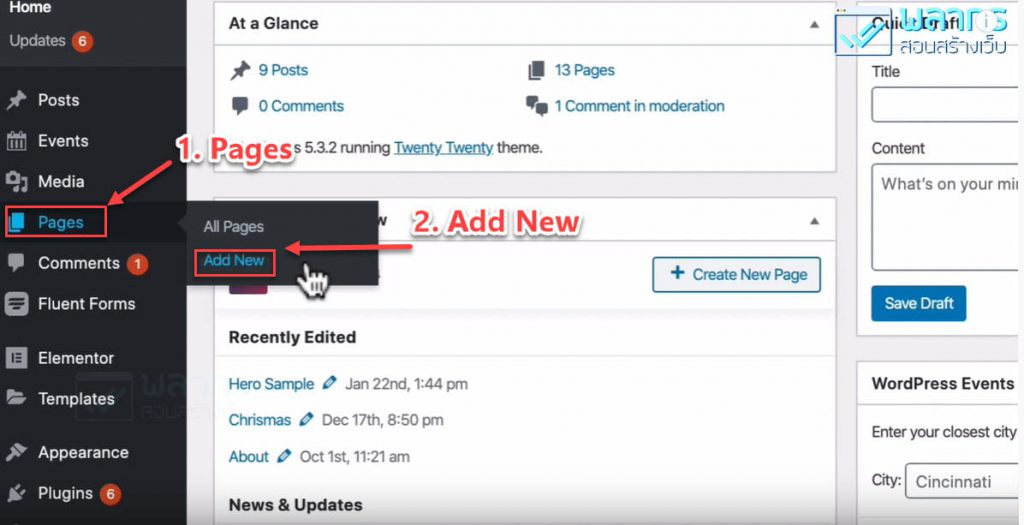
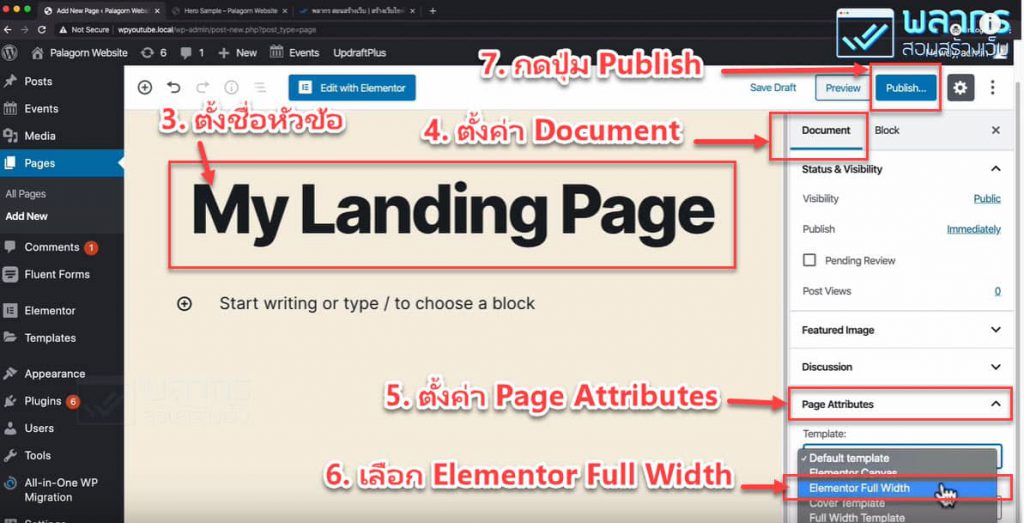
เรามาเริ่มต้นสร้าง Hero Section กันเลย ไปที่เมนู Pages เลือก Add New ทำการตั้งชื่อหัวข้อ จากนั้นไปตั้งค่า Document ที่ Page Attributes ตรงช่อง Template ให้เลือก Elementor Full Width แล้วกดปุ่ม Publish 2 ครั้ง (การตั้งค่า Page Attributes หากเป็นธีมบางธีมมี option ให้ตั้งค่าว่า no side bar full width space ก็สามารถเลือกแบบนั้นได้)


การวางโครงสร้างของ Hero Section ทำอย่างไร ?
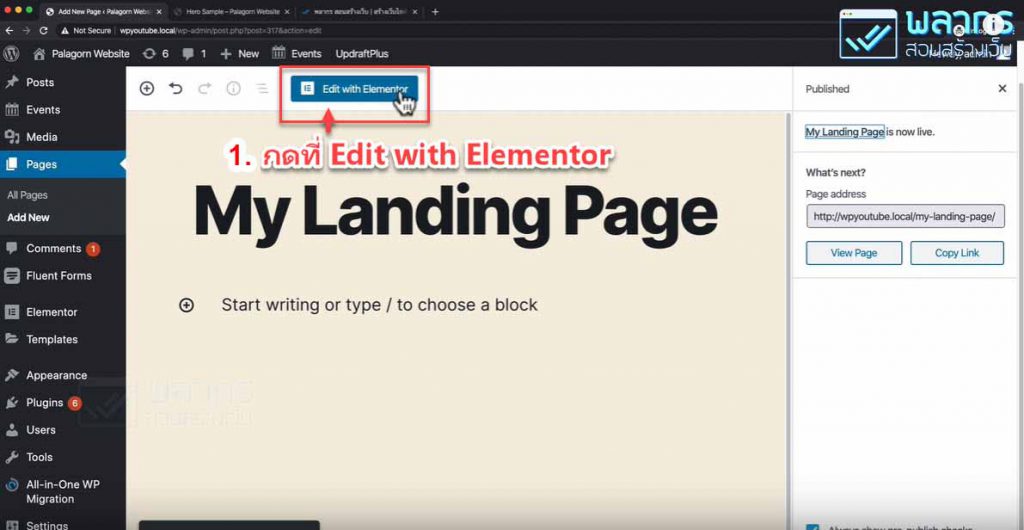
หลังจากกดปุ่ม Publish เรียบร้อยเราจะมาเริ่มวางโครงสร้างของ Section กันครับ ให้ไปคลิกที่ Edit with Elementor

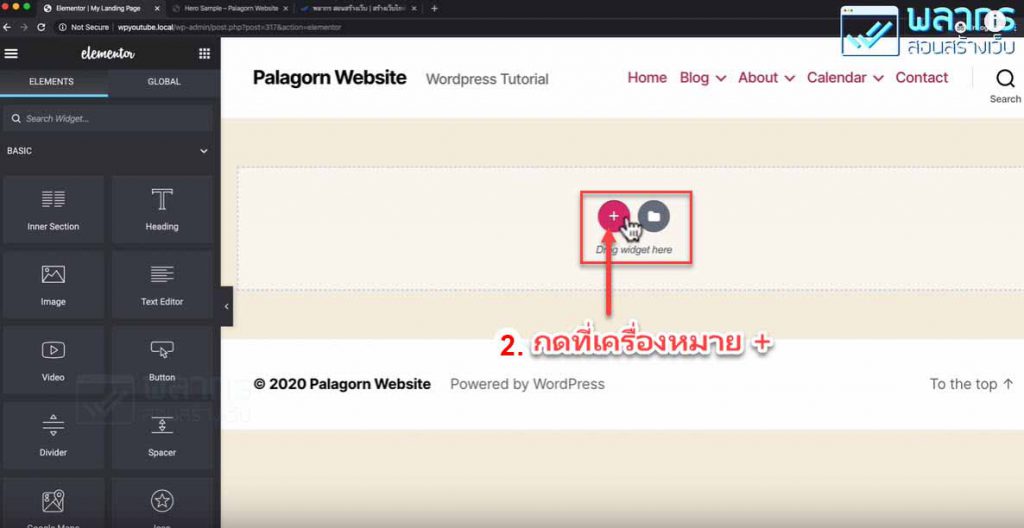
ก็จะปรากฎหน้าจอสำหรับทำงาน เราจะมาเริ่มสร้าง section ต่างๆ โดยเริ่มต้นจากการวางโครงสร้างก่อน ให้กดเครื่องหมายบวกที่ Drag widget here

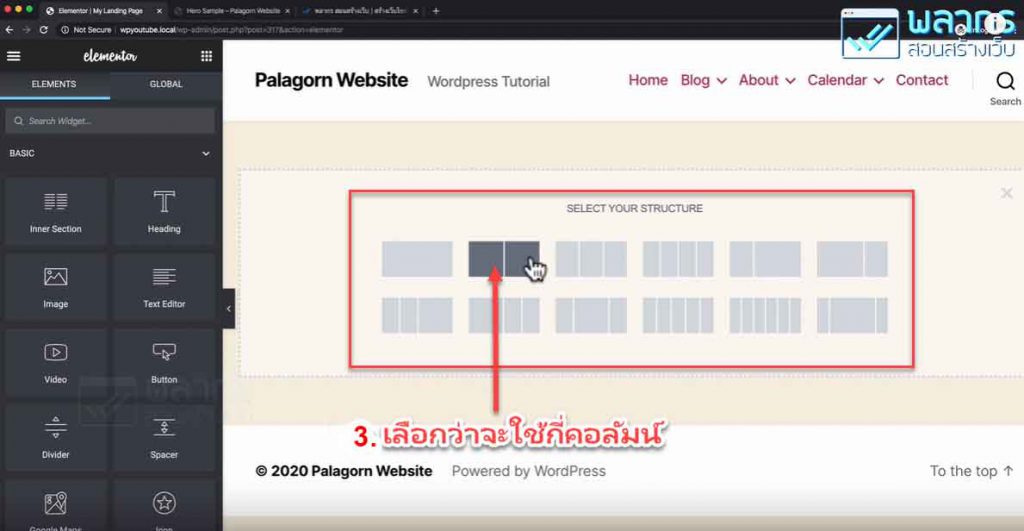
ตรง Select Your Structure เราสามารถเลือกได้ว่าจะใช้กี่คอลัมน์ ผมจะเลือกใช้ 2 คอลัมน์

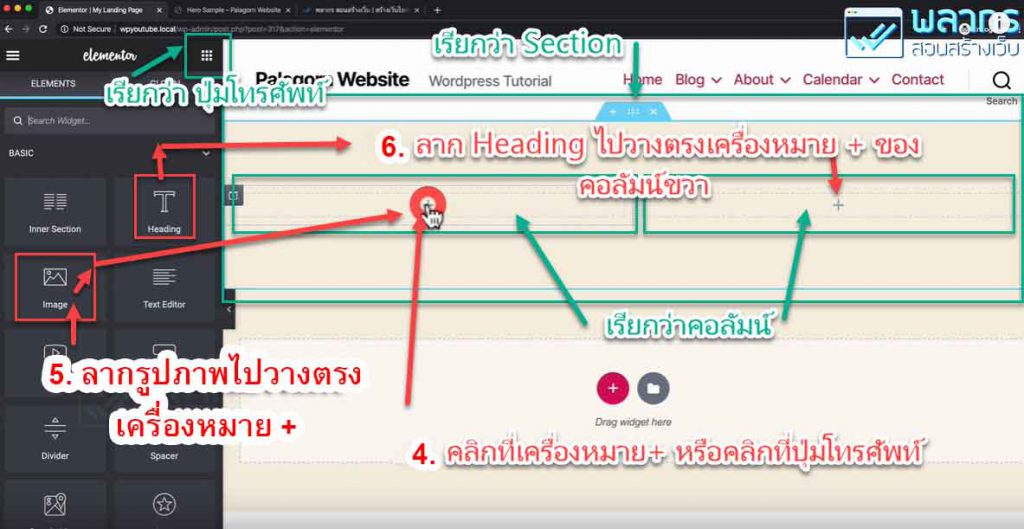
จากนั้นจะปรากฎหน้าจอทำงานที่เป็น Section ขึ้นมา พร้อมกับโครงสร้างของคอลัมน์จำนวน 2 คอลัมน์ ตามที่เราได้เลือกไว้ก่อนหน้านี้ ให้คลิกที่เครื่องหมายบวกในคอลัมน์ จะปรากฏหน้าต่าง Basic ที่มีเครื่องมือต่างๆขึ้นมา แล้วคลิกที่ Image ลาก Image มาวางตรงเครื่องหมายบวกของคอลัมน์ซ้าย จากนั้นไปลาก Heading มาวางตรงคอลัมน์ขวา

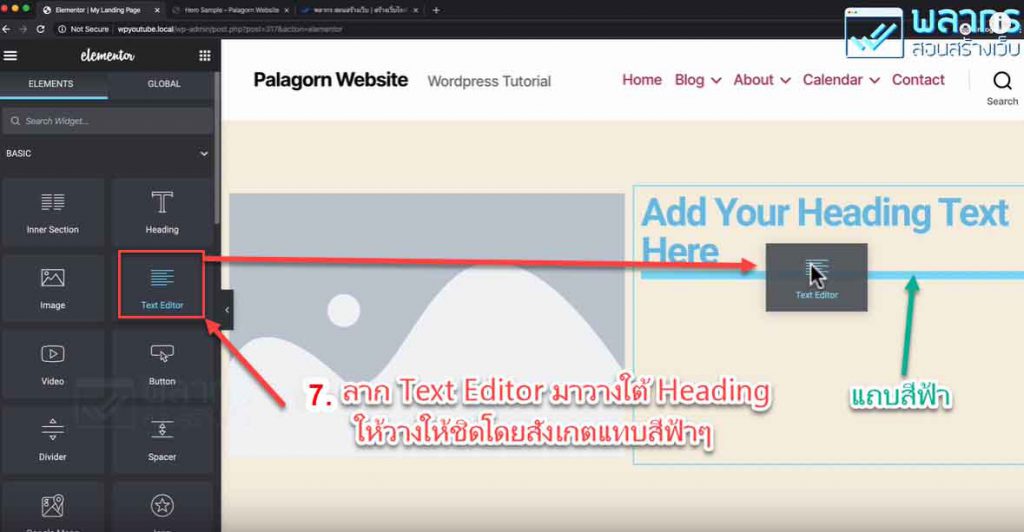
ลาก Text Editor มาวางใต้ Heading เวลาลาก Text Editor มาวางให้สังเกตแถบสีฟ้าให้มีแถบสีฟ่าขึ้นแล้วค่อยวางนะครับ

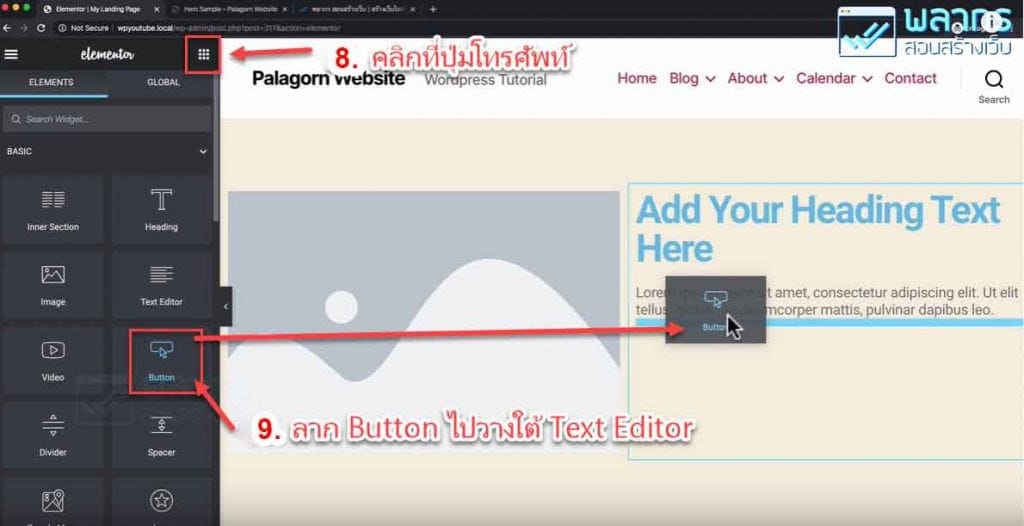
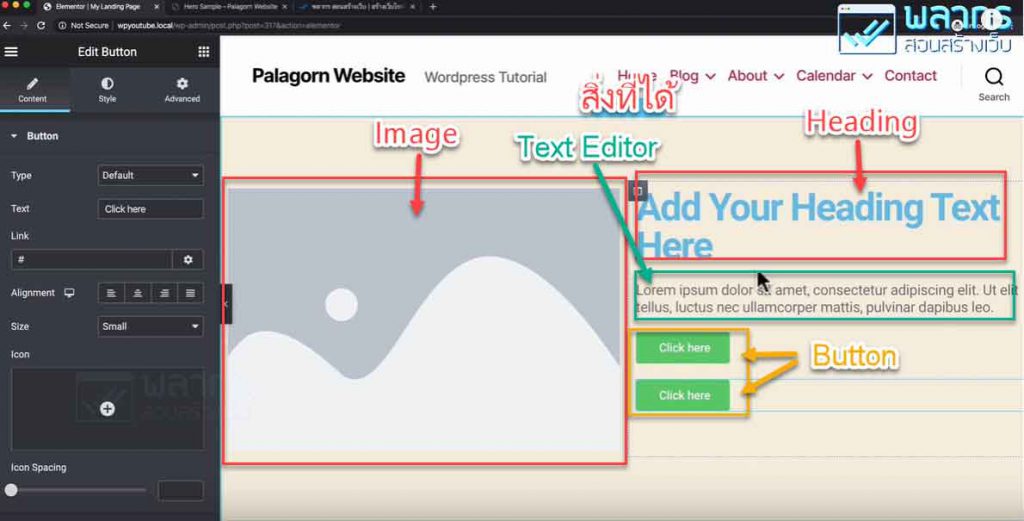
ปิดท้ายด้วยการลาก Button มาวางใต้ Text Editor อีกที ผมเลือกที่จะนำปุ่มหรือ Button มาวางเรียงกัน 2 อันเลยครับ โดยให้มีแถบสีฟ้าขึ้นก่อนแล้วค่อยวางนะครับ


ใส่ข้อมูลใน Section ที่ได้วางโครงสร้างไว้ อย่างไร ?
หลังจากที่เราได้วางโครงสร้างเรียบร้อยแล้ว ต่อไปก็จะมาใส่ข้อมูลลงไป แล้วค่อยไปตกแต่งทีหลัง โดยจะเริ่มต้นใส่ข้อมูลในรูปภาพกันก่อน
วิธีใส่ข้อมูลในรูปภาพ และการตั้งค่า
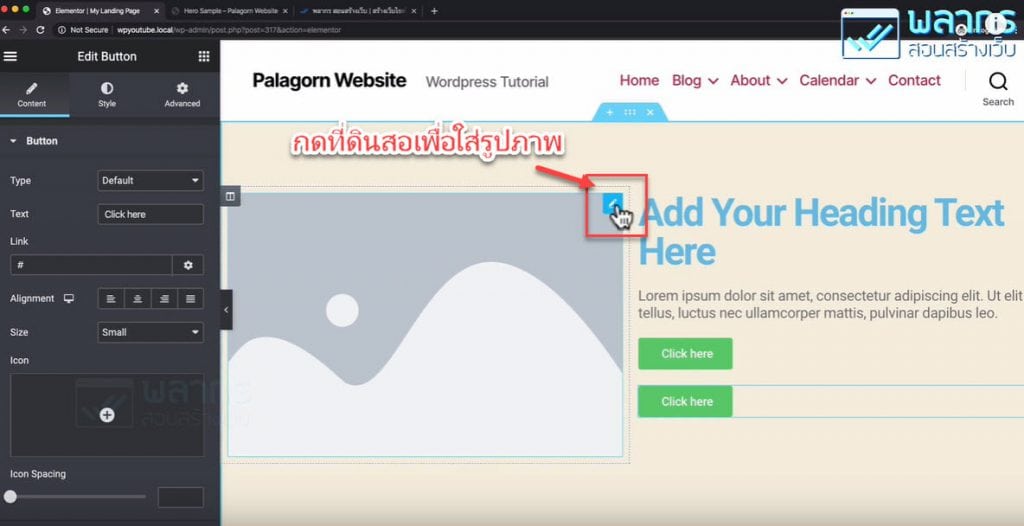
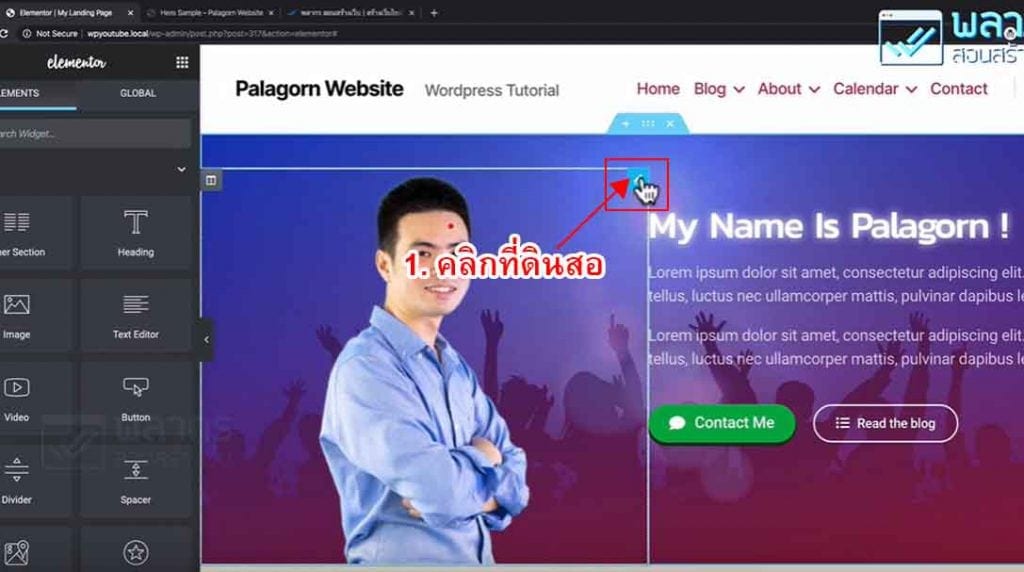
ให้นำเมาส์ไปคลิกที่ดินสอตรงคอลัมน์รูปภาพ

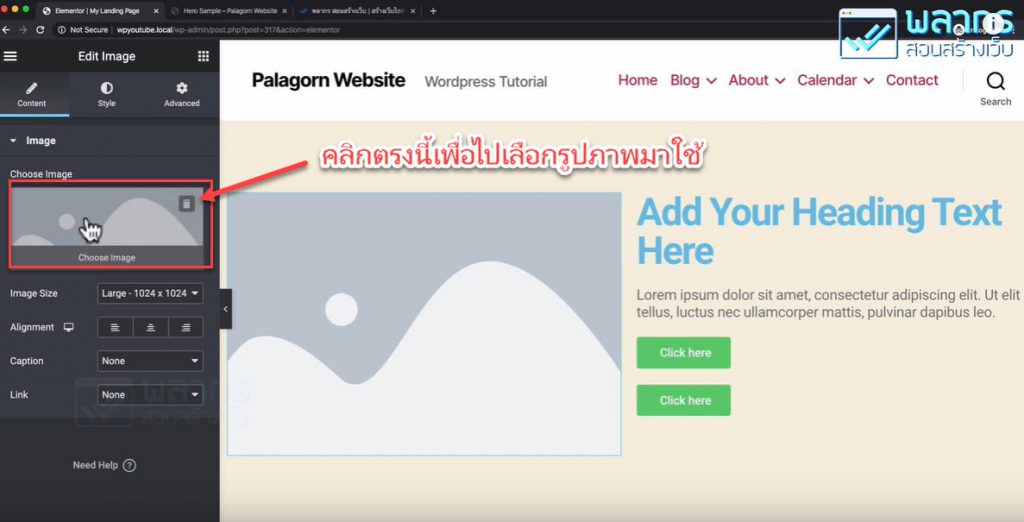
จากนั้นคลิกที่ Choose Image

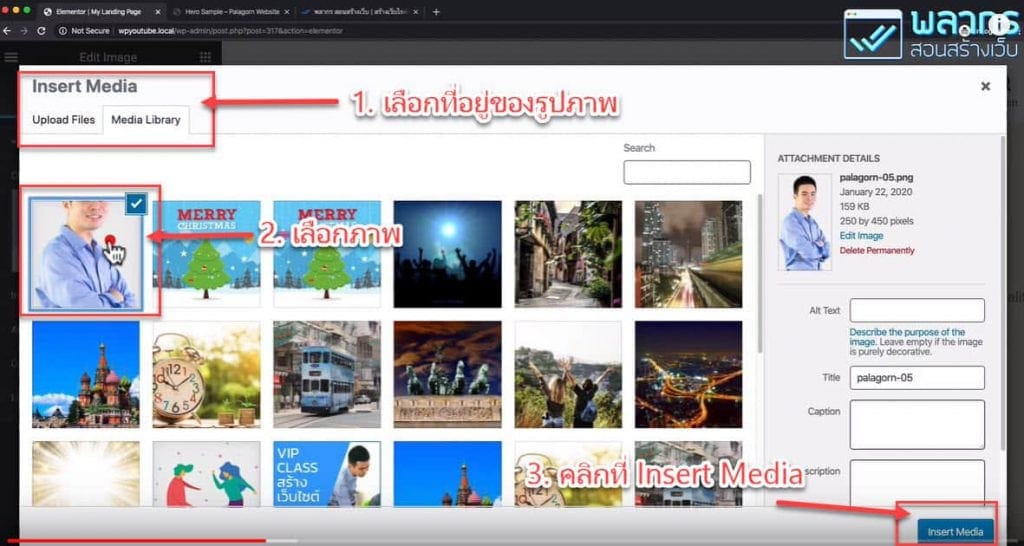
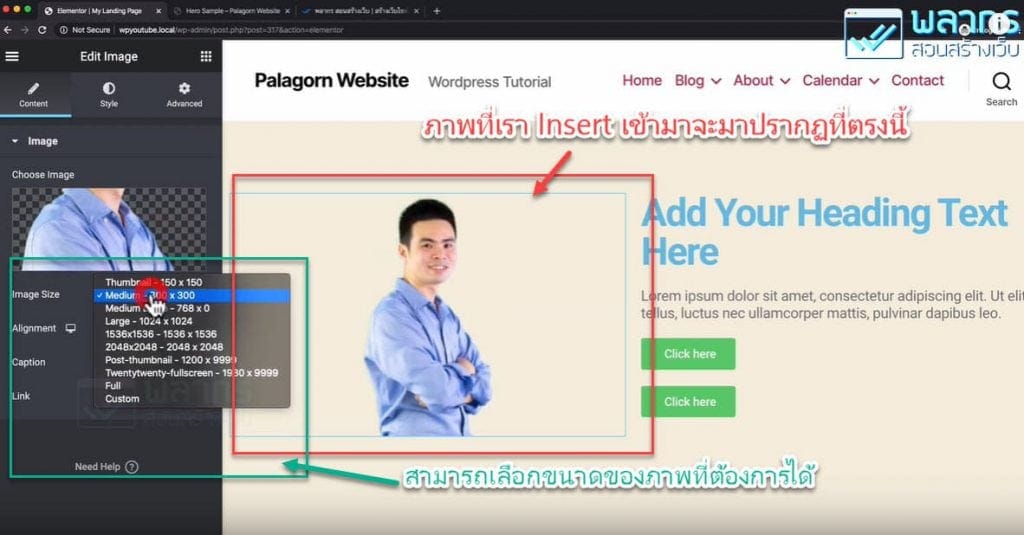
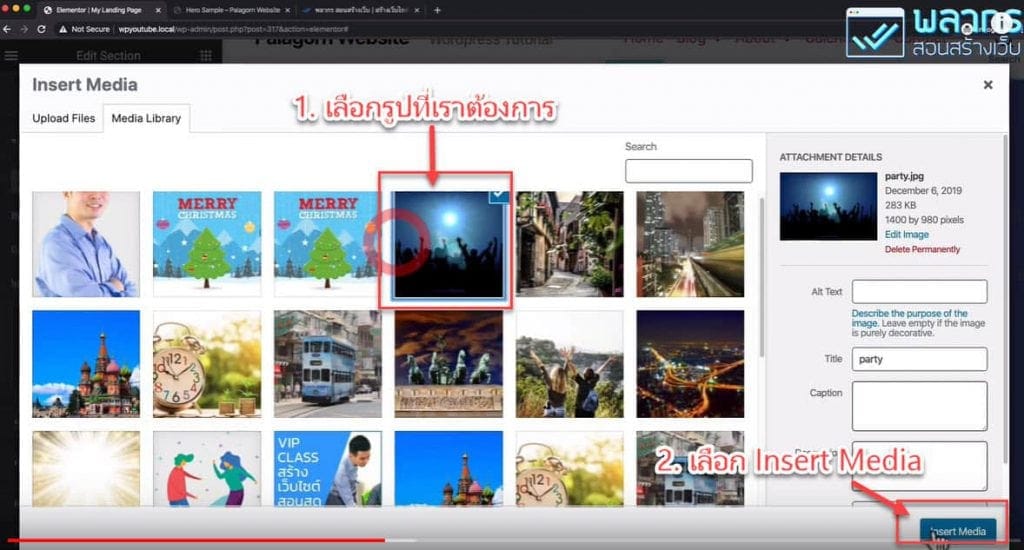
ให้เลือกรูปภาพที่ต้องการใช้งาน สามารถเลือกได้จาก Media Library หรือจะทำการ Upload Files เข้ามาใหม่ก็ได้ จากนั้นคลิกที่ปุ่ม Insert Media ภาพที่เลือกไว้จะมาปรากฏในหน้า Section เราสามารถเลือกขนาดของภาพ(Image Size) ได้ว่า จะให้ภาพของเรานั้น มีขนาดแบบไหน เช่น เล็ก กลาง ใหญ่ เป็นต้น


วิธีใส่ข้อมูลในส่วนของ Heading Text, Text Editor และการสร้างปุ่ม
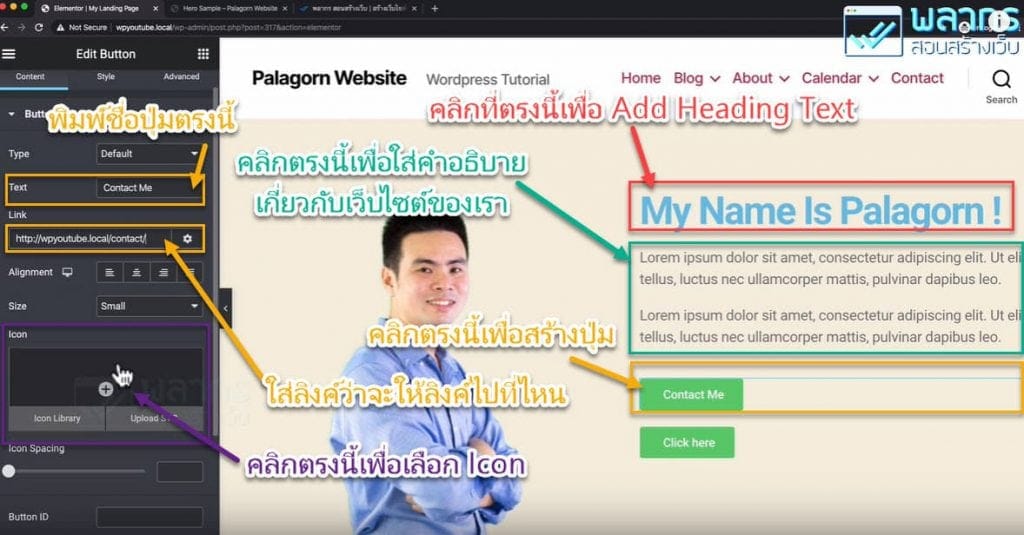
ต่อมาให้ใส่ข้อมูลในส่วนของ Heading Text ในส่วนนี้ผมจะใส่คำว่า My Name is Palakorn! วิธีการคือให้ไปคลิกที่คอลัมน์ Add Heading Text แล้วพิมพ์ข้อความลงไป
จากนั้นใส่ข้อมูลใน Text Editor โดยการคลิกเข้าไปในคอลัมน์ Text Editor ที่เราได้วางโครงสร้างไว้ ข้อมูลในส่วนนี้จะเกี่ยวกับเว็บไซต์ของเรา คือเป็นรายละเอียดว่าเว็บไซต์ของเราทำเกี่ยวกับอะไร
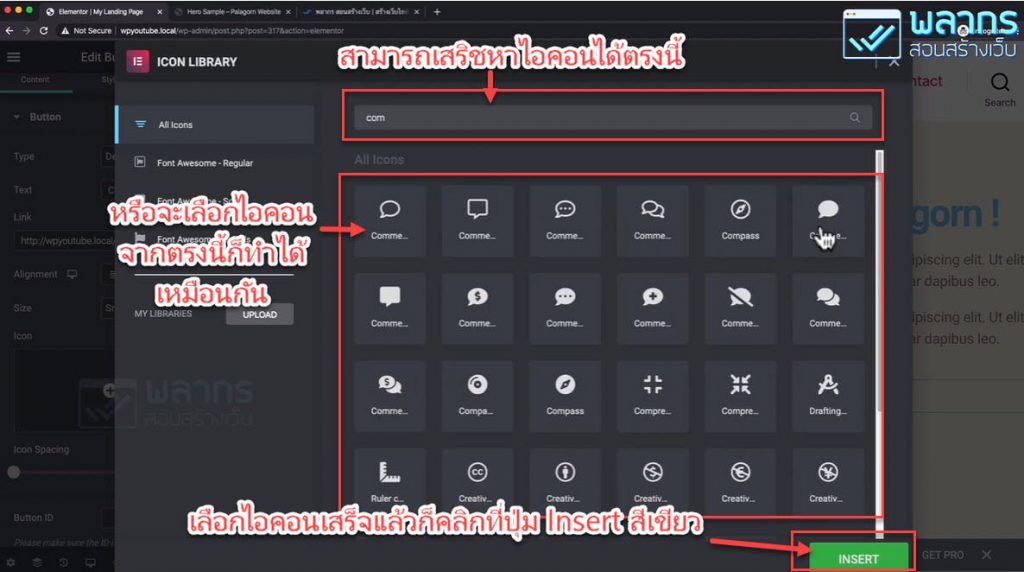
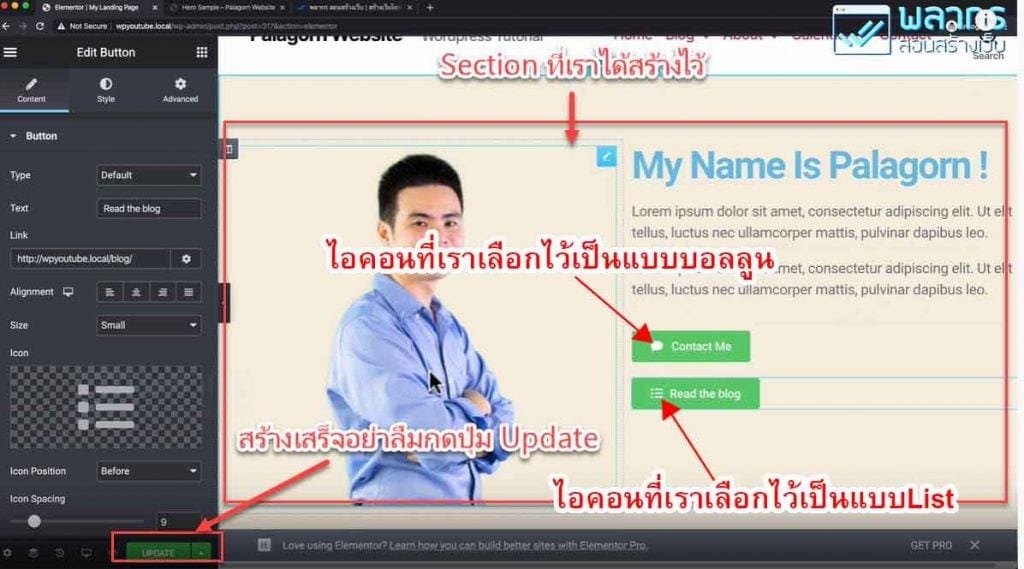
ต่อไปเราจะสร้างปุ่ม 2 ปุ่มตามโครงสร้างที่วางไว้ โดยคลิกไปที่ปุ่ม Click here แล้วไปเปลี่ยนชื่อปุ่มในช่อง Text ด้านซ้ายมือ ให้ตั้งชื่อปุ่มให้สอดคล้องกับวัตถุประสงค์ของปุ่มนั้นๆ เช่น Contact Me และให้ใส่ลิงค์ปลายทางว่าเมื่อกดปุ่มนี้แล้วจะพาเราไปที่ไหน ทำเหมือนกันทั้งสองปุ่มเลยนะครับ ในการสร้างปุ่มเราสามารถเลือก Icon ไปใส่ไว้บนปุ่มให้ดูสวยงามได้อีกด้วย โดยการไป Insert Icon ที่ด้านซ้ายมือ

จากนั้นไปเสริชหาปุ่มไอคอนที่เราต้องการใช้งาน คลิก insert มาถึงขั้นตอนนี้เป็นอันว่าเราได้ใส่ข้อมูลใน Section เรียบร้อยแล้วนะครับ อย่าลืมกดปุ่ม UPDATE ตรงด้านล่างนี้ด้วย ระหว่างที่ทำผมแนะนำว่าให้คอยกดปุ่ม UPDATE อยู่บ่อยๆ เผื่อใครมาเตะปลั๊ก หรือไฟดับแล้วจะเศร้านะครับ จากนั้นเดี๋ยวเราจะไปทำการตกแต่ง Section กันครับ


การตกแต่ง Hero Section ด้วย Elementor ทำอย่างไร ?
การตกแต่งพื้นหลัง หรือ Background
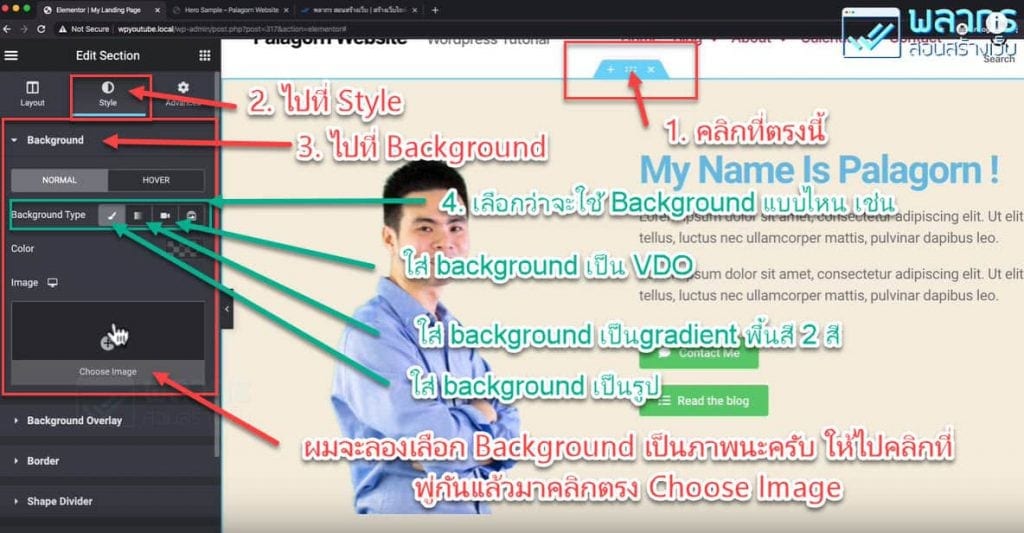
วิธีการตกแต่ง Section ให้เริ่มตกแต่งจากพื้นหลังก่อน โดยไปคลิกที่ Edit Section จากนั้นไปที่ Style แล้วเลือก Background ในส่วนของ Background จะมีฟังชั่นย่อยให้เลือกใช้งาน เราสามารถสร้าง background ได้หลายวิธี เช่น การใช้ภาพ , Gradient , VDO เป็นต้น
ผมจะตกแต่ง Background โดยการใช้ภาพนิ่งนะครับวิธีการก็ให้ไปที่ Background Type แล้วคลิกที่พู่กัน จากนั้นไปคลิกที่ Choose Image เพื่อเลือกภาพที่เราต้องการ แล้วคลิกที่ปุ่ม Insert Media


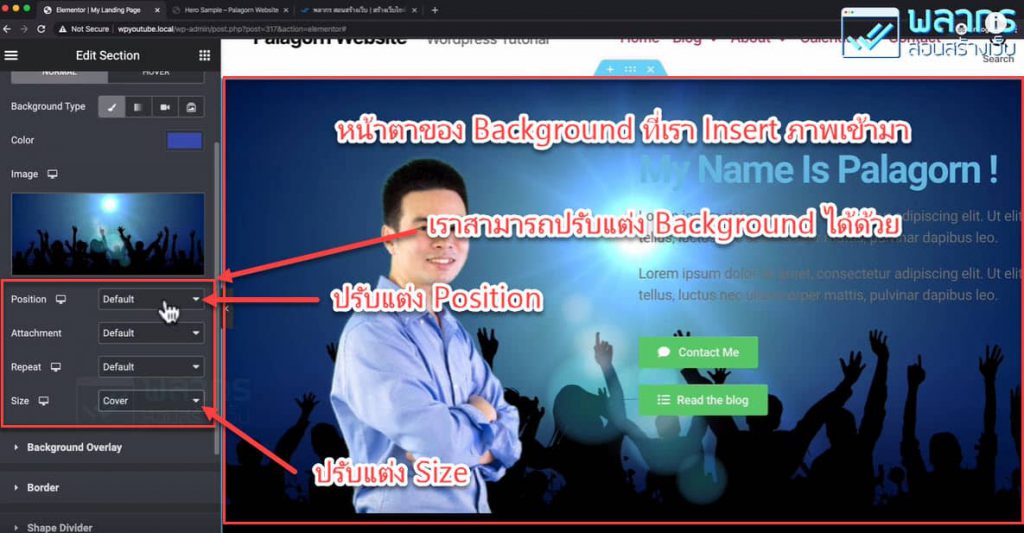
หลังจากที่เรา Insert ภาพเพื่อมาทำ Background แล้ว เราสามารถจัดแต่งภาพ Background ให้สวยงามได้เพิ่มขึ้นโดยจะเริ่มปรับ Size หรือขนาดของภาพ Background กันก่อน Size มีให้เลือกหลายแบบ เช่น Cover คือ การใช้ background ทั้งหมด จากนั้นให้เลือก Position คือตำแหน่งภาพของ Background ว่าจะให้สูง ต่ำ อยู่ตรงกลาง เป็นต้น ลองเลือกดูว่าแบบไหนเหมาะสมกับภาพของเรานะครับ

จากนั้นเราไปปรับขนาดของช่องว่างด้านบน และล่างของคอลัมน์ หากมีระยะห่างมากเกินไปก็สามารถปรับได้ โดยให้ไปคลิกที่ Edit Elementor จากนั้นไปคลิกที่ Advanced รูปเฟืองด้านซ้าย จะปรากฏหน้าต่างทำงานของฟังชั่น Advanced ประกอบไปด้วย 2 Option ตัวแรกเป็น Margin คือ ระยะห่างของ Section จากขอบของตัวมันกับตัวอื่น ส่วน Pedding คือ ระยะห่างจากตัวมันเองจนถึงเนื้อหาข้างใน ให้ลองปรับแต่งตามที่เราต้องการได้เลยนะครับ
เคล็ดไม่ลับของการใช้ Elementor ต่างๆ มันมีตัวเลือกย่อยๆให้ใช้มากมาย อยากให้ลองทดลองใช้แต่ละตัวเลือกดูนะครับว่าแต่ละตัวเลือกมันให้ผลอะไร จะทำให้เราคุ้นเคย และต่อไปจะได้เลือกใช้ได้อย่างเหมาะสม

การปรับแต่งสีของตัวหนังสือ และการใช้งาน Background Overlay ใน Hero Section
ต่อไปผมจะพาไปปรับแต่งสีของตัวหนังสือหรือ font นะครับเพื่อไม่ให้มันกลืนกับ Background การทำให้ตัวหนังสือไม่ให้กลืนกับ Background เราอาจจะใช้วิธีการเปลี่ยนสีฟ้อนท์ก็ได้ หรืออาจจะใช้เทคนิคที่เรียกว่า Background Overlay ก็ได้ Background Overlay คือการใส่แผ่นฟิล์มใสๆลงไปใน Background นั่นเอง
วิธีการใช้งาน Background Overlay
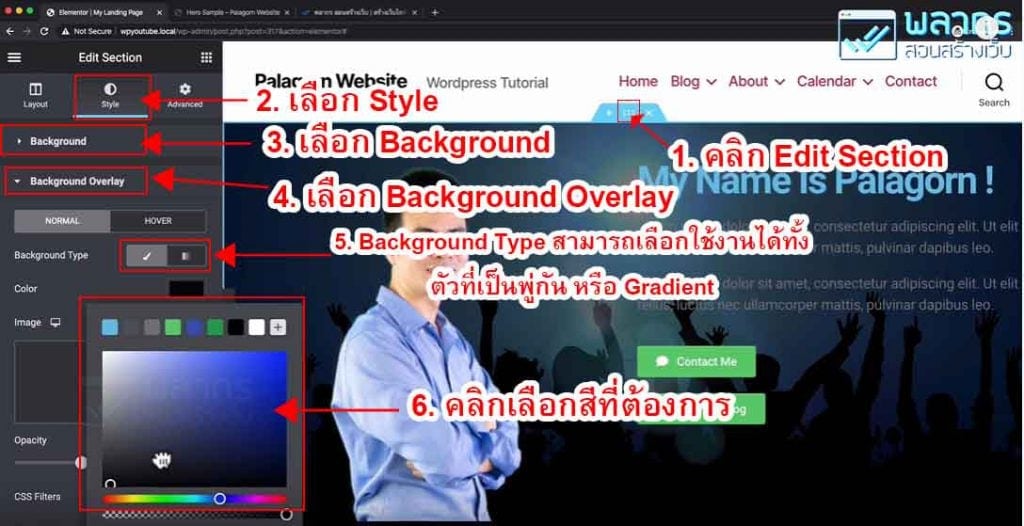
เริ่มต้นใช้งาน Background Overlay ให้ไปคลิกที่ Edit Section เลือก Style แล้วเลือก Background จากนั้นเลือก Background Overlay ตรง Background Type ให้เลือกพู่กันครับ ในส่วน Color ให้เลือกสีที่เราต้องการแล้วลองดูภาพที่ได้ว่าชอบ และเหมาะสมหรือไม่ หากเราไม่เลือกพู่กันเราก็สามารถเลือกเป็น Gradient คือการไล่โทนสี ก็ได้เหมือนกันครับ และเราสามารถปรับความเข้ม อ่อนได้โดยปรับที่ Opacity อย่างที่ผมเคยบอกไปว่า การใช้ Elementor ต่างๆ มันมีตัวเลือกย่อยๆให้ใช้มากมาย ผมอยากให้ลองเล่นกันดูนะครับ

วิธีการปรับเปลี่ยนสีของตัวหนังสือ หรือสีของฟ้อนท์
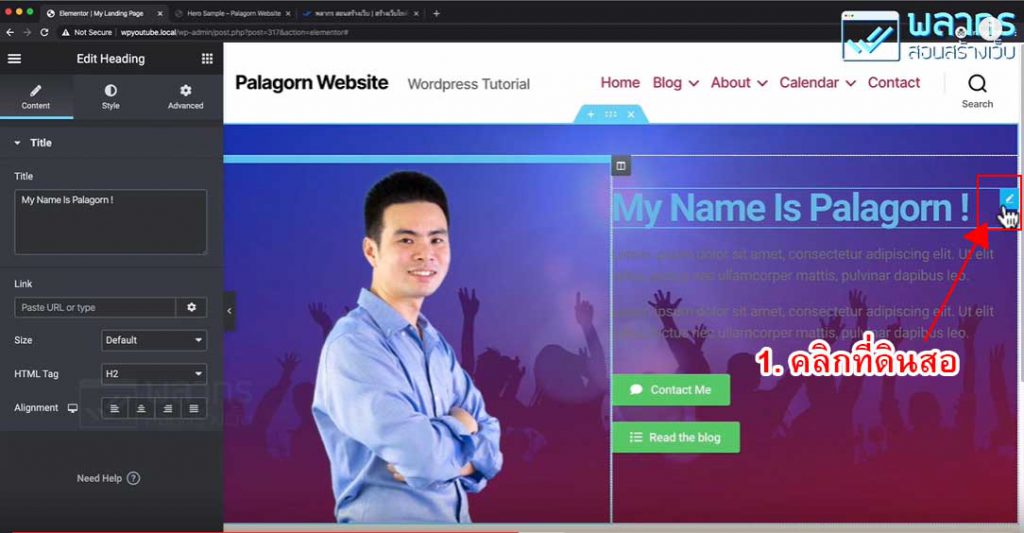
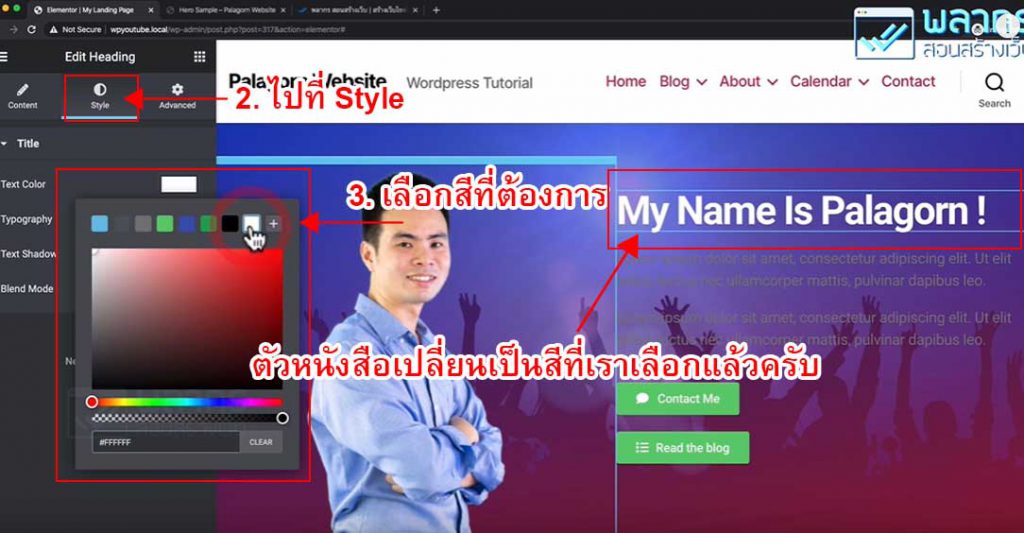
การเปลี่ยนสีของตัวหนังสือ ให้ไปที่ดินสอตรงข้อความที่เราจะเปลี่ยนสี ไปที่ Style ที่ Text Color ให้เลือกสีที่เราต้องการได้เลยครับ ตรงฟังชั่น Style เรายังสามารถปรับแต่ง Font ให้สวยงามเพิ่มเติมได้อีก


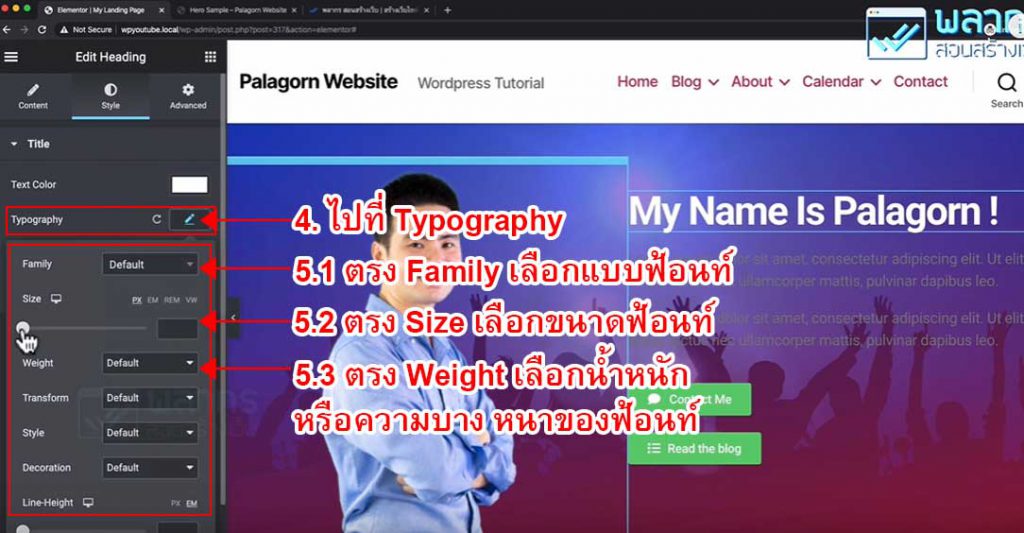
ในส่วนของ Typography จะมีฟังชั่นของการตกแต่งฟ้อนท์ให้เลือกใช้งาน เราสามารถเปลี่ยนรูปแบบของ Font ได้โดยให้เลือกที่ Family ปรับขนาดของฟ้อนท์ได้ตรง Size และสามารถเลือกน้ำหนัก หรือความหนาบาง ของฟ้อนท์ ได้ตรง Weight

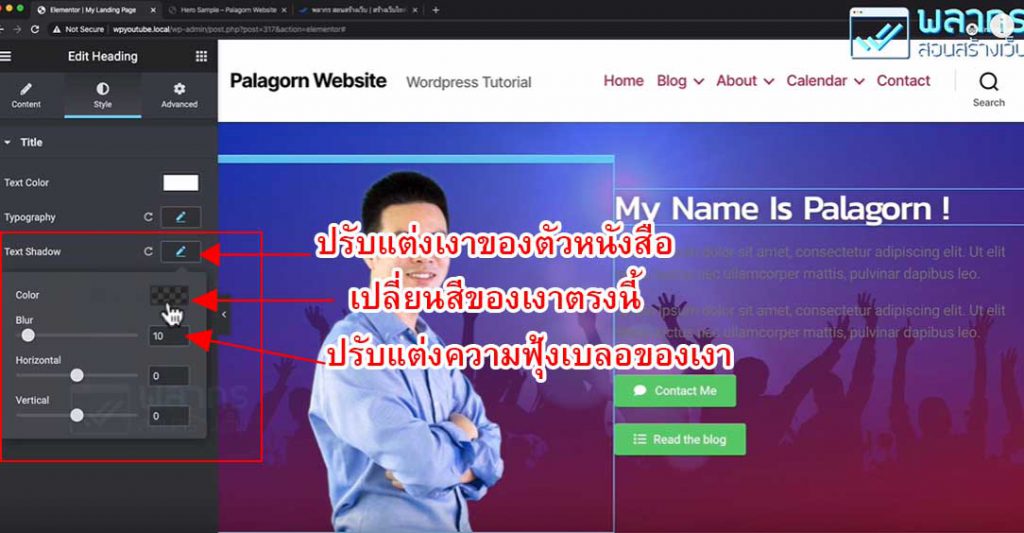
สำหรับ Text Shadow ก็จะเป็นตัวช่วยเพิ่มแสงเงาให้กับตัวหนังสือ โดยคลิกเข้าไปที่ Text Shadow ตรง Color ให้เลือกสีของเงา และสามารถปรับความฟุ้งเบลอของตัวหนังสือได้อีกด้วย ลองปรับแต่งดูนะครับ

การปรับแต่ง Layout ใน Elementor ทำอย่างไร ?
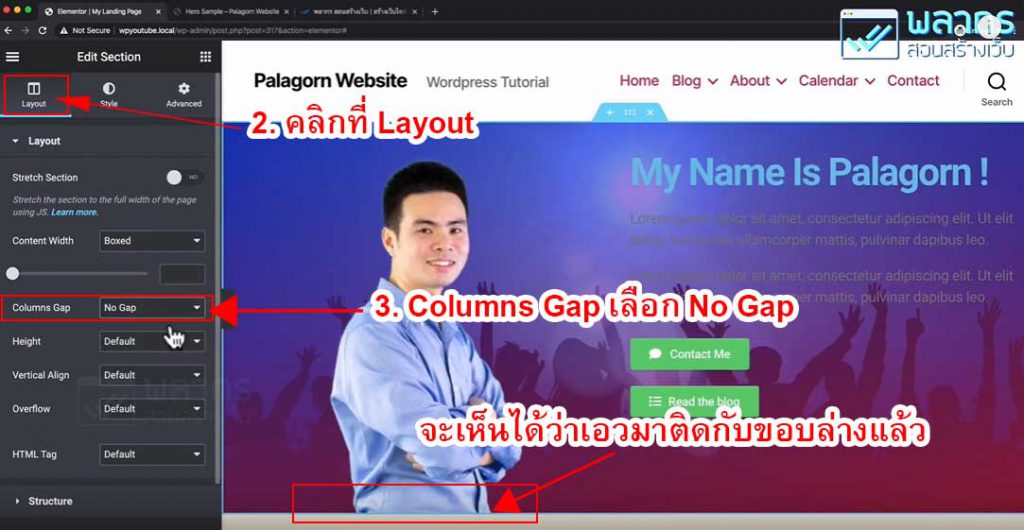
การใช้งาน Columns Gap
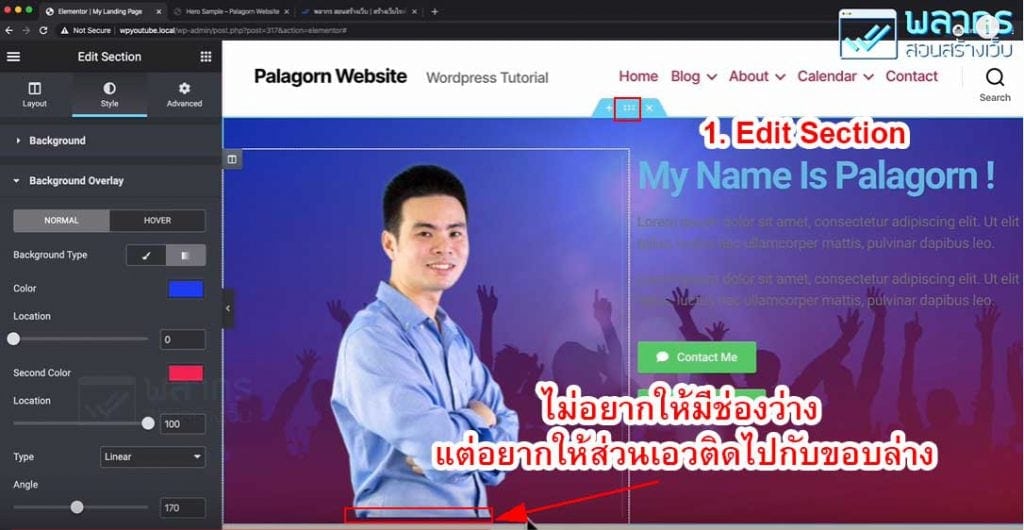
ต่อไปผมจะมาแนะนำวิธีการปรับแต่ง layout เพื่อให้ Hero Section ของเราดูสวยงามเพิ่มมากขึ้น จากตัวอย่างที่ผมทำจะเห็นว่ารูปของผมมันมีช่องว่างระหว่างเอวกับขอบล่าง ผมอยากให้เอวติดกับขอบล่างไปเลย เราสามารถไปตั้งค่าได้ครับ โดยให้ไปที่ Edit Section เลือก Layout แล้วเลือก Columns Gap เลือก No Gap เพียงเท่านี้เอวของผมก็มาติดกับขอบล่าง ไม่มีช่องว่างดูแล้วสวยงามครับ


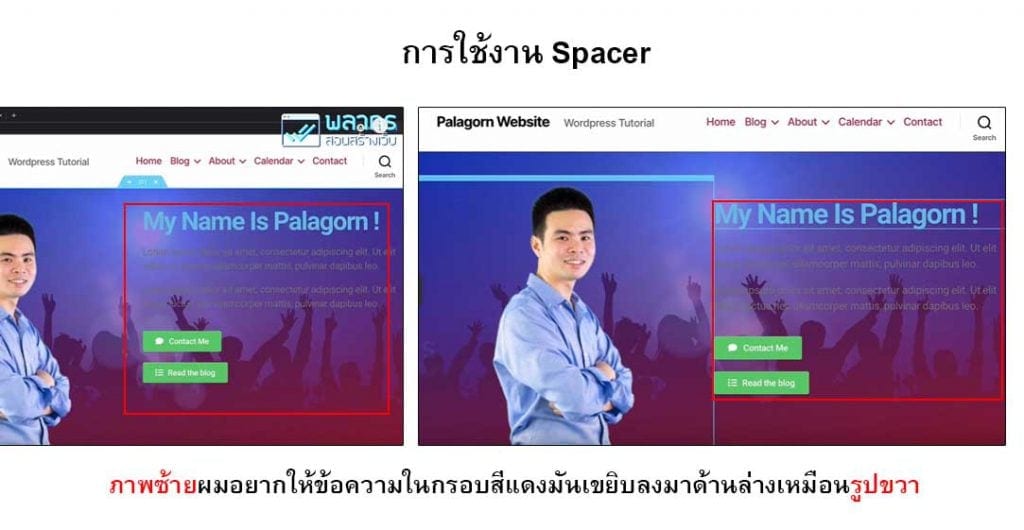
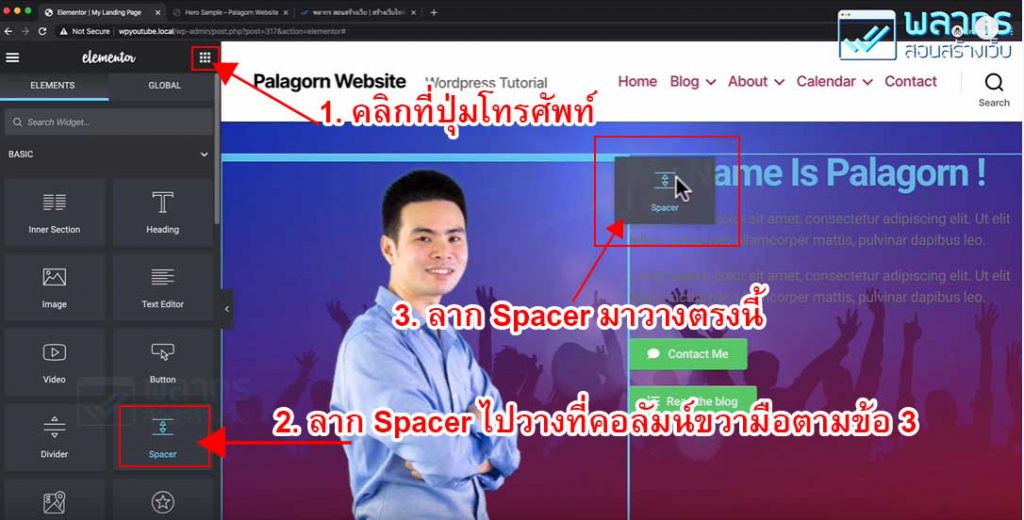
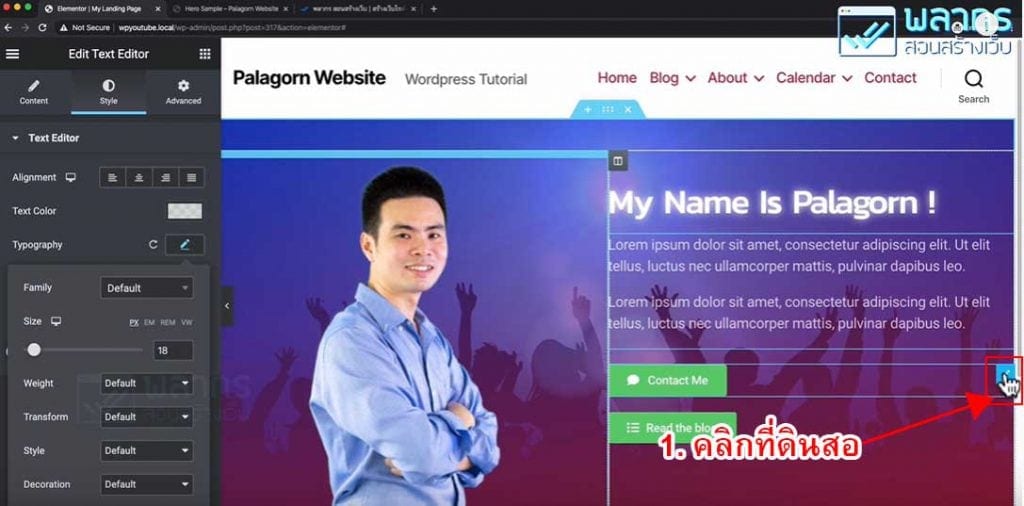
การใช้งาน Spacer
จากตัวอย่างด้านล่าง ผมอยากให้ตัวหนังสือในคอลัมน์ภาพซ้าย มันเขยิบลงมาด้านล่าง ซึ่งการทำมีหลายวิธี แต่ผมจะเลือกใช้การ Add Spacer เข้ามาวาง วิธีการคือให้เข้าไปที่ปุ่มโทรศัพท์ จากนั้นทำการลากตัว Spacer มาวางไว้ที่คอลัมน์ที่ต้องการให้มีมี space เพียงเท่านี้ตัวหนังสือในคอลัมน์นี้ก็จะเขยิบลงมาด้านล่างแล้วครับ จะให้มีช่องว่างมากหรือน้อยตัว Spacer ก็สามารถปรับได้ด้วยนะครับ ลองปรับดูตามความเหมาะสมได้เลย


การปรับแต่งปุ่มใน Hero Section ทำอย่างไร ?
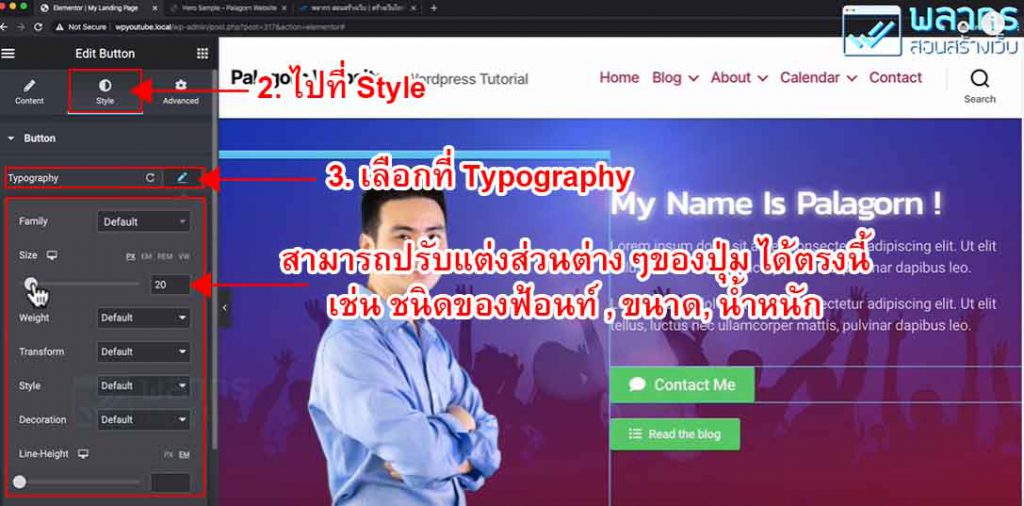
การเปลี่ยนชนิด สี ขนาด น้ำหนักตัวหนังสือของปุ่ม ใน Elementor
การปรับแต่งปุ่มสามารถทำได้เหมือนการปรับแต่งตัวหนังสือ หรือฟ้อนท์เลยครับ เพียงเข้าไปคลิกที่ดินสอตรงปุ่มที่เราจะปรับแต่ง จากนั้นไปที่ Style แล้วคลิกที่ Typography ก็จะปรากฏหน้าต่างให้เราปรับแต่ง ตรง Typography สามารถเปลี่ยน ชนิด, ขนาด,น้ำหนักตัวหนังสือของปุ่มได้ตามที่ต้องการ


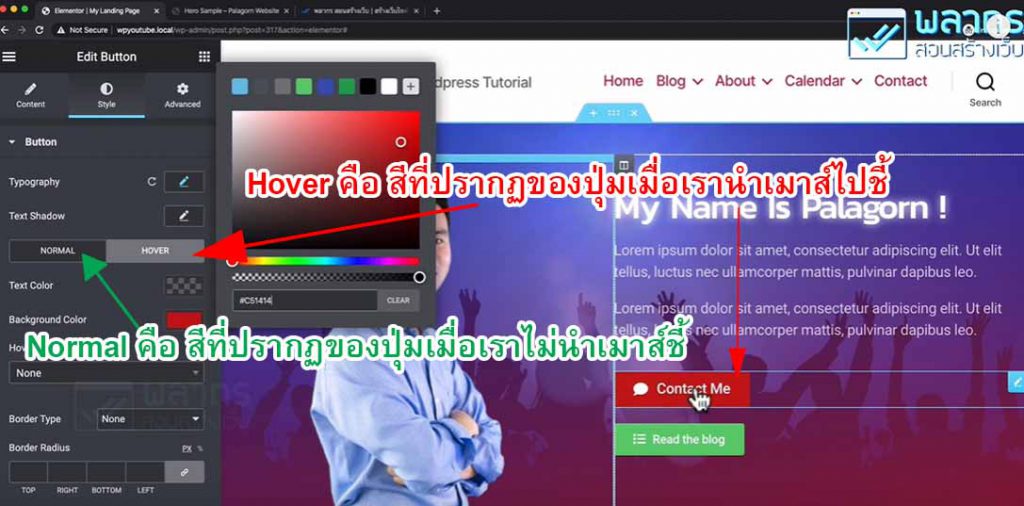
การเปลี่ยนสีของปุ่ม
เรายังสามารถเปลี่ยนสีของปุ่ม ได้ด้วยโดยให้เลือกที่ NORMAL อยากได้สีอะไรก็คลิกเลือกเลย และเราอยากให้ปุ่มเปลี่ยนสีเมื่อเรานำเมาส์ไปชี้ก็ทำได้ด้วยโดยเลือกที่ HOVER

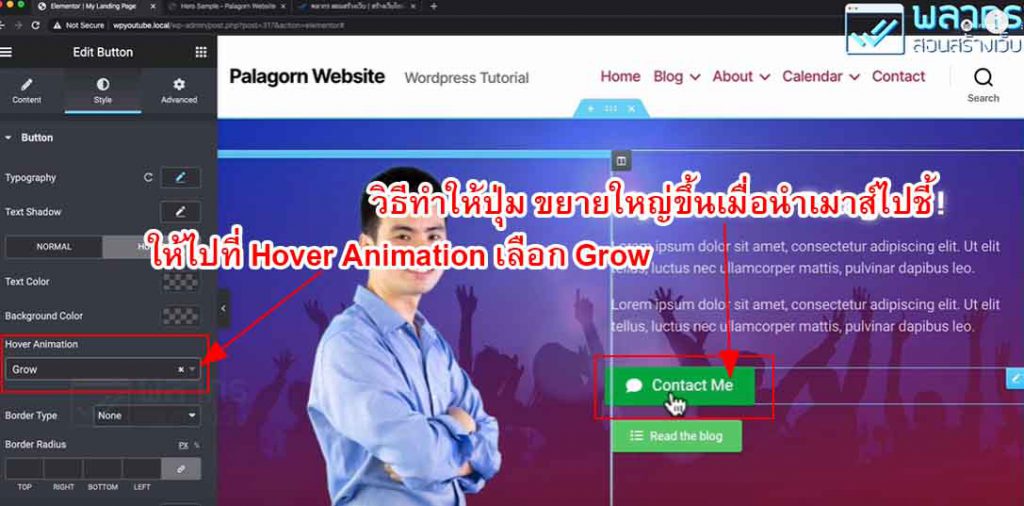
การทำให้ปุ่มขยายใหญ่ขึ้นเมื่อนำเมาส์ไปชี้
หากอยากให้ปุ่มที่เราสร้างขึ้นมา ขยายใหญ่ขึ้นเมื่อนำเมาส์ไปชี้ ก็ให้ไปที่ Hover Animation แล้วเลือก Grow ง่ายๆเพียงแค่นี้เองครับ

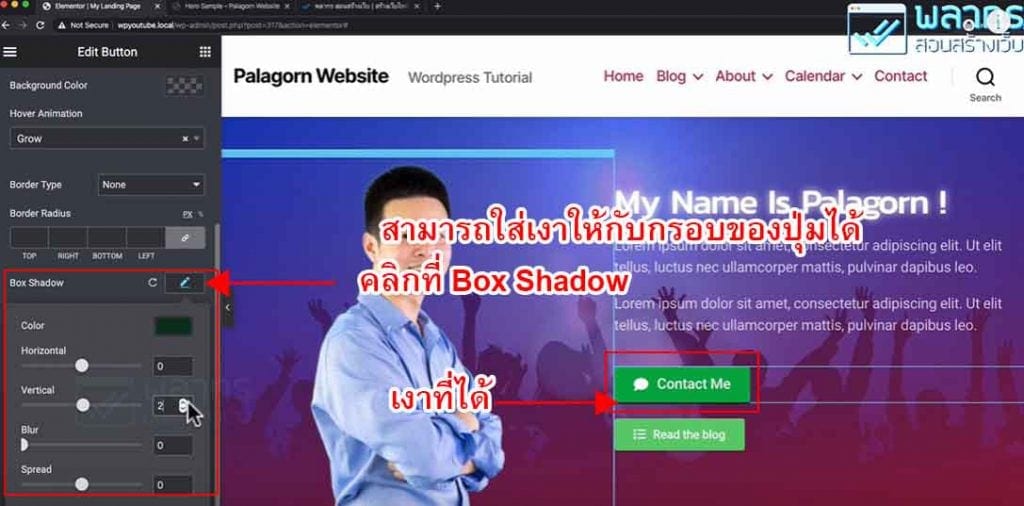
การใส่เงา และเปลี่ยนสีของเงาให้กับปุ่ม
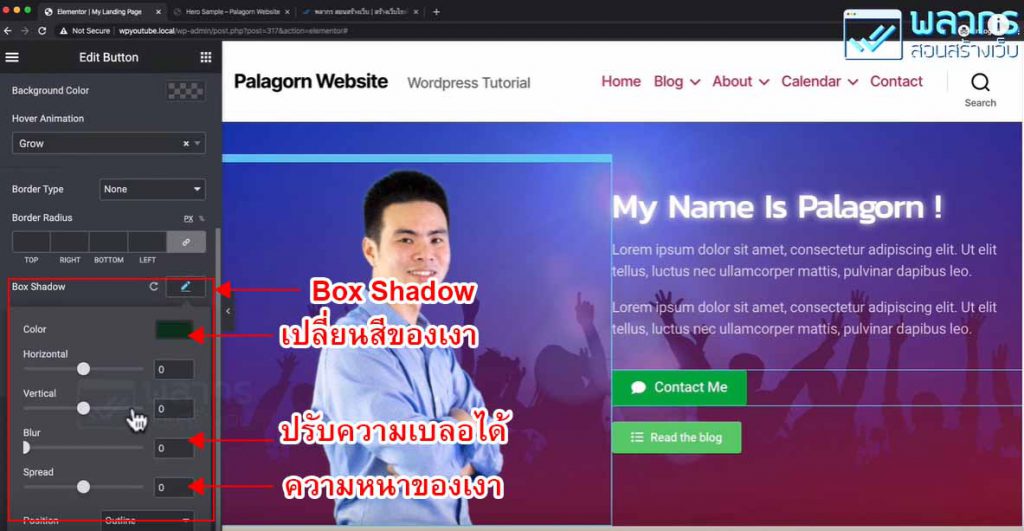
ในส่วนของการตกแต่งปุ่ม ยังมีส่วนอื่นๆอีก เช่น Box Shadow คือ การใส่เงาให้กับกรอบของปุ่ม เปลี่ยนสีของเงาได้ตรง color ปรับความเบลอของเงาได้ที่ Blur และยังสามารถปรับความหนาของเงาได้ตรง Spread


การปรับความโค้งมนให้กับปุ่ม
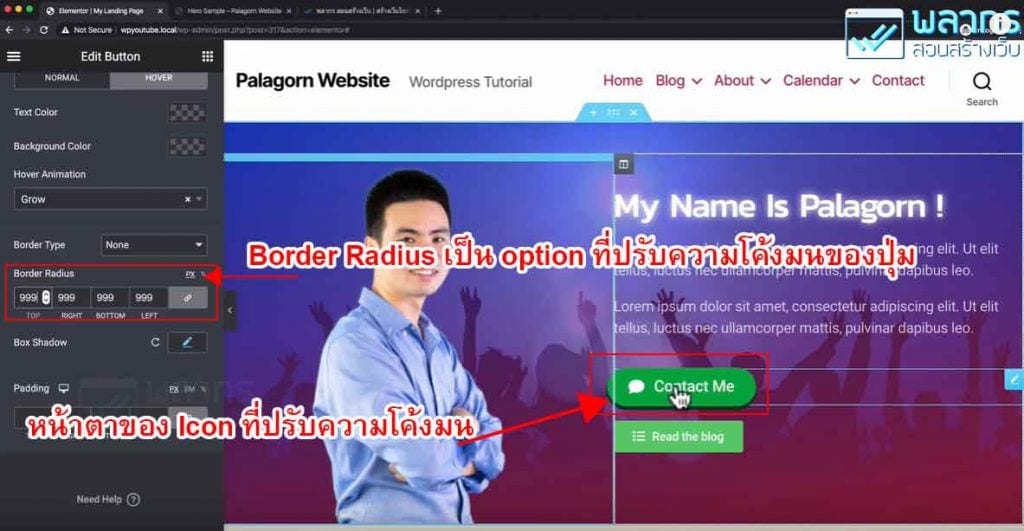
มีลูกเล่นอีกอย่างที่อยากจะแนะนำคือ Border Radius คือ การปรับความโค้งมนของปุ่ม อยากให้โค้งมากก็ใส่ตัวเลขในช่อง Border Radius ให้มาก

การปรับเปลี่ยนพื้นหลัง และการใส่ขอบให้กับปุ่ม
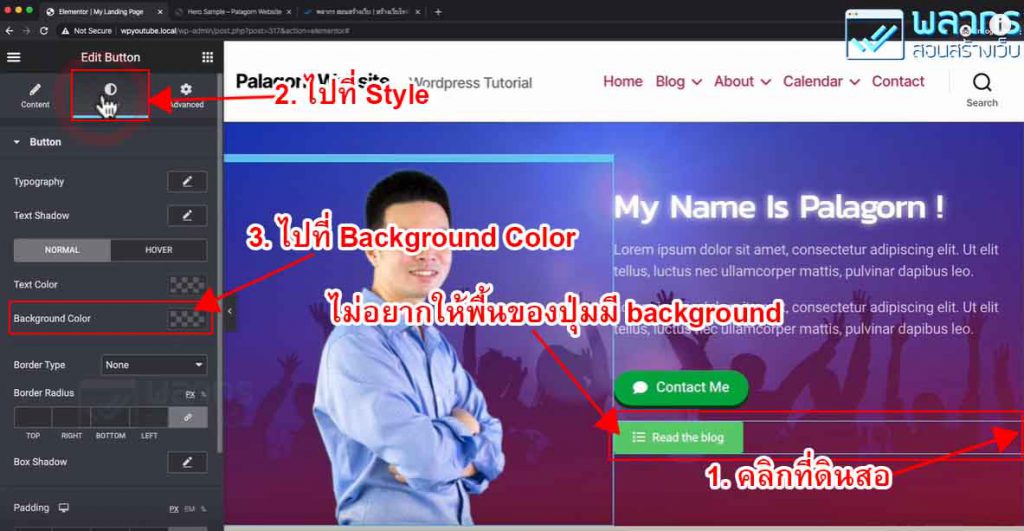
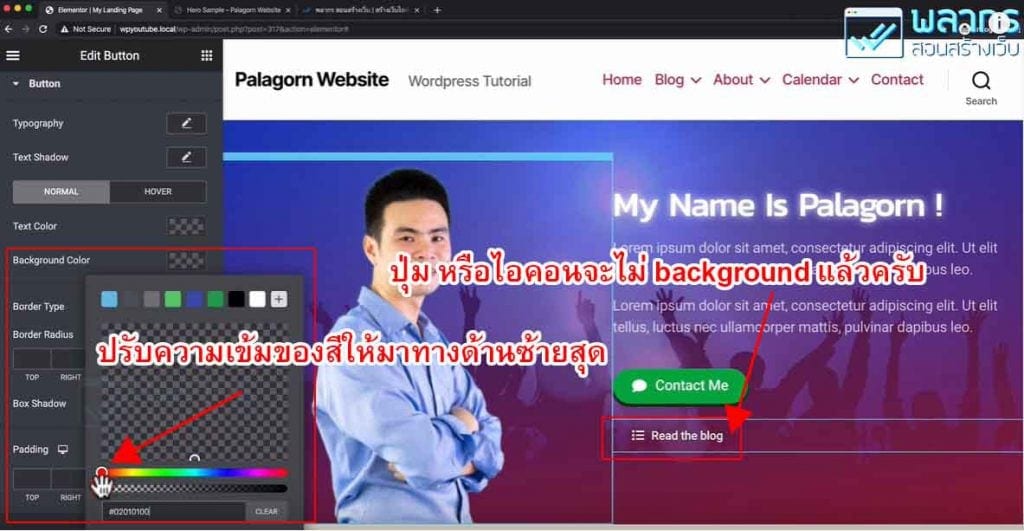
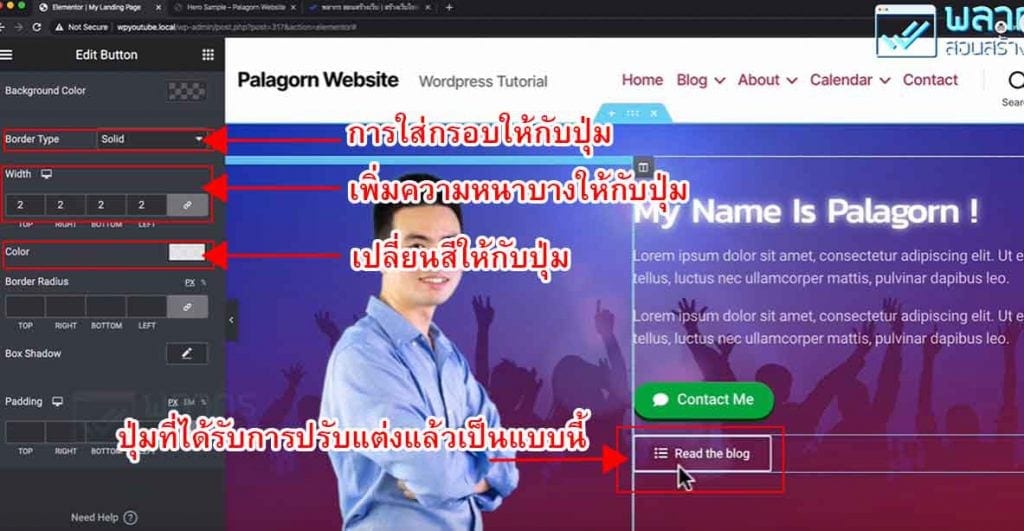
นอกจากนี้หากเราไม่อยากให้ปุ่มมีพื้นหลัง หรือไม่อยากให้มันมีสีก็สามารถปรับแต่งได้เช่นกัน วิธีการคือ ไปคลิกที่ดินสอตรงปุ่มที่ต้องการแก้ไข จากนั้นไปที่ Style แล้วไปที่ Background Color เลื่อนสไลด์บาร์มาทางซ้ายสุดเพียงเท่านี้ปุ่ม ก็จะไม่มีสี หรือไม่มี background แล้วครับ


และหากเราจะใส่ขอบ หรือกรอบของปุ่มก็ให้ไปที่ Border Type แล้วเลือก Solid จากนั้นปรับเปลี่ยนความหนาของขอบได้ตามชอบโดยไปปรับที่ Width

อย่างที่ผมบอกไปก่อนหน้านี้ว่า Elementor มีลูกเล่นให้เราเลือกเล่นมากมาย มี Option หลายตัว แนะนำว่าให้ลองเล่น และเลือกใช้งานดูว่าอะไรเหมาะกับอะไรนะครับ
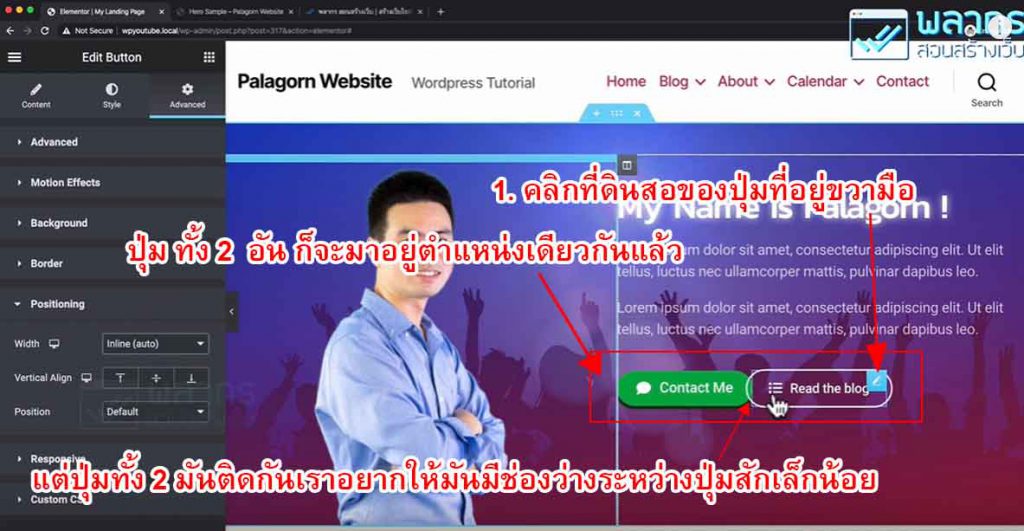
การทำปุ่ม 2 ปุ่ม ให้มาอยู่ในบรรทัดเดียวกัน
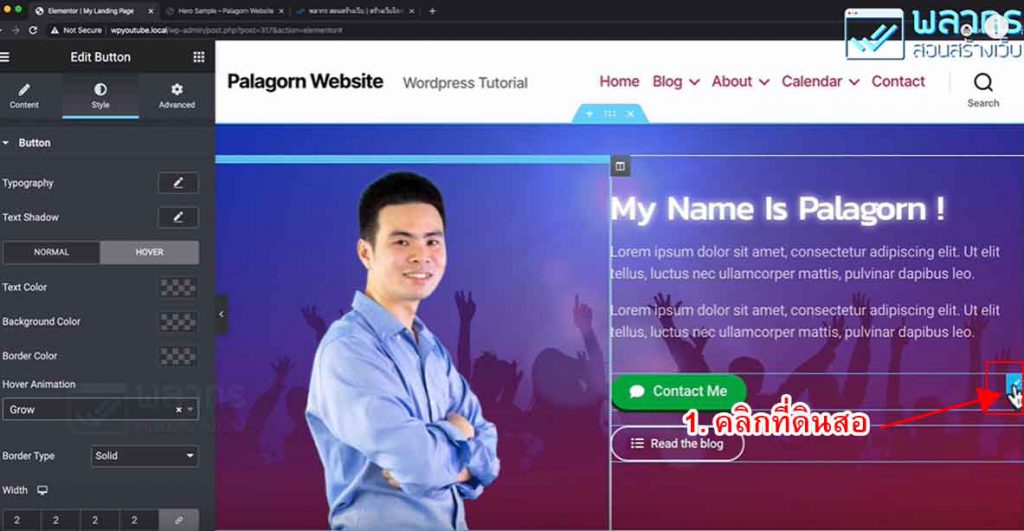
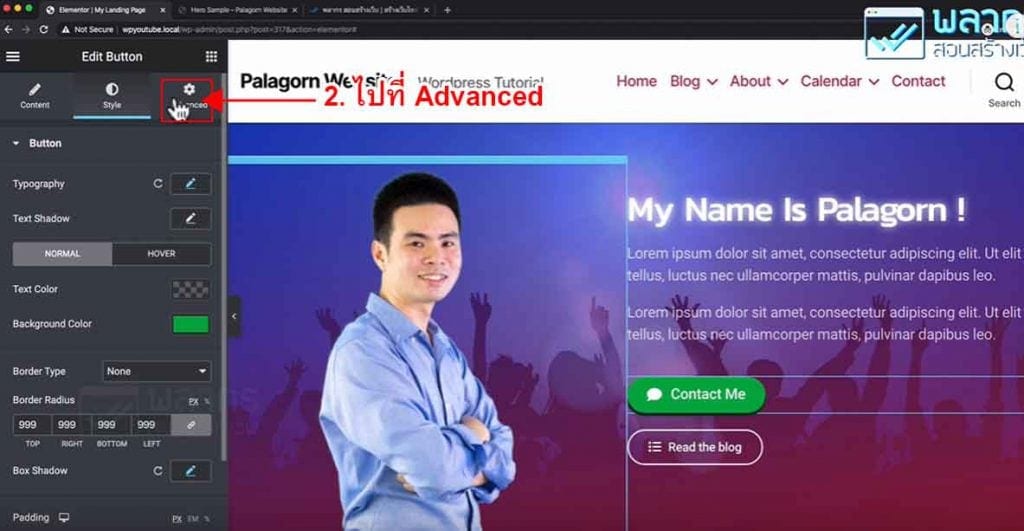
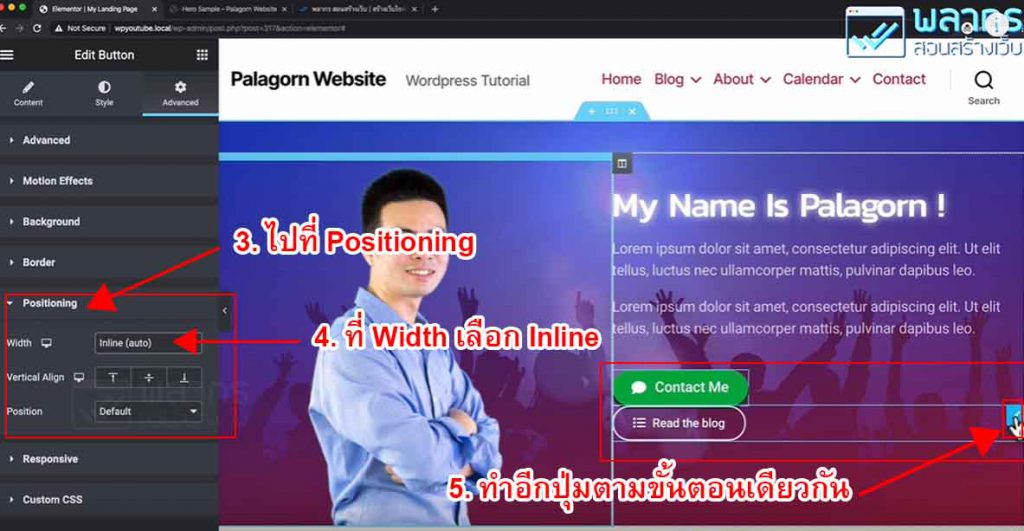
ให้ไปคลิกที่ดินสอตรงปุ่ม หรือไอคอน จากนั้นไปคลิกที่ Advanced แล้วไปที่ Positioning ตรง Width ให้เลือก Inline(auto) และทำขั้นตอนเดียวกันนี้กับอีกปุ่มที่เหลือ เพียงเท่านี้ปุ่มทั้ง 2 ก็จะมาวางอยู่ในบรรทัดเดียวกันแล้วครับ



การเพิ่มช่องว่างระหว่างปุ่ม
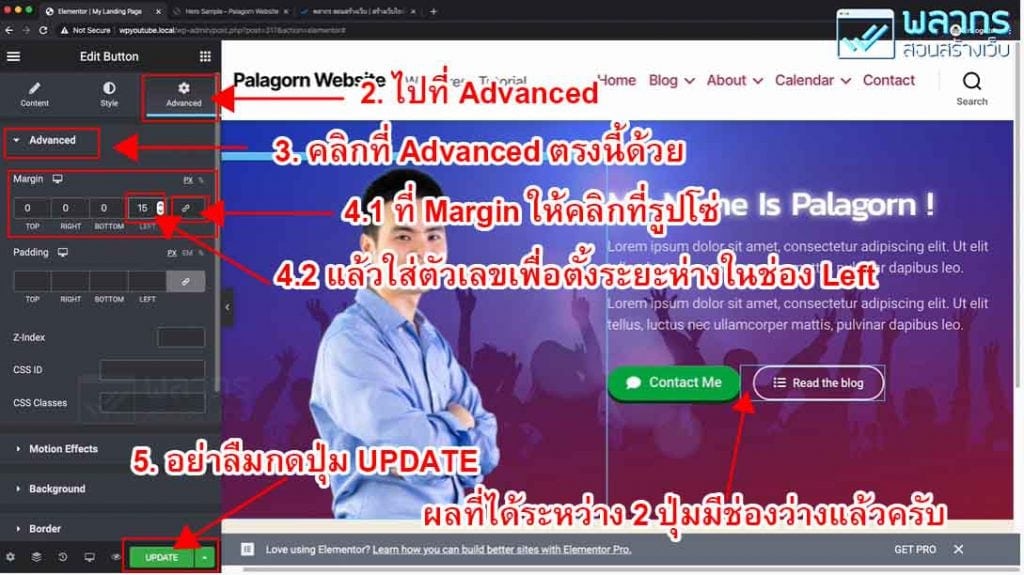
เมื่อปุ่มทั้ง 2 มาวางอยู่ในบรรทัดเดียวกันแล้ว แต่ปุ่มมันอยู่ชิดกันจนเกินไป ผมอยากให้มันมีช่องว่างระหว่างปุ่มเราสามารถตั้งค่าได้โดย ไปคลิกที่ดินสอของปุ่มที่ 2 ทางขวามือ จากนั้นไปที่ Advanced แล้วคลิกเลือก Advanced อีกที จากนั้นไปที่ Margin คลิกที่รูปโซ่เพื่อคลายโซ่ออก แล้วไปใส่ตัวเลขเพื่อตั้งระยะห่างในช่อง left หมายถึง ให้มีระยะห่างจากด้านซ้ายเป็นเท่าไหร่ เพียงเท่านี้ปุ่ม 2 ปุ่ม ที่อยู่ในบรรดทัดเดียวกันก็มีระยะห่างที่สวยงาม และที่สำคัญอย่าลืมกดปุ่ม UPDATE เพื่อทำการ save ด้วยนะครับเพราะหากไฟดับขึ้นมาเดี๋ยวสิ่งที่เราทำมาจะหายวับไปกับตา


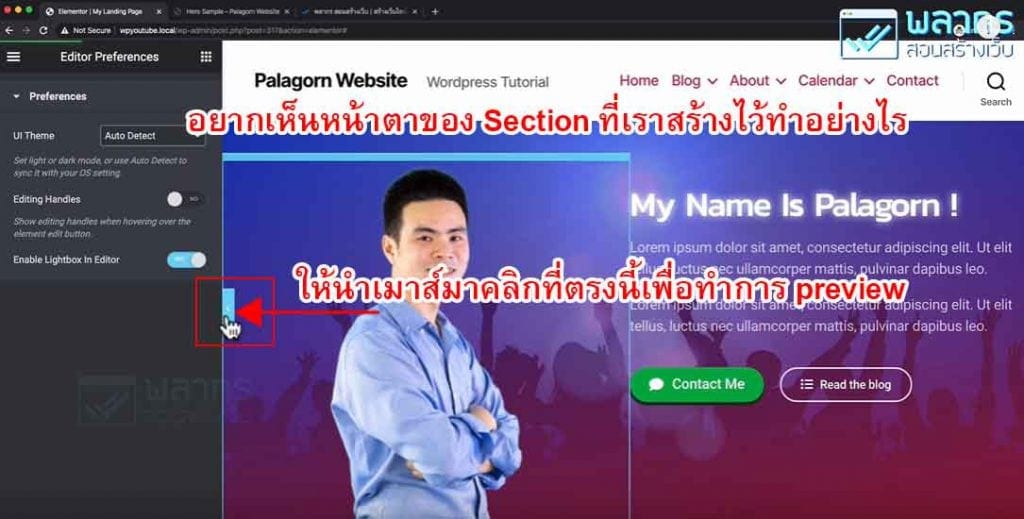
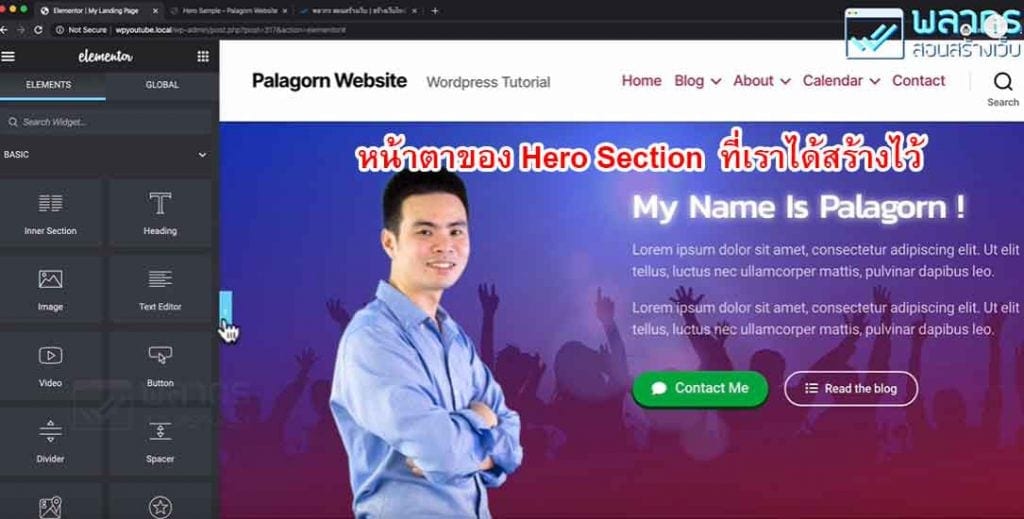
หากอยากเห็นหน้าตาของ Section ที่เราสร้างไว้ ก็ให้นำเมาส์ไปคลิกตรงลูกศร preview ก็จะปรากฏหน้าตาของ Hero Section ตามที่เราสร้างไว้ครับ


วิธีปรับขนาดรูปภาพใน Section Hero ทำอย่างไร ?
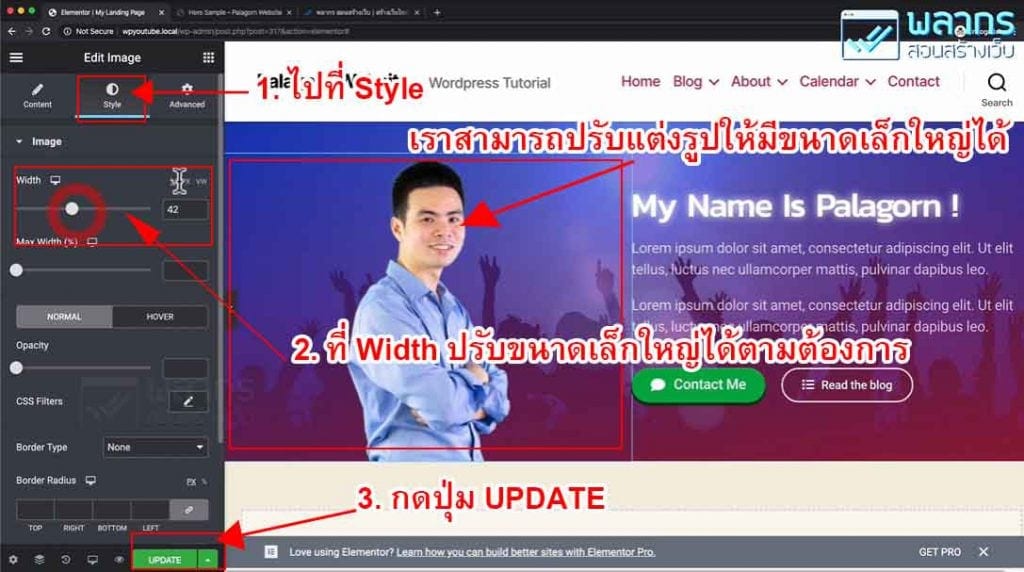
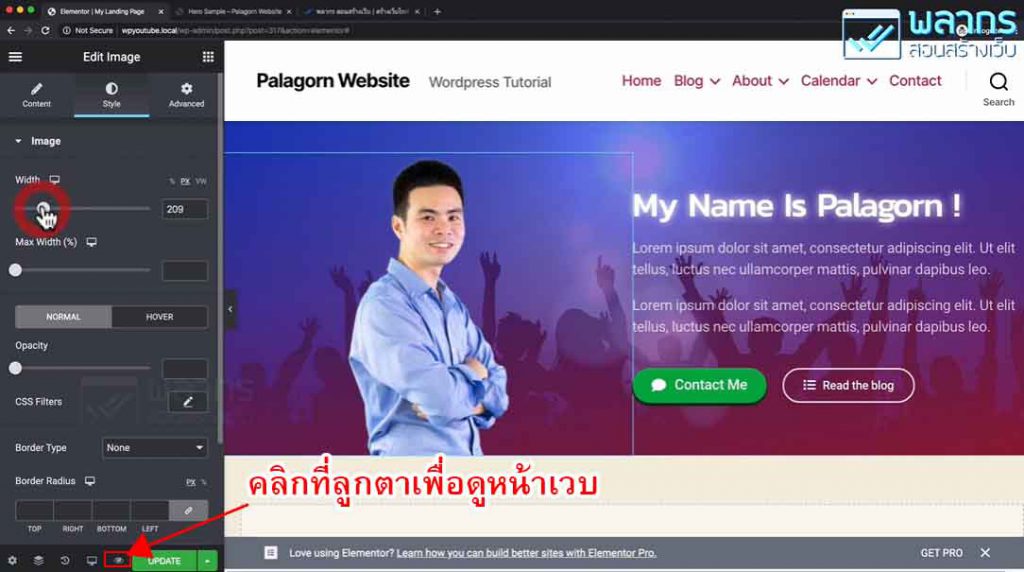
ผมอยากจะปรับขนาดของรูปภาพสักหน่อย ให้ไปคลิกที่ดินสอในคอลัมน์ที่เป็นรูป จากนั้นไปที่ Style แล้วปรับขนาดตรง Width นี้เลย เมื่อเลื่อนสไลด์บาร์ไปทางซ้ายจะทำให้รูปมีขนาดเล็ก หากเลื่อนมาทางขวารูปจะมีขนาดใหญ่ขึ้น หรือจะใส่เป็นตัวเลขเลยก็ได้ครับ


ถ้าอยากเห็นหน้าเว็บไซต์ของเราที่ได้ทำไว้ก็ให้ไปคลิกที่ลูกตา

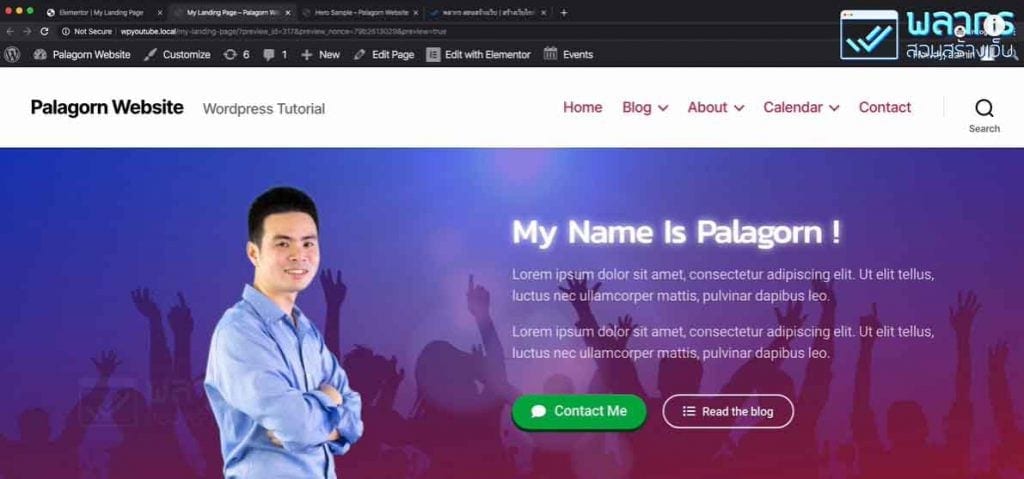
หน้าตาของหน้าเว็บไซต์จริงของเราเป็นตามด้านล่างนี้

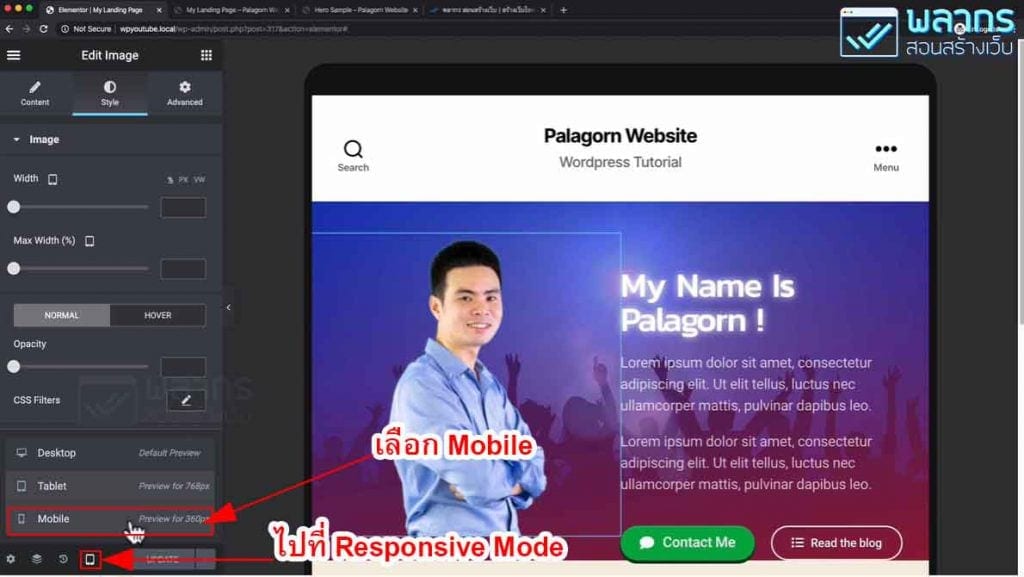
การปรับแต่ง Responsive Mode ด้วย Elementor ทำอย่างไร ?
แม้สิ่งที่เราได้สร้างไว้ในส่วนของ Hero Section จะดูสวยงามแล้ว แต่การสร้างเวบในยุคปัจจุบันสิ่งจำเป็นที่ต้องคำนึงถึงมากๆก็คือ เมื่อเวบของเราดูผ่านมือถือแล้วเป็นอย่างไร สิ่งที่เราสร้างไว้มันรองรับการดูบนมือถือหรือไม่ เราสามารถไปปรับแต่งเพื่อให้รองรับการดูเว็บไซต์ผ่านมือถือได้โดย เริ่มต้นให้ไปที่ Responsive Mode จากนั้นเลือก Mobile

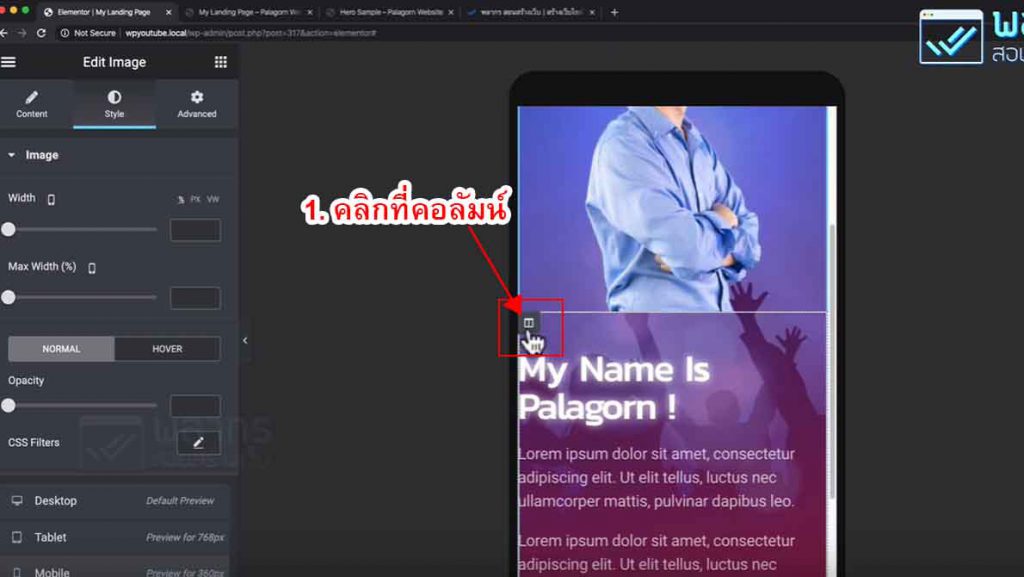
การปรับตัวหนังสือ กับระยะของขอบ
จากภาพด้านล่างตัวหนังสือมันชิดขอบจนเกินไป เราอยากให้มีระยะของขอบสักหน่อยเราก็นำเมาส์ไปคลิกที่คอลัมน์

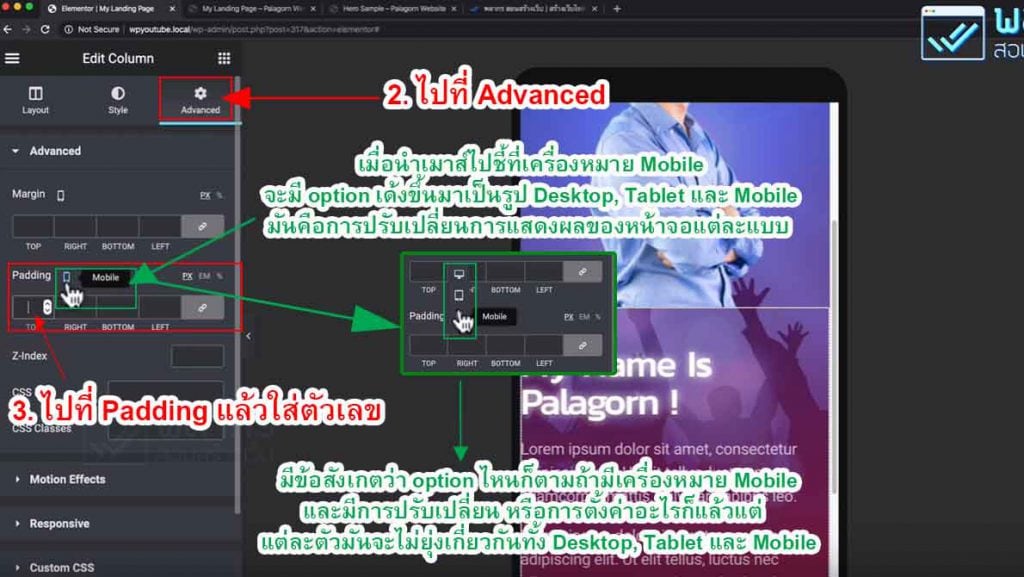
แล้วไปที่ Advanced จากนั้นไปที่ Padding ให้ปรับระยะของขอบโดยการใส่ตัวเลขที่ Padding แต่ก่อนที่เราจะใส่ตัวเลขลงไป เราลองนำเมาส์ไปชี้ที่เครื่องหมาย Mobile กันก่อนครับ จะเห็นว่ามันมี option เด้งขึ้นมาเป็นรูป Desktop, Tablet และ Mobile มันคือการปรับเปลี่ยนการแสดงผลของหน้าจอแต่ละแบบนั่นเอง
มีข้อสังเกตว่า option ไหนก็ตามถ้ามีเครื่องหมาย Mobile นั่นหมายความว่า Option นั้นๆ สามารถปรับแต่งให้หน้าตาของเว็บไซต์ที่เราสร้างไว้ให้ มีความแตกต่างกันได้เมื่อดูจากอุปกรณ์ที่ต่างกัน เช่น ดูจาก Desktop ดูจาก Tablet หรือดูจากมือถือ และไม่ว่าจะมีการปรับเปลี่ยน หรือการตั้งค่าอะไรก็แล้วแต่ ค่าที่เราปรับเปลี่ยนแต่ละตัวมันจะไม่ยุ่งเกี่ยวกัน มันจะแยกแต่ละตัวอย่างอิสระ ทั้ง Desktop, Tablet และ Mobile ลองปรับดูว่าแบบไหนที่สวยและเหมาะกับเวบของเรานะครับ

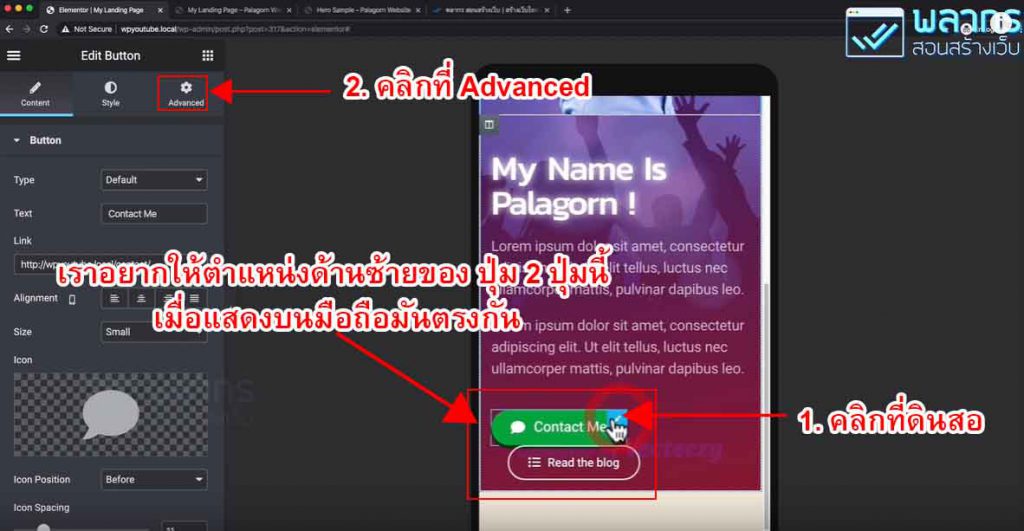
การปรับตำแหน่งของปุ่มให้สวยเมื่อแสดงบน Mobile
จากรูปภาพด้านล่างจะเห็นว่าปุ่ม 2 ปุ่มที่เราสร้างไว้เมื่อแสดงผ่าน Mobile หรือมือถือ ปุ่มมันจะโชว์อยู่เยื้องๆกันแบบนี้ ไม่สวยเลยใช่ไหมครับ ผมจะพาไปทำให้มันสวยงามด้วยวิธีง่ายๆ เพียงคลิกเข้าไปที่ดินสอ แล้วคลิกที่ Advanced

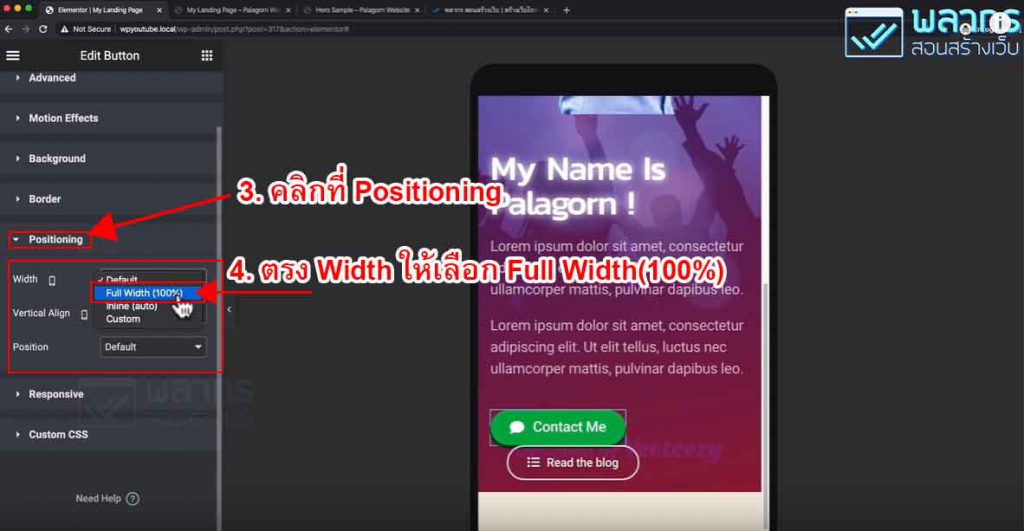
จากนั้นให้คลิกที่ Positioning ตรง option Width ให้เลือก Full Width(100%)

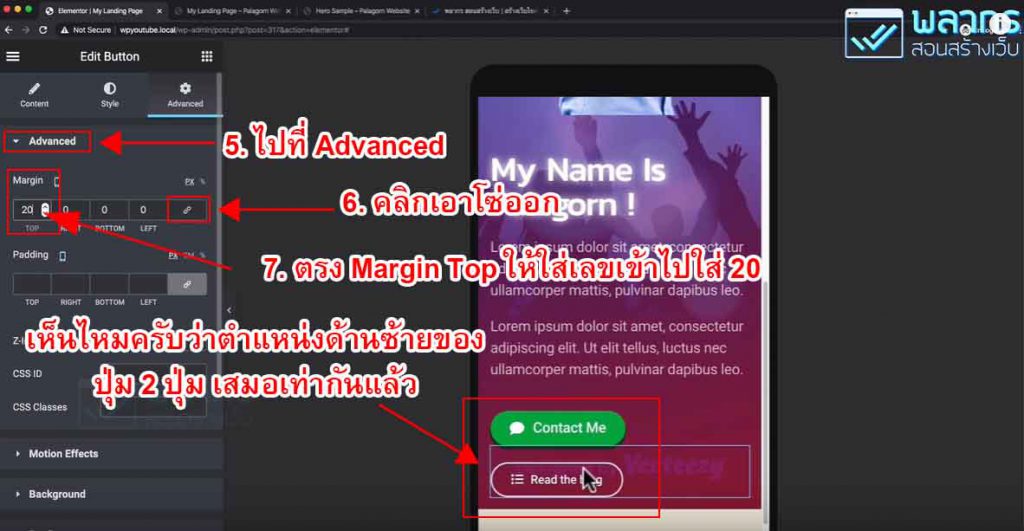
จากนั้นไปที่ Advanced แล้วคลิกที่โซ่ แล้วปรับแก้ที่ Margin Top เราได้ทำการตั้งค่าที่ปุ่มแรก หรือปุ่ม Contact Me เสร็จเรียบร้อยแล้ว ให้เรากลับไปตั้งค่าแบบนี้ที่ปุ่ม Read the blog ด้วยนะครับ

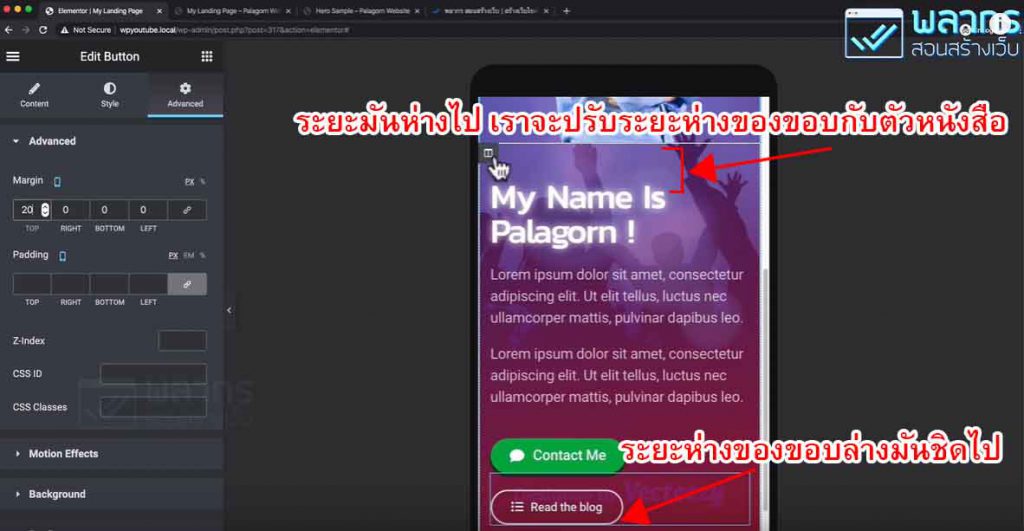
การปรับระยะห่างของขอบด้านบน และด้านล่าง
จากรูปเราจะเห็นว่าด้านบนมันห่างไป ส่วนด้านล่างมันก็ชิดไป ไม่สวยเลย เราจะไปปรับให้มันดูสวยขึ้นนะครับ

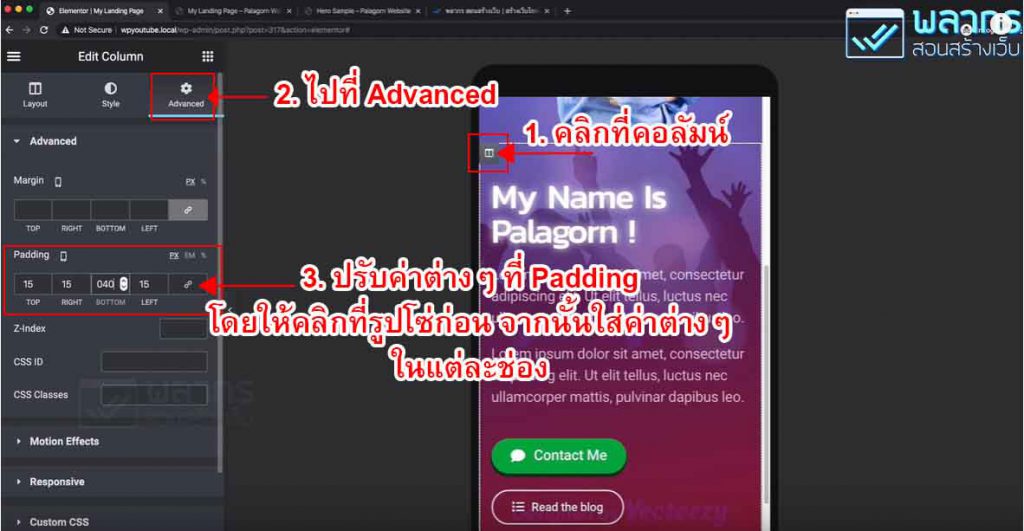
ให้ไปที่คอลัมน์ แล้วไปที่ Advanced ตรง Padding ให้คลิกตรงรูปโซ่ จากนั้นใส่ค่าต่างๆตามที่เราต้องการลงในช่องแต่ละช่อง ใส่แล้วก็ลองดูความสวยงามนะครับ ว่าสวย และชอบหรือยัง อย่าลืมกดปุ่ม UPDATE บ้างนะครับ

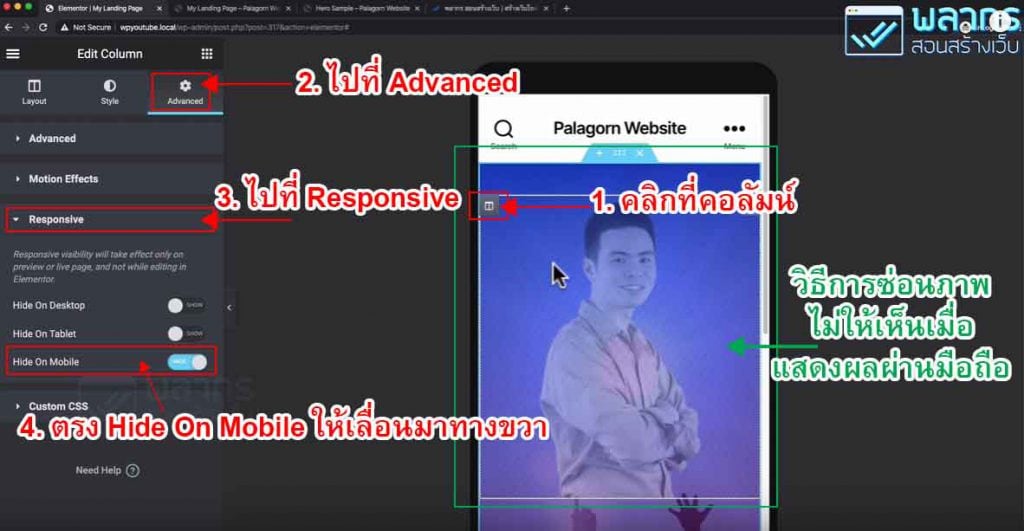
การซ่อนภาพในคอลัมน์ไม่ให้แสดงผลเมื่อดูผ่านมือถือ
ต่อไปผมจะสอนการซ่อนภาพที่เราใส่ไว้ในคอลัมน์ไม่ให้มันแสดงผลเมื่อดูผ่านมือถือ ให้ไปคลิกที่คอลัมน์ จากนั้นไปที่ Advanced แล้วไปที่ Responsive ตรง Hide On Mobile ให้เลื่อนมาทางขวา เพียงเท่านี้ Hero Section ของเราก็จะดูสมบูรณ์ และสวยงาม ทั้งการดูผ่าน Desktop และมือถือ

สรุป
เป็นอย่างไรบ้างครับ สำหรับวีดีโอการสอน ตอนนี้เราสามารถออกแบบ Hero Section ด้วย Elementor ให้กับ Website ของเราได้แล้วนะครับ ซึ่งการออกแบบ Hero Section หลักการง่ายนิดเดียว เพียงแค่เราต้องคิดอยู่เสมอว่าเมื่อคนดูเข้ามาใน Website ของเรา เห็น Hero Section แล้วต้องรู้ว่า Website ของเราคืออะไร และผู้ชมจะได้อะไรจากเว็บไซต์ของเรา มาถึงตอนนี้ถึงเวลาแล้วที่เราจะกลับไปสร้าง Hero Section ในเว็บไซต์ของเราบ้าง




สอบถามหน่อยค่ะ พอดีจะโหลด Elementor Website Builder ขึ้นว่า
*Cannot Install เกิดจากอะไรค่ะ แล้วสามารถแก้ไขตรงไหนได้บ้าง
คิดว่า Hosting ของเราน่าจะไม่รองรับครับผม อาจจะเกิดจาก Version ของ PHP ต่ำเกินไปครับ
อาจารย์ครับขออนุญาติถาม ผมกำลังหัดทำเวบ และเป็นFanpage อาจารย์ ผมทำ Herosection แล้ว แต่มันยังรวมในหน้าเมนู ตั้งค่าตรงไหนครับให้มันออกมาลอยอยู่หน้าก่อนเข้าเมนู
ขอบคุณครับ
สร้างเป็นหน้าต่างหากออกมาหรือยังครับผม