Wordpress
ทำแบบฟอร์ม ด้วย Fluent Form ตอนที่ 1
สวัสดีครับ ในวีดีโอนี้ เราจะมาสร้างแบบฟอร์ม ในเว็บไซต์ของเรา โดยใช้ Plugin อีกตัวหนึ่ง ซึ่งผมถือว่า เป็น Plugin น้องใหม่ครับ แต่เจ้า Plugin ตัวนี้ ผมได้ทำการสำรวจดูแล้ว ความเจ๋งก็ไม่น้อยกว่า รุ่นพี่เลยทีเดียวครับ เพราะมี Field และ รูปแบบการจัดวาง ใช้ไม่ยากเลย
ที่ผมชื่นชอบที่สุดใน Fluent Form ก็คือ การจัดวางที่ง่าย และ เห็นภาพ และการตั้งค่าต่างๆ ชัดเจนดี แต่ยังคงต้องพัฒนาอีกเยอะครับ แต่เขาเองก็มี Roadmap สำหรับการพัฒนาอยู่ว่า จะพัฒนาอะไรครับ สำหรับคนที่สนใจ เข้าไปดูว่า Version PRO มีอะไรบ้าง ลองเข้าไปที่ LINK นี้ครับ
https://go.palamike.com/fluentform

ถ้าพื้นฐาน WordPress ยังไม่คล่อง หรือยังไม่มีพื้นฐาน ผมแนะนำบทความนี้ครับ จบทุกพื้นฐาน WordPress ในที่เดียว
- 1. ใช้ Plugin อะไรในการสร้างแบบฟอร์ม ?
- 2. ติดตั้ง Plugin สำหรับสร้าง Forms อย่างไร ?
- 3. เราจะใช้งาน Plugin Fluent Forms ได้อย่างไร ?
- 4. เราจะใช้งาน Name Fields และปรับแต่ง ได้อย่างไร ?
- 5. เราจะใช้งาน Container และปรับแต่ง ได้อย่างไร ?
- 6. เราจะใช้งาน Radio Fields และปรับแต่ง ได้อย่างไร ?
- 7. เราจะใช้งาน Dropdown และปรับแต่ง ได้อย่างไร ?
- 8. เราจะใช้งาน Text Area และปรับแต่ง ได้อย่างไร ?
- 9. เราจะไปดู ข้อมูลของคนที่กรอกแบบฟอร์มเข้ามา ได้อย่างไร ?
- 10. เราจะติดตั้งแบบฟอร์ม ในหน้าเว็บไซต์ของเรา ได้อย่างไร ?
- 11. สรุป
ใช้ Plugin อะไรในการสร้างแบบฟอร์ม ?
เราจะใช้ Plugin ที่ชื่อว่า Fluent Forms อันดับแรกเราจะต้องทำการติดตั้ง plugin Fluent Forms กันก่อน
ติดตั้ง Plugin สำหรับสร้าง Forms อย่างไร ?
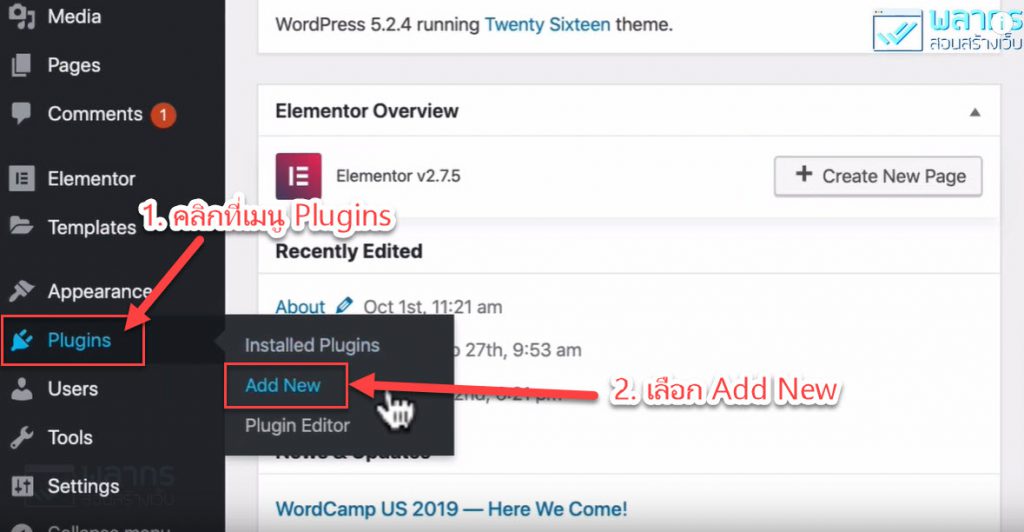
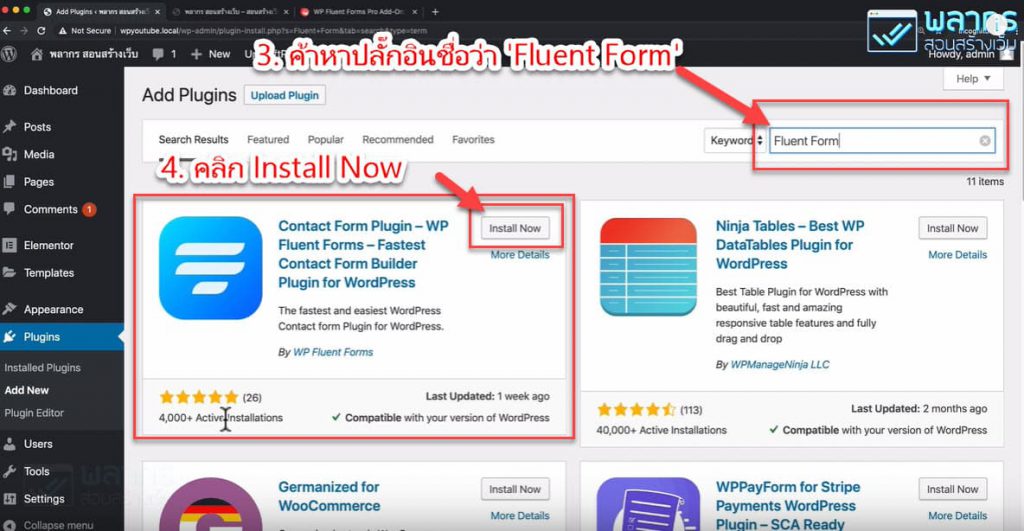
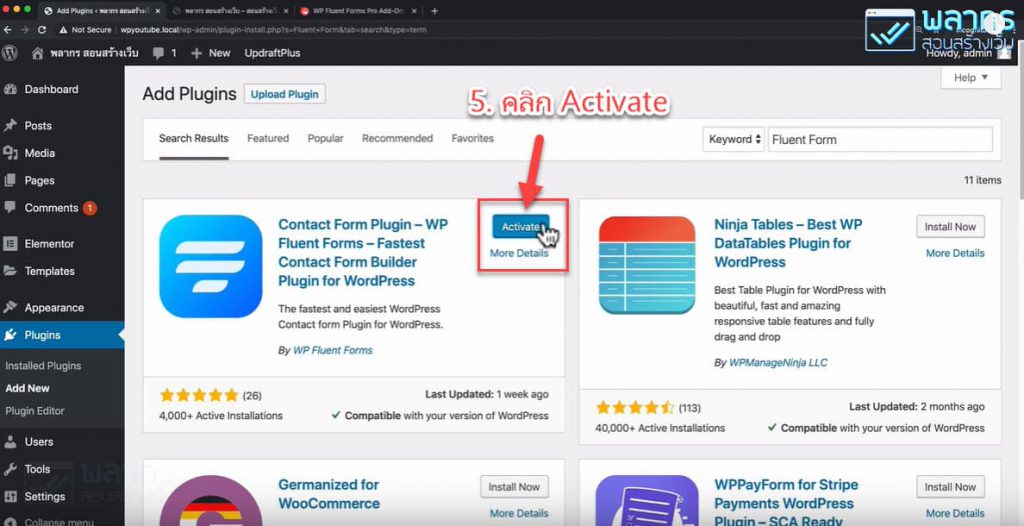
วิธีการติดตั้งให้เข้าไปที่เมนู Plugin แล้วไปที่ Add New จากนั้น พิมพ์ ค้นหา ชื่อปลั๊กอิน “Fluent Forms” ในช่องค้นหาได้เลย แล้วทำการติดตั้งโดย กด Install Now จากนั้นเปิดใช้งาน Plugin โดยการกด Activate เพียงเท่านี้ เราก็ติดตั้งปลั๊กอิน Fluent Forms เรียบร้อย มาดูขั้นตอนกันเลยครับ

เข้าเมนู Plugin แล้วไปที่ Add New

พิมพ์ชื่อ Plugin “Fluent Forms” ในช่องค้นหา แล้วกดปุ่ม Install Now

กดปุ่ม Activate เพื่อเปิดใช้งาน ปลั๊กอิน Fluent Forms
เราจะใช้งาน Plugin Fluent Forms ได้อย่างไร ?
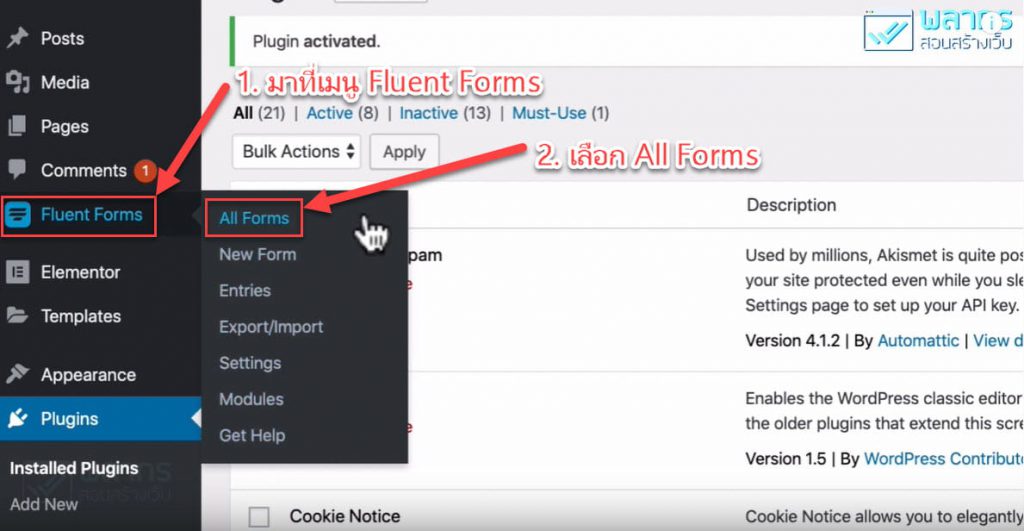
หลังจากติดตั้ง Plugin เรียบร้อยเราก็มาเริ่มต้นลองใช้งานสร้างแบบฟอร์มก้นเลยครับ เข้าไปที่ หน้าที่เราต้องการก่อนครับ ให้เราไปที่เมนู Fluent Forms แล้วไปที่ All Forms จากนั้นเลือก Add a New Form หรือเลือกที่ Click Here to Create Your First Form อย่างใดอย่างหนึ่ง

ไปที่เมนู Fluent Forms แล้วไปที่ All Forms

เลือก Add a New Form หรือคลิกที่ Click Here to Create Your First Form อย่างใดอย่างหนึ่ง
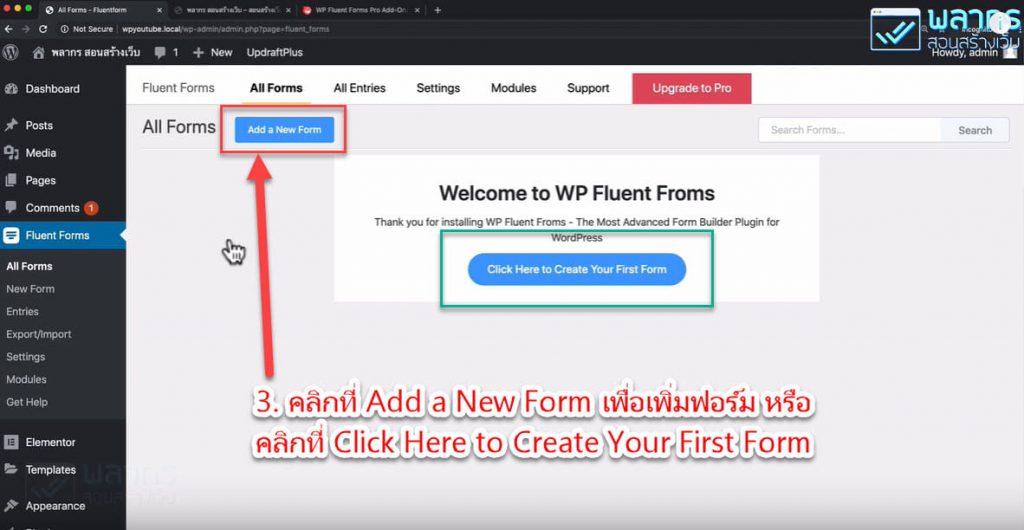
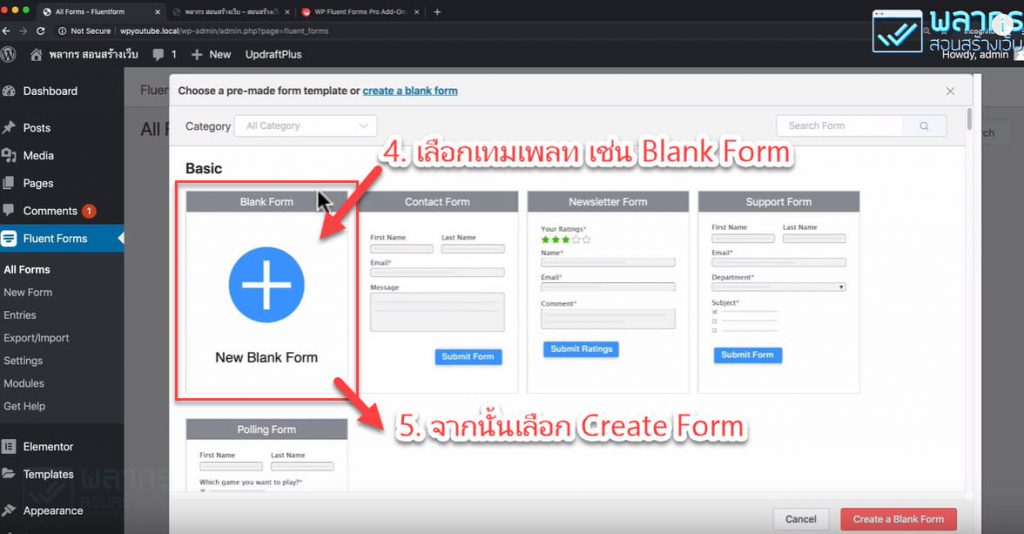
เมื่อกดที่ Add a New Form แล้ว จะปรากฏเทมเพลท ให้เลือกใช้มากมาย ทั้งแบบที่ฟรี และเสียเงิน บทความนี้เราจะมาเรียนรู้ การสร้างแบบฟอร์มโดยใช้ Bank Form ก็คือแบบฟอร์มเปล่าๆนั่นเองครับ คลิกเลือก New Bank Form แล้วเลือก Create Form

คลิกเลือก New Bank Form แล้วเลือก Create Form
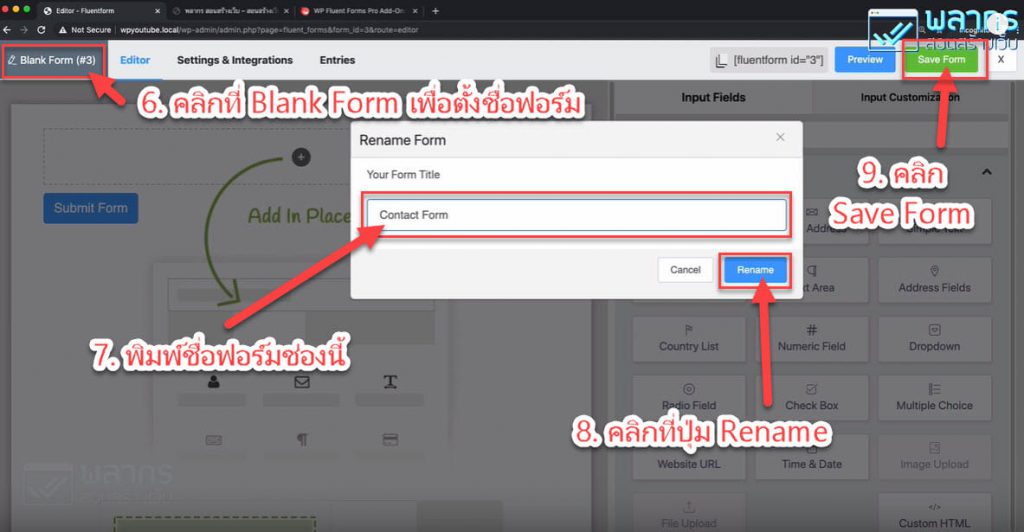
ทำการตั้งชื่อฟอร์มโดย กดที่ Blank Form พิมพ์ชื่อฟอร์มที่เราต้องการในช่อง Your Form Title จากนั้นกดปุ่ม Rename แล้วอย่าลืมกดปุ่ม Save Form ด้วยนะครับ เมื่อกด Save Form เรียบร้อยระบบจะมี popup เด้งขึ้นมาบอกว่า Success! The form is successful updated

กดที่ Blank Form พิมพ์ชื่อฟอร์ม ในช่อง Your Form Title จากนั้นกดปุ่ม Rename และกดปุ่ม Save Form
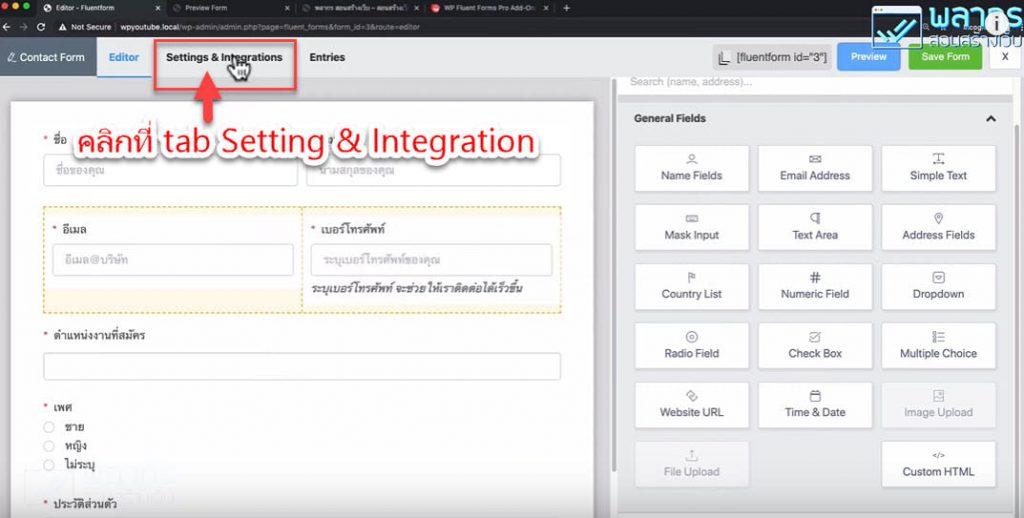
เราจะใช้งาน Name Fields และปรับแต่ง ได้อย่างไร ?
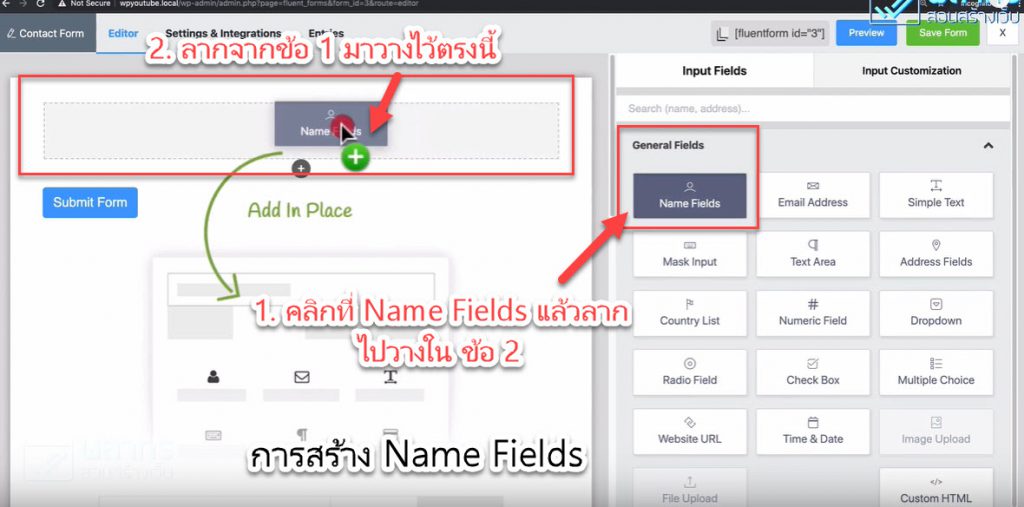
ที่ General Fields จะมี fields ต่างๆให้เลือกใช้งาน เราจะลองใช้งาน Name Fields ซึ่งเป็น fields สำหรับให้สร้างฟอร์มสำหรับกรอก ชื่อ นามสกุล วิธีการให้คลิกที่ Name Fields ลากมาวางที่ฟอร์มด้านซ้ายมือจนมันขึ้นสีเทา แล้วค่อยปล่อย

คลิกที่ Name Fields แล้วลากมาวางที่ฟอร์มด้านซ้ายมือจนขึ้นสีเทาแล้วปล่อย
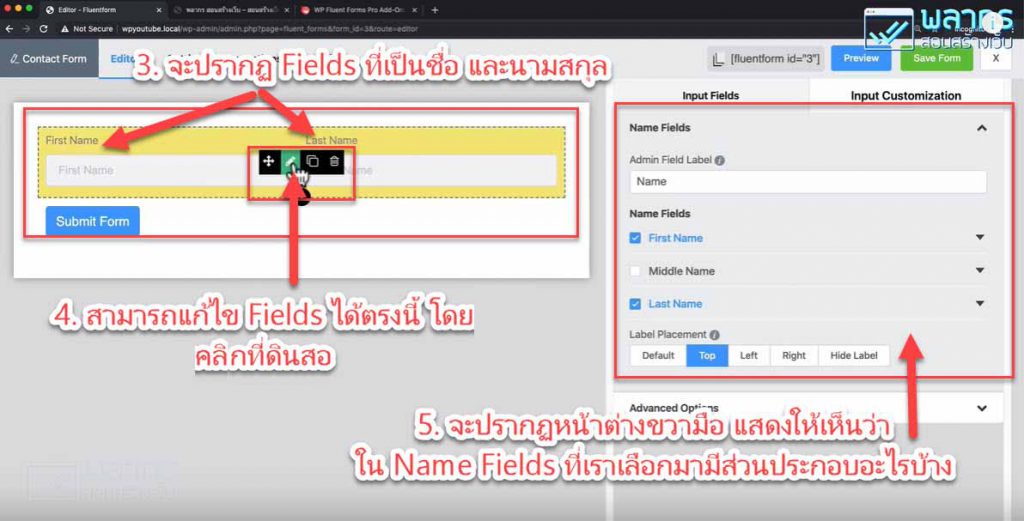
เมื่อลาก Name Fields มาวางในหน้าต่าง Form แล้ว ก็จะปรากฏ fields ที่เป็นชื่อ(Firstname) และนามสกุล(Lastname) เราสามารถแก้ไข fields นี้ได้โดย คลิกที่ดินสอ จะปรากฏ ส่วนประกอบของ Name Fields ว่ามีอะไรบ้าง

เราสามารถแก้ไข fields นี้ได้โดย คลิกที่ดินสอ จะปรากฏ ส่วนประกอบของ Name Fields
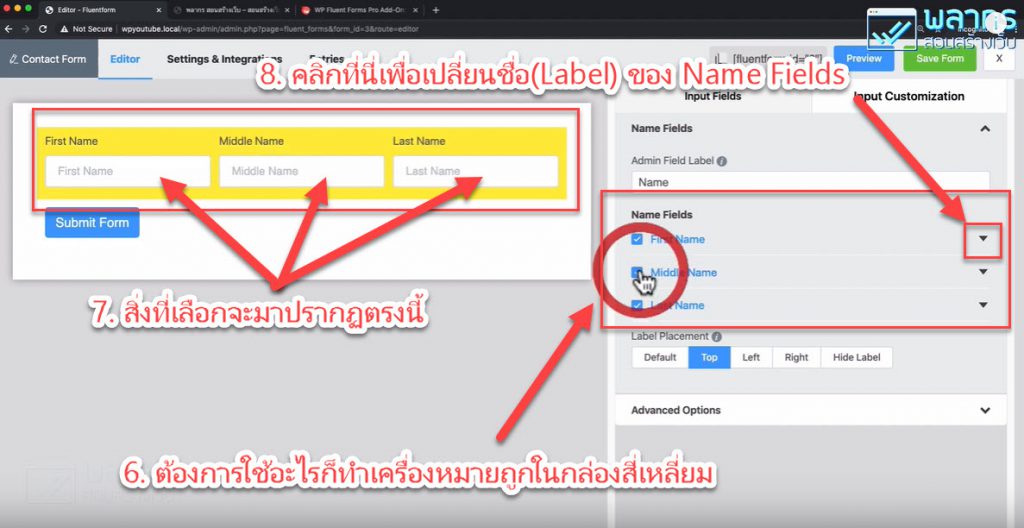
ที่ Name Fields จะมี fields ให้เลือก 3 fields คือ First Name , Middle Name และ Last Name สามารถเลือกได้ว่า จะใช้หรือไม่ใช้อะไร เมื่อทำเครื่องหมายถูกในช่องใด สิ่งที่เลือกก็จะมาปรากฏที่ฟอร์มด้านซ้ายมือ
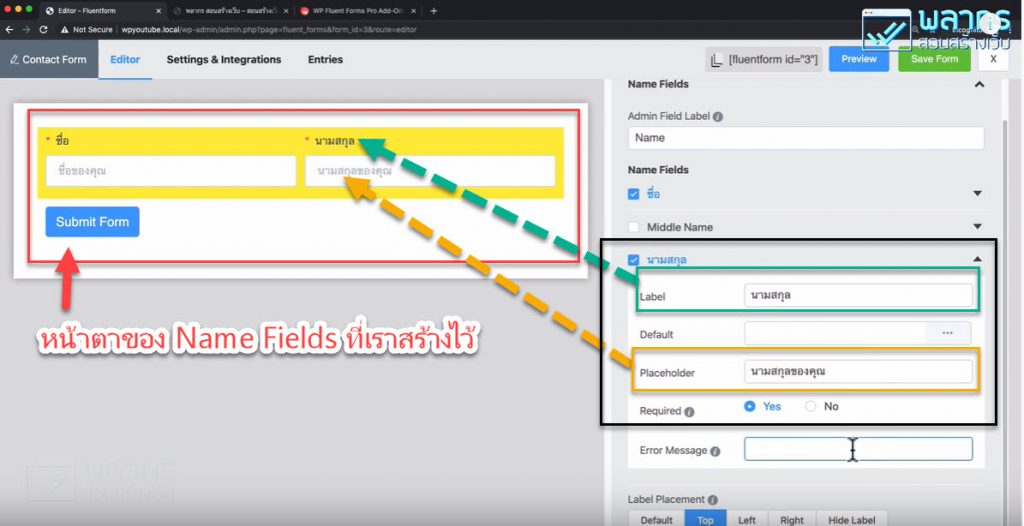
และเรายังสามารถแก้ไขเปลี่ยนชื่อ(Label) ของ Name Field ได้อีกด้วย โดยการคลิกที่ drop down list

สามารถแก้ไขเปลี่ยนชื่อ(Label) ของ Name Field โดยการคลิกที่ drop down list
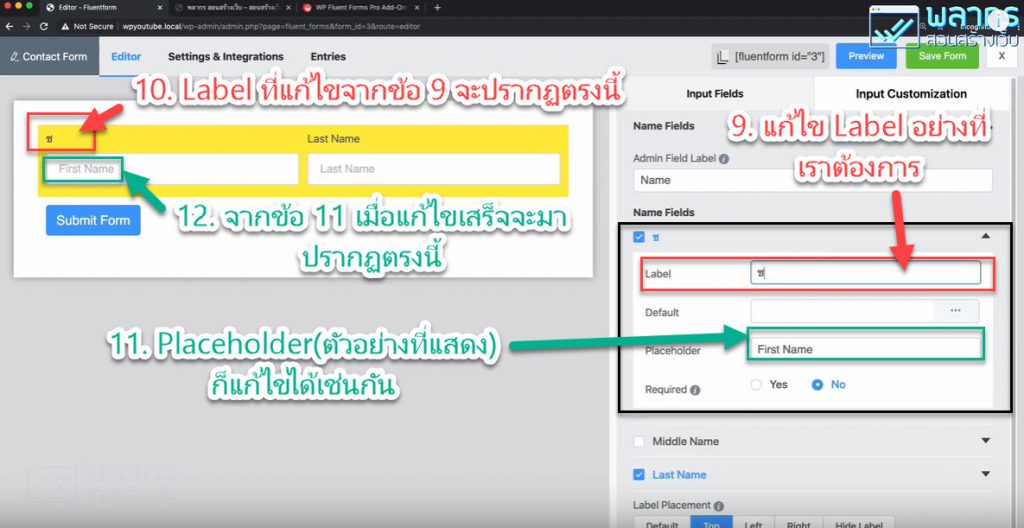
เมื่อคลิกที่ drop down list จะปรากฏช่องให้เราสามารถแก้ไขข้อมูลได้ เช่น แก้ไข Label หรือป้ายชื่อ และ Placeholder ตัวอย่างชื่อที่แสดง เป็นต้น

คลิกที่ drop down list จะปรากฏช่องให้เราสามารถแก้ไขข้อมูลได้
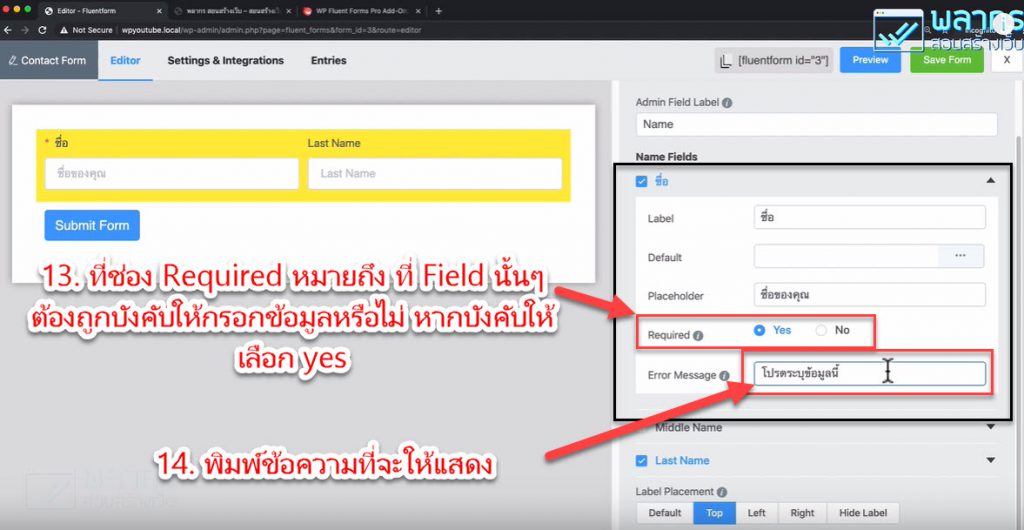
เมื่อเราแก้ไข Label เรียบร้อย เราก็ต้องมาตั้งค่าของ field นั้นๆ ว่าต้องถูกบังคับให้กรอกหรือไม่ วิธีการตั้งค่า ให้ไปที่ Required หากบังคับว่าต้องกรอกข้อมูลให้เลือก Yes หากไม่บังคับให้เลือก No
กรณีเลือก Yes ในช่อง Error Message ให้ใส่ข้อความที่จะให้แสดงในช่องนั้น จากตัวอย่างผมใส่ข้อความว่า โปรดระบุข้อมูลนี้

การตั้งค่า Required เลือก Yes ช่อง Error Message ให้ใส่ข้อความที่จะให้แสดง
หลังจากที่เราได้มีการ set ค่าต่างๆ ของ Name Fields เรียบร้อยแล้ว หน้าตาก็จะเป็นตามภาพด้านล่างนี้ครับ จะสังเกตเห็นว่าตรงหน้าชื่อ และนามสกุล จะมีดอกจันสีแดง นั่นหมายถึงว่า field ดังกล่าวถูกบังคับให้ผู้ใช้งานต้องกรอกข้อมูลนั่นเอง

หน้าตาของ Name Fields ที่เราได้ลองสร้างไว้
เราจะใช้งาน Container และปรับแต่ง ได้อย่างไร ?
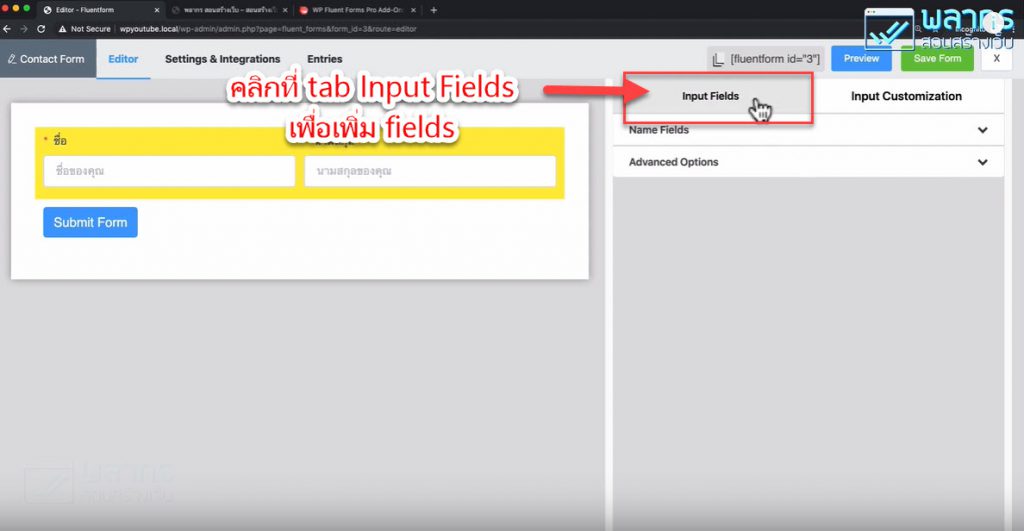
หลังจากที่เราได้ทำการเพิ่ม Name Fields เรียบร้อยแล้ว เราจะเพิ่ม fields อื่นๆเข้าไปอีก ผมลองเลือกสร้างฟอร์มสำหรับให้กรอกอีเมล์ และเบอร์โทรศัพท์ โดยจะให้ทั้งอีเมล์ และเบอร์โทรศัพท์อยู่ใน fields เดียวกัน แต่จะแบ่งเป็น 2 คอลัมน์ ทุกครั้งที่จะไปเพิ่ม fields ให้เราไปที่ Input Fields
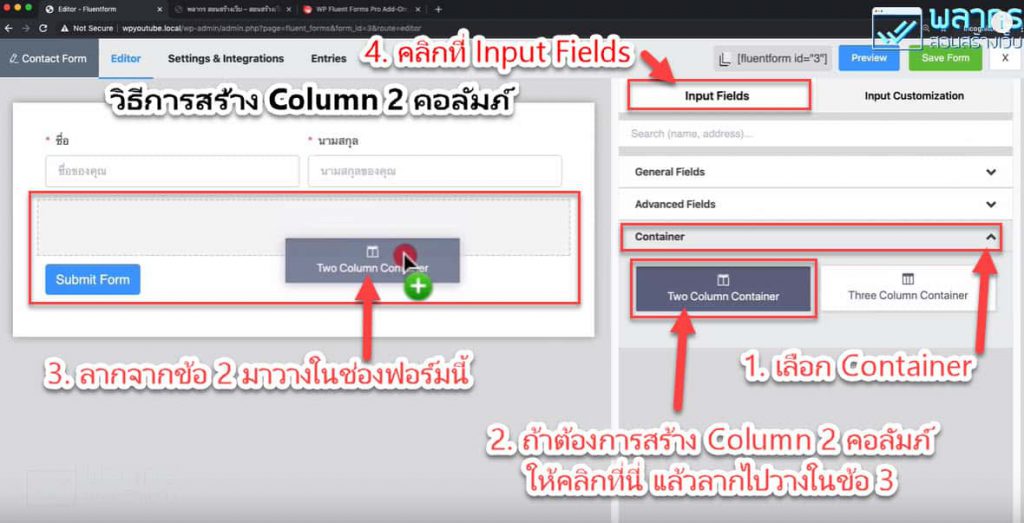
การจะสร้างให้เป็น 2 คอลัมน์ ให้ไปคลิกที่ tab Container คลิกเลือก Two Column Container แล้วลากไปวางในฟอร์ม จากนั้นคลิกที่ tab Input Fields เพื่อจะเพิ่ม fields ใหม่เข้าไป
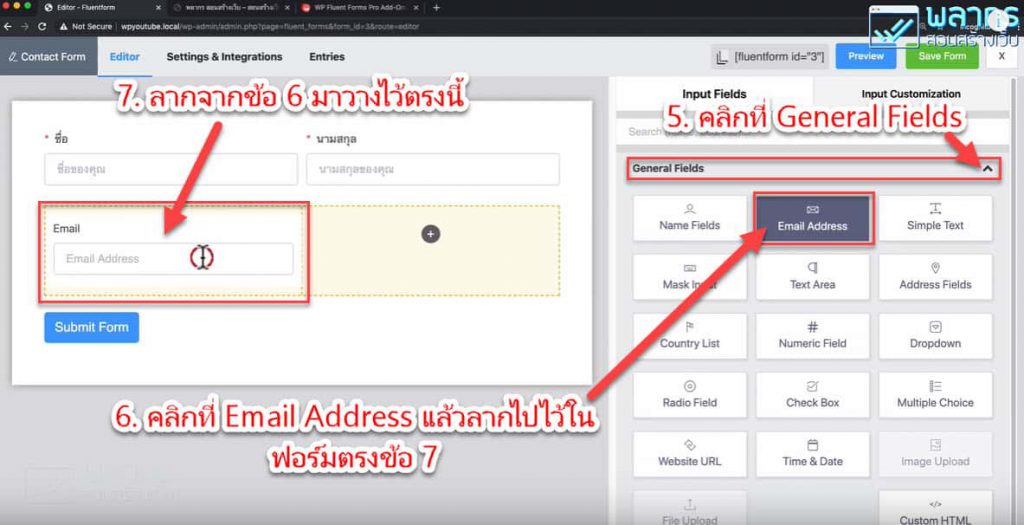
คลิกที่ General Fields เลือก Fields ที่เป็น Email Address แล้วลากไปวางใน container ที่สร้างไว้ตรงด้านซ้าย
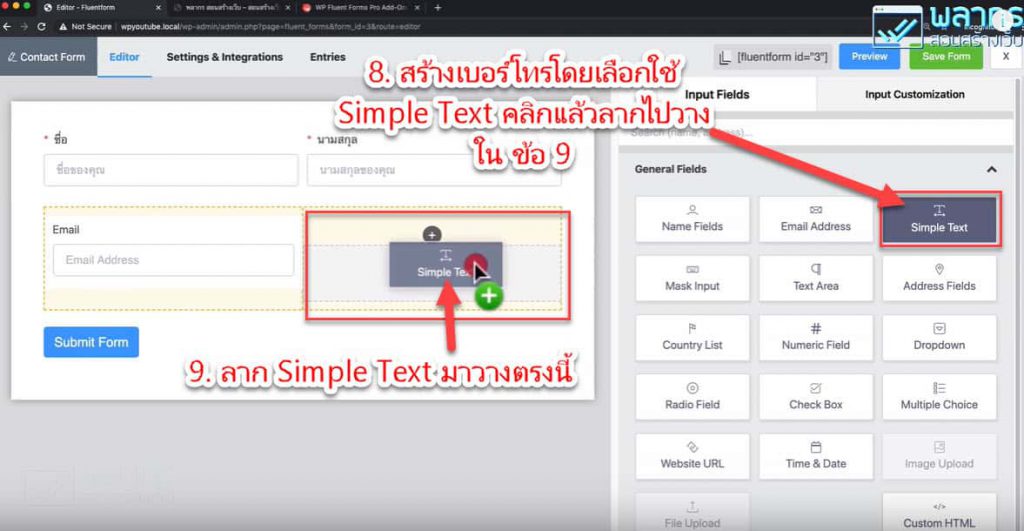
ต่อมาเราจะมาเพิ่ม fields ที่เป็นเบอร์โทรศัพท์ แต่ใน General Fields ไม่มี tab ที่เป็นเบอร์โทรโดยตรง เราจะเลือกใช้ Simple Text แทน คลิกที่ tab Simple Text แล้วลากไปวางใน container วางข้างๆกับ fields ที่เป็นอีเมล์เลยครับ

คลิกที่ tab Input Fields เพื่อเพิ่ม fields

คลิกที่ tab Container คลิกเลือก Two Column Container แล้วลากไปวางในฟอร์ม จากนั้นคลิกที่ tab Input Fields เพื่อจะเพิ่ม fields ใหม่เข้าไป

คลิกที่ General Fields เลือก Fields ที่เป็น Email Address แล้วลากไปวางใน container ที่สร้างไว้ตรงด้านซ้าย

คลิกที่ Simple Text จากนั้นคลิกที่ tab Simple Text แล้วลากไปวางใน container วางข้างๆกับ fields ที่เป็นอีเมล์
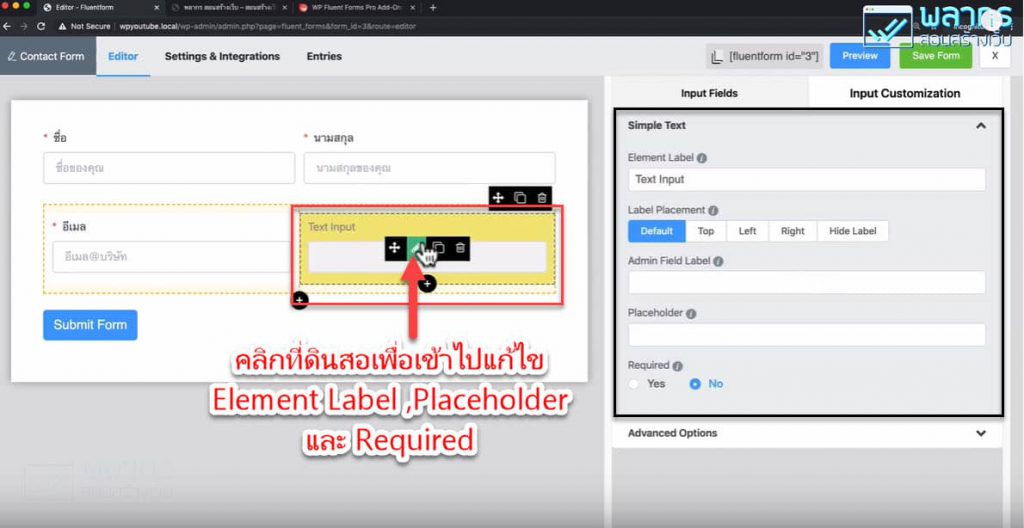
หลังจากที่เราได้ทำการเพิ่ม Fields อีเมล์ และเบอร์โทรศัพท์เข้ามาแล้ว เราก็จะไปทำการปรับแต่งกันทีละอัน โดยทำเหมือนกับ Name Fields เลยครับ
ปรับแต่ง Fields อีเมล์
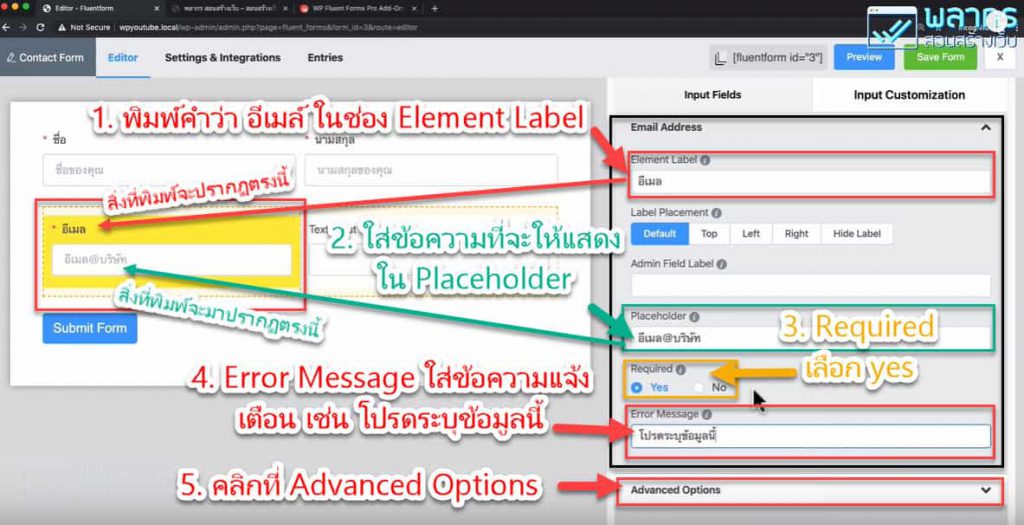
คลิกที่ดินสอจะปรากฏหน้าต่างด้านขวา Input Customization เริ่มปรับแต่งกันที่ Element Label ให้พิมพ์ข้อความที่อยากจะให้ปรากฏใน label ผมพิมพ์คำว่า อีเมล์
ในช่อง Placeholder ผมพิมพ์คำว่า อีเมล์@บริษัท เป็นเพียงตัวอย่างนะครับ เราจะพิมพ์ข้อความอะไรก็ได้ตามที่เราต้องการ แต่ต้องเกี่ยวข้องกับ fields ที่เราเลือกมา
ตรง Required ถ้าบังคับให้กรอกข้อมูลใน fields ให้เลือก Yes ไม่บังคับให้เลือก No
เมื่อเลือก Yes ในช่อง Error Message ให้ใส่ข้อความแจ้งเตือน เช่น โปรดระบุข้อมูลนี้
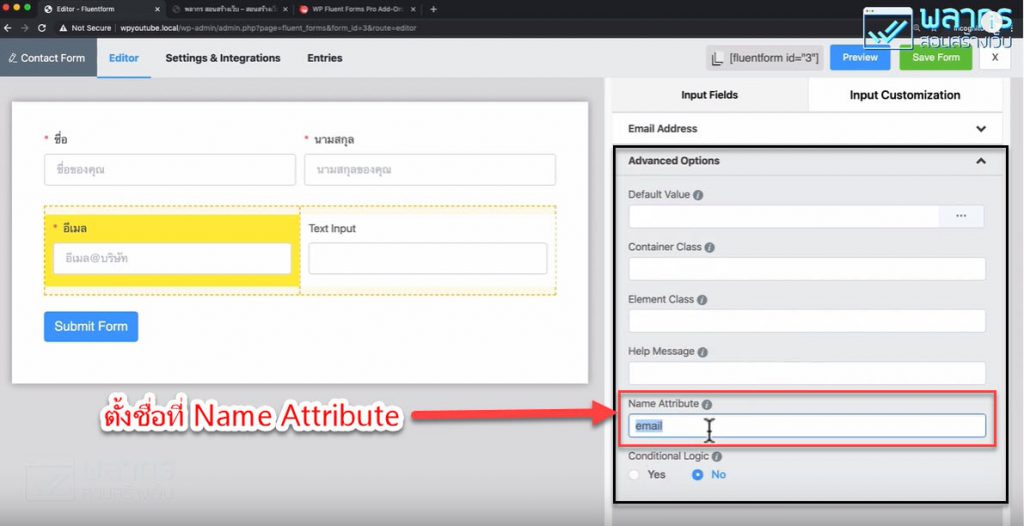
เราสามารถตั้งชื่อ fields นี้ได้โดยไปที่ Advanced Options ที่ช่อง Name Attribute ให้กรอกชื่อเข้าไป เช่น email

ใส่ข้อมูลในช่อง Element Label และ Placeholder ตรง Required ให้เลือก Yes และให้ใส่ข้อมูลแจ้งเตือนใน Error Message จากนั้นคลิกที่ Advanced Options เพื่อตั้งชื่อ Name Attribute

ตั้งชื่อ Name Attribute ให้เกี่ยวข้องกับ fields ที่เราสร้าง เช่น ผมตั้งว่า email
ปรับแต่ง Fields เบอร์โทรศัพท์
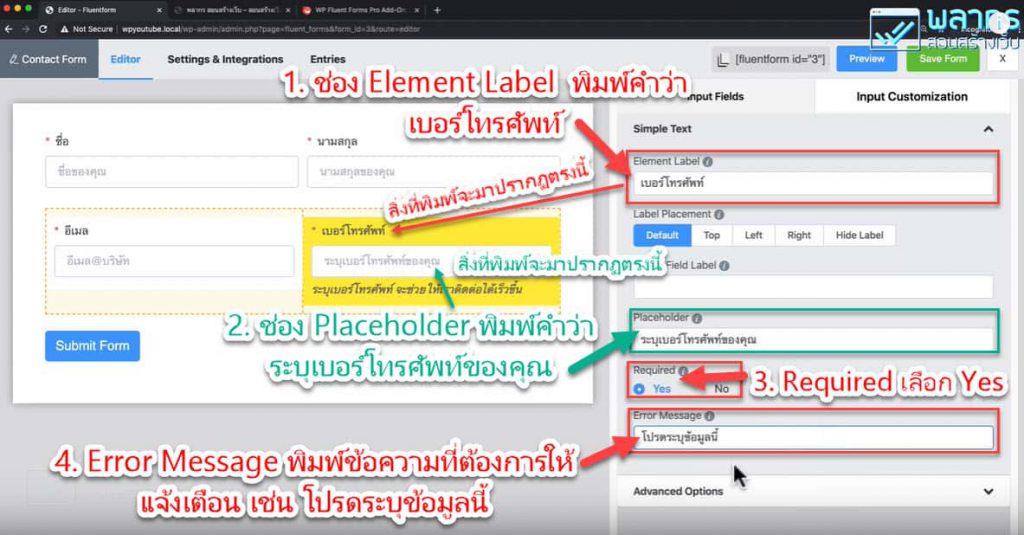
เราก็ทำเหมือนกันเลยครับ คลิกที่ดินสอจะปรากฏหน้าต่างด้านขวา Input Customization เริ่มปรับแต่งกันที่ Element Label ให้พิมพ์ข้อความที่อยากจะให้ปรากฏใน label ผมพิมพ์คำว่า เบอร์โทรศัพท์
ในช่อง Placeholder ผมพิมพ์คำว่า ระบุโทรศัพท์ของคุณ เป็นเพียงตัวอย่างอีกเช่นกันนะครับ เราจะพิมพ์ข้อความอะไรก็ได้ตามที่เราต้องการ แต่ต้องเกี่ยวข้องกับ fields ที่เราเลือกมา
ตรง Required ถ้าบังคับให้กรอกข้อมูลใน fields ให้เลือก Yes ไม่บังคับให้เลือก No
เมื่อเลือก Yes ในช่อง Error Message ให้ใส่ข้อความแจ้งเตือน เช่น โปรดระบุข้อมูลนี้
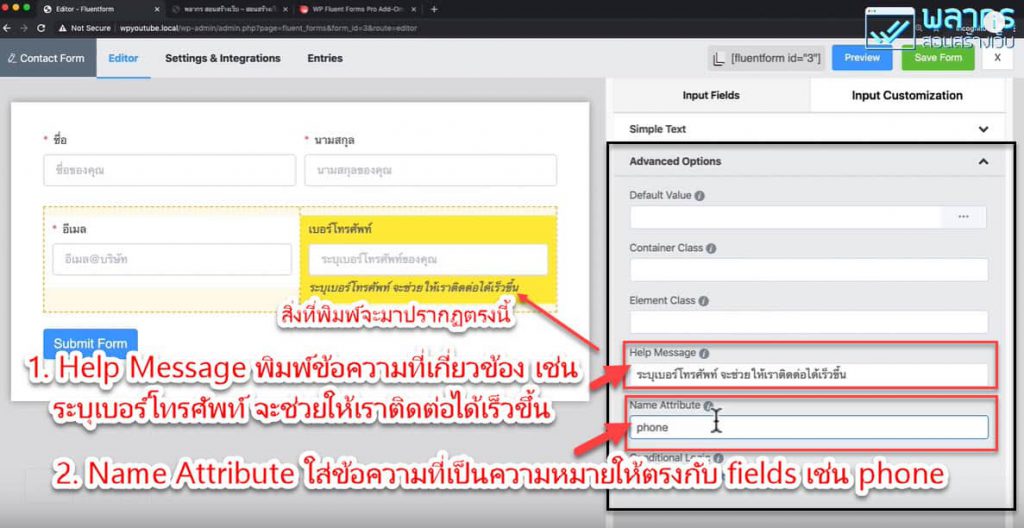
จากนั้นให้ไปที่ Advanced Options ที่ช่อง Help Message ให้พิมพ์ข้อความที่เกี่ยวข้อง เช่น ระบุเบอร์โทรศัพท์ จะช่วยให้เราติดต่อได้เร็วขึ้น
ที่ช่อง Name Attribute ให้พิมพ์ข้อความที่เป็นความหมายให้ตรงกับ fields ที่เราสร้างเข้าไป เช่น phone

คลิกที่ดินสอจะปรากฏหน้าต่างด้านขวา Input Customization

ช่อง Element Label พิมพ์คำว่า โทรศัพท์ Placeholder พิมพ์คำว่า ระบุเบอร์โทรศัพท์ของคุณ Required เลือก Yes ในช่อง Error Message พิมพ์ข้อความที่ต้องการให้แจ้งเตือน เช่น โปรดระบุข้อมูลนี้

ที่ช่อง Help Message ให้พิมพ์ข้อความระบุเบอร์โทรศัพท์ จะช่วยให้เราติดต่อได้เร็วขึ้น และที่ช่อง Name Attribute ให้พิมพ์ข้อความ phone
เราจะใช้งาน Radio Fields และปรับแต่ง ได้อย่างไร ?
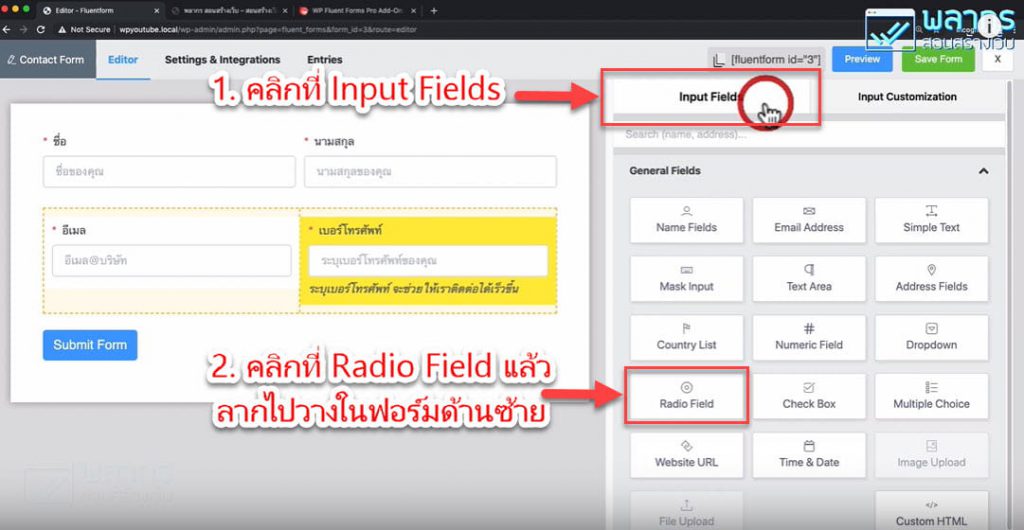
ต่อไปเราจะมาเพิ่ม Fields ใหม่เข้าไปอีก ผมจะลองเพิ่ม fileds แบบฟอร์มสมัครงาน ถามเพศหญิง เพศชาย การเพิ่ม fields ใหม่ทุกครั้งก็ให้กดไป tab Input Fields จากนั้นไปคลิกเลือก Radio Field ลากไปวางที่ด้านซ้ายในส่วนของฟอร์ม จากนั้นเราจะไปแก้ไขปรับแต่ง
วิธีการแก้ไขปรับแต่ง Radio Field ก็ทำเหมือน field อื่นๆคือ ไปคลิกที่ดินสอ จะปรากฏหน้าต่าง Input Customization
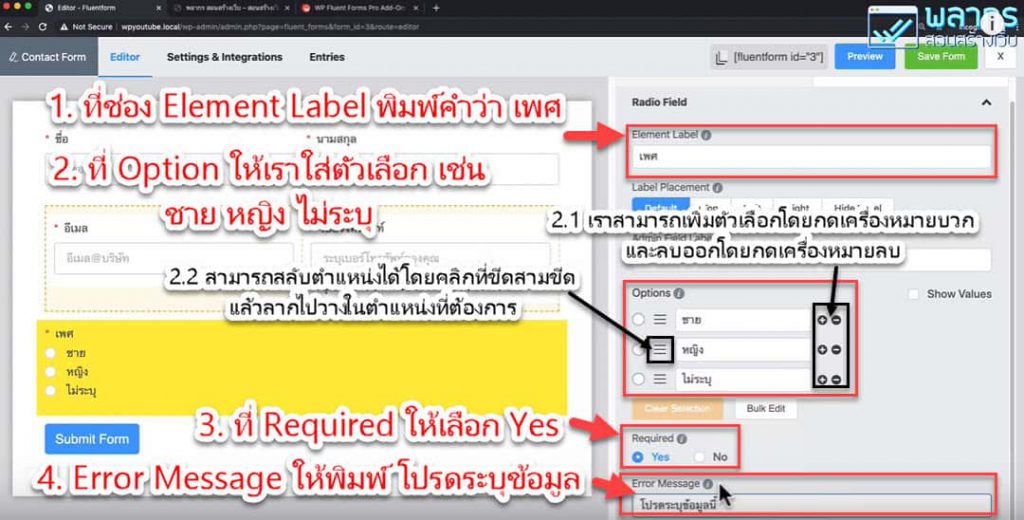
ที่ช่อง Element Label ให้พิมพ์คำว่า เพศ
ที่ Option ให้เรากำหนดตัวเลือก เช่น ชาย หญิง ไม่ระบุ เราสามารถเพิ่ม หรือลบ ตัวเลือกได้โดย กดเครื่องหมายบวก หรือลบ และสามารถปรับย้ายตำแหน่งของตัวเลือกได้โดย คลิกที่ขีดสามขีดแล้วลากไปวางในตำแหน่งที่ต้องการ
ที่ Required ให้เลือก Yes
ที่ Error Message ให้พิมพ์ โปรดระบุข้อมูล
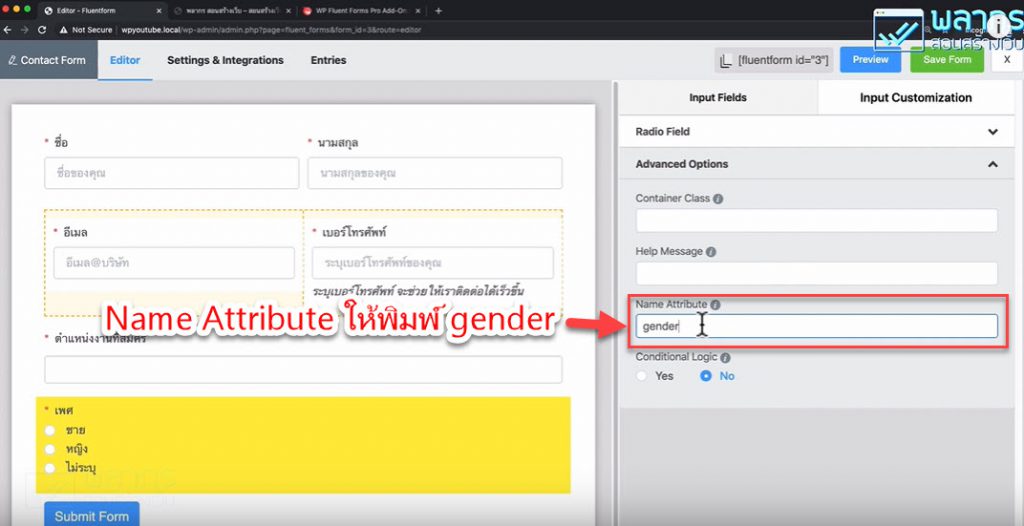
ที่ Advanced Option ในช่อง Name Attribute ให้ตั้งชื่อที่เกี่ยวข้อง ผมตั้งเป็น gender

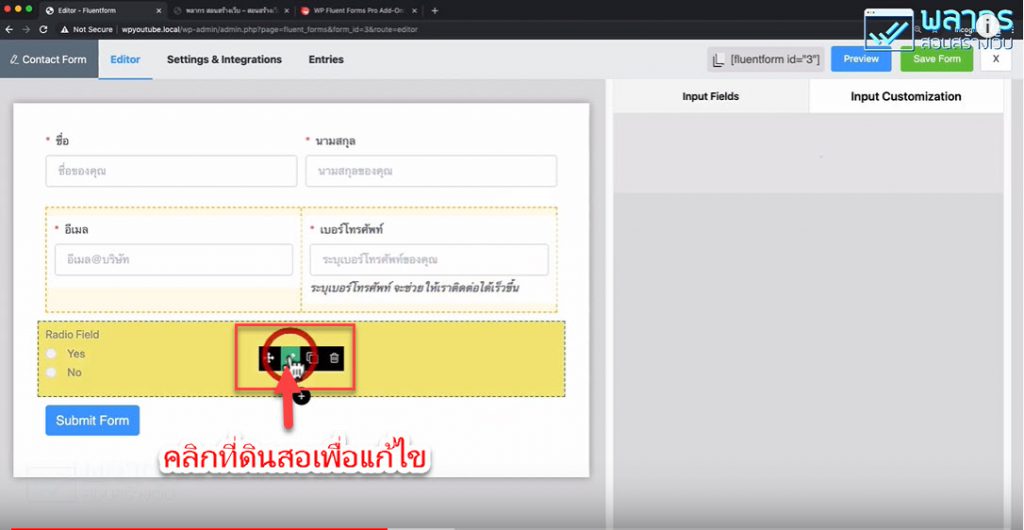
คลิกที่ Input Fields จากนั้นไปคลิกเลือก Radio Field ลากไปวางที่ด้านซ้ายในส่วนของฟอร์ม

คลิกที่ดินสอเพื่อแก้ไข


ที่ช่อง Element Label ให้พิมพ์คำว่า เพศ ที่ Option กำหนดตัวเลือก ชาย หญิง ไม่ระบุ ที่ Required ให้เลือก Yes ที่ Error Message ให้พิมพ์ โปรดระบุข้อมูล
ที่ Advanced Option ในช่อง Name Attribute ให้ตั้งชื่อที่เกี่ยวข้อง ผมตั้งเป็น gender
เราจะใช้งาน Dropdown และปรับแต่ง ได้อย่างไร ?
ต่อมาผมจะพาไปสร้างตัวเลือกตำแหน่งงานที่ต้องการสมัคร กันครับ วิธีทำก็เหมือนกับการเพิ่ม field อื่นๆก่อนหน้านี้เลยครับ
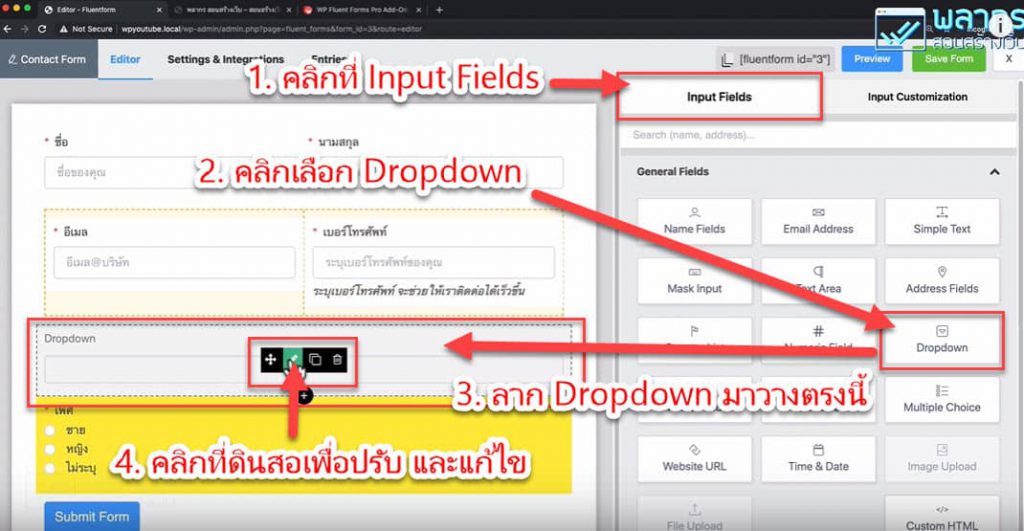
เราจะเลือกใช้ Fields Dropdown วิธีการ ไปคลิกที่ Input Fields เพื่อจะเพิ่ม field ใหม่ จากนั้นคลิกเลือก Dropdown แล้วลากมาวางที่ฟอร์มด้านซ้าย ผมเลือกวางไว้เหนือ field ที่เป็นเพศนะครับ คลิกที่ดินสอเพื่อปรับแต่ง
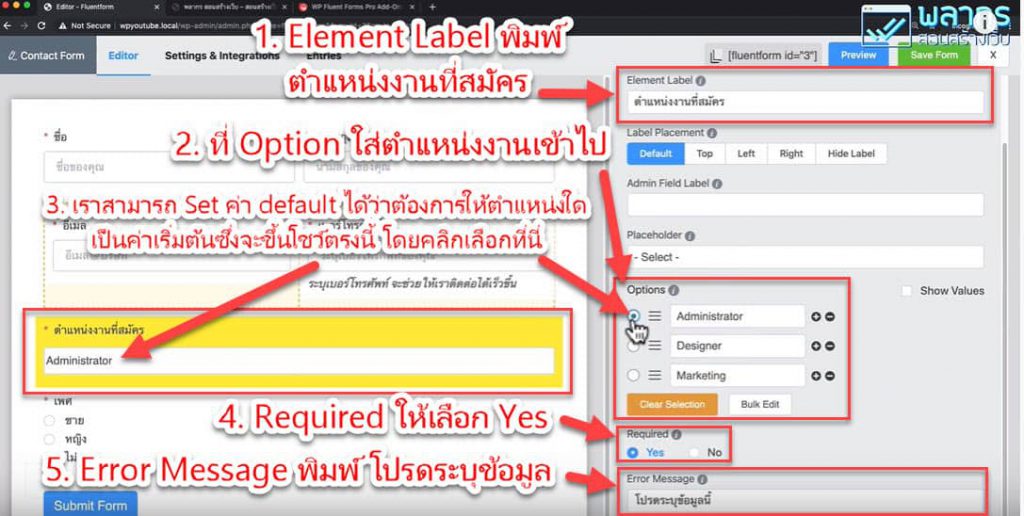
ที่ Element Label พิมพ์ ตำแหน่งงานที่สมัคร
ตรง Options ให้ใส่ตำแหน่งงานที่เราจะรับสมัครลงไป เมื่อใส่ลงไปแล้วเราสามารถ set default ได้ว่าต้องการให้ตำแหน่งใดปรากฏที่ field ด้านซ้าย เป็นค่าเริ่มต้น แต่เราไม่ set ก็ได้ ถ้า set ค่าเริ่มต้นแล้ว และต้องการจะยกเลิกก็ให้กด Clear Selection หากจะเพิ่มตำแหน่งให้กดเครื่องหมายบวก และกดเครื่องหมายลบเมื่อไม่ต้องการ
ที่ Required ให้เลือก Yes และที่ช่อง Error Message ให้พิมพ์ โปรดระบุข้อมูล
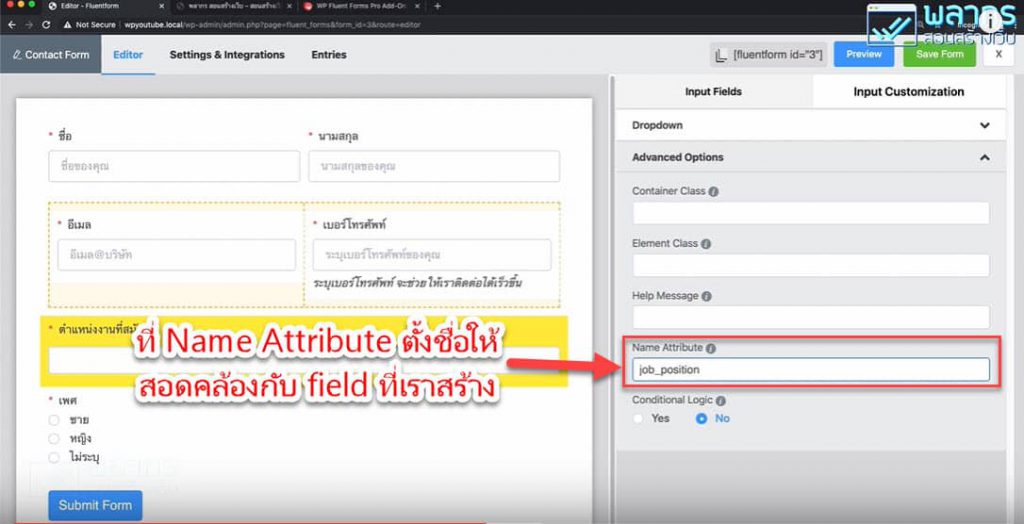
จากนั้นไปที่ Advanced Option และตั้งชื่อที่เกี่ยวข้องในช่อง Name Attribute ผมตั้งเป็น job_position การตั้งชื่อห้ามเว้นวรรคนะครับให้พิมพ์ติดกัน หรือถ้าอยากจะเว้นวรรคให้ใช้เป็นขีดล่างแทน

คลิก Input Fields เลือก Dropdown ลากมาวางไว้ที่ฟอร์มด้านซ้าย คลิกที่ดินสอเพื่อปรับแต่ง

พิมพ์ตำแหน่งที่สมัครในช่อง Element Label ใส่ตำแหน่งงานที่ Options ที่ Required เลือก Yes และตรง Error Message ให้พิมพ์ โปรดระบุข้อมูล

ตั้งชื่อของ field ในช่อง Name Attribute
เราจะใช้งาน Text Area และปรับแต่ง ได้อย่างไร ?
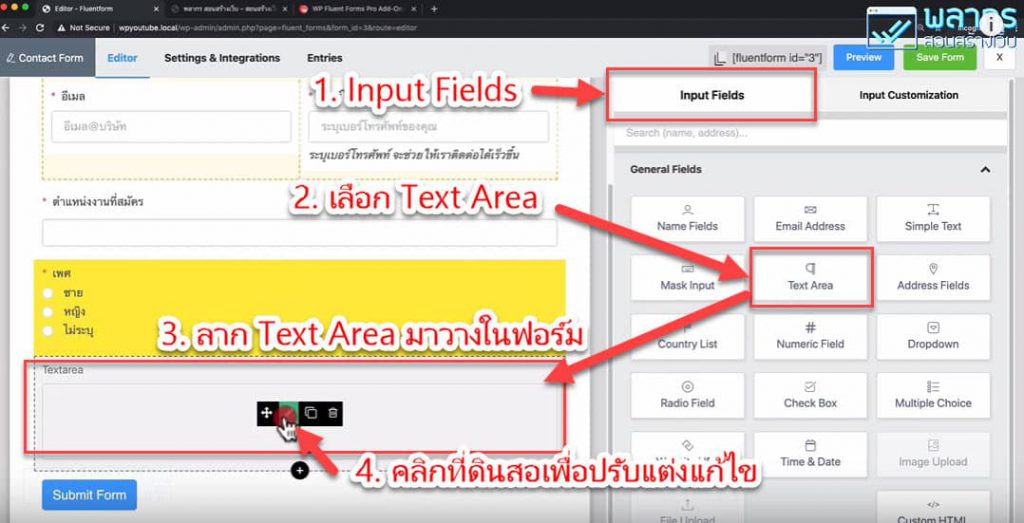
เรามาเพิ่ม field ใหม่กันอีกครั้ง ผมจะสร้าง field สำหรับใส่ประวัติส่วนตัวโดยเลือกใช้ Text Area เริ่มต้นโดยการเข้าไปที่ tab Input Fields กดเลือก Text Area แล้วลากมาวางในฟอร์ม จากนั้นกดที่ดินสอเพื่อแก้ไขปรับแต่ง
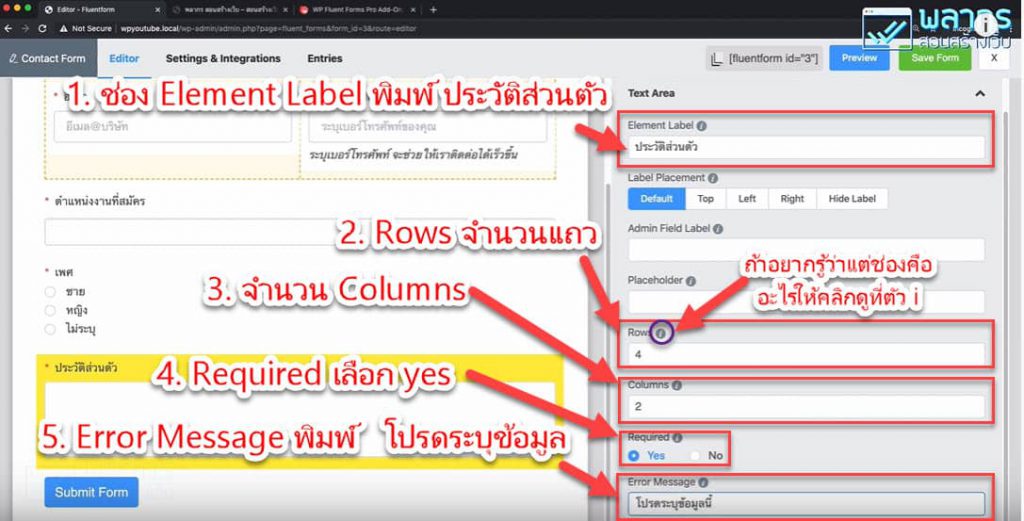
ช่อง Element Label ให้พิมพ์คำว่า ประวัติส่วนตัว
ที่ Row ให้ใส่จำนวนแถว
ที่ Columns ใส่จำนวนคอลัมน์
Required ให้เลือก Yes
Error Message ใส่ข้อความ โปรดระบุข้อมูลนี้

ไปที่ tab Input Fields กดเลือก Text Area ลากมาวางในฟอร์ม แล้วกดที่ดินสอ

ใส่ชื่อ label ในช่อง Element Label ใส่ตัวเลขจำนวนแถวใน Rows ใส่จำนวนคอมลัมภ์ที่ Columns ที่ Required เลือก Yes และที่ Error Message ใส่ข้อความ โปรดระบุ
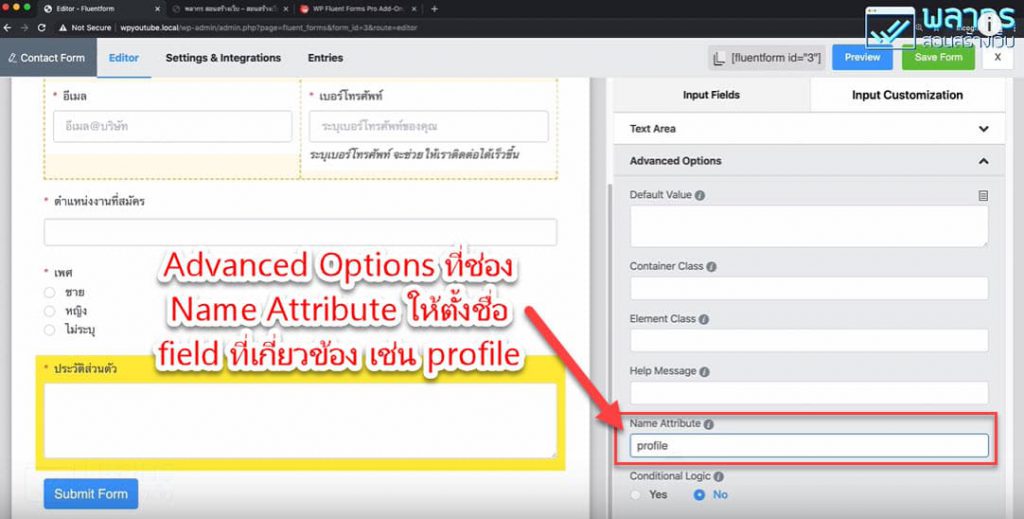
Advanced Options ที่ช่อง Name Attribute ให้ตั้งชื่อ field ที่เกี่ยวข้อง เช่น profile
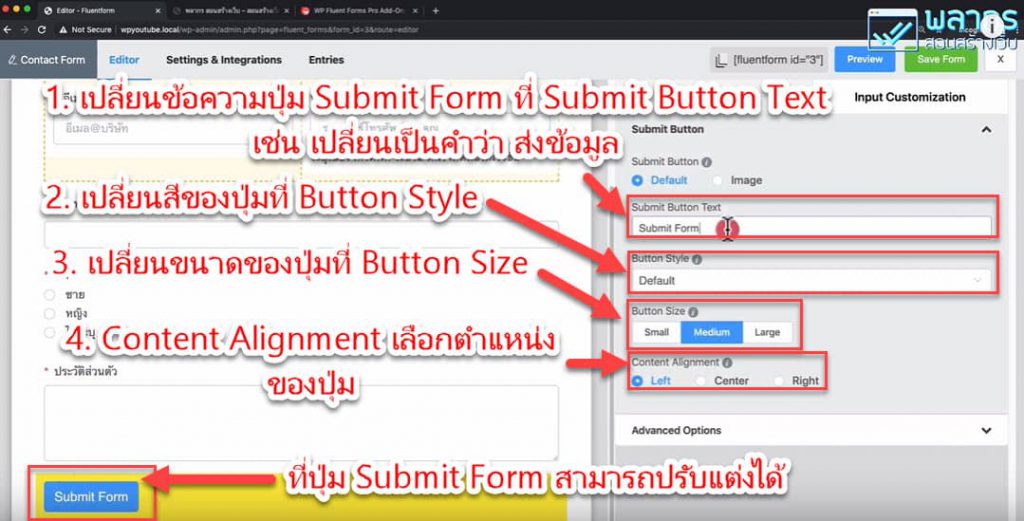
ที่ปุ่ม Submit Form เราสามารถปรับแต่งข้อความ สี ตำแหน่งที่จัดวางได้ด้วย โดยนำเมาส์ไปชี้แถวๆ Submit Form แล้วคลิกที่ดินสอ จะปรากฏหน้าต่างให้เราปรับแก้ที่ด้านขวา
Submit Button Text แก้ไขตัวหนังสือที่อยู่บนปุ่ม ผมจะเปลี่ยนจาก Submit Form เป็น ส่งข้อมูล
Button Style เอาไว้ตกแต่งปุ่มให้สวยงาม สามารถเปลี่ยนสีได้ เปลี่ยนความโค้งของปุ่มก็ได้ ลองเข้าไปเล่นกันดูนะครับ
Button Size เป็นขนาดของปุ่ม
Content Aligment เป็นตำแหน่งที่ตั้งของปุ่ม ว่าจะวางปุ่ม Submit Form ไว้ด้านซ้าย ตรงกลาง หรือขวา
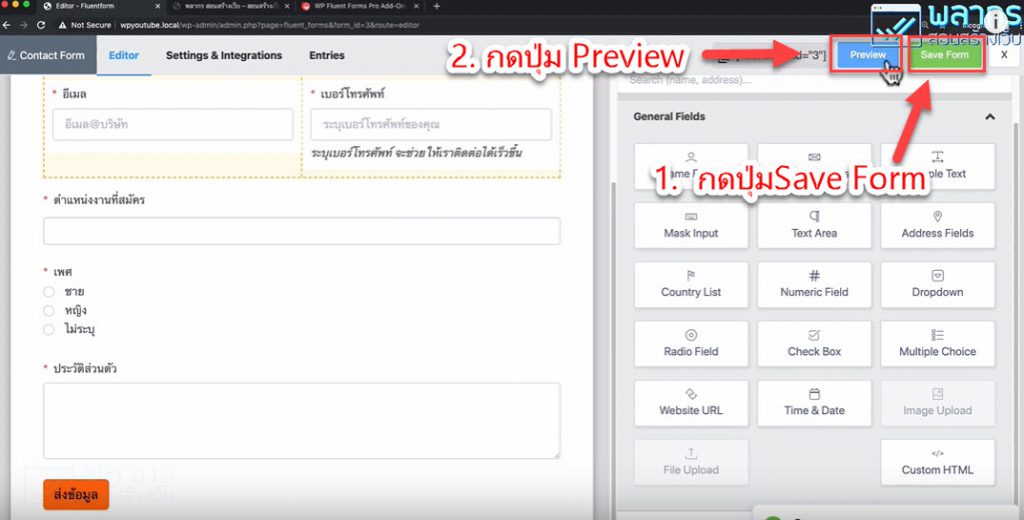
หลังจากปรับแต่งปุ่ม Submit Form เรียบร้อย อย่าลืมกดปุ่ม Save Form และลองกดปุ่ม Preview เพื่อดูผลงานด้วยนะครับ

Advanced Options ที่ช่อง Name Attribute ให้ตั้งชื่อให้ตรงกับ field ที่เกี่ยวข้อง

วิธีปรับแต่งปุ่ม Submit Form

กดปุ่ม Save Form และกดปุ่ม Preview
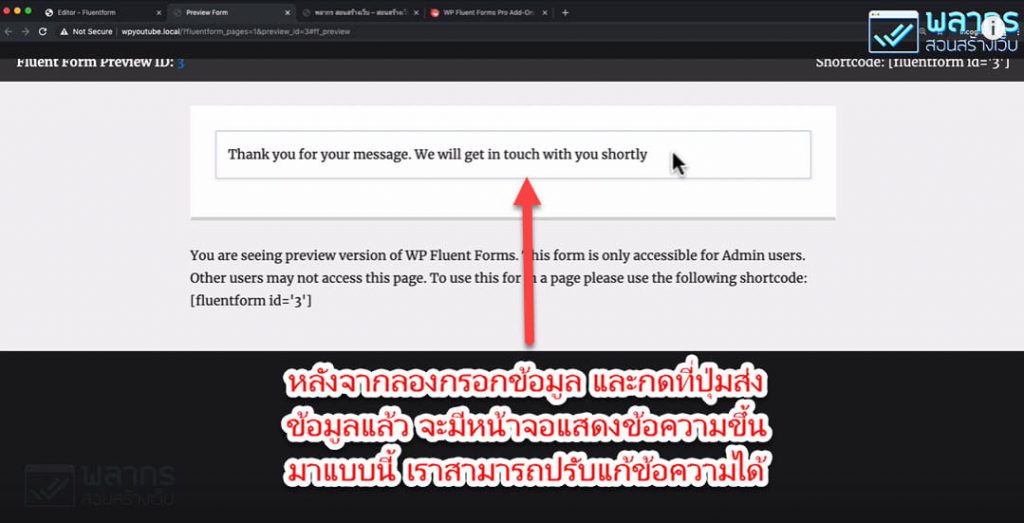
หลังจากสร้างแบบฟอร์มเสร็จลองกรอกข้อมูลดูนะครับ กรอกเสร็จให้กดปุ่มส่งข้อมูล จะปรากฏหน้าต่างแสดงข้อความตอบรับขึ้นมา ข้อความนี้เราสามารถปรับแก้ไขได้ครับ
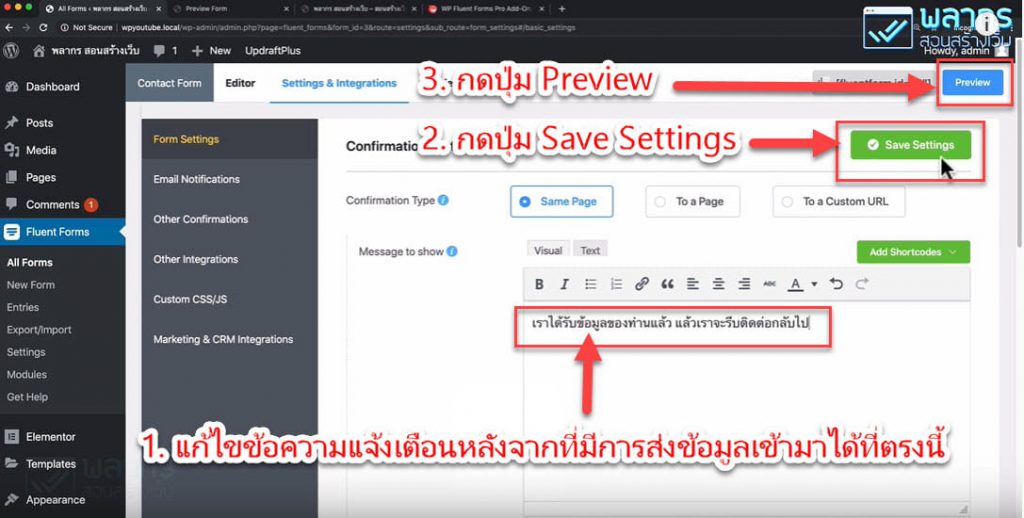
ให้กลับไปที่หลังบ้าน แล้วไปคลิกที่ tab Setting & Integration จัดการแก้ไขข้อความในส่วนที่เป็น Confirmation Setting ได้เลย แก้ไขเสร็จก็กดปุ่ม Save Setting และลองกดปุ่ม Preview ดูครับ

ข้อความคอนเฟิมหลังจากมีการกดส่งข้อมูล

การปรับแต่งข้อความคอนเฟิม คลิกที่ tab Setting & Integration

แก้ไขข้อความ จากนั้นกดปุ่ม Save Setting และกดปุ่ม Preview
เราจะไปดู ข้อมูลของคนที่กรอกแบบฟอร์มเข้ามา ได้อย่างไร ?
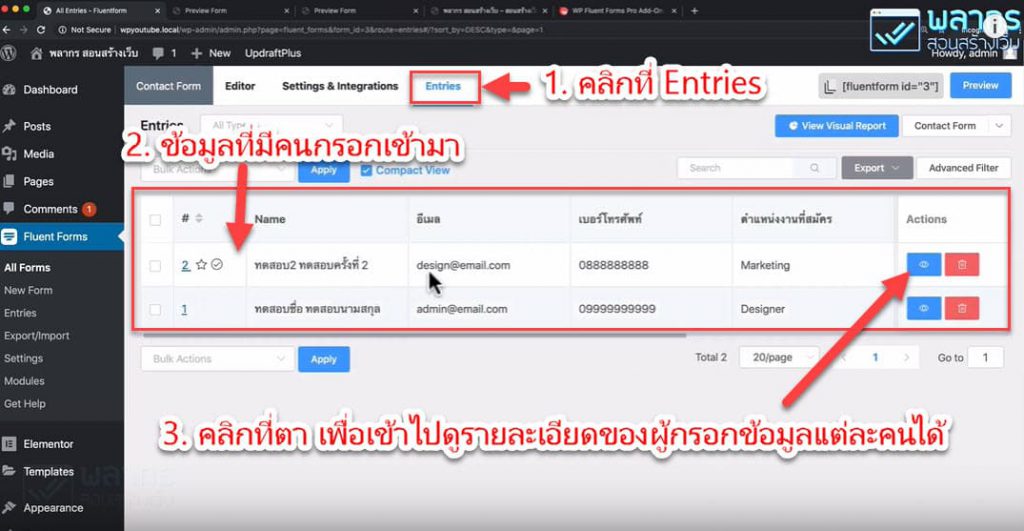
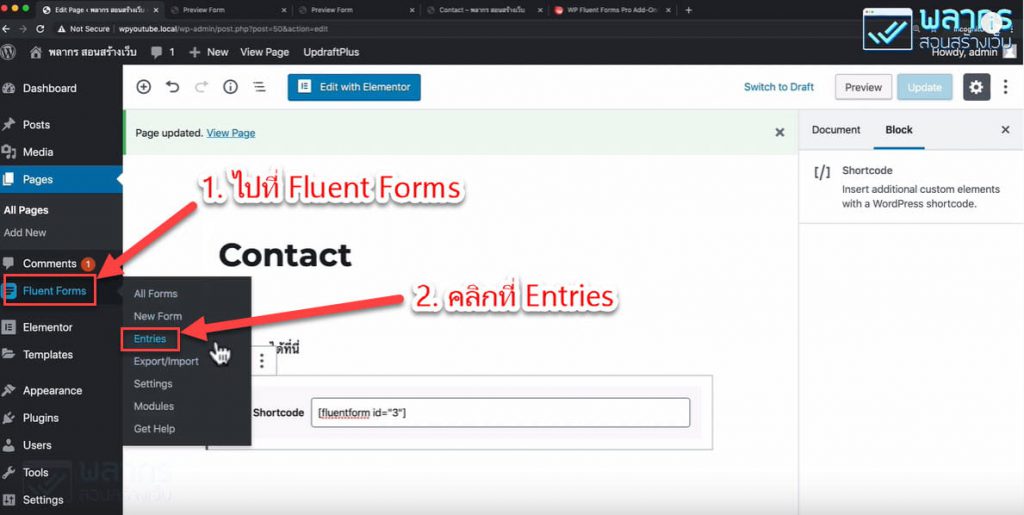
เราสามารถเข้าไปดู ข้อมูลที่มีคนกรอกแบบฟอร์มเข้ามาได้ โดยเข้าไปที่ Entries ก็จะพบข้อมูลทั้งหมด หากต้องการดูรายละเอียดว่า แต่ละคนกรอกอะไรมาบ้าง ก็ให้ไปคลิกที่รูปตา ก็จะเห็นรายละเอียดทั้งหมด

คลิกที่ Entries หากต้องการดูรายละเอียดให้ไปคลิกที่ตา
เราจะติดตั้งแบบฟอร์ม ในหน้าเว็บไซต์ของเรา ได้อย่างไร ?
หลังจากที่เราได้มีการสร้างแบบฟอร์มจนเสร็จเรียบร้อยแล้ว ขั้นตอนต่อไปคือการนำแบบฟอร์มนี้ขึ้นไปเผยแพร่บนเว็บไซต์
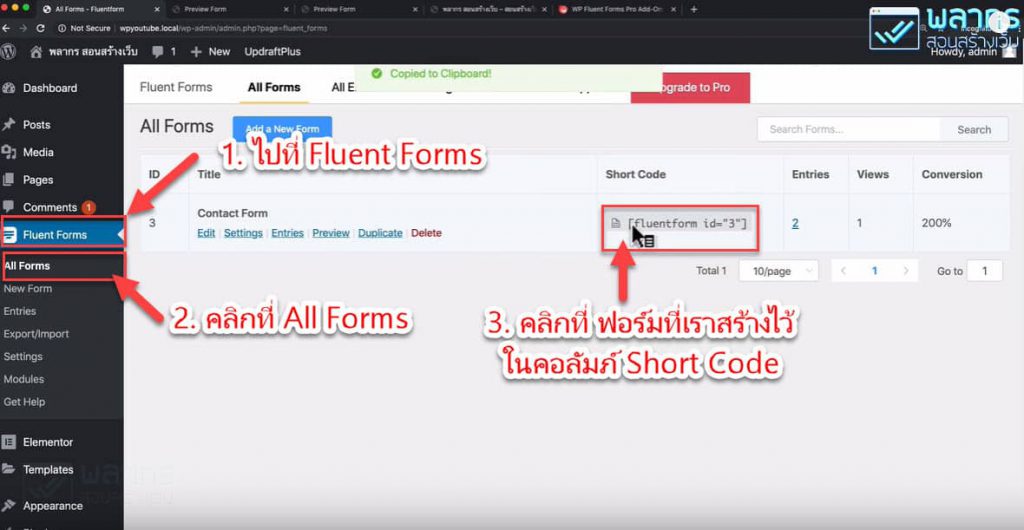
ไปที่ Fluent Forms คลิกที่ All Forms ก็จะพบแบบฟอร์มที่เราได้สร้างไว้ นำเมาส์ไปคลิกที่ Short Code ระบบจะทำการ copy short code ไปไว้ที่คลิปบอร์ด
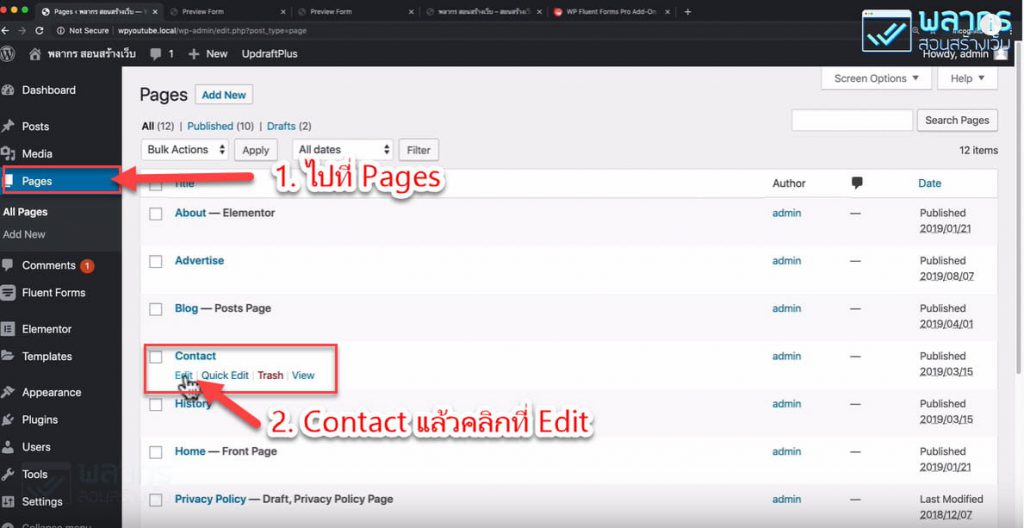
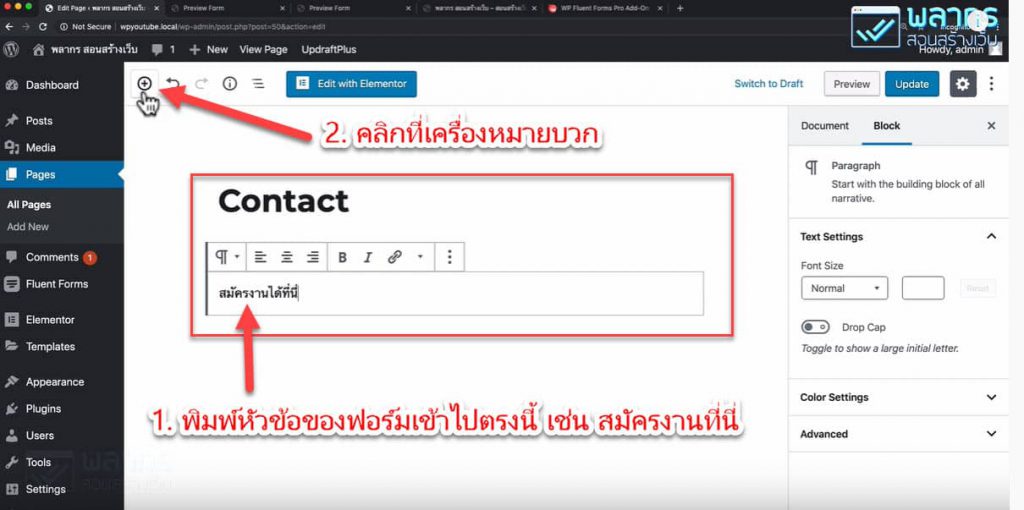
จากนั้นไปหน้าที่เราต้องการวางแบบฟอร์มนี้ไว้ ผมจะวางไว้ในหน้า contact โดยไปที่ Pages แล้วไปคลิกที่ All Pages จากนั้นไปที่ Contact และกดที่ Edit พิมพ์หัวข้อของฟอร์มที่ทำ เราได้ทำฟอร์มรับสมัครงานไว้ ผมจึงพิมพ์หัวข้อเป็น สมัครงานที่นี่
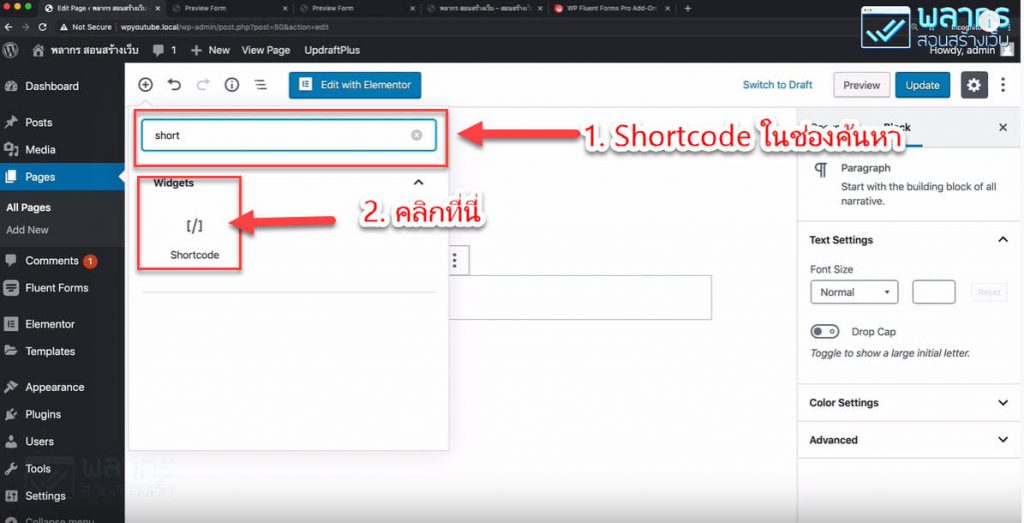
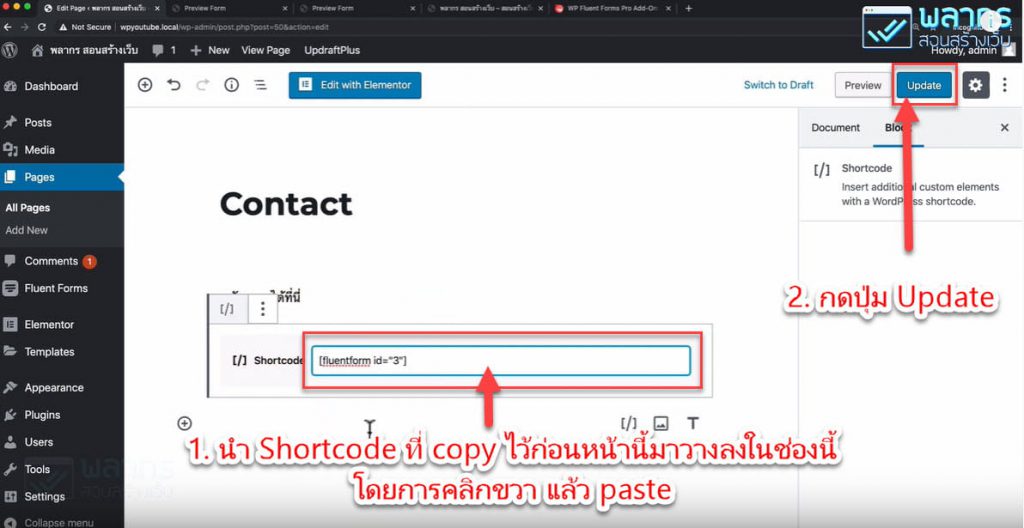
จากนั้นเราไปที่ Block Editor กดเครื่องหมายบวก เสริชหา block shortcode ในช่องค้นหา แล้วคลิกเพื่อนำมาใช้งาน จากนั้นคลิกขวาในช่อง Shortcode แล้ววาง shortcode ที่เราได้ copy เอาไว้ก่อนหน้านี้มาวางในช่องนี้ โดยการคลิกขวาแล้ว Paste แล้วกดปุ่ม Update
จากนั้นไปที่หน้า Contact ของเว็บไซต์ ก็จะปรากฏแบบฟอร์มรับสมัครงานที่เราได้สร้างไว้
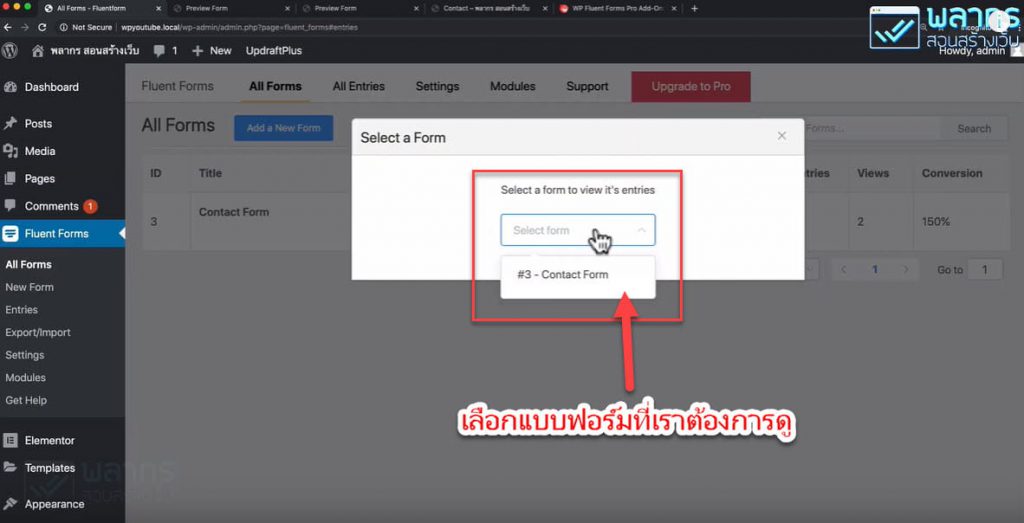
ลองทดสอบโดยการกรอกข้อมูลดูนะครับ เมื่อกรอกเสร็จแล้ว ให้กลับไปดูที่หลังบ้าน ไปที่ Fluent Forms เลือก Entries จะปรากฏ popup ให้เราเลือกแบบฟอร์มที่ต้องการดู
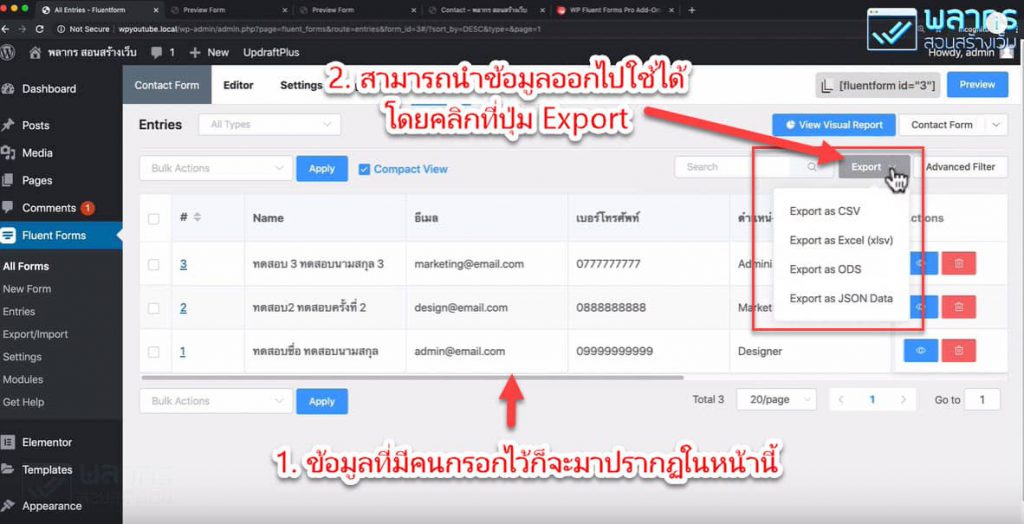
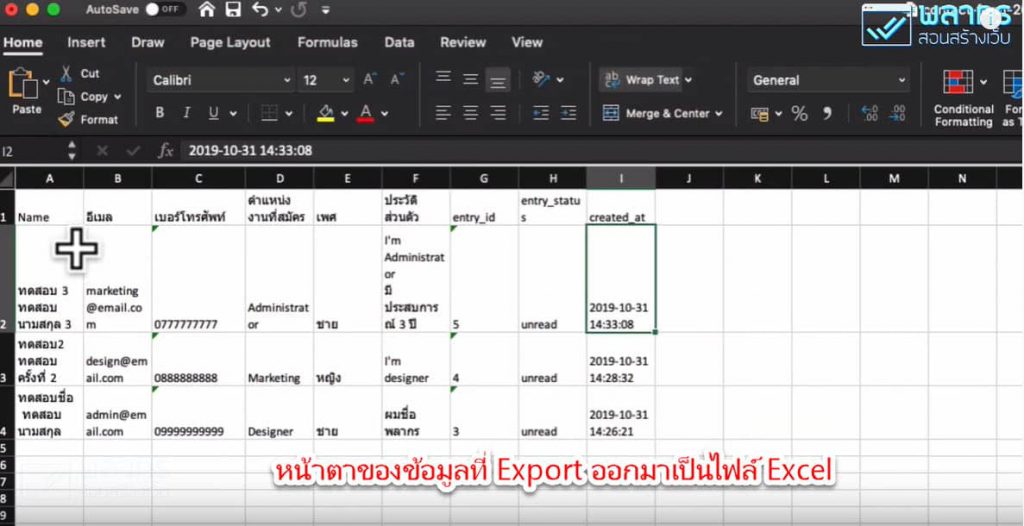
เราสามารถนำข้อมูลทั้งหมดออกไปใช้ข้างนอกได้ โดยการกดปุ่ม Export สามารถ export เป็นไฟล์ CSV ,xlsv

ไปที่ Fluent Forms คลิกที่ All Forms นำเมาส์ไปคลิกที่ Short Code

คลิกที่ All Pages จากนั้นไปที่ Contact และกดที่ Edit

พิมพ์หัวข้อของฟอร์มที่ทำ จากนั้นไปที่ Block Editor กดเครื่องหมายบวก

เสริชหา block shortcode ในช่องค้นหา แล้วคลิกเพื่อนำมาใช้งาน

จากนั้นคลิกขวาในช่อง Shortcode แล้ววาง shortcode ลงไป จากนั้นกดปุ่ม Update

แบบฟอร์มที่เราสร้างไว้หน้าตาเป็นแบบนี้ ลองกรอกข้อมูลดูนะครับ

เมื่อกรอกข้อมูลแล้วให้ไปที่หลังบ้าน Fluent Forms คลิกเลือก Entries

เลือกแบบฟอร์มที่เราต้องการดู

เราสามารถดึงข้อมูลออกไปใช้ได้โดยกดปุ่ม Export

หน้าตาของ Excel ที่ได้ Export ออกมา
สรุป
ข้อดีอย่างหนึ่งของ Fluent Forms ที่ผมชอบมากก็คือ เขามี Road Map ว่า plugin ตัวนี้เขาจะพัฒนาอะไรต่อไปบ้าง ถ้าเราติดใจและยากใช้ฟังชั่นที่เยอะขึ้น ก็มีเวอร์ชั่นโปรให้ใช้ด้วย ลองดูช่วงลดราคาบางช่วงลดลงมาถึง 50% เลยทีเดียว ผมได้ใส่ลิงค์ของเวอร์ชั่นโปรไว้ที่ด้านบนแล้วนะครับ
เป็นอย่างไรกันบ้างครับการสร้างฟอร์มโดยใช้ plugin ที่ชื่อว่า Fluent Forms นั้นไม่อยากเลย ทั้งการติดตั้ง การใช้งาน การนำขึ้นเว็บไซต์ ตลอดจนการนำไฟล์ออกไปใช้ได้ และในบทความหน้า เราก็จะ Advance ขึ้นครับ โดยเราจะพูดถึง Masked Field, Date Field, Conditional Logic และ Redirect ครับ
ถ้าบทความนี้ เป็นประโยชน์ กับเว็บไซต์ ของคุณ อย่าลืมลองนำไปใช้งานดูนะครับ และ ช่วยกันแชร์ให้เพื่อนๆ ของเรา ได้นำความรู้นี้ไปลองใช้งานด้วยนะครับ




มีวิธีการ export file ออกมาเป็น pdf เพื่อสั่งปริ้นมั๊ยคะ
ผมสอบถาม ผู้พัฒนามา เขาแจ้งว่ากำลังพัฒนาตัว addons ครับ
มีวิธีการไหนที่ หลังจากกรอก Formเสร็จแล้วมี previewเป็นtable ก่อน เสร็จสิ้นไหมครับ
Fluent Form เชื่อมกับ Ninja Table ได้ครับ แต่เป็นการดึงข้อมูลจาก Form ไปใส่ table หลาย Record พร้อมกันครับ
ขออนุญาตสอบถามอาจารย์ครับ ผมมีไฟล์แบบฟอร์มใบสมัครของบริษัทเป็นไฟล์รูปภาพ และต้องการนำข้อมูลที่ลูกค้ากรอกเข้ามา ไปกรอกลงบนรูปภาพ มีวิธีการอย่างไรบ้างครับ ขอบพระคุณครับ *อาจจะถาม งงๆบ้างนะครับ
Plugin ตัวนี้ทำลักษณะนี้ไม่ได้ครับ คิดว่าตัว Plugin แบบฟอร์มตัวอื่นก็เช่นกันครับผม
ขอบคุณอาจารย์ครับ