Wordpress
สอนวิธีเปลี่ยน Logo หน้า Login ของ WordPress ทำอย่างไรดี ?
เราจะมาเรียนรู้วิธีการเปลี่ยน Logo หน้า Log in ของเวิร์ดเพรส ให้เป็น Logo ของบริษัทเรา หรือเป็น Logo ของเว็บไซต์ของเรา การเปลี่ยน Logo ตรงนี้มีประโยชน์ เวลาที่เราให้ใคร log in เข้ามาในระบบ WordPress ของเรา ก็จะได้เห็น Logo หรือว่าเห็น Branding ของเรานั่นเอง แล้วเขาจะรู้สึกว้าว ว่าเว็บไซต์ของเรามี Logo อยู่ในหน้า Log in ด้วย
เริ่มต้นเปลี่ยน Logo หน้า Login ของ WordPress
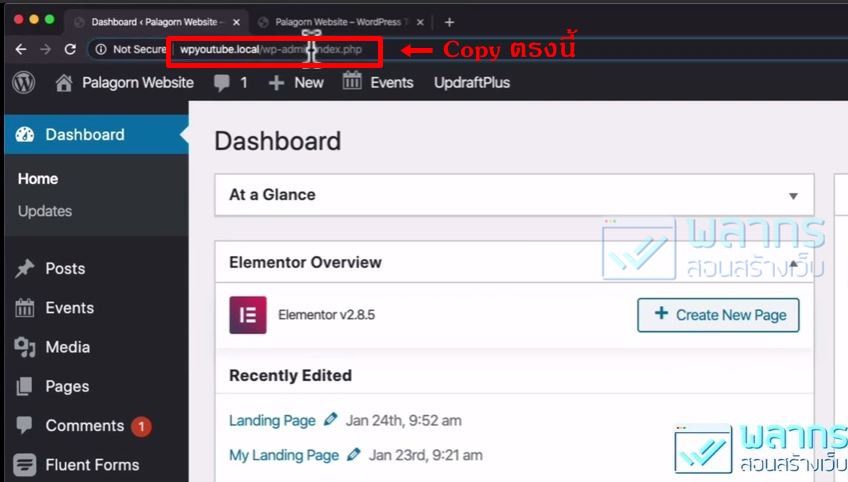
เริ่มจากลองดูหน้า Log in ปัจจุบันของเราก่อนว่าเป็นอย่างไร โดย Copy ที่อยู่ของ Address

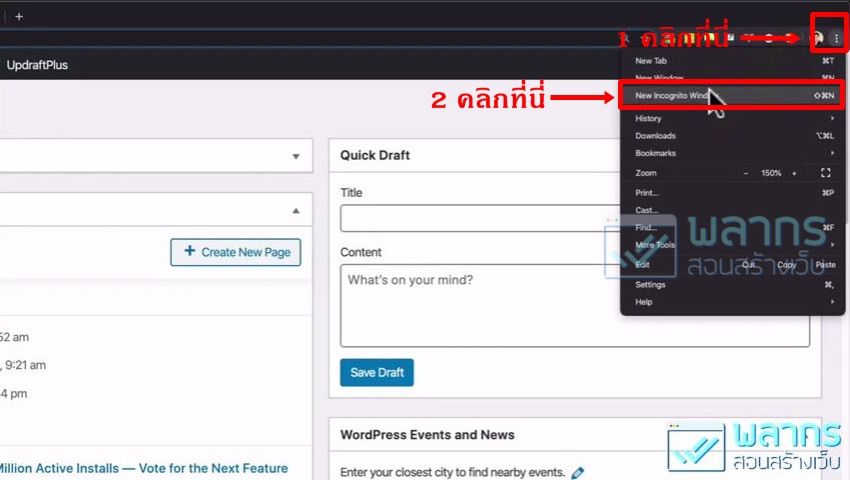
แล้วไปที่จุดสามจุดของ Chrome จากนั้นไปที่ New incognito window คลิกลงไป แปะที่เรา Copy ไว้โดยกดคลิก 1 ทีแล้วคลิกขวาเพื่อ Paste แล้ว Enter


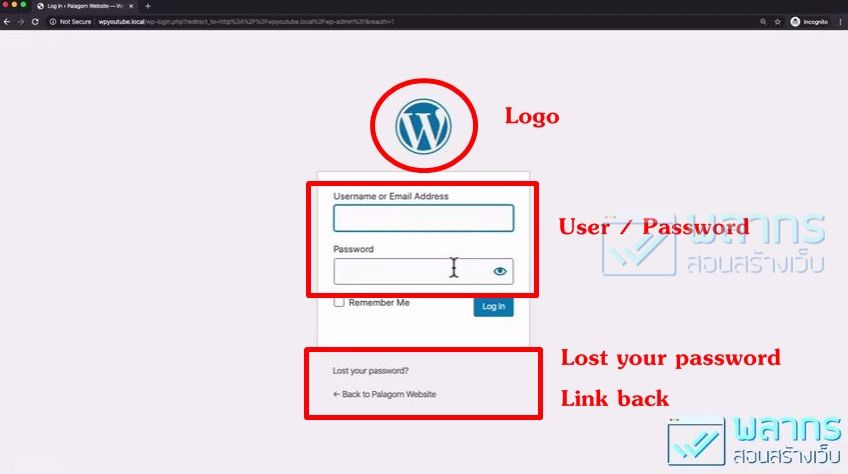
เราก็จะได้เห็นหน้า log in ของเวิร์ดเพรส ปัจจุบัน ซึ่งจะมี Logo Wordpress / User log in / Password และ Link Back to Palagorn Website เป็นต้น อันนี้คือหน้า log in ปัจจุบัน ซึ่งเราจะเปิดมันค้างไว้ก่อนครับ แล้วเดี๋ยวเรากลับไปดูว่า จะเปลี่ยน Logo นี้ได้อย่างไร

ติดตั้ง Absolutely Glamorous Custom Admin Plugin
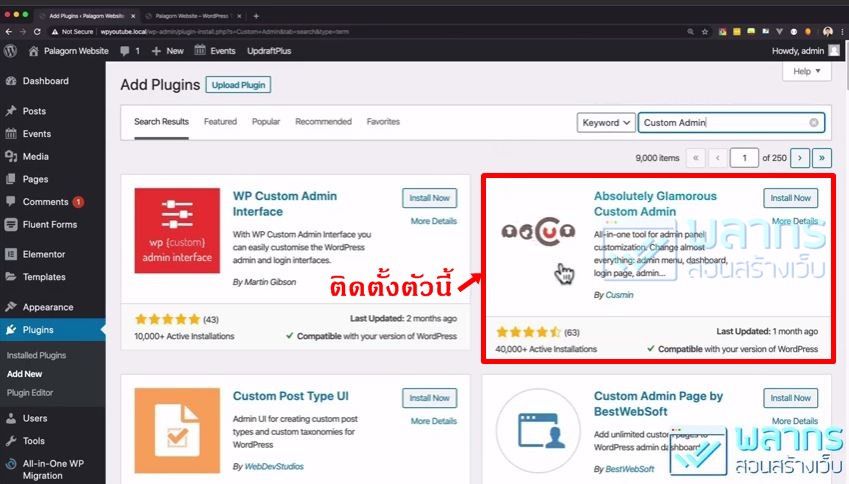
ก่อนอื่นเราต้องไปติดตั้ง Plugin ที่จะช่วยเปลี่ยน Logo ในหน้าของเวิร์ดเพรส โดยไปที่เมนู Plugin และคลิกไปที่ Add new จากนั้นให้เราค้นหาคำว่า Custom Admin ซึ่งเราก็จะเจอกับ Plugin ที่ เราต้องการนะครับ
ให้เราใช้ Plugin ตัวนี้ครับ Absolutely Glamorous Custom Admin มีคนใช้ประมาณ 4 หมื่นคน ถือว่าใช้ได้เลย แต่ถ้าเรา Scroll down ลงไปเราก็อาจจะเจอ Admin Custom Login ซึ่งมีคนใช้เยอะกว่าก็จริง แต่ผมไม่แนะนำ เพราะว่าใช้งานยากกว่าครับ

กด Install ตัวที่แนะนำนี้ได้เลย เมื่อ Install เสร็จเรียบร้อยแล้ว ก็กดเปิดใช้งานด้วยนะครับ โดยกด Activate
วิธีการใช้ Absolutely Glamorous Custom Admin Plugin
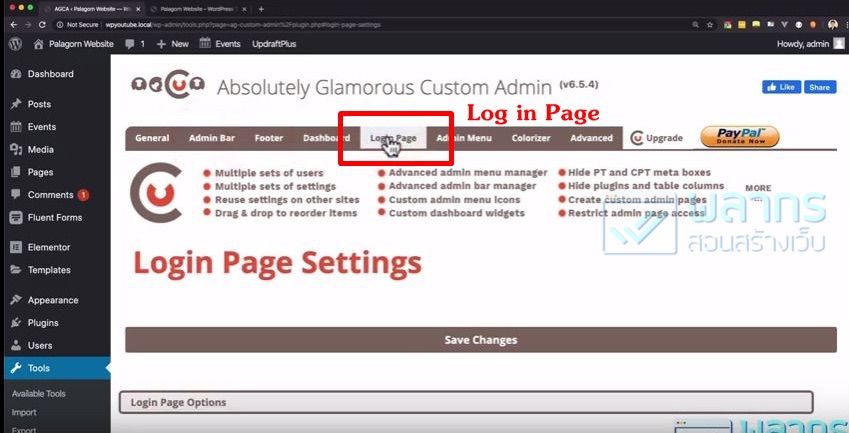
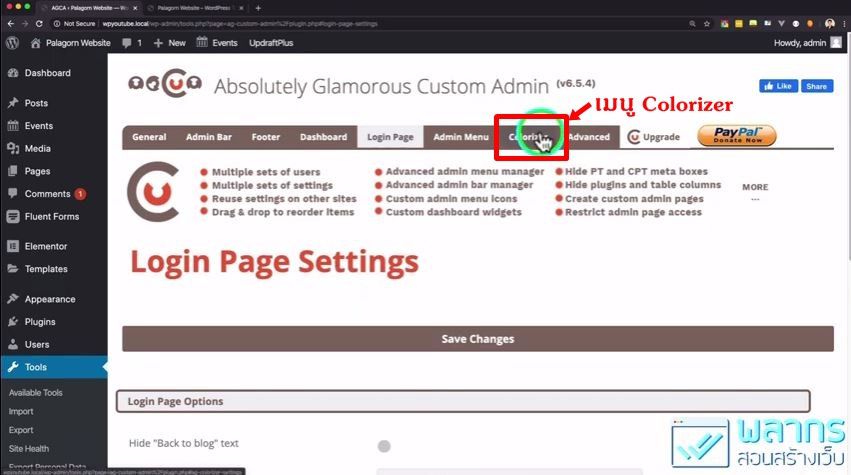
ครั้งแรกที่ผมใช้งานนั้น ผมหาไม่เจอว่ามันอยู่ตรงไหน มันซ่อนอยู่ตรงเมนู Tools ชื่อ AGCA ซึ่งอาจจะเหมือนเป็นตัวย่ออะไรบางอย่าง ทำให้เรางงได้ ให้กด คลิกที่ AGCA ได้เลยครับ

Plugin ตัวนี้จะมี Option ให้เราปรับแต่งหลากหลาย ตั้งแต่ Admin Bar, Footer, Dashboard, Log in Page แต่ว่าใน Video นี้ เรามา Focus ที่ Log in Page กันก่อน

ขั้นตอนการเปลี่ยน Logo หน้า Login

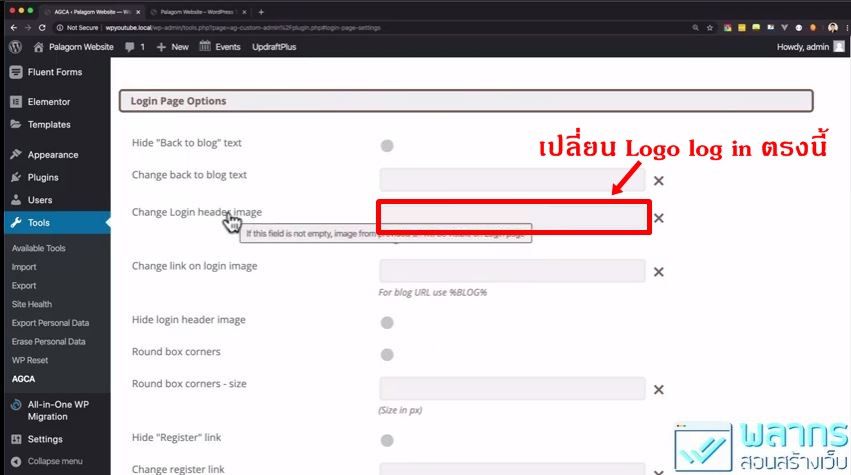
พอเราเลือก Log in Page ก็จะมี Option ให้เราเปลี่ยน Logo Header Image และเปลี่ยนค่าต่างๆ ซึ่ง Logo Header Image นั้น ต้องเป็น Image url ครับ ซึ่งเราจะต้องไปเอา url ของรูปภาพมาก่อน

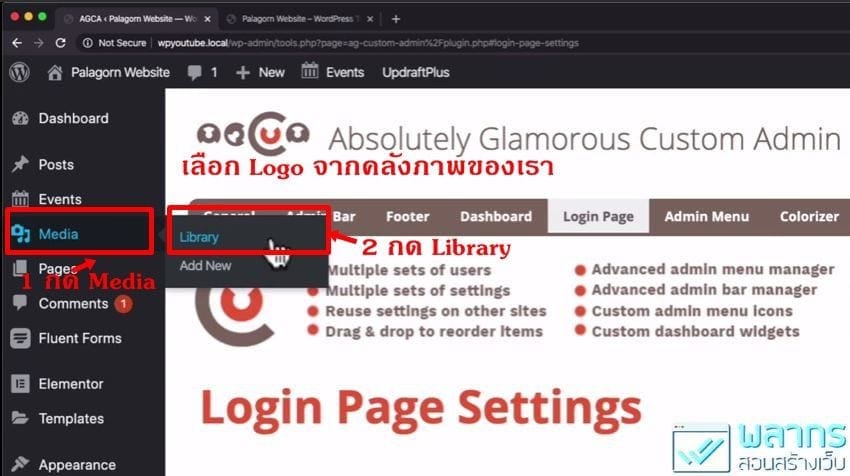
ให้เราไปที่เมนู Media กดไปที่ Library ซึ่ง Media Library นี้ก็คือคลังภาพของเว็บไซต์เรานั่นเอง ที่มีรูปภาพต่างๆมากมาย ผมจะลอง upload ภาพขึ้นมาใหม่ โดยไปที่ add new จากนั้น select file แล้วผมจะ upload Logo ขึ้นมาเป็นตัวอย่าง

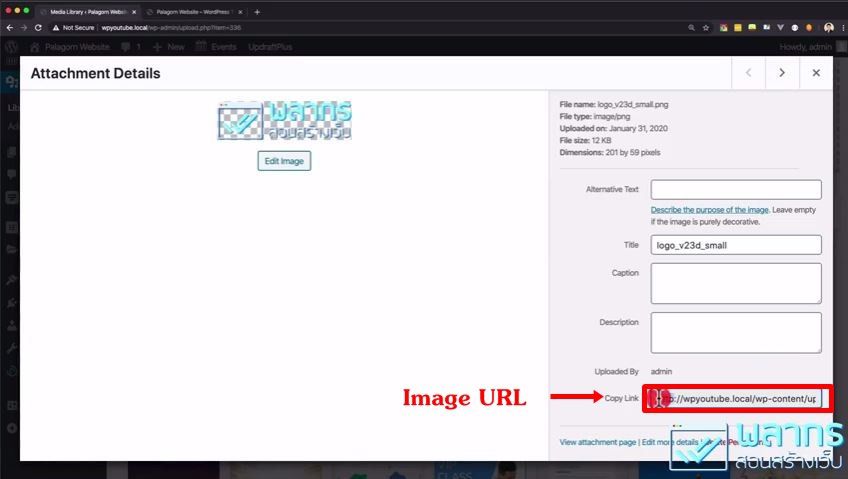
Upload เรียบร้อยแล้ว เมื่อภาพที่เราเลือกแสดงขึ้นมา ให้คลิก 1 ที เราจะเห็น url อยู่ตรงด้านขวาครับ ให้เลือกทั้งหมด โดยการกด double click หรือลากทั้งหมดเสร็จแล้ว คลิก ขวา 1 ครั้ง กด copy เอาไว้ ตรงนี้เราพักไว้ก่อน แล้วปิดหน้าต่างลงไป

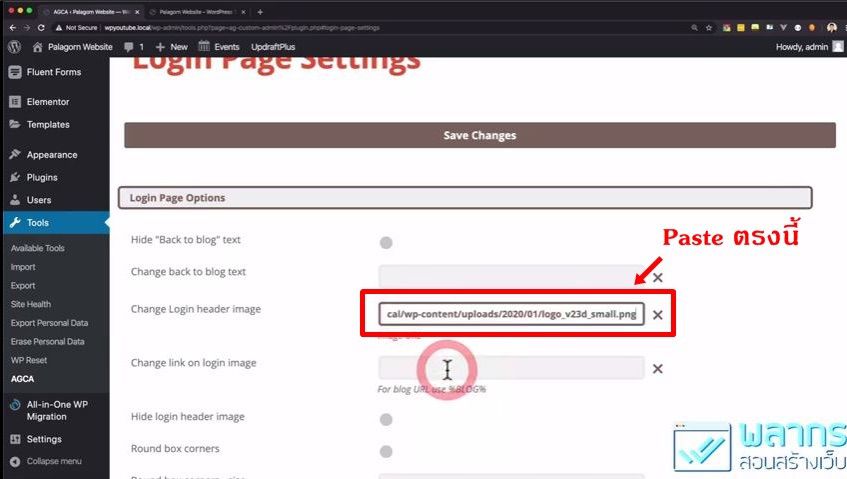
จากนั้นไปที่เมนู Tool คลิก ไปที่ AGCA ลงมาดูที่ Header Image แล้วก็คลิก 1 ครั้ง จากนั้น คลิก ขวา แล้ว Paste ลงไป image url ที่เรา copy ไว้ลงไป

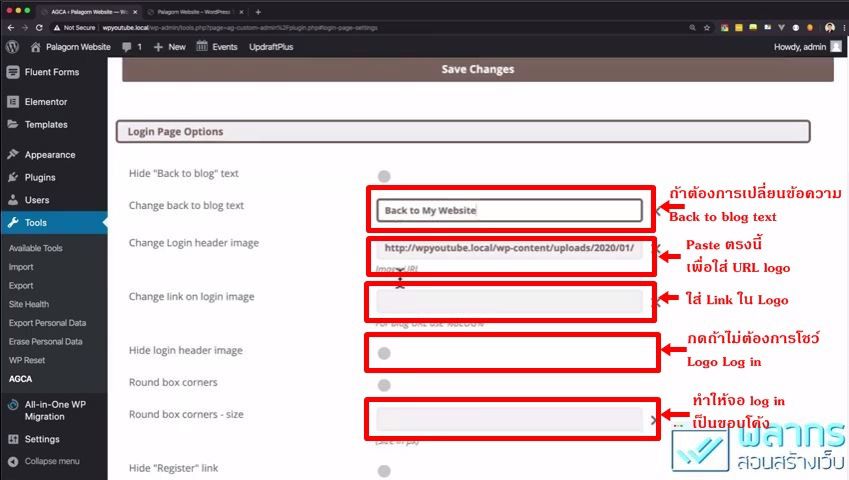
Plugin นี้จะมี Option อื่นๆให้ทำอีกหลายอย่างเช่น
- Change back to blog text เป็น back to my website ก็ได้
- ตั้ง Link ใน Logo ให้ Link ไปไหนก็ได้ อย่างเช่นผมให้ link ไปที่ website ของผม แบบนี้เป็นต้นครับ
- Hide log in Header image ก็คือไม่โชว์ Logo Log in ที่เราเปลี่ยน แต่วันนี้เราต้องการโชว์ ก็ไม่ต้องกด Hide
- Round box corners ถ้าคลิกลงไป ก็สามารถทำให้จอ log in ของเราเป็นขอบโค้งได้ คราวนี้จะลองทดสอบที่ 5 Pixels
- Register Link ถ้าใครต้องการซ่อน ก็คลิกตรงนี้ได้เลย
- Lost Password link เช่นกันคือถ้าต้องการซ่อน ก็คลิกตัวนี้ เดี๋ยวจะลองซ่อนให้ดูครับ แต่ผมแนะนำว่า ถ้า Web ของใครลืม Password บ่อย อย่าซ่อนจะดีกว่าครับ เพราะถ้าจำ password ตัวเองไม่ได้ จะหา link กด ไม่ได้นั่นเอง
เรียบร้อยแล้วกด Save change 1 ครั้ง แล้วเดี๋ยวเราไปดูที่หน้า Log in ของเรา อย่าลืมว่า เราต้องไปอีกหน้าต่างหนึ่ง ที่เป็น Mode ไม่ระบุตัวตน ที่ผมเปิดให้ดูในต้น clip นะครับ

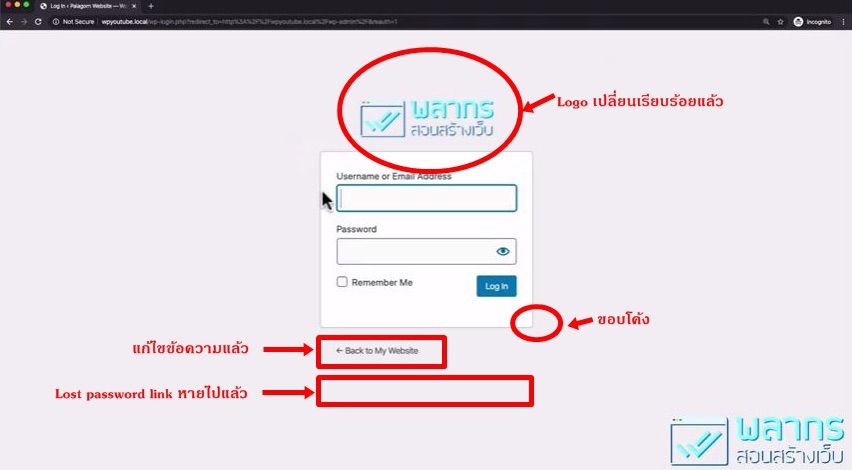
สำหรับในหน้าจอนี้ สังเกตให้ดี 4 อย่างก็คือ Logo, ตัวขอบ, Lost Password แล้วก็ตรง Back to Palagorn Website จากนั้นก็ลองกด Refresh ดูได้เลย จะได้เห็นว่าหลังจากที่เราปรับแต่งแล้ว จะออกมาเป็นอย่างไร ให้คลิก refresh แล้วรอสักครู่หนึ่ง จะเห็นว่า Logo ของเราขึ้นมาแล้ว มีขอบโค้ง มีคำว่า Back to my Website และจะเห็นได้ว่า Reset password link หายไปแล้ว เห็นมั้ยครับว่าเปลี่ยน Logo ง่ายนิดเดียว
ลูกเล่นเพิ่มเติมของ Plugin AGCA

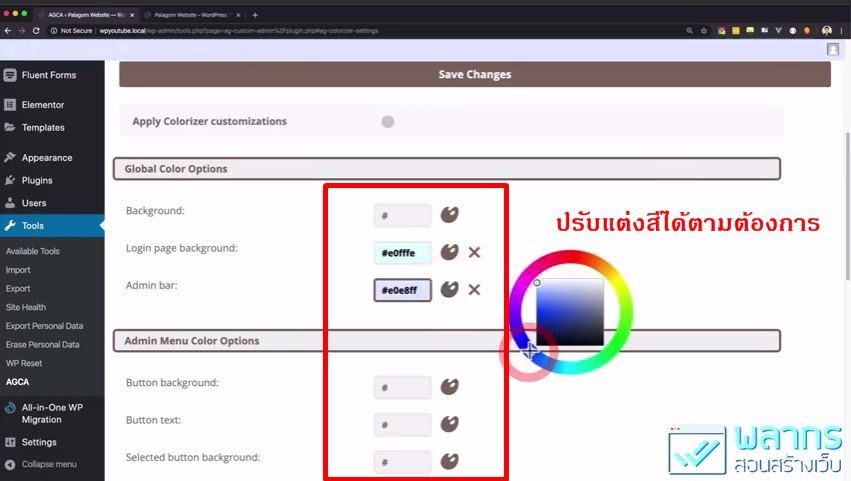
เดี๋ยวเราจะมาลองเปลี่ยนพื้นหลังกัน สำหรับการเปลี่ยนพื้นหลัง ให้เราไปที่เมนู Colorizer แล้ว คลิก 1 ครั้ง ซึ่งเมนู Colorizer นี้มีตัวเลือกให้เปลี่ยนได้หลายอย่าง ซึ่งผมจะค่อยๆเปลี่ยนให้ดูนะครับ

- Log in Page Background ตรงนี้เปลี่ยนได้ โดยเราเลือกสี อย่างเช่น background ของเราอาจจะลองใช้สีฟ้า
- Admin Bar ก็เปลี่ยนได้ เช่น เราต้องการสีน้ำเงิน ซึ่งเมื่อคลิกเลือกสี จะเห็นได้ว่า Admin Bar ข้างบน เปลี่ยนแปลงให้เห็นเลย
ปรับแต่งตามต้องการเรียบร้อยแล้วต้องกด Apply colorizer customization ด้วยนะครับ ซึ่งเมื่อสักครู่ยังเป็นสีเทาๆอยู่ จากนั้นกด Save change 1 ครั้ง ซึ่งในเมนูนี้ เราสามารถปรับแต่งค่าสีได้หลายๆอย่าง ก็ลองปรับแต่งเล่นกันดูนะครับ

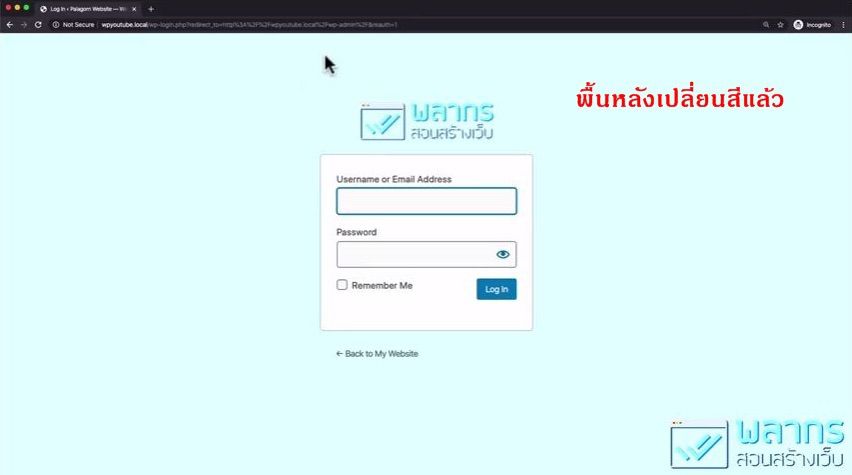
เมื่อ Save เรียบร้อยแล้ว เรากลับไปดูที่หน้า Log in ของเรากัน ลองกด refresh ดูว่าสีที่เราเปลี่ยนจะมามั้ย เห็นมั้ยครับสีฟ้าดูสวยงาม เท่านี้เราก็เสริม Branding ให้กับ Website ของเราได้แล้วครับ
Option เพิ่มเติมที่ปรับแต่งได้


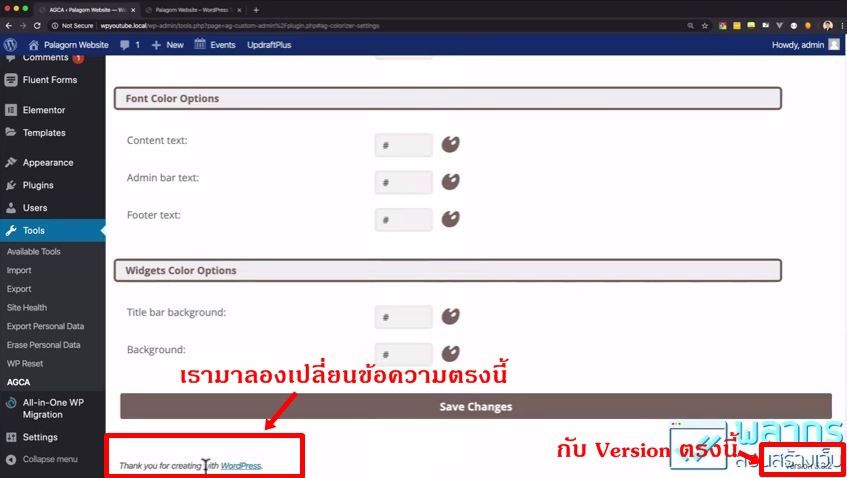
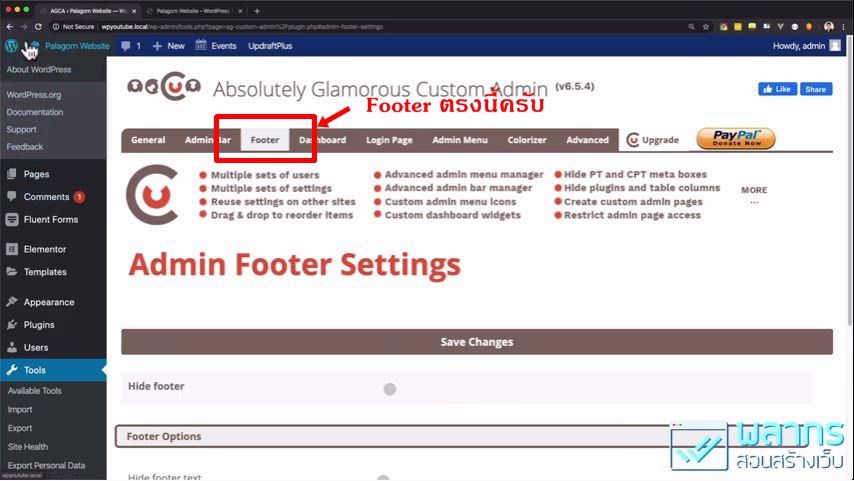
ผมมี Bonus ให้ลองดูเพิ่มเติม ว่าเราจะเปลี่ยนอะไรได้อีกในหน้าจอ Admin ครับ เราลองมาดูข้างล่าง ที่จะมีคำว่า Thank you for creating with WordPress และมี Version ระบุทางด้านขวามือ มาดูกันว่าจะเปลี่ยน 2 จุดนี้อย่างไร

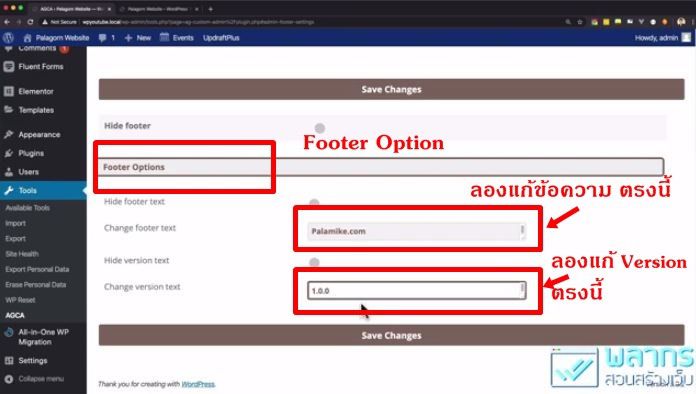
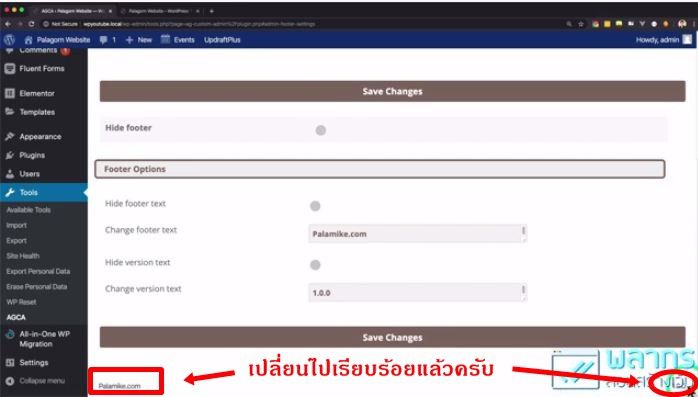
ให้เราไปที่เมนู Footer ซึ่งสามารถซ่อนไปได้เลยทั้ง 2 จุด หรือจะเปลี่ยนคำพูดก็ได้ อาจจะเปลี่ยนเป็นคำว่า Palamike.com Version ก็อาจจะเป็น 1.0.0 จากนั้น Save change ก็เรียบร้อยแล้วครับ ตอนนี้เราก็เปลี่ยนทุกอย่างในนี้ให้เป็นยี่ห้อของเราแล้วครับ


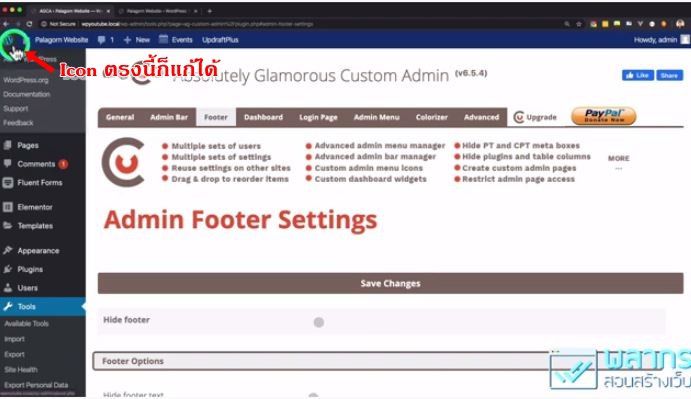
ต่อมาเดี๋ยวเราจะมาลองเปลี่ยนตรง Logo และเอา Sub menu ออก ซึ่งเราสามารถเปลี่ยนได้โดยคลิกไปที่ Admin Bar เลยนะครับ แล้วมาดูข้างล่าง หรือเราจะซ่อนไปเลยทั้ง Admin Bar ก็ได้ แต่ผมไม่ซ่อน เพราะว่าทำให้ทำงานลำบากขึ้นครับ

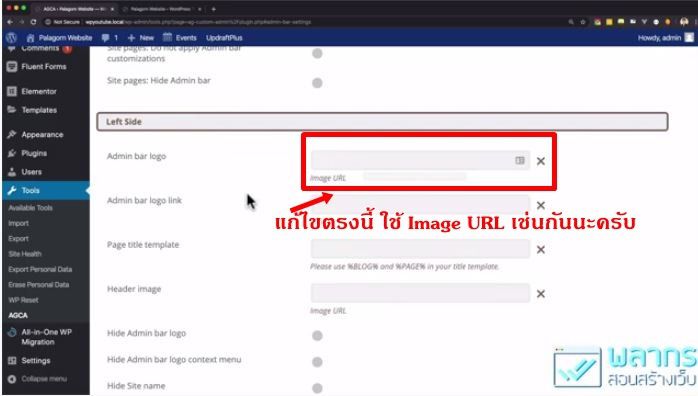
เราจะใช้ Logo Link กับ Image url ใส่ลงไปแทนครับ ซึ่ง Image url ก็ไปเอาที่เดิมคือที่เมนู Media Library ซึ่ง Icon เน้นว่าต้องเป็นสี่เหลี่ยมจตุรัส ขนาด 512 x 512 Pixles ให้ copy เอาไว้ก่อน ด้วยวิธีการเดิมคือ Double คลิก หรือ Highlight ทั้งหมด พักไว้แล้วกดปิดหน้าจอไปก่อน
จากนั้นกลับไปที่เมนู Tool และไปที่ AGCA เลื่อนลงมาข้างล่าง ที่ Admin Bar Logo คลิกขวา แล้ว Paste image url ลงไป สำหรับ Logo Link เราจะ Link ไปไหนก็ได้ เช่น Link ไปที่ Website ของผม ตัวเลือกอื่นๆ ก็ปรับแต่งได้ตามต้องการ จากนั้นกด Save changes

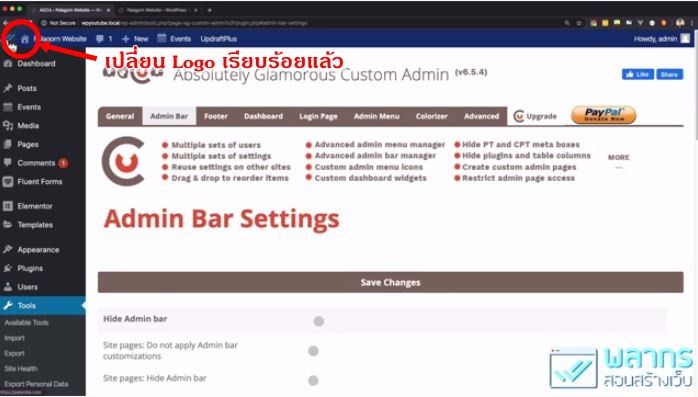
จะเห็นว่า Logo เปลี่ยนไปแล้วตามที่ต้องการ และพอเอา Mouse ไปวางที่ Logo คลิก link ก็จะ link ไปที่ Website ของเราตามที่กำหนด หรือแม้แต่เราไม่ต้องการโชว์ Logo ตรงนี้ก็ได้ โดยไปกดที่ Hide Admin bar logo แล้วลบ image url ออกไปด้วย ใช้วิธีกด clear ข้างหลัง แล้ว กด save 1 ครั้ง Logo ด้านมุมซ้ายบนก็จะหายไป
เป็นอันว่าตอนนี้เราเปลี่ยนได้ทุกอย่างแล้วนะครับ ตั้งแต่ Logo หน้า Log in, Footer และ logo ที่ Admin bar ภายใต้ Plugin ที่ชื่อว่า Absolutely Glamorous Custom Admin Version นี้ครับ
สรุป
เห็นแล้วนะครับ ว่าเราสามารถเปลี่ยน logo ทั้งในหน้า Log in และ Logo ในหน้า Admin ของเราได้ นอกจากนี้ ที่ Footer ของ Admin ยังเปลี่ยนเป็นยี่ห้อของเราได้อีกด้วย เรียกว่าเป็นการสร้าง Branding ได้อย่างดีครับ สำหรับใครที่มีคำถามเพิ่มเติม ก็สามารถสอบถามมาได้ที่ Comment ใต้ Video นี้เลยนะครับ



Blog คือ เครื่องมือที่ใช้สร้างโอกาส
และ สร้างตัวตนได้ ทุกยุคทุกสมัย
(สำหรับ 50 ท่านแรก)
รับเทคนิค ความรู้ ข่าวสาร การทำเว็บไซต์
จาก พลากร สอนสร้างเว็บ
เฉพาะ สมาชิกเท่านั้น