Wordpress
วิธีลัด ใส่ข้อมูลในเว็บไซต์ แบบซ้ำๆ โดยไม่เมื่อยมือ
สวัสดีครับ ในวีดีโอนี้้ เรามีเทคนิค การใส่ข้อมูลซ้ำๆ ในหลายๆ หน้าแบบไม่เมื่อยมือ มาฝากครับ โดยเทคนิคนี้ เราสามารถที่จะนำไปใช้ได้กับ เว็บไซต์ ที่ทำด้วย WordPress ทุกๆ เว็บไซต์เลยครับ มาดูกันได้เลยครับ

ถ้าพื้นฐาน WordPress ยังไม่คล่อง หรือยังไม่มีพื้นฐาน ผมแนะนำบทความนี้ครับ จบทุกพื้นฐาน WordPress ในที่เดียว
ปลั๊กอิน สำหรับ ใส่ข้อมูลในเว็บไซต์ แบบซ้ำๆ
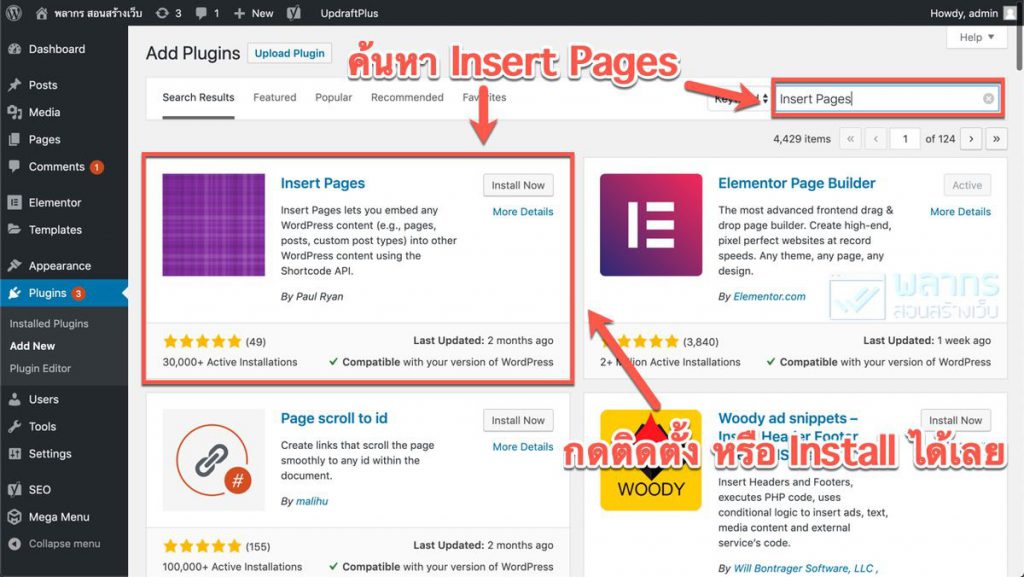
ปลั๊กอินตัวนี้ มีชื่อว่า Insert Pages ครับ ณ ปัจจุบันมีคนใช้ ราวๆ 30,000 เว็บไซต์โดยประมาณครับ
https://wordpress.org/plugins/insert-pages/

ติดตั้งแล้วก็อย่าลืม Activate หรือ เปิดใช้งานด้วยนะครับ
การตั้งค่าเบื้องต้น
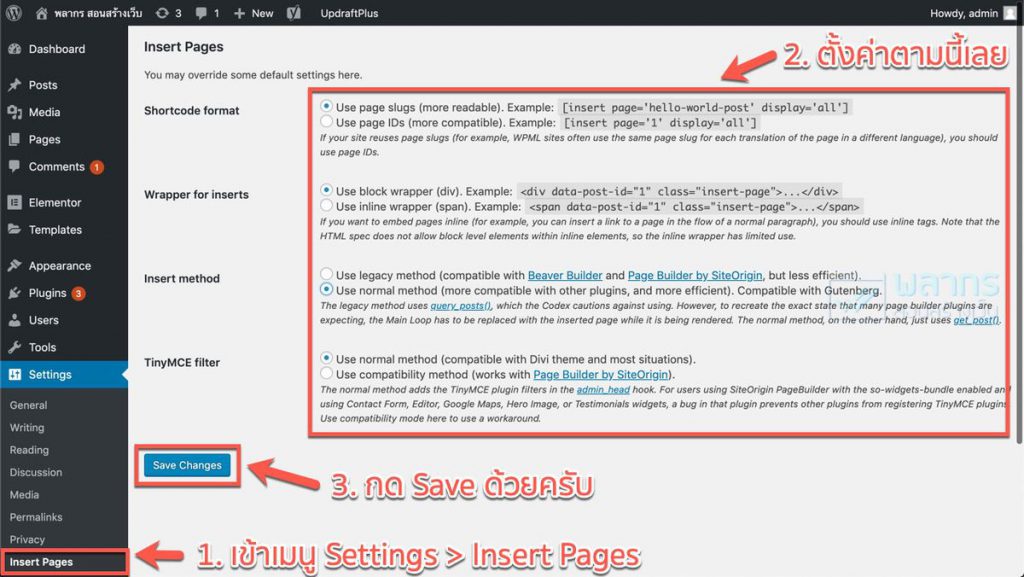
การตั้งค่าในเบื้องต้น เราจะตั้งค่าให้ Plugin ตัวนี้ทำงานได้ก่อนครับ โดยโหมดที่ทำงานได้ เราจะตั้งค่าให้ทันสมัยที่สุดครับ

ลองมาดู Options ของ Insert Pages กัน
Options ของ Plugin ตัวนี้ เข้าใจได้ง่ายครับ ลองมาดูกันเลยครับ
- Shortcut Format เราสามารถเลือกเป็นโหมด Slug หรือ Mode ID ก็ได้ แต่ผมแนะนำ เลือก Mode Slug ดีกว่า เพราะมันเข้าใจง่ายกว่าในภายหลังครับ
- Wrapper for Inserts ถ้าเรา Insert เป็น Block เราเลือก Div ดีอยู่แล้วครับ
- Insert Method ถ้าเราไม่ได้ใช้ Page Builder ที่ชื่อว่า SiteOrigin หรือ Beaver Builder เราเลือก Normal Mode ไปได้เลยคครับ
- TinyMce Filter ตรงนี้ เลือก Normal Mode ได้เลยครับ ถ้าเราไม่ได้ใช้ SiteOrigin Page Builder
ตั้งค่าเสร็จแล้วอย่าลืมกด Save ด้วยนะครับ
สร้างหน้าที่มีข้อมูลซ้ำไว้ก่อน
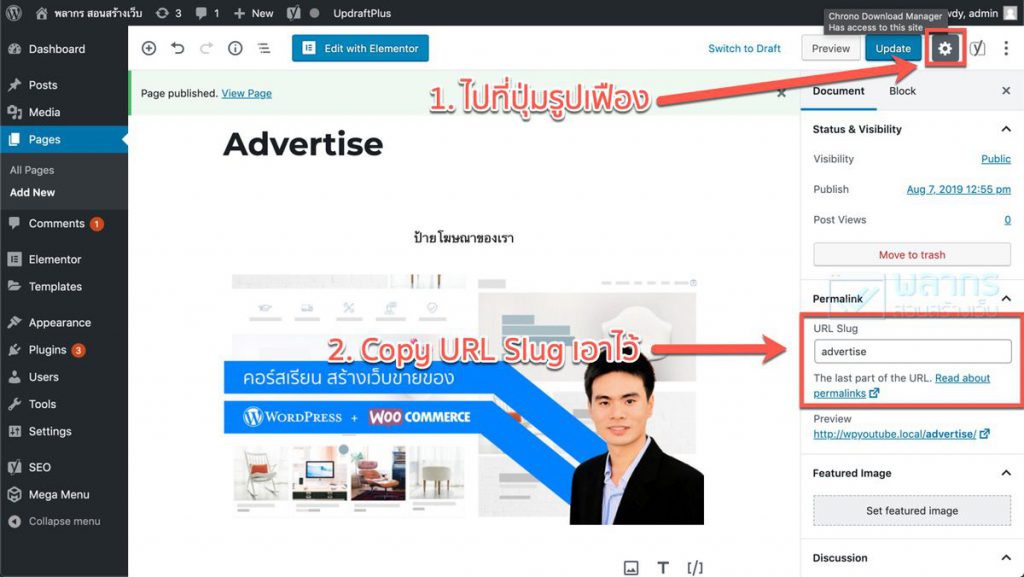
ขั้นตอนต่อไป ให้เราไปสร้างหน้าที่มีข้อมูลที่เราต้องการใส่ซ้ำไว้ก่อนครับ เช่น ป้ายโฆษณา หรือ ข้อมูลการติดต่อ เป็นต้นครับ สร้างเสร็จแล้ว เรามาดูขั้นตอนต่อไปครับ
จำ Slug หรือ Permalink หน้านั้นไว้
ขั้นตอนนี้ให้เราไปที่หน้าของเรา แล้วไปที่ Permalinks ครับ จากนั้น Copy เอาไว้เลยครับ ในข้อนี้ผมแนะนำว่า Permalinks ของเราควรตั้งให้เป็นภาษาอังกฤษครับ

ไปที่รูปเฟืองในหน้า Block Editor ครับ แล้ว Copy Slug ในกล่อง Slug เอาไว้ แต่ถ้า Slug ไม่ค่อยสวยงาม หรือ เป็นภาษาไทย ให้ปรับแต่งแล้วกดอัพเดทก่อน เพื่อให้สวยงาม และ เป็นภาษาอังกฤษ แล้วเราค่อย Copy มาครับ
ถ้ายังไม่รู้จักว่า Permalinks คืออะไรลองดูบทความนี้ได้ครับ
https://palamike.com/permalinks-%e0%b8%84%e0%b8%b7%e0%b8%ad%e0%b8%ad%e0%b8%b0%e0%b9%84%e0%b8%a3-wordpress/
ใส่ Shortcode ไปวางในหน้าอื่นได้เลย
ในขั้นตอนนี้ ให้เราไปที่หน้าที่ต้องการ แล้วทำการใส่ Short Code ลักษณะนี้เข้าไปครับ
[insert page='slug-of-page' display='option']- slug-of-page คือ Slug ที่เรา Copy มาในขั้นตอนก่อนหน้านี้
- option มีสองแบบคือ all และ content ถ้า all มันจะเอาหัวข้อของหน้านั้นมาด้วย ส่วนมากเราจะใช้ content แทนครับ

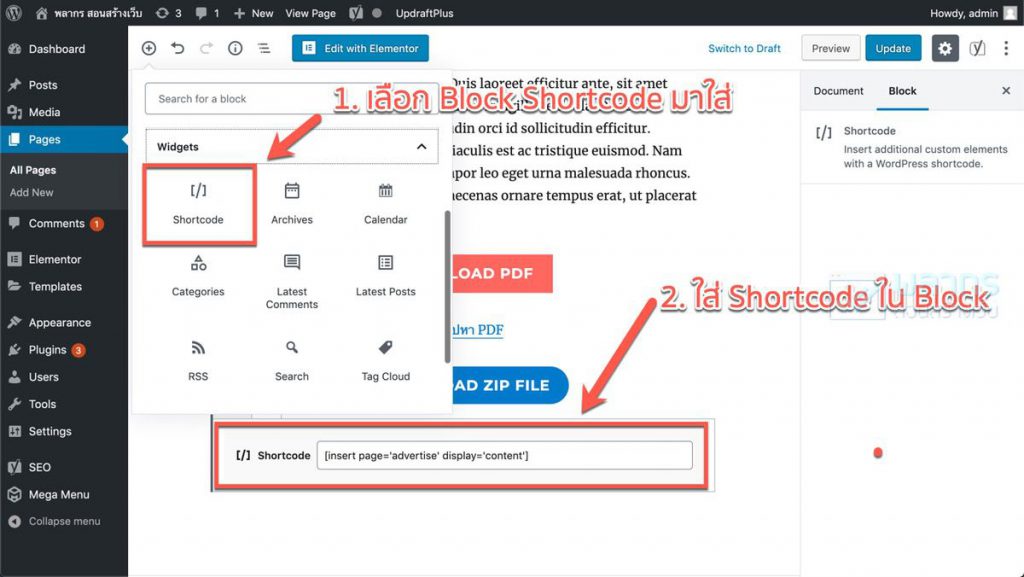
ถ้าเราใช้ Block Editor ให้เราหา Block ที่ชื่อว่า Shortcode อยู่ในส่วนของ Widgets ครับ แล้วใส่ลงไป พร้อมกับ เอา Short Code ของเราวางเข้าไปครับ
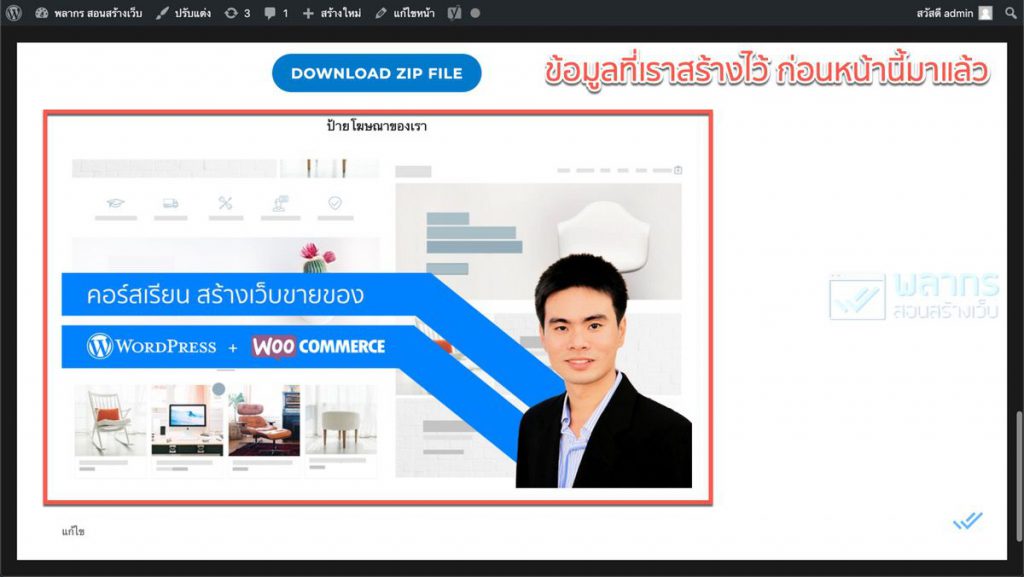
ผลลัพท์
เมื่อเราวางเรียบร้อยแล้ว ก็จะได้ ข้อมูลที่เราต้องการใส่ซ้ำ อยู่ในหน้า ที่เราต้องการแล้วครับ เราก็จะนำ Shortcode นี้ไปวางไว้หน้าไหนก็ได้ที่เราต้องการครับ

สรุป
เราสามารถใส่่ข้อมูลที่มีลักษณะซ้ำๆกัน ด้วย Short Code ในหน้าไหนก็ได้แล้วครับ และ ที่ไหนก็ได้ด้วย ตามที่เราต้องการ และ เมื่อหน้าต้นฉบับมีการเปลี่ยนแปลง เราก็จะไม่ต้องมานั่งแก้ทีละหน้าครับ แก้ที่เดียว ทุกที่ ที่มี Shortcode นี้ ก็จะเปลี่ยนอัตโนมัติครับ



Blog คือ เครื่องมือที่ใช้สร้างโอกาส
และ สร้างตัวตนได้ ทุกยุคทุกสมัย
(สำหรับ 50 ท่านแรก)
รับเทคนิค ความรู้ ข่าวสาร การทำเว็บไซต์
จาก พลากร สอนสร้างเว็บ
เฉพาะ สมาชิกเท่านั้น