Wordpress
แชร์บทความ แชร์เว็บไซต์ ด้วย WordPress Social Share
ถ้าอยากจะให้บทความของเรามีคนเข้ามาดูเพิ่มขึ้น สิ่งหนึ่งคือ เวลาที่คนอ่านบทความของเราแล้วชอบ อยากจะแชร์ให้คนอื่นๆ อ่านบ้าง ถ้าเรามีปุ่มแชร์ในบทความนั้นเลย ก็คงดีครับ
ในวีดีโอนี้ผม จะมาทำการติดตั้ง เจ้าปุ่ม Social Share ให้ทุกคนได้นำไปใช้งานกันครับ แต่ปกติแล้ว Plugin ของฝรั่งจะไม่มี LINE ซึ่งเป็น Social Network ที่คนไทยนิยมมากครับ แต่ผมค้นพบแล้วครับ ตัว Plugin ที่มี LINE และใช้งานได้ง่าย คือ ตัวนี้ครับ

ถ้าพื้นฐาน WordPress ยังไม่คล่อง หรือยังไม่มีพื้นฐาน ผมแนะนำบทความนี้ครับ จบทุกพื้นฐาน WordPress ในที่เดียว
Sassy Social Share – WordPress Social Share
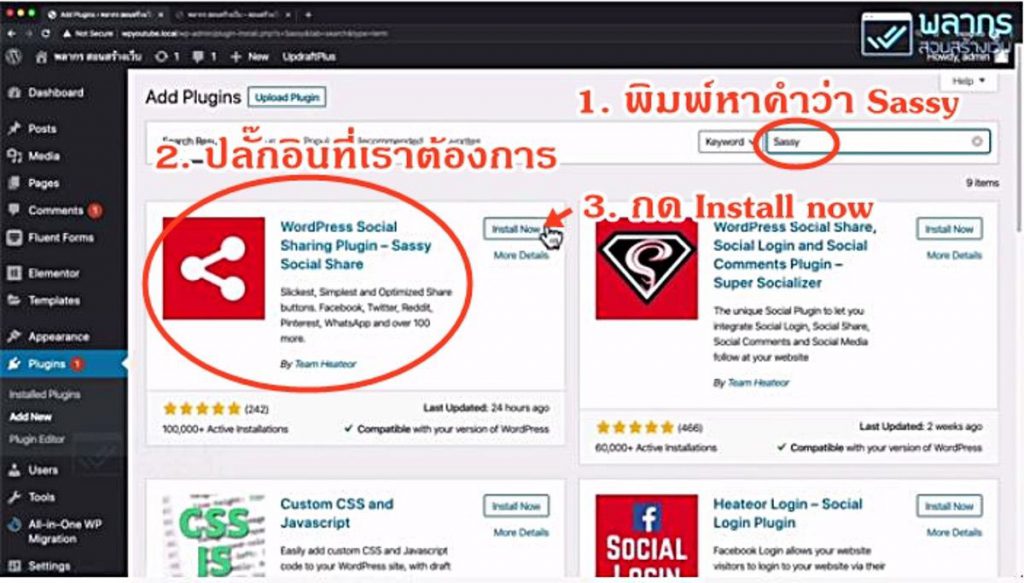
ใน WordPress เราสามารถค้นหาได้จากการติดตั้ง Plugin ได้เลยครับ Keyword คือ Sassy Social ค้นปุ๊บก็จะเจอเลย หรือ ถ้าหาไม่เจอ ก็สามารถ Download ได้ที่นี่ครับ Sassy Social Share
วิธีติดตั้ง Plugin Sassy Social Share
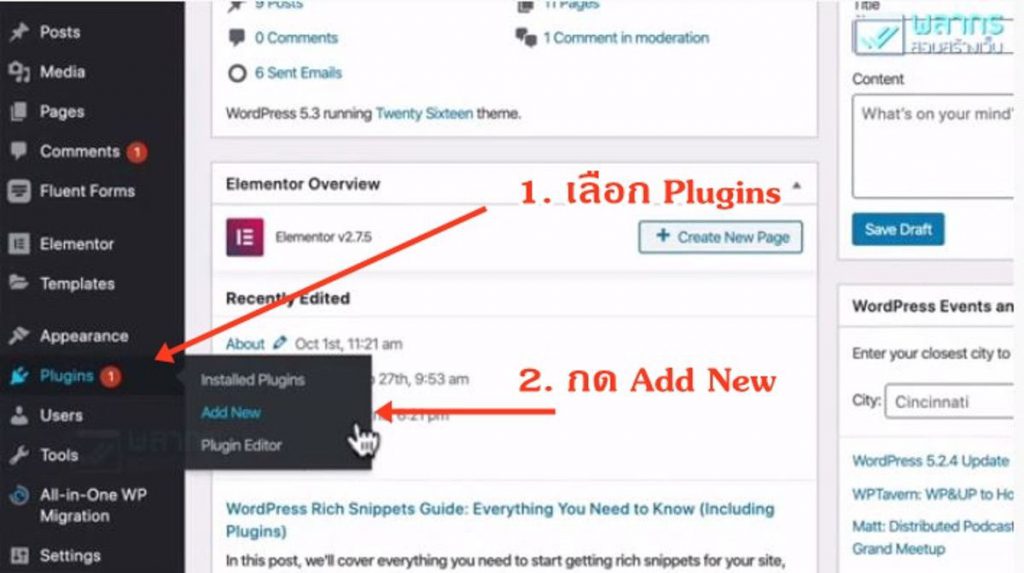
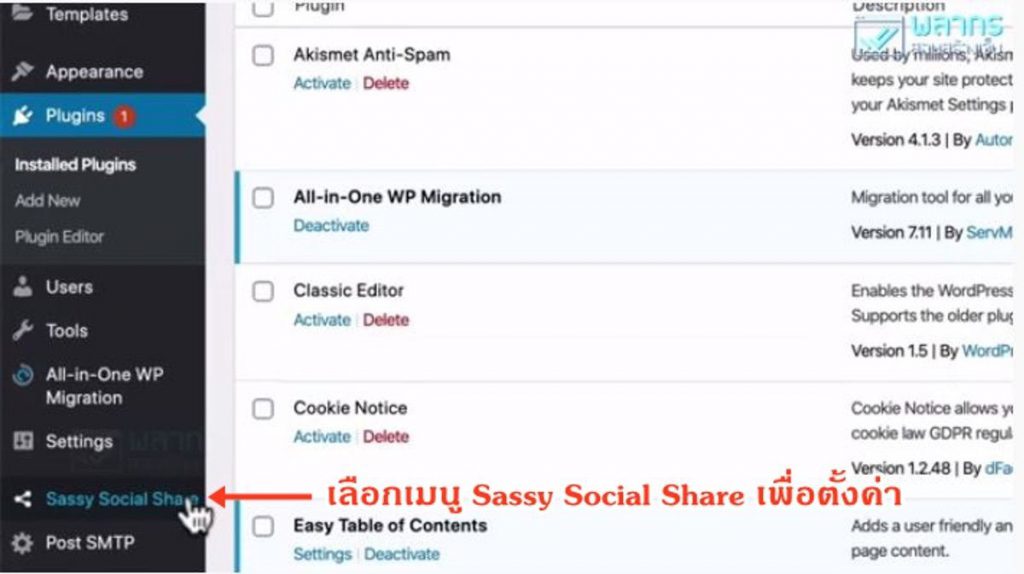
เริ่มต้นจากการติดตั้งปลั๊กอิน ให้ไปที่เมนู เลือก Plugin และ Add new จากนั้นให้ค้นหาปลั๊กอินชื่อ Sassy ซึ่งจะพบ Sassy Social Share ตามข้อมูลจะเห็นว่าปลั๊กอินตัวนี้มีคนใช้ค่อนข้างมาก ได้เรตติ้งดี และมีการ update บ่อยครั้ง ซึ่งเป็นข้อดีเพราะโซเชียลมีเดียจะมีค่ายใหม่ๆ เกิดขึ้นมาแทบทุกวัน จากนั้นให้กด Install now และ Activate


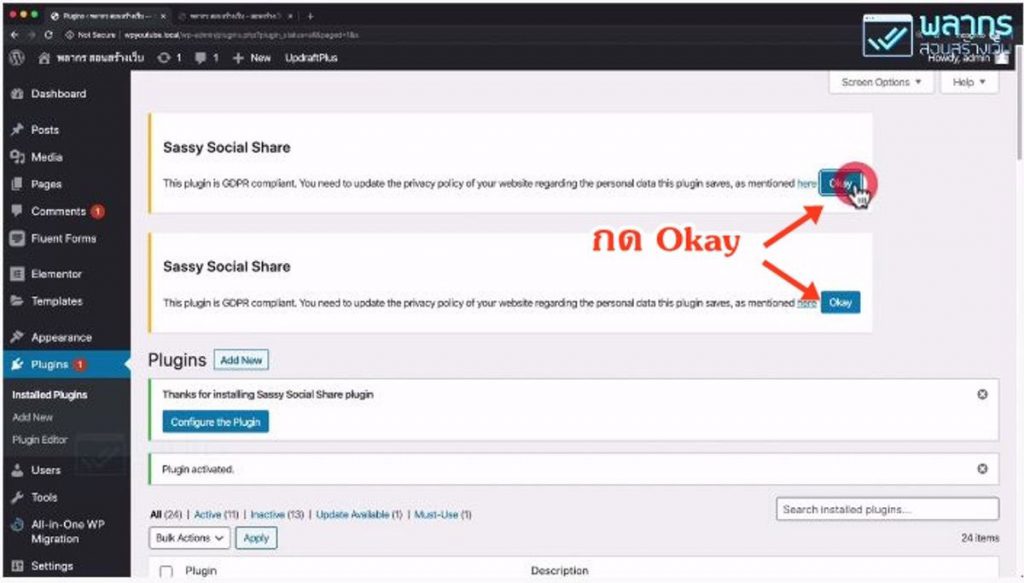
เมื่อ Activate แล้วให้กด OK ในแถบ Privacy Policy ไปก่อนได้เลย และเราจะไปที่การตั้งค่า โดยการกด Configure Plugin หรือกดจากเมนูด้านซ้ายก็ได้


วิธีการใช้งาน Sassy Social Share
ปุ่มแชร์ Sassy Social Share จะมีอยู่ 2 ลักษณะครับ คือ
- ปุ่มแชร์ที่หน้า หรือ บทความต่างๆ (ฝรั่งเรียก Standard)
- ปุ่มแชร์ที่ลอยอยู่ด้านข้าง (ฝรั่งเรียก Floating)
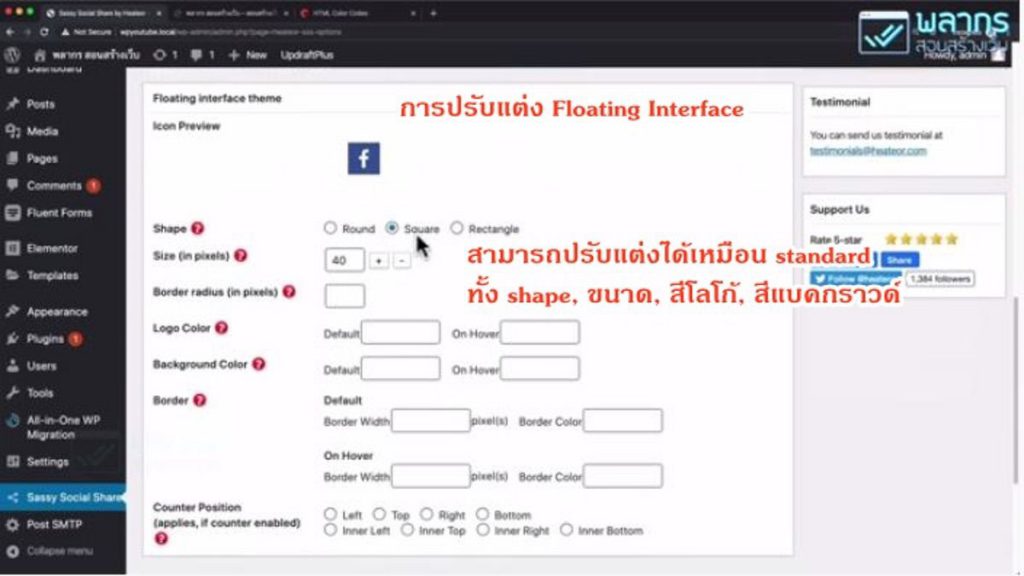
ปรับแต่งรูปแบบของ Social Share Icon ก่อน
ใน Sassy Social Share เราสามารถที่จะปรับแต่งรูปแบบของปุ่ม Social Share ได้หลายรูปแบบครับ ตั้งแต่ลักษณะของปุ่มว่า จะให้กลม ให้เหลี่ยม ให้ผืนผ้าเราปรับได้หมด รวมทั้งสีสัน เส้นขอบ ของ Icon ต่างๆ เราก็สามารถที่จะปรับได้หมดครับ
การปรับแต่งลักษณะของ ICON นี้ เราสามารถปรับแต่ง ปุ่มแชร์แบบ Standard และ Floating ได้แบบแยกออกจากกัน พูดง่ายๆ คือ เราปรับแต่งเป็นของใครของมันได้เลยครับ
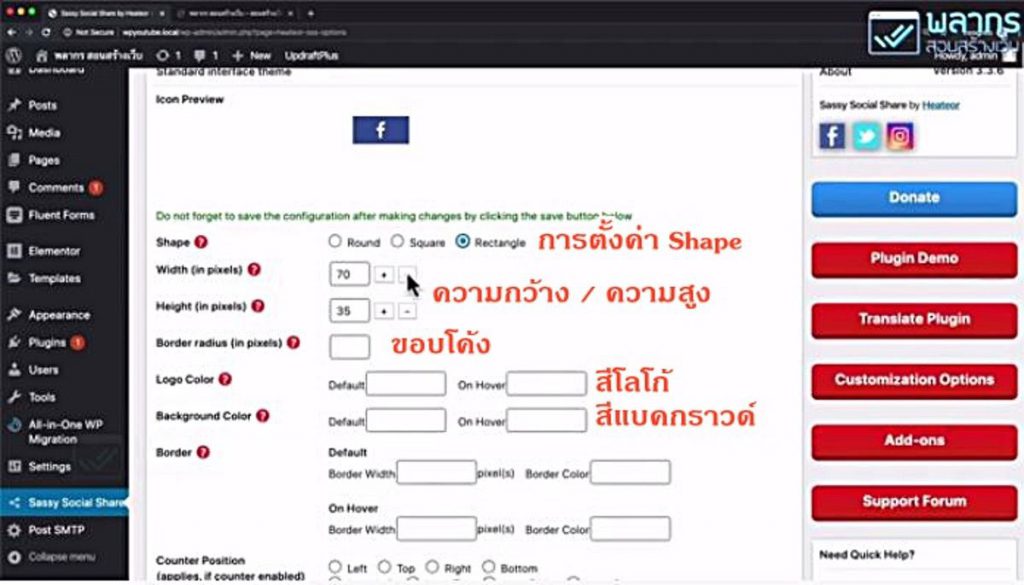
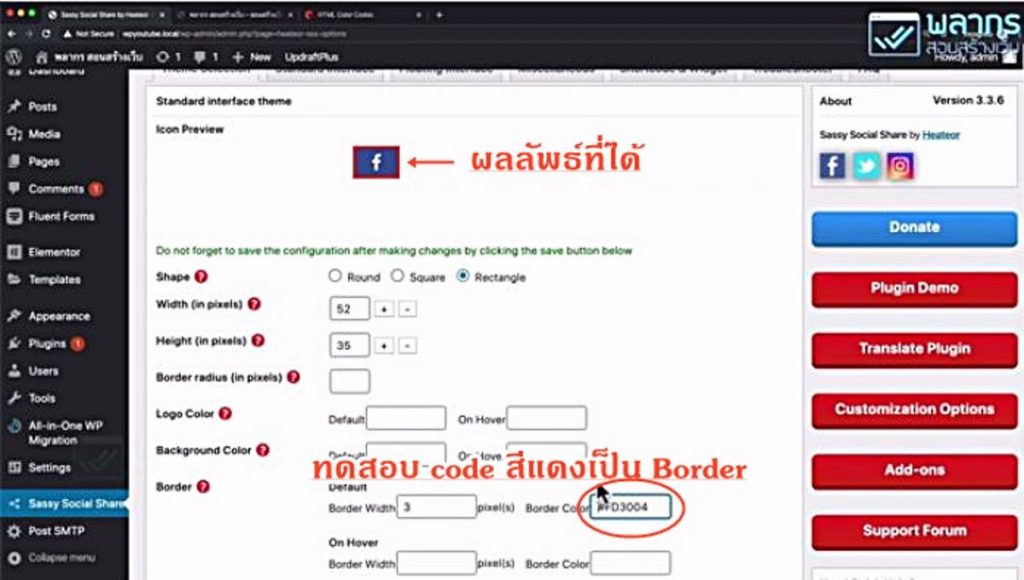
เมื่อกดเข้ามาแล้ว มาดูในขั้นตอนต่อไปว่า เราจะตั้งค่าอะไรได้บ้าง ก่อนอื่นเราตั้งค่าตัวที่จะแชร์ของเราก่อน ว่าจะให้มีลักษณะเป็นอย่างไร
- ตั้งแต่ shape ที่มีให้เลือกทั้งแบบวงกลม (Round) สี่เหลี่ยมจัตุรัส (Square) หรือสี่เหลี่ยมผืนผ้า (Rectangle) แถมเรายังตั้งค่า Size ได้ด้วยว่าจะให้เล็กใหญ่เท่าไร ซึ่งตั้งได้ทั้งความกว้างและความสูง
- การตั้งค่าถัดไปคือ Border Radius หรือความโค้งของขอบ

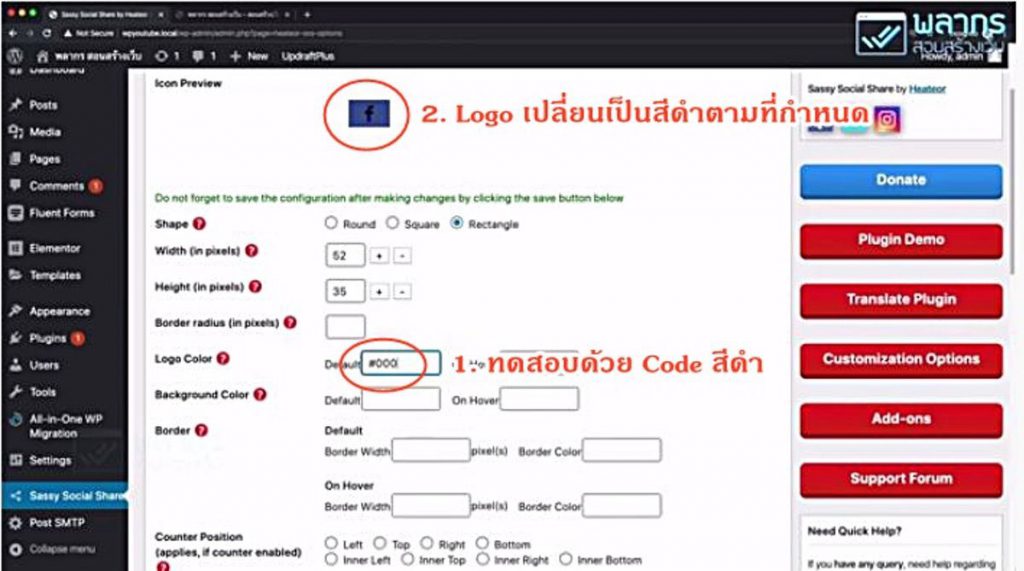
Logo color หรือสีของโลโก้ และ Background color สีของแบคกราวด์ ที่เลือกใส่ได้เช่นกัน แต่การตั้งค่าสีนี้ จะต้องใส่เป็น Code สี และเมื่อเราลองใส่ code สีดำลงไปทดสอบ จะเห็นว่ามีความเปลี่ยนแปลงเกิดขึ้น สำหรับอีกกล่องที่เขียนว่า On Hover นั่นหมายถึงสีที่แสดงตอนที่เราเอาเมาส์ไปวาง นอกจากนี้เรายังเปลี่ยนได้ทั้งแบคกราวด์ และกรอบด้วยเหมือนกัน แต่ความเห็นส่วนตัว ผมมักจะไม่เปลี่ยนสี เพราะสีของโลโก้มีความชัดเจน และเป็นที่คุ้นเคยกันอยู่แล้ว

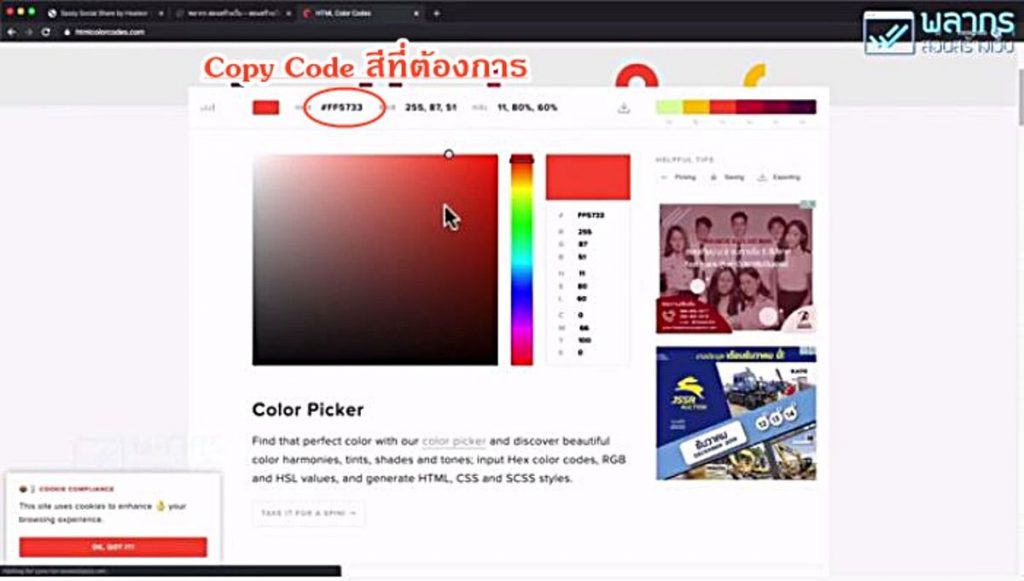
Code สีที่เป็น HTML
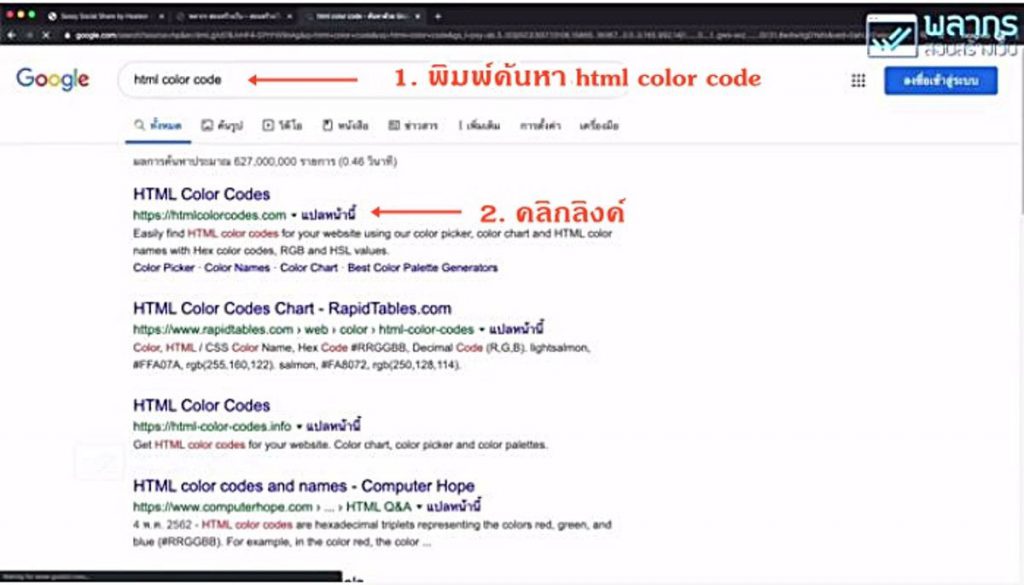
เราทดลองค้นหา ตัวอย่าง สี HTML จาก Google โดยใช้ Keyword “html color code”

เมื่อได้ Code สีมาแล้ว ให้เราทำการ Copy Code สีที่ต้องการ

คำถามก็คือ code สี เราต้องไปหาที่ไหน ให้เราไปค้นหาใน Google ได้ โดยใส่คำค้นหาว่า html color code ซึ่งจะเห็นตัวเลือกอยู่จำนวนมากพอสมควร จากนั้นให้ดู Code และคลิกขวา copy มา และนำมา Paste ในที่ๆต้องการได้

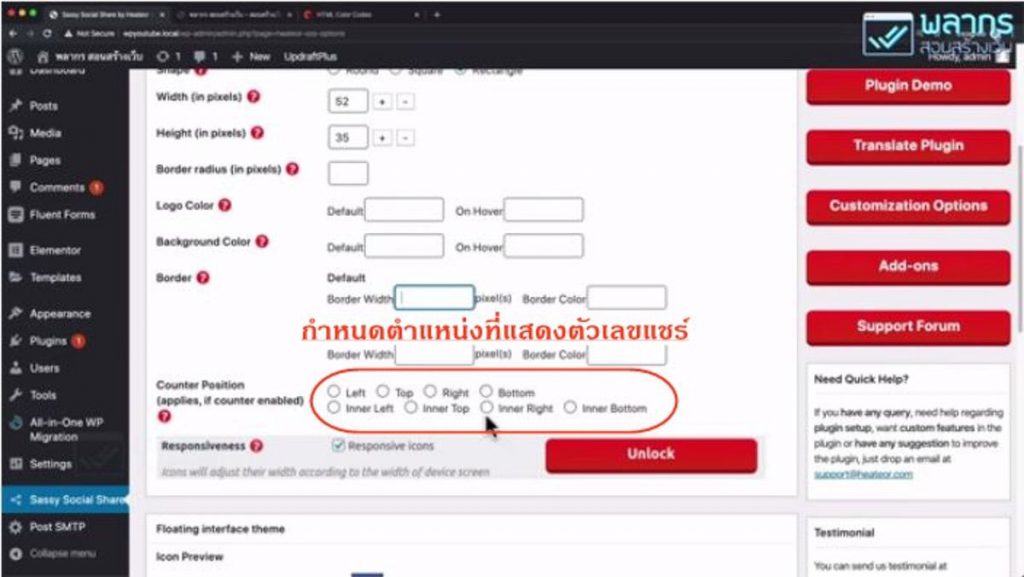
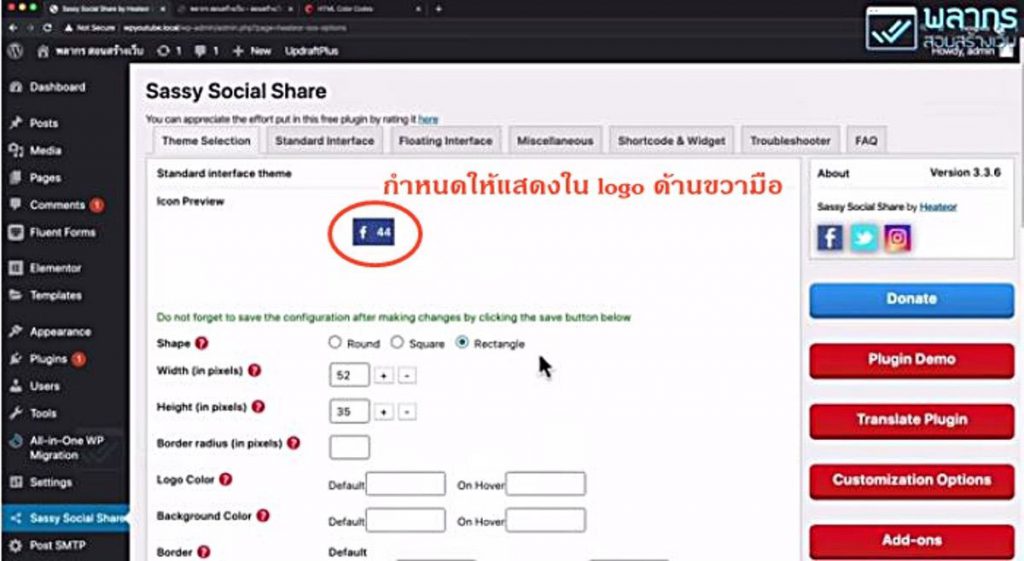
Social Counter Position
สำหรับ counter position กรณีที่เราเปิดเคาน์เตอร์ก็คือการนับ เมนูนี้สามารถกำหนดได้ว่าจะให้อยู่ที่ Position ไหน อย่างเช่น Inner right ก็จะมีตัวเลขอยู่ข้างในโลโก้ด้านขวามือ หรือถ้ากด Right อย่างเดียวตัวเลขก็จะออกมาอยู่ข้างนอกโลโก้ด้านขวามือ

ซึ่ง counter หรือการนับนี้ ถ้าเราติดตั้งการ Count เราจะต้องไปใส่ข้อมูลเพิ่มเติม อย่างเช่น Facebook ID เป็นต้น และที่สำคัญก็คือ เว็บไซต์ส่วนมากที่ต้องการความเร็ว มักจะไม่แสดงตัวนับ เพราะการโหลด Facebook share count หรือ Twitter share count ต่างๆนั้น หมายถึงเว็บไซต์ของเราจะต้องไปโหลดข้อมูลมาจากโซเชียลเน็ตเวิร์ค หรือจากซอฟท์แวร์อื่นๆอีกที ซึ่งจะทำให้เว็บไซต์ของเราช้าลง ยกตัวอย่างเรามี 5 โซเชียล เว็บของเราก็ต้องไป Load มาจากที่ต่างๆทั้งหมด และเป็นสาเหตุหนึ่งที่ทำให้เว็บของเราช้าลง ซึ่งโดยส่วนตัวผมจะไม่แสดง share count

การปรับแต่งเพิ่มเติม นอกจาก sharing interface แล้วปลั๊กอิน Sassy ยังมี Floating Interface หรือ interface แบบลอยให้ด้วย ซึ่งสามารถปรับแต่งได้เหมือน sharing interface อันแรก เมื่อปรับตามต้องการแล้ว อย่าลืมกด save change

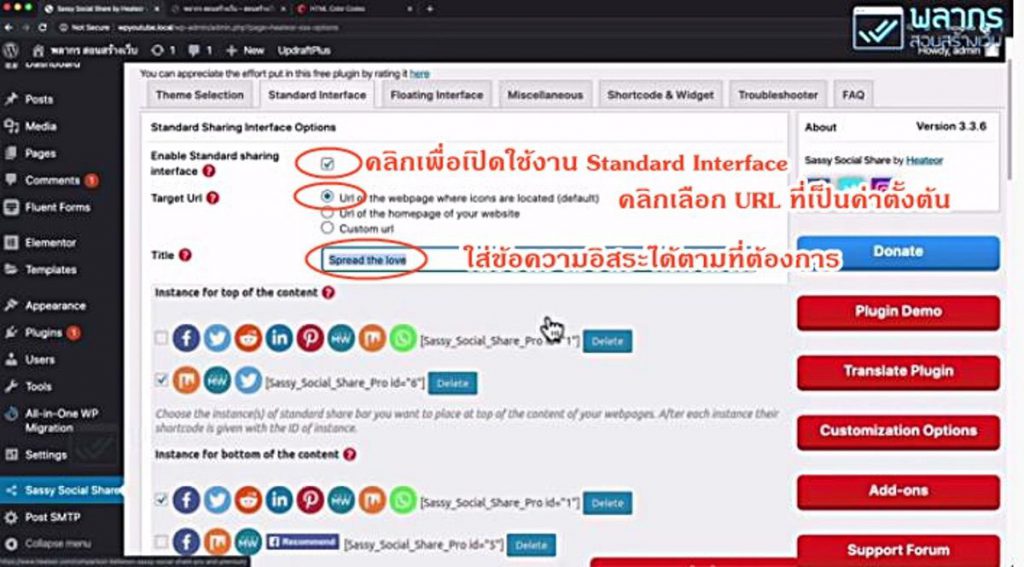
ปรับแต่งการใช้งานของ Standard Social Share
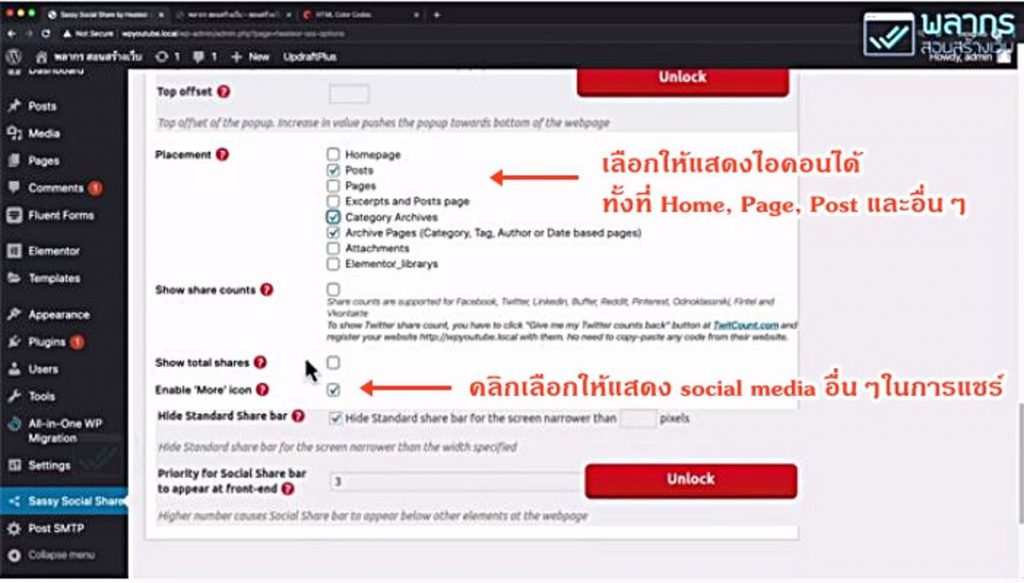
เราสามารถที่จะเปิดปิด ปุ่ม Standard Social Share หรือ ระบุได้ว่า จะให้ติดตั้ง Standard Social Share ไว้ที่ตำแหน่งไหน และ หน้าไหนที่เราต้องการ โดยการเลือกตัวเลือกที่ระบุเอาไว้

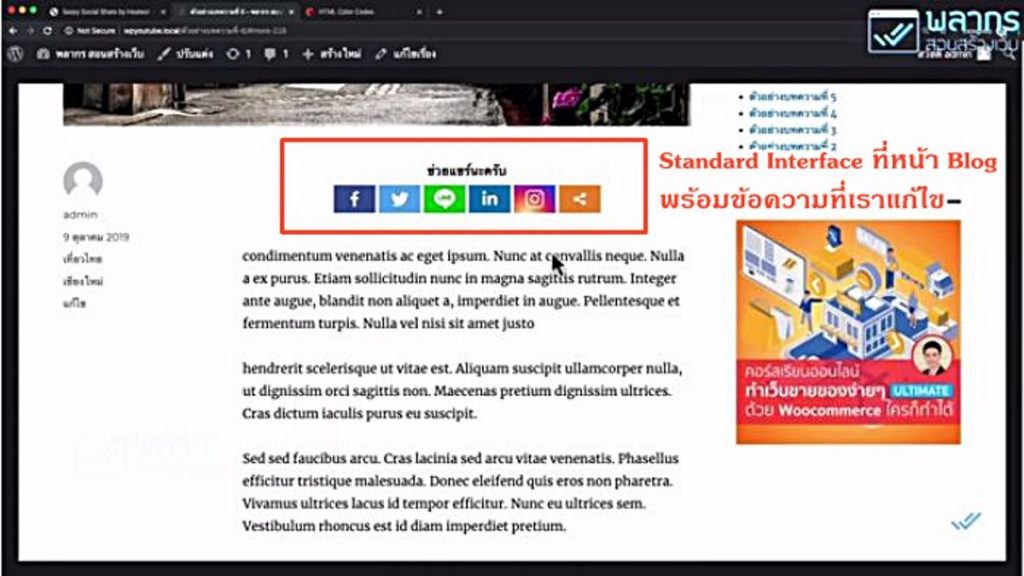
ส่วนในขั้นตอนการเปิดใช้งาน standard Interface โดยคลิกที่ Enable ต่อมาที่การปรับแต่ง Target URL ซึ่งเราจะกำหนดว่าเราต้องการใช้งาน Link ไหน ซึ่งปกติแล้วเราจะแชร์ link ของหน้าเว็บที่ Icon นั้นอยู่ จึงต้องเลือกตัวเลือกแรก หรือ URL of the webpage where Icons are located ที่เป็นค่า default นั่นเอง และในการตั้งค่าถัดไปคือ Title เราสามารถพิมพ์ข้อความที่เราต้องการได้ เช่น “ช่วยแชร์ด้วยนะครับ”

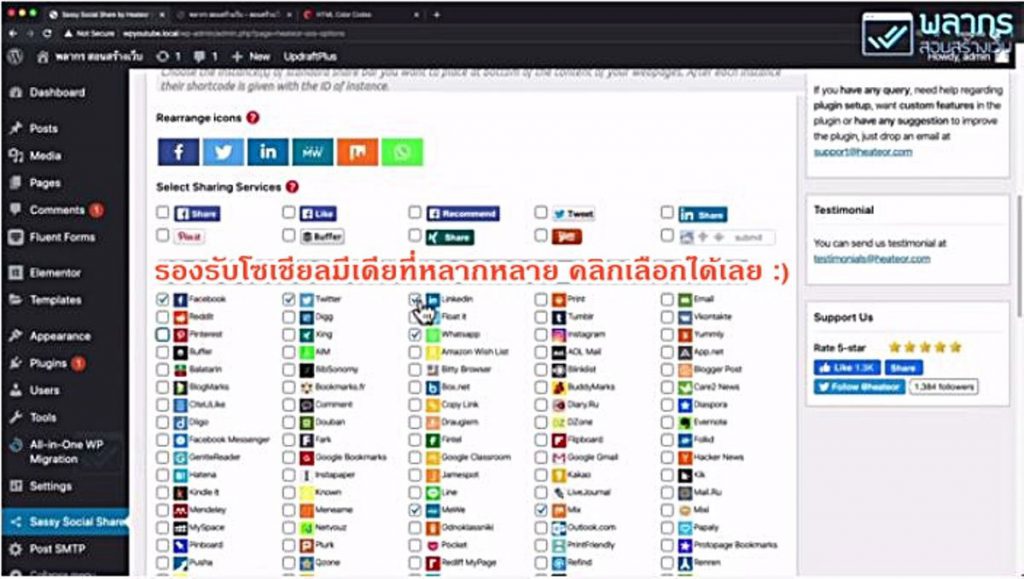
มาที่ตัวเลือกสำคัญอีกอย่างก็คือ Icon ที่เราเลือก และตำแหน่งการจัดวาง จะเห็นได้ว่า plugin ตัวนี้แสดง โซเชียล มีเดีย ที่หลากหลาย ให้เลือกตามที่เราต้องการ และให้จัดวางลำดับที่จะแสดงได้ง่ายๆ โดยการลากวางได้เลย นอกจากนี้ยังมีตัวเลือก Icon สำหรับคนที่ชอบแบบคลาสสิค ที่เปลี่ยนได้ตามใจอีกด้วย

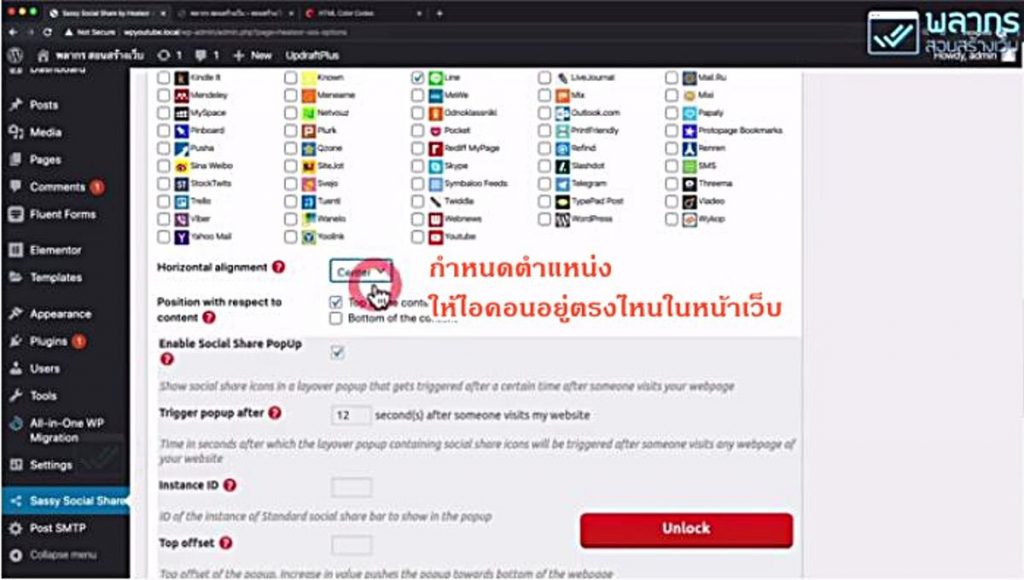
สำหรับการตั้งค่าถัดไป คือ การจัดเรียง จะจัดเรียงตรงไหนก็ได้ทั้ง ซ้าย ขวาหรือตรงกลาง และให้แสดงตรงไหนเช่น Top of the content หรือ bottom of the content รวมไปถึงจะให้แสดงที่อะไรบ้าง ตั้งแต่ Homepage , pages หรือ posts เป็นต้น ตัวเลือกการเปิด show share counts กับ show total share conts ที่กล่าวไปแล้ว หรือจะเปิด share ผ่านโซเชียล มีเดียอื่นๆ ก็กด Enable “more” icon เมื่อเรียบร้อยแล้วให้กด Save

ปรับแต่งการใช้งานของ Floating Social Share
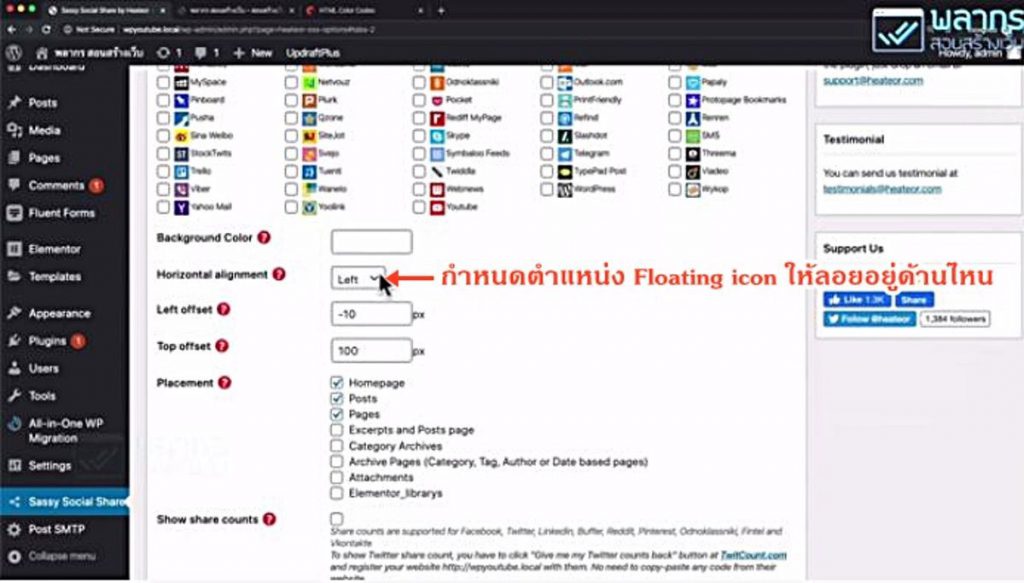
เราจะปรับแต่ง Floating Social Share ได้ในหลายมิติ ตั้งแต่การระบุในเรื่องของ การจัดวางด้านซ้ายขวา และ การทำ responsiveness ว่า จะให้แสดง ในจอภาพขนาดต่างๆ ในลักษณะไหน

การตั้งค่าอื่นๆในแถบตัวเลือกด้านบน เริ่มจาก Floating Interface ให้ทำการเลือกเหมือน Standard interface แต่ต่างกันในบางรายการ เข่น การตั้งค่าให้ Floating icons ลอยอยู่ทางด้านไหน ชิดซ้ายหรือชิดขวา และมีคำสั่งย่อยๆเช่น ถ้าเลือกลอยชิดขวา จะมี Right off set คือให้ไอคอนห่างจากขอบสกรีนเท่าไร และเสริมคำสั่ง Hide Floating slider หมายถึงไอคอนที่ลอยอยู่จะมีตัวสไลด์ให้พลิกเข้าพลิกออก ถ้ากด Hide คือปิดคุณสมบัตินี้

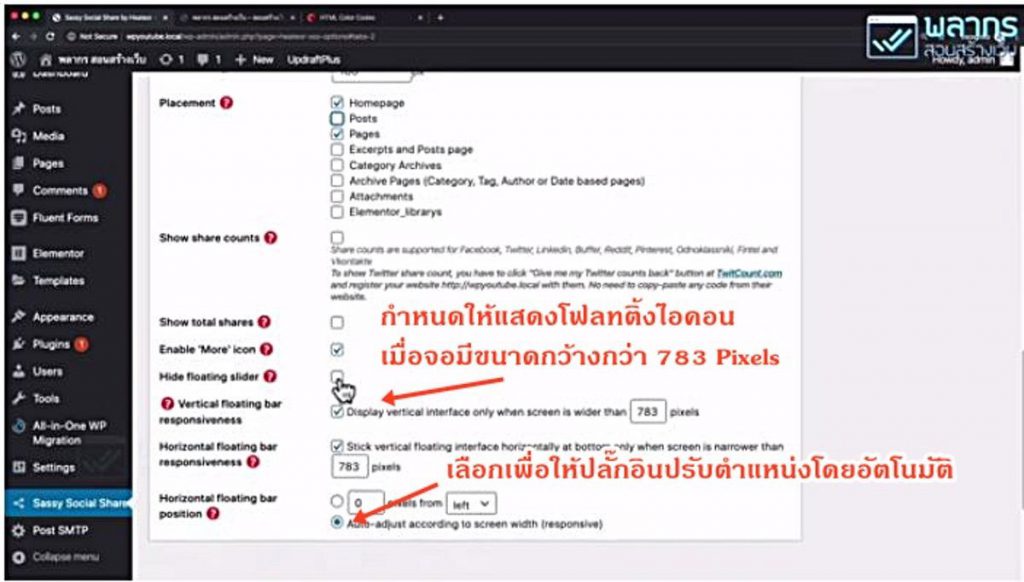
Vertical floating bar responsiveness ซึ่งตรงนี้หมายความว่า จะให้แสดงตัวโฟลทติ้งไอคอน เมื่อจอมีขนาดกว้างกว่ากี่พิกเซล ค่าที่แสดงใน default ที่ 783 Pixels ก็คือประมาณขนาดแท็บเล็ตขึ้นไป ตัวเลือกนี้ก็คือแสดงเมื่อดูในแท็บเล็ต หรืออุปกรณ์ที่ใหญ่กว่าแท็บเล็ต ส่วนตัวเลือก Stick vertical floating interface horizontally at bottom คือตัวเลือกว่า เมื่อดูผ่านหน้าจอโทรศัพท์มือถือ ให้แสดงไอคอนที่ด้านล่าง ถ้าไม่ต้องการให้แสดงให้คลิกออกครับ
ตัวเลือกสุดท้าย Horizontal floating bar position คือการเลือกว่า จะให้วางไว้ตำแหน่งไหน ซึ่งค่าที่ตั้งเบื้องต้นเป็น Auto- Adjust ที่ให้ปลั๊กอินคำนวณให้ว่าตำแหน่งไหนเหมาะสม โดย Auto-adjust เป็นทางเลือกที่ดี ที่ไม่ต้องกำหนดเองและอาจต้องแก้ไขถ้าตำแหน่งไม่ตรงตามที่อยากได้ เมื่อเลือกตั้งค่าตรงตามต้องการทั้งหมดแล้ว อย่าลืมคลิก Save ทุกครั้ง
Share Count
ตอนที่เราปรับแต่งการใช้งานของ Standard และ Floating Social Share นั้น เราจะเห็นตัวเลือกที่ชื่อว่า Share Count อยู่ ตัวเลือกตัวนี้ไว้แสดง จำนวนคนที่กดแชร์นั่นเอง แต่โดยส่วนตัวแล้ว ผมจะไม่ใช้ Share Count เพราะว่า เราต้องไปโหลดข้อมูลจากเว็บอื่นมาอีกที ยิ่งเรามีปุ่ม แชร์มากๆ ยิ่งทำให้เว็บของเราต้องไปโหลดข้อมูลมากทำให้โหลดข้อมูลได้ช้าลงไปอีก
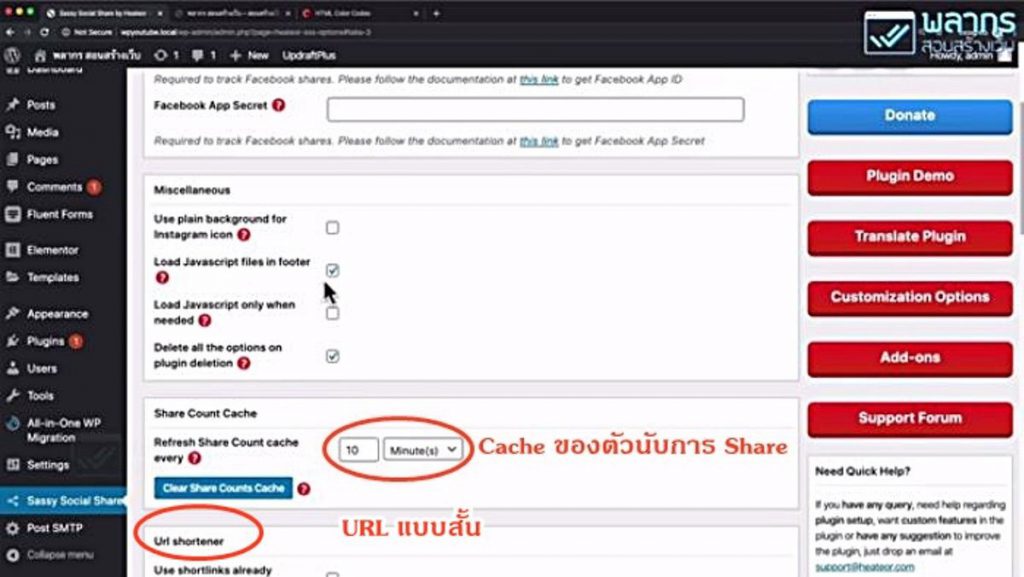
Miscellaneous
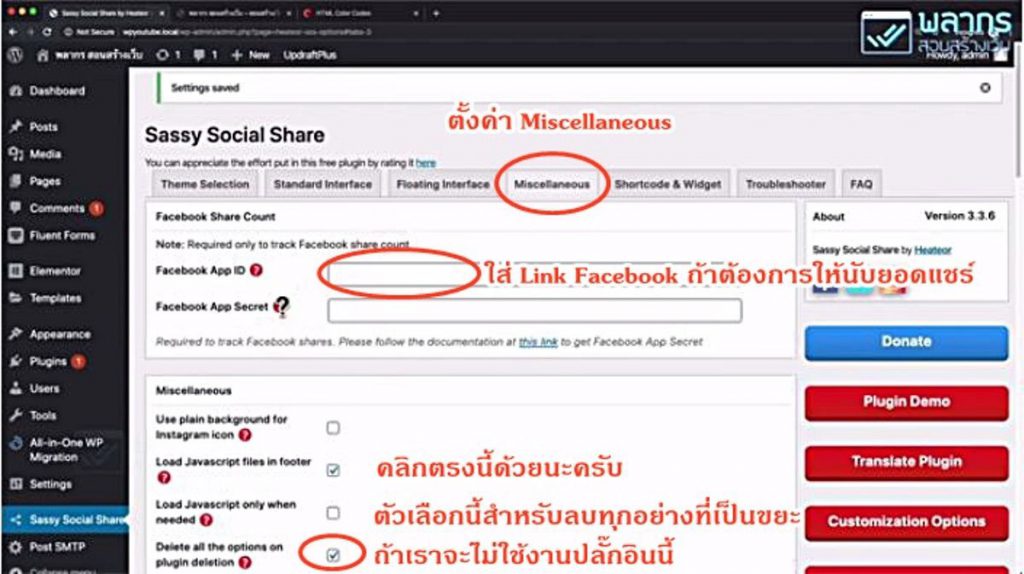
หัวข้อนี้เราใช้กรอกข้อมูลต่างๆ ที่จำเป็นเช่น Facebook App ID ที่ใช้ตอน Share Count หรือ Twitter Username ที่เอาไว้ใช้ตอนแชร์เป็นต้น

Section สุดท้ายในแถบคำสั่งที่ต้องดูก็คือ Miscellaneous ซึ่งประกอบด้วย
- Facebook apps ID และ Facebook apps secret ที่เมื่อกดคำอธิบายจะขึ้น this link เป็นลิงค์ให้เราไปเอา Facebook ID แต่ถ้าเราไม่ได้ใช้คุณสมบัติ share counts ก็ไม่จำเป็นต้องใส่รายละเอียดนี้
- คำสั่งที่ต้องคลิกไว้ก็คือ Load Javascript file in Footer
- ส่วนตัวเลือก Delete all the options on plugin deletion นั้นหมายถึงถ้าเรา delete plugin นี้ ทื้ง ให้ลบข้อมูลไปด้วยเพื่อให้ไม่มีขยะอยู่

- Share count cache ตามที่กล่าวไปแล้วว่า เว็บไซต์เรา ต้องไปโหลดข้อมูล share counts จากที่ต่างๆมา ซึ่งจะไม่ได้ update ทันที และคำสั่งนี้คือการเก็บข้อมูลเอาไว้ก่อนใน cache ยกตัวอย่างที่ระบุเป็น 10 นาที คนเข้ามาแชร์คนที่ 1 คนที่ 2 ต่อๆไปภายใน 10 นาทีเดียวกัน ก็จะนับและแสดงผลรวม
- URL shortener คือการทำให้ลิงค์สั้น ซึ่งตัวเลือกนี้ไม่ใช่สิ่งที่จำเป็น จะใช้หรือไม่ใช้ก็ได้

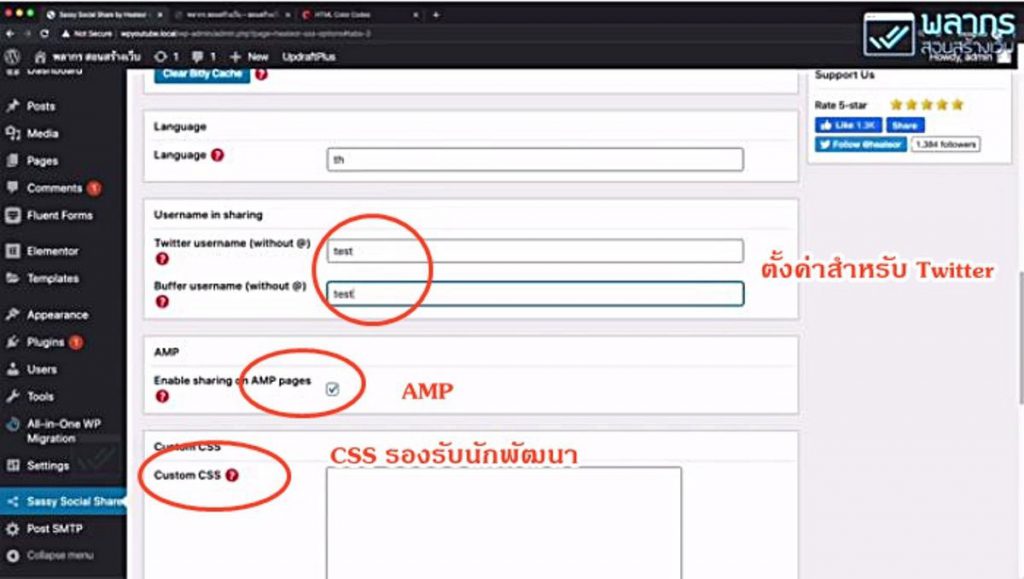
กลุ่มคำสั่งของ Twitter ให้กรอก username ของ Twitter จะทำให้มี username ของเราไปปรากฎตอนที่ share ด้วย และยังมี AMP ที่ปลั๊กอินตัวนี้รองรับ รวมถึง Custom CSS สำหรับ Developer เพื่อการใส่ code เพิ่มเติมได้ เมื่อกำหนดตัวเลือกที่ต้องการเรียบร้อยแล้วให้กด Save changes
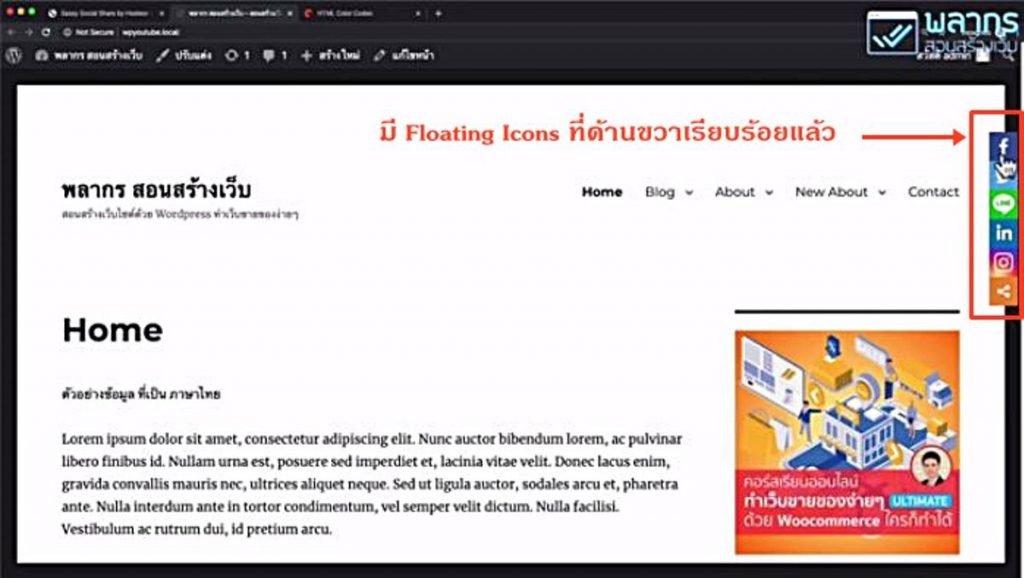
ผลการปรับแต่งด้วย Sassy Social Share
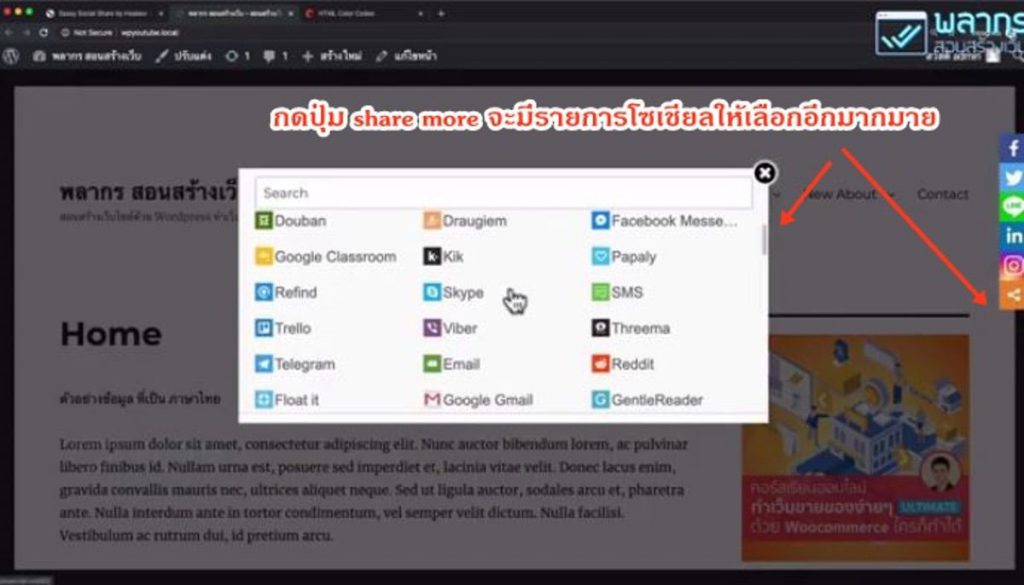
เมื่อตั้งค่าเสร็จเรียบร้อยแล้ว เราก็ไป refersh ที่หน้า Home ของ เว็บไซต์เพื่อดูความเปลี่ยนแปลง จะเห็นว่ามี Floating bar แสดงขึ้นมาแล้วตามที่เลือก และใน icons ตัวเลือกจะมีปุ่ม share more เพื่อให้เลือก social media อื่นๆที่หลากหลายอีกด้วย และเมื่อไปดูในหน้า blog ก็จะเห็นความเปลี่ยนแปลงทั้ง standard interface, title ที่เรากำหนดไว้ และอื่นๆ และมีตัวอย่างการ share ที่ LINE ซึ่งเมื่อกดจะพาไปที่ LINE log in

Floating Social Share Icon ลอยอยู่ทางด้านขวา เรียบร้อยแล้ว

หลังจากที่เรากด Share แบบอื่นๆ เจ้า Sassy Social Share ก็จะแสดง Social Media อื่นๆ ทั้งหมด

สรุป
เราก็ได้ตั้งค่าต่างๆของ Plugin Sassy Social Share เรียบร้อยแล้ว ก็อย่าลืมไปทดสอบกับหน้าเว็บไซต์ของเราจริงๆ ด้วยนะครับ ตัว Standard จะฝังอยู่ในหน้า หรือ บทความของเราเลย ส่วนตัว Floating จะลอยอยู่ในหน้าเว็บไซต์ของเรานั่นเอง



Blog คือ เครื่องมือที่ใช้สร้างโอกาส
และ สร้างตัวตนได้ ทุกยุคทุกสมัย
(สำหรับ 50 ท่านแรก)
รับเทคนิค ความรู้ ข่าวสาร การทำเว็บไซต์
จาก พลากร สอนสร้างเว็บ
เฉพาะ สมาชิกเท่านั้น