Wordpress
มาเริ่มสร้าง เว็บไซต์หน้าแรก ของเรา บน WordPress กันเถอะ !!!
เพื่อความต่อเนื่อง ในการสร้างเว็บไซต์ ในบทความนี้ เราจะมาเริ่มสร้างหน้าแรก บน WordPress กันเลยครับ ถ้าไม่อยากอ่านยาว ก็ดูวีดีโอเลยนะครับ ครอบคลุมทั้งหมด ที่ผมเขียนอยู่แล้วครับ

เรามาเริ่มกันเลยครับ การสร้างหน้าใหม่ มีขั้นตอนดังนี้ครับ
- 1. 1) เข้าระบบหลังบ้านของ WordPress ซะก่อน
- 2. 2) เอาเมาส์ไปวางที่ Pages (หน้า) แล้ว คลิกที่ All Pages (หน้าทั้งหมด)
- 3. 3) กดปุ่ม Add New ที่ด้านบนของหน้า All Pages หรือจะกด ที่ Admin Menu ก็ได้
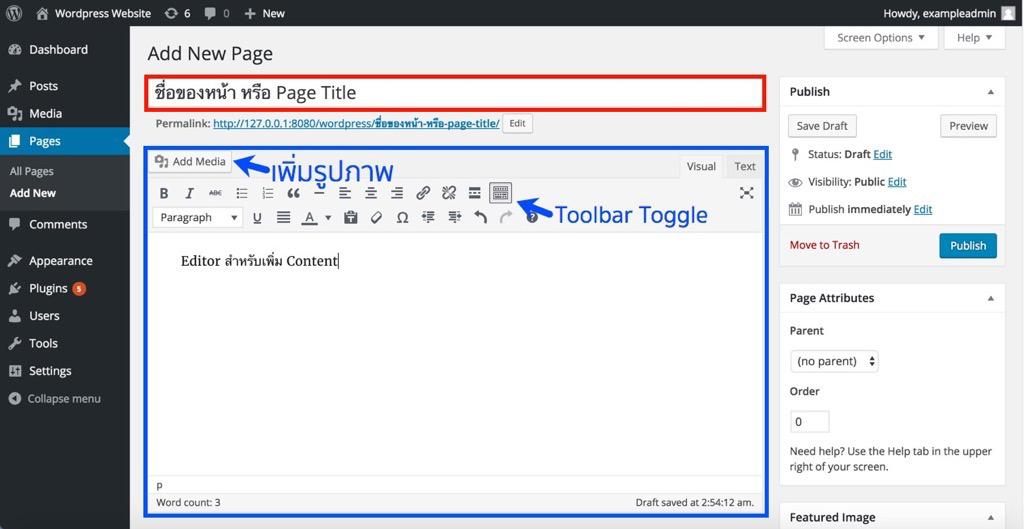
- 4. 4) แถบยาวด้านบน (ในรูปเป็นกรอบสีแดง) คือชื่อหน้าของเรา หรือ Page Title นั่นเอง
- 5. 5) กล่องใหญ่ด้านล่าง เราเรียกว่า Editor ใช้เพิ่มหรือแก้ไขข้อมูลที่เราจะแสดงในเว็บไซต์
- 6. 4) ใส่รูปภาพได้ที่ปุ่ม Add Media
- 7. 5) อย่าลืม จัดเก็บ หรือ Save ข้อมูลของหน้านี้ด้วยนะครับ
- 8. 6) กด Preview เพื่อดูตัวอย่าง
- 9. สรุปบทนี้
1) เข้าระบบหลังบ้านของ WordPress ซะก่อน
ถ้าเป็นการติดตั้งบนเครื่องตัวเอง ด้วย bitnami ตามวีดีโอก่อนหน้านี้ให้เข้าผ่าน http://127.0.0.1:8080/wordpress/wp-admin หรือถ้าเป็นการติดตั้งบนเว็บโฮสติ้ง ให้เค้าผ่าน ชื่อโดเมนของคุณ แล้วตามด้วย /wp-admin
2) เอาเมาส์ไปวางที่ Pages (หน้า) แล้ว คลิกที่ All Pages (หน้าทั้งหมด)
หน้านี้จะแสดง หน้าทั้งหมดที่อยู่ในระบบ WordPress ของเราครับ จะมีหน้าให้เราเลือกแก้ไข และที่หน้านี้เราก็สามารถลบหน้าของเราได้ด้วย
3) กดปุ่ม Add New ที่ด้านบนของหน้า All Pages หรือจะกด ที่ Admin Menu ก็ได้
ปุ่มนี้จะสร้างหน้าใหม่ให้เรา เป็นหน้าเปล่าครับ เดี๋ยวเรามาดูในขั้นตอนถัดไปเลย
4) แถบยาวด้านบน (ในรูปเป็นกรอบสีแดง) คือชื่อหน้าของเรา หรือ Page Title นั่นเอง
กรอก Page Title ลงไปในแถบนี้ครับ ชื่อหน้าของเราจะเป็นค่าเริ่มต้นในการสร้าง WordPress Menu อีกด้วย
5) กล่องใหญ่ด้านล่าง เราเรียกว่า Editor ใช้เพิ่มหรือแก้ไขข้อมูลที่เราจะแสดงในเว็บไซต์
กล่อง Editor ตรงนี้ เมื่อเราพิมพ์อะไรลงไป มันก็จะไปเห็นในหน้า เว็บอย่างนั้นครับ ที่กล่องจะมีเครื่องมือ หลากหลายมาก คล้ายๆกับ Microsoft Word เลยทีเดียว ซึ่ง Editor แบบนี้มีศัพท์ เทคนิค เฉพาะเรียกว่า WYSIWYG Editor ครับ ถ้าใครเห็นเครื่องมือมีแถวเดียว ให้กดปุ่มสุดท้ายของแถวแรก ที่เรียกว่า Toolbar Toggle ครับ จะปรากฎเครื่องมือ อีกแถวหนึ่ง ขึ้นมาทันทีเลยครับ
4) ใส่รูปภาพได้ที่ปุ่ม Add Media
ถ้าอยากใส่รูปภาพให้กดไปที่ปุ่ม Add Media ครับ ในปุ่มนี้ เมื่อกดขึ้นมาแล้ว จะมีให้เราอัพโหลดรูปภาพ ขึ้นไป เราสามารถใช้วิธีการ Browse รูปภาพ หรือ ลากรูปภาพไปใส่หน้าต่างนี้ก็ได้ เมื่อใส่เสร็จแล้ว ก็จะมีให้เลือกขนาดของรูปภาพที่เราจะทำการใส่ ด้านล่างขวา จากนั้น กดปุ่ม Insert ได้เลย
5) อย่าลืม จัดเก็บ หรือ Save ข้อมูลของหน้านี้ด้วยนะครับ
กล่องด้านขวา จะมีกล่องที่ชื่อ Publish อยู่ กล่องนี้ ใช้สำหรับจัดเก็บข้อมูล WordPress ครับ ถ้ายังไม่เคย Save เลยจะมีปุ่ม Save Draft ขึ้นมา ให้เรากด Save Draft คือการ Save ให้เราเห็นได้คนเดียว ส่วน Publish ก็คือ การแสดงหน้านี้ให้คนที่เข้ามาเว็บไซต์ของเรา ได้เห็นทุกคน
6) กด Preview เพื่อดูตัวอย่าง
เราสามารถกดปุ่ม Preview เพื่อดูตัวอย่าง บทความของเราได้ครับ เราสามารถกดดูก่อน Save ได้ครับ แต่การกด Preview จะไม่ได้จัดเก็บข้อมูลให้เรานะครับ เราต้องทำการกด Save Draft หรือ Publish หรือ Update อีกทีเพื่อทำการ Save ข้อมูลครับ
สรุปบทนี้
เท่านี้ เราก็มีความรู้ในการ สร้างหน้าเว็บ บน WordPress แบบ ง่ายๆ กันแล้วนะครับ อย่าลืมฝึกฝนเพื่อความคุ้นเคยนะครับ เจอกันในบทต่อไปครับ




ผมชอบบทความที่เขียนให้ความรู้แก่ผู้ที่สนใจและอยากมี web site ไว้เป็นของตนเอง และผมก็อยากมีไว้สักwebsite..ขอบคูณผู้เขียนครับ
ขอบคุณครับ
Pingback: 5 สิ่งควรทำ หลังติดตั้ง Wordpress !!! | เรียน Wordpress ฟรี พลากร สอนสร้างเว็บ
Pingback: มาสร้าง เว็บเมนู ด้วยวิธีง่ายๆ บน WordPress กันดีกว่า !!! | พลากร สอนสร้างเว็บ